vue3.0+echart可视化
vue3.0 + echart可视化
案例1:
案例代码
<template>
<div ref="test" style="width:800px;height:600px;"></div>
</template>
<script>
import * as echart from 'echarts'
import {ref,onMounted } from 'vue'
export default {
name: 'Echart1',
setup(){
let test=ref(null);//获取div元素,这里与vue2.x的写法不一样了
let myChart=null;
function pie(){
myChart.setOption({
title:{
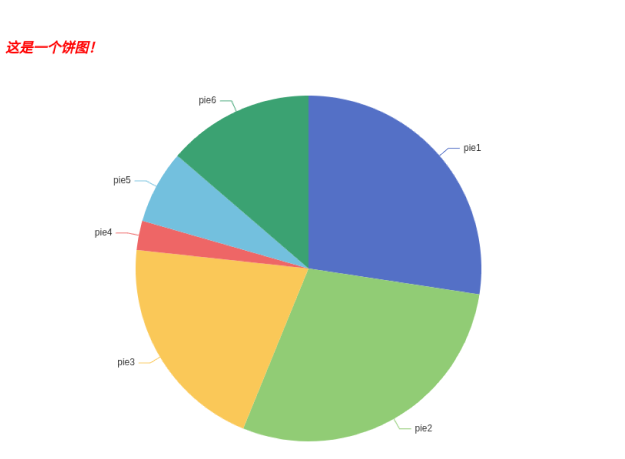
text:"这是一个饼图!",
textStyle:{
color:"red",
fontStyle:"oblique",
},
},
series:{
type:'pie',
data:[
{
name:"pie1",
value:200
},
{
name:"pie2",
value:210
},
{
name:"pie3",
value:150
},
{
name:"pie4",
value:20
},
{
name:"pie5",
value:50
},
{
name:"pie6",
value:100
}
]
}
})
}
onMounted(()=>{
myChart=echart.init(test.value);
pie()
})
return {
test//test变量必须要写,如果没写,就拿不到div元素
}
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
效果图

案例2
代码
- 编写hooks/useEcharts.js
import * as echart from 'echarts'
export default function(div,option){
let chart=echart.init(div);
chart.setOption(option);
return chart;
}
- 编写echart主要代码
<template>
<div ref="radar" style="width:800px;height:600px;"></div>
</template>
<script>
import useEcharts from '../hooks/useEcharts'
import {ref,reactive,onMounted} from "vue"
export default {
name: 'Radar',
setup(){
let radar=ref(null);
let myChart=null;
let option=reactive({
title:{
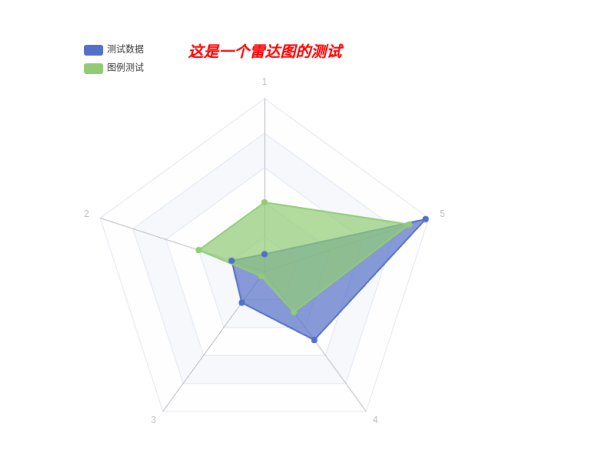
text:"这是一个雷达图的测试",
textStyle:{
fontStyle:"oblique",
fontSize:20,
color:'red'
},
left:"center"
},
legend:{
orient:"vertical",
left:'20%',
data:["测试数据","图例测试"]
},
radar:{
indicator:[
{name:"1",max:1000},
{name:"2",max:1000},
{name:"3",max:1000},
{name:"4",max:1000},
{name:"5",max:1000},
],
axisName:{
show:true
}
},
series:{
type:"radar",
areaStyle: {},
data:[{
name:"测试数据",
value:[100,200,223,490,980]
},
{
name:"图例测试",
value:[400,400,33,290,880]
}
]
}
})
onMounted(()=>{
myChart=useEcharts(radar.value,option);
})
return {
radar,
myChart,
option
}
}
}
</script>
<style>
</style>
效果图

案例3
代码
- 在vue.config.js中添加代理配置,(这个文件大部分配置与vue2.x一样)
module.exports={
devServer:{
proxy:{
'api1':{
target:"http://xxx.xx.xxx.xx:5000",//改成自己需要访问的接口ip和端口号
changeOrigin:true,
pathRewrite:{"^/api1":""}
}
}
}
}
- 编写hooks/useEcharts.js
import * as echart from 'echarts'
