flutter SliverPersistentHeader子组件透明度渐变【滑动悬停appbar添加自定义组件的透明度】
在开发flutter悬停头部中,发现一个问题。
我们通常使用SliverAppBar(),去实现悬停的功能,在使用appbar的时候满足不了我们的需求,就需要自定义,
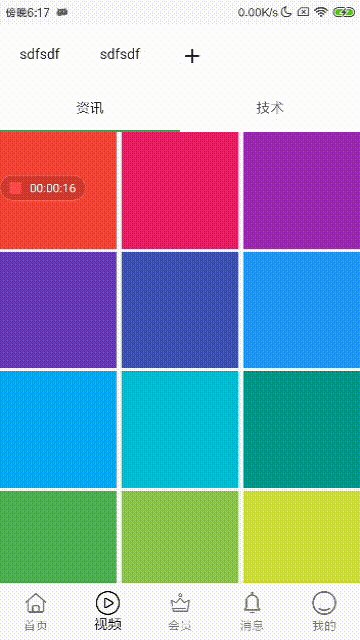
如下:在title中写了一个搜索框的功能,但是我发现在上滑隐藏的时候,icon有渐变效果,包括普通的text都有渐变的效果,像我写的TextField则没有这种效果。
也就是浅入浅出的效果。如图:

return NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[
SliverAppBar(
//这是自定义的头部布局
title: Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Icon(
Iconfont.zhiboicon,
),
flex: 0,
),
Expanded(
child: Container(
margin: EdgeInsets.fromLTRB(10, 0, 10, 0),
child: TextField(
style: TextStyle(
fontSize: 13,
color: ColorKit.hexToColor('#979797')),
decoration: InputDecoration(
contentPadding: EdgeInsets.all(5),
isCollapsed: true,
prefixIcon: Container(
margin: EdgeInsets.fromLTRB(10, 0, 5, 0),
child: Icon(
Iconfont.sousuoicon,
size: 15,
color: ColorKit.hexToColor('#999999'),
),
),
//添加内部左边图标
prefixIconConstraints: BoxConstraints(),
fillColor: ColorKit.hexToColor('#F6F6F6'),
filled: true,
hintText: '请输入搜索内容',
hintStyle: TextStyle(fontSize: 13),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
borderSide: BorderSide.none,
),
),
onChanged: (text) {
print('onchanged+$text');
},
onSubmitted: (text) {
print('onSubmitted+$text');
},
),
),
flex: 1,
),
Expanded(
child: Icon(
Iconfont.addicon,
color: Colors.blue,
),
flex: 0,
),
],
),
),
pinned: true,
floating: true,
forceElevated: innerBoxIsScrolled,
bottom: PreferredSize(
preferredSize: Size(double.infinity, 48),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
flex: 1,
child: Container(
// height: 48,
child: TabBar(
indicatorSize: TabBarIndicatorSize.label,
isScrollable: true,
controller: _tabController,
tabs: _tabbarTitile.map((e) {
return Tab(
text: e,
);
}).toList(),
),
)),
Expanded(
flex: 0,
child: Container(
margin: EdgeInsets.fromLTRB(10, 0, 10, 0),
child: Icon(Iconfont.gengduoicon),
))
],
),
),
),
];
},
body: TabBarView(
controller: _tabController, //tabbar控制器
children: _tabbarView,
),
);
作为一个flutter都小白,每次遇到问题都喜欢网上找现成的,但是flutter都文章少的可怜。
后来还是下定决定自己研究一下,看了很多文章,这个方法可行,就是单独把头部的布局拿出来用SliverPersistentHeader来实现。
关于SliverPersistentHeader的介绍请看这里:没错是我,点我
“控件当滚动到边缘时根据滚动的距离缩小高度,有点类似 SliverAppBar 的背景效果”
我写的自定义SliverPersistentHeaderDelegate。如果你也是小白,看到这里不是很明白。别担心,我会把整个代码和使用方法写上来的。
上代码:
自己写一个类,然后继承SliverPersistentHeaderDelegate。
写几个常用的入参,比如我写的是传入的child,也就是传入的小部件,这里用PreferredSize,为什么用这个呢,因为这个组件高度是固定的,也就是自己去设置内容的高度。在maxExtent和minExtent中需要获取这个高度。必须是固定高度(我经过好多天研究出来的,可能是知识范围有限,如果有问题,可以帮我指出改正)。
第二个是islucency,是布尔类型,在外部传入是否滚动时淡入淡出。不知道为啥就写上了,可能是习惯,为了以后有不用这个功能的时候。
第三个是背景颜色。这里单独传入一个背景色。有两种原因,一种是如果直接在child中定义背景色,那么淡入淡出的时候,背景也会虚化。另外一种就是在入参中添加backgroundColor,背景不会虚化,虚化的是内容的小部件,大家也可以看到下面Opacity是嵌套在Container中的。不传参数默认白色,当然这个属性也不会影响小部件自己设置背景色。
import 'dart:math' as math;
import 'package:flutter/material.dart'; class CommonSliverHeaderDelegate extends SliverPersistentHeaderDelegate{
PreferredSize child;//传入preferredsize组件,因为此组件需要固定高度
bool islucency;//入参 是否更加滑动变化透明度,true,false
Color backgroundColor;//需要设置的背景色
CommonSliverHeaderDelegate({@required this.islucency,@required this.child,this.backgroundColor}); @override
Widget build(BuildContext context, double shrinkOffset, bool overlapsContent) {
double mainHeight = maxExtent - shrinkOffset;//动态获取滑动剩余高度
return Container(
color: backgroundColor??Colors.white,
child: Opacity(
opacity:islucency==true&&mainHeight!=maxExtent?((mainHeight / maxExtent)*0.5).clamp(0, 1):1,//根据滑动高度隐藏显示
child: child
),
);
} @override
// TODO: implement maxExtent
double get maxExtent => this.child.preferredSize.height; @override
