[前端js] 爬取亿图脑图大纲
这段程序使看到了好的东西,又没有零钱的产物
还是老师让画思维导图我不想画还想白嫖的想法
用时20分钟
就拿这个来作为例子 https://mm.edrawsoft.cn/template/286842

1. 找到一个突破点
我看了网络,没有接口,没办法偷懒
思维导图是canvas渲染的,我也懒得找数据从哪里来的,所以就只有大纲了

function getOutline(node) {
let info = {child: []};
info.title = $(node).children(".ed-outline-title").find("span").text();
$(node).children(".ed-outline").each(function (index, ele) {
info.child.push(getOutline(ele));
});
return info;
}
// 运行
// 里面是jquery的css选择器,选择的是大纲的节点
getOutline($("#app > div > div > div:nth-child(4) > div.ed-outline.ed-outline--top").get(0))
这会生成一个Json
{
"child": [
{
"child": [
{
"child": [],
"title": "没有孩子的三级"
},
{
"child": [],
"title": "没有孩子的三级"
}
],
"title": "有孩子的二级"
},
{
"child": [],
"title": "没有孩子的二级"
}
],
"title": "一级"
}
有了json,怎么转化为思维导图呢?
用markmap!
2. json转markdown生成思维导图
先做json转markdown,很简单
function toMarkdown(data, depth=0) {
let markdownStr = "";
data.title = data.title.replace(/[(\r\n)(\n)]/g,"<br/>");
if(data.title=="") {
// 有的标题不对劲,会干扰markmap的生成
data.title = " ";
}
markdownStr += " ".repeat(depth)+"- "+data.title+"\n";
for (let i in data.child) {
markdownStr += toMarkdown(data.child[i], depth+1);
}
return markdownStr;
}
在markdown里,换行能引起各种各样的错误,所以我将每一层的文字的换行符替换成<br/>
接下来是生成思维导图
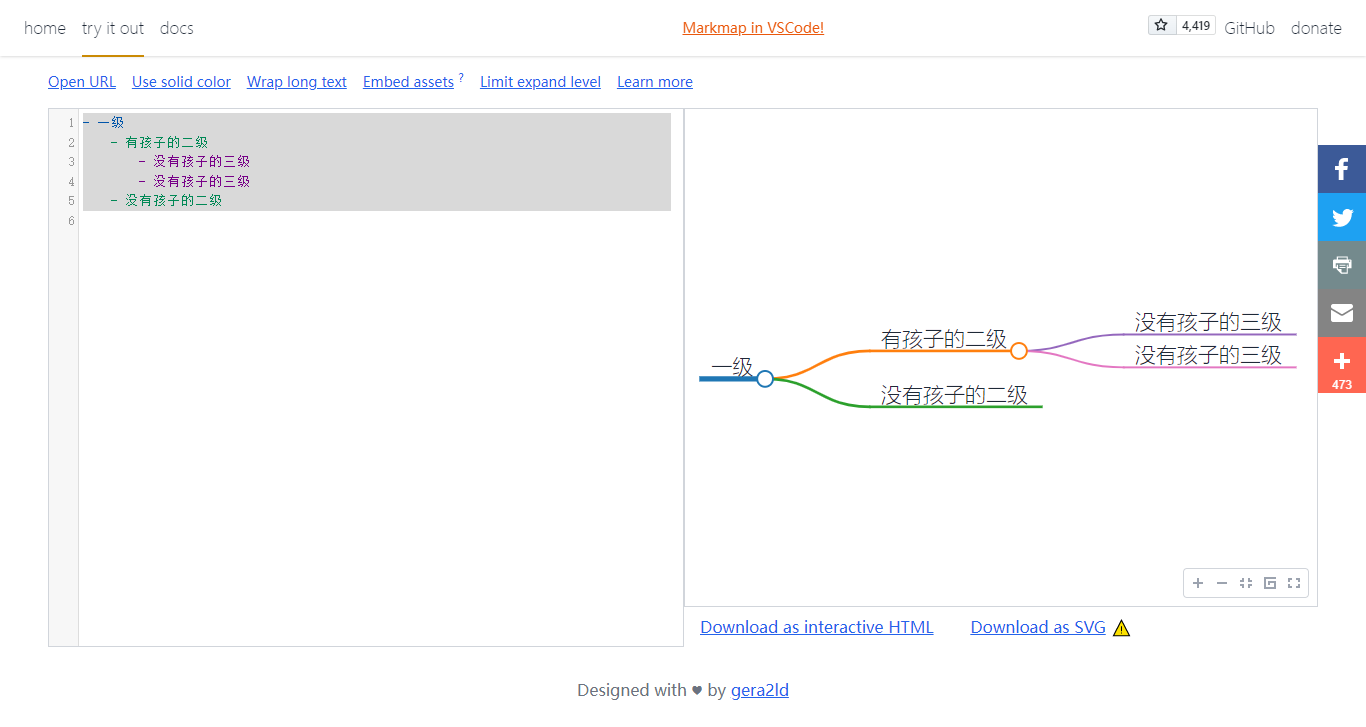
试用: https://markmap.js.org/repl
源码: https://github.com/markmap/markmap
把刚才的那一段示例生成为markdown
- 一级
- 有孩子的二级
- 没有孩子的三级
- 没有孩子的三级
- 没有孩子的二级
打开网址,将markdown填入文本框

非常完美,这样子给老师交差就方便了
好了完整代码放到这里, 要是有变化我也不管啦, 我已经和老师交差了
(function () {
function getOutline(node) {
let info = {child: []};
info.title = $(node).children(".ed-outline-title").find("span").text();
$(node).children(".ed-outline").each(function (index, ele) {