export default function(div,option){
let chart=echart.init(div);
chart.setOption(option);
return chart;
}
- 编写程序主代码
<template>
<div ref="test" style="width:100%;height:800px;"></div>
</template>
<script>
import axios from "axios"
import useEcharts from "../hooks/useEcharts"
import {ref,reactive,watch,onMounted} from 'vue'
export default {
naem:"AxiosTest1",
setup(){
let test=ref(null);
let myChart=null;
let data=reactive([]);
let option=reactive({
title:{
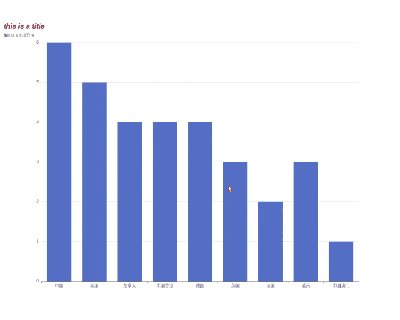
text:"this is a title",
textStyle:{
fontWeight:'bolder',
fontStyle:"oblique",
color:'red',
fontSize:20
},
subtext:"this is a subTitle"
},
xAxis:{
type:"category",
data:[]
},
yAxis:{
type:"value",
},
series:{
type:"bar",
data:[],
}
})
onMounted(()=>{
myChart=useEcharts(test.value,{})
let start=0;
let timer=setInterval(()=>{
if(start<9){
getData({'start':`20210${start}`,'end':`20210${start+1}`})
}else if(start==9){
getData({'start':`20210${start}`,'end':`2021${start+1}`})
}else if(start<12){
getData({'start':`2021${start}`,'end':`2021${start+1}`})
}else if(start==12){
getData({'start':`2021${start}`,'end':`2021${start+1}`})
clearInterval(timer);
}
start++;
},1000)
})
let getData=(param)=>{
axios.post("http://localhost:8080/api1/api/data",param).then(
res=>{
console.log("请求成功!")
res.data.data.forEach(item=>{
data.push(item);
})
},
error=>{
console.log(error.message)
}
);
}
watch(data,()=>{
setOptionData(data);
myChart.setOption(option);
})
let groupBy=(arr,fun)=>{
let groups={};
arr.forEach(item=>{
let group =JSON.stringify(fun(item));
groups[group]=groups[group] || [];
groups[group].push(item);
})
return Object.keys(groups).map(group=>{
return groups[group];
})
}
function setOptionData(data){
let datas= groupBy(data,data=>{
return data.nationName;
});
option.xAxis.data=[];
option.series.data=[];
datas.forEach(item=>{
option.xAxis.data.push(item[0].nationName);
option.series.data.push(item.length);
});
}
return {
test,
data
}
}
}
</script>
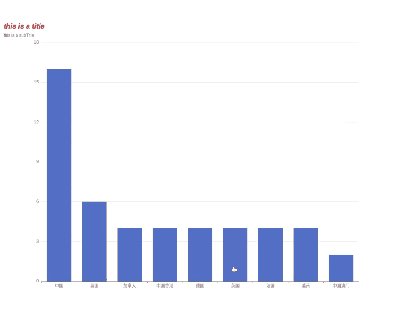
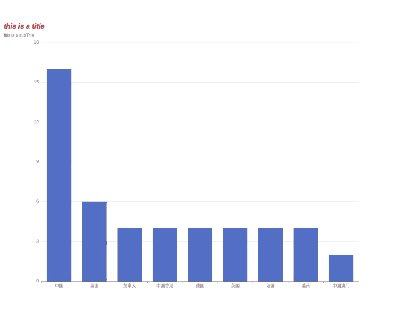
效果图

vue3.0+echart可视化的更多相关文章
- vue2.0 与 vue3.0 配置的区别
提示:要了解vue2.0与vue3.0区别,首先你要熟悉vue2.0 从最明显最简单的开始 项目目录结构 可以明显的看出来,vue2.0与3.0在目录结构方面,有明显的不同(vue3.0我是安装了cs ...
- 预计2019年发布的Vue3.0到底有什么不一样的地方?
摘要: Vue 3.0预览. 原文:预计今年发布的Vue3.0到底有什么不一样的地方? 作者:小肆 微信公众号:技术放肆聊 Fundebug经授权转载,版权归原作者所有. 还有几个月距离 vue2 的 ...
- 纯小白入手 vue3.0 CLI - 3.3 - 路由的导航守卫
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 尽量把纷繁的知识,肢解重组成为可以堆砌的知识. ...
- 纯小白入手 vue3.0 CLI - 3.2 - 路由的初级使用
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 尽量把纷繁的知识,肢解重组成为可以堆砌的知识. ...
- 纯小白入手 vue3.0 CLI - 3.1 - 路由 ( router )
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 尽量把纷繁的知识,肢解重组成为可以堆砌的知识. ...
- 纯小白入手 vue3.0 CLI - 2.7 - 组件之间的数据流
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 尽量把纷繁的知识,肢解重组成为可以堆砌的知识. ...
- VUE3.0升级与配置(跨域、全局scss变量等)
1.检查本机vue版本 vue -V 2.升级vue3.0命令 npm install -g @vue/cli 3.创建完项目后,在项目根目录新增vue.config.js文件,插入代码(简洁) mo ...
- 使用vue3.0和element实现后台管理模板
通过自己所学的这段时间,利用空余时间,使用vue3.0脚手架搭建的一个关于后台的管理模板,所实现功能也是模仿一个后台的界面,数据分为两种存放,一种是直接存储到mlab,这里的数据是存放这登录注册,只有 ...
- 纯小白入手 vue3.0 CLI - 2.6 - 组件的复用
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- 纯小白入手 vue3.0 CLI - 2.5 - 了解组件的三维
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
随机推荐
- 春秋云境 CVE-2022-24663复现
靶标介绍: 远程代码执行漏洞,任何订阅者都可以利用该漏洞发送带有"短代码"参数设置为 PHP Everywhere 的请求,并在站点上执行任意 PHP 代码.P.S. 存在常见用户 ...
- JavaEE Day12 Xml
今日内容Xml 1.概念 2.语法结构 3.解析xml 一.XML概述 1.概念 Markup Language Extensible Markup Language--可扩展标记语言 标记语言:标签 ...
- 【java】【File】用File相关类写一个小工具,完成从指定目录下抽取指定文件并复制到新路径下完成重命名的功能
今日份代码: import com.alibaba.fastjson.JSON; import com.alibaba.fastjson.JSONObject; import java.io.*; i ...
- [Webcast]Silverlight探秘系列课程
Silverlight探秘系列课程(1):创建第一个Silverlight应用视频:http://download.microsoft.com/download/B/7/1/B71CA32C-163D ...
- js将数组内属性值相同的项合并成二维数组
var ary=[ {"RaDate":'2021-09-08',"Type":'Morning1','title':'测试1'}, {"RaDate ...
- Java基础类String学习分析
目录 1 String不可变性 2 不可变的好处 3 String+和StringBuilder效率差异 4 String, StringBuffer and StringBuilder 5 Stri ...
- 对一个序列双重argsort的含义
学习笔记:由numpy.argsort()引发的思考 一.numpy.argsort() 函数定义 函数的定义 首先函数的定义比较简洁: argsort()函数是将x中的元素从小到大排列,提取其对应的 ...
- JDBC中文乱码问题
解决JDBC中文数据存入数据库乱码问题 ?useUnicode=true&characterEncoding=utf-8
- [python]《Python编程快速上手:让繁琐工作自动化》学习笔记2
1. 读写文件笔记(第8章)(代码下载) 1.1 文件与文件路径 通过import os调用os模块操作目录,常用函数如下: 函数 用途 os.getcwd() 取得当前工作路径 os.chdir() ...
- Ubuntu 安装 office
推荐安装 LibreOffice wget https://free.nchc.org.tw/tdf/libreoffice/stable/7.4.3/deb/x86_64/LibreOffice_7 ...