info.child.push(getOutline(ele));
});
return info;
}
function toMarkdown(data, depth=0) {
let markdownStr = "";
data.title = data.title.replace(/[(\r\n)(\n)]/g,"<br/>");
if(data.title=="") {
// 有的标题不对劲,会干扰markmap的生成
data.title = " ";
}
markdownStr += " ".repeat(depth)+"- "+data.title+"\n";
for (let i in data.child) {
markdownStr += toMarkdown(data.child[i], depth+1);
}
return markdownStr;
}
let outlineBox = $("#app > div > div > div:nth-child(4) > div.ed-outline.ed-outline--top").get(0);
let copyBtn = $(`<button style="position:absolute;">复制思维导图markdown</button>`);
copyBtn.css({
"top": $(outlineBox).offset().top+"px",
"right": "0px"
});
copyBtn.click(function () {
navigator.clipboard.writeText(toMarkdown(getOutline(outlineBox)));
});
$("body").append(copyBtn);
})();
阅读了源码,发现有更简单的方法
这是一个Object,里面存着所有的东西
window.__NUXT__.state["active-work"]
大纲请看对象的下的outlines
svg文件和预览图请看对象下的config
更加详细的信息看workInfo
还有评论等等的都在这个里面
还有,workInfo里有一个链接,我总感觉可以直接下载到emmx文件
我已经被学校燃尽了,以后有缘我再研究
[前端js] 爬取亿图脑图大纲的更多相关文章
- 前端js 爬取 获取网页
1.存在问题 same origin policy(同源策略) 页面中的Javascript只能读取,访问同域的网页.这里需要注意的是,Javascript自身的域定义和它所在的网站没有任何关系,只和 ...
- node.js爬取数据并定时发送HTML邮件
node.js是前端程序员不可不学的一个框架,我们可以通过它来爬取数据.发送邮件.存取数据等等.下面我们通过koa2框架简单的只有一个小爬虫并使用定时任务来发送小邮件! 首先我们先来看一下效果图 差不 ...
- JavaScript 高级程序设计 (第4版) 思维导图/脑图 All In One
JavaScript 高级程序设计 (第4版) 思维导图/脑图 All In One JavaScript 高级程序设计 (第4版) 思维导图下载 JavaScript 高级程序设计 (第4版) 脑图 ...
- python爬虫爬取天气数据并图形化显示
前言 使用python进行网页数据的爬取现在已经很常见了,而对天气数据的爬取更是入门级的新手操作,很多人学习爬虫都从天气开始,本文便是介绍了从中国天气网爬取天气数据,能够实现输入想要查询的城市,返回该 ...
- node.js爬取ajax接口数据
爬取页面数据与爬取接口数据,我还是觉得爬取接口数据更加简单一点,主要爬取一些分页的数据. 爬取步骤: 1.明确目标接口地址,举个例子 : https://www.vcg.com/api/common/ ...
- Node.js爬取豆瓣数据
一直自以为自己vue还可以,一直自以为webpack还可以,今天在慕课逛node的时候,才发现,自己还差的很远.众所周知,vue-cli基于webpack,而webpack基于node,对node不了 ...
- 深夜,我用python爬取了整个斗图网站,不服来斗
QQ.微信斗图总是斗不过,索性直接来爬斗图网,我有整个网站的图,不服来斗. 废话不多说,选取的网站为斗图啦,我们先简单来看一下网站的结构 网页信息 从上面这张图我们可以看出,一页有多套图,这个时候我们 ...
- Python学习笔记(五十)爬虫的自我修养(三)爬取漂亮妹纸图
import random import urllib from urllib import request import os ################################### ...
- PHP 结合前端 ajax 爬取网站信息后, 向指定用户发送指定短信;
<?php /** * Description * @authors Your Name (you@example.org) * # 根据时时彩的最新一期的号码, 判断如果为首尾同号则发送短信 ...
- Python爬虫入门教程 13-100 斗图啦表情包多线程爬取
斗图啦表情包多线程爬取-写在前面 今天在CSDN博客,发现好多人写爬虫都在爬取一个叫做斗图啦的网站,里面很多表情包,然后瞅了瞅,各种实现方式都有,今天我给你实现一个多线程版本的.关键技术点 aioht ...
随机推荐
- SQLSERVER 阻塞之 PFS 页到底是什么?
一:背景 1. 讲故事 在 SQLSERVER 的众多阻塞场景中,有不小的一部分是由于 PFS 页上的 闩锁 等待造成的,毕竟写页操作一定是要串行化的,在面对 闩锁(PAGELATCH_X) 等待问题 ...
- 在Flask中构建API接口的相关概念
在Flask中构建API接口的相关概念 重定向行为 斜杠 以下两个路由的不同之处在于是否使用尾部的斜杠. 第一个路由的URL尾部有一个斜杠,看起来就像一个文件夹,访问一个没有斜杠结尾的URL时,Fla ...
- 新开一个系列,c++刷题集
点开我的博客,然后选择 c++ csp 备考 标签进行筛选即可 工具采用devcpp 5.11 github地址:https://github.com/Dou-fugan/Basic-algorith ...
- 计算机网络基础08 Socket网络通信
部分内容来自:https://www.jianshu.com/p/066d99da7cbd 1 七层网络架构 在解释socket之前,先了解下七层网络架构 https://www.cnblogs.c ...
- Syntax Error: Error: Cannot find module ‘node-sass‘
出现问题原因: vscode运行前端项目输入npm run dev命令触发此错误 解决办法: 指定淘宝镜像安装node-sass win+r 打开cmd控制台输入 npm install -g cnp ...
- .Net Core中使用NEST简单操作Elasticsearch
C#中访问Elasticsearch主要通过两个包NEST和Elasticsearch.Net,NEST用高级语法糖封装了Elasticsearch.Net可以通过类Linq的方式进行操作,而Elas ...
- Vue搭建项目的完整流程 如何搭建一个完整的vue项目 vue项目架构
vue项目架构 技术栈:vue3.vue-router .vuex(和pinia).element plus .axios.ts.sass 1.安装vue3 脚手架+ ts vue create ad ...
- C#操作注册表简单教程(附带操作某数据库客户端注册表以实现重置试用期的效果)
前言: 使用Windows系统,经常会遇到需要做注册表的操作.例如,一些软件需要修改注册表.自己编写的软件需要新建注册表进行写入注册信息等等.以下内容以某常见的数据库操作客户端为例,做一个注册表操作的 ...
- Zabbix监控阿里云SLB操作指引
1. SLB介绍 阿里云负载均衡(Server Load Balancer,简称SLB)是云原生时代应用高可用的基本要素.通过将流量分发到不同的后端服务来扩展应用系统的服务吞吐能力,消除单点故障并提升 ...
- JZOJ 5347. 【NOIP2017提高A组模拟9.5】遥远的金字塔
题目 分析 毫无疑问 \(dp\) 设 \(f_{i,j}\) 表示选到第 \(i\) 层,已选 \(j\) 个矩阵最大覆盖面积 那么 \(f_{i,j}=\max{f_{l,j}+w_i*(i-l) ...