// TODO: implement minExtent
double get minExtent => this.child.preferredSize.height; @override
bool shouldRebuild(covariant SliverPersistentHeaderDelegate oldDelegate) {
// TODO: implement shouldRebuild
return true;
} }
好,具体的使用:
代码可能有点乱,大家看重点就行。
首先是NestedScrollView组件,然后就直接添加SliverPersistentHeader组件,在组件中的delegate属性中加入咱们自定义的组件CommonSliverHeaderDelegate。
return SafeArea(
child: NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[ SliverPersistentHeader(
delegate: CommonSliverHeaderDelegate(
islucency: true,//需要淡入淡出
child:PreferredSize(//这里传入PreferredSize组件,必须是这个,因为咱们自定义中接收到就是这个。
preferredSize: Size.fromHeight(60),//定义组件高度,必须写。
child: Row(//自由发挥
children: [
Container(
padding: EdgeInsets.all(20),
alignment: Alignment.center,
child: Text('sdfsdf'),
),
Container(
padding: EdgeInsets.all(20),
alignment: Alignment.center,
child: Text('sdfsdf'),
),
Container(
padding: EdgeInsets.all(20),
alignment: Alignment.center,
child: Icon(Icons.add),
),
],
)
)
)),
SliverPersistentHeader(
floating: true,
pinned: true,
delegate: CommonSliverHeaderDelegate(
islucency: false,
child:PreferredSize(
preferredSize: Size(double.infinity,48),
child:Container(
child: TabBar(
controller: this._tabController,
tabs: <Widget>[
Tab(text: '资讯'),
Tab(text: '技术'),
],
),
)
)
)),
// SliverAppBar(
// pinned: true,
// floating: true,
// bottom: PreferredSize(
// preferredSize: Size(double.infinity,48),
// child:TabBar(
// indicatorPadding: EdgeInsets.all(10),
// labelColor: Colors.black,
// controller: this._tabController,
// tabs: <Widget>[
// Tab(text: '资讯'),
// Tab(text: '技术'),
// ],
// ),
// )
// ),
SliverGrid(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, crossAxisSpacing: 5, mainAxisSpacing: 3),
delegate:
SliverChildBuilderDelegate((BuildContext context, int index) {
return Container(
color: Colors.primaries[index % Colors.primaries.length],
);
}, childCount: 20),
)
];
},
body: TabBarView(
controller: _tabController, //tabbar控制器
children: <Widget>[
Scaffold(
body: Text('sdf'),
),
Text('sdf'),
],
),
),
);
上效果:

此功能到此为止。接下来我会研究tabbar的自定义高度问题,希望大家有什么问题可以和我探讨。
SliverAppBar
flutter SliverPersistentHeader子组件透明度渐变【滑动悬停appbar添加自定义组件的透明度】的更多相关文章
- Android 旋转、平移、缩放和透明度渐变的补间动画
补间动画就是通过对场景里的对象不断进行图像变化来产生动画效果.在实现补间动画时,只需要定义开始和结束的“关键帧”,其他过渡帧由系统自动计算并补齐.在Android中,提供了以下4种补间动画. **1. ...
- android 布局 使用 viewPager 时,如何解决 和 子页面 长按滑动 冲突问题
使用 viewPager 时,如何解决 和 子页面 长按滑动 冲突问题. 我的问题原型: 这个问题,我相信遇到的人会比较少,我是在 一个 viewPager 中,其中 一个 fragment 中实现了 ...
- ReactNative学习-滑动查看图片第三方组件react-native-swiper
滑动查看图片第三方组件:react-native-swiper,现在的版本为:1.4.3,该版本还不支持Android. 下面介绍的是该组件的一些用法,可能总结的不完整,希望大家一起来共同完善. 官方 ...
- android 背景透明度渐变动画
button.setVisibility(View.VISIBLE); // 背景透明度渐变动画 ObjectAnimator alpha = ObjectAnimator.ofFloat(butto ...
- React-Native子组件修改父组件的几种方式,兄弟组件状态修改(转载)
子组件修改父组件的状态,在开发中非常常见,下面列举了几种方式.DeviceEventEmitter可以跨组件,跨页面进行数据传递,还有一些状态的修改.http://www.jianshu.com/p/ ...
- Vue--vue中的组件、组件绑定事件和数据、私有组件、子组件,父子组件参数互传
一.公有组件以及组件的使用和特点 <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- vue中子组件调用父组件里面的数据和方法 父组件调用子组件的数据和方法
1.子组件直接调用父组件的数据和方法 在父组件father,vue <template> <div> <!-- 父组件里面的数据 --> <p>父组件里 ...
- 【Flutter 实战】一文学会20多个动画组件
老孟导读:此篇文章是 Flutter 动画系列文章第三篇,后续还有动画序列.过度动画.转场动画.自定义动画等. Flutter 系统提供了20多个动画组件,只要你把前面[动画核心](文末有链接)的文章 ...
- vue之provide和inject跨组件传递属性值失败(父组件向子组件传值的两种方式)
简单介绍:当一个子组件需要用到父组件的父组件的某些参数.那么这个时候为了避免组件重复传参,使用vue的依赖注入是个不错的方法,直接在最外层组件设置一个provide,内部不管多少嵌套都可以直接取到最外 ...
- extjs中第一次访问有效,第二次访问出现部分组件无法显示的,动态改变组件的label值的方法,ExtJs中组件最好少使用ID属性(推荐更多使用Name属性)
在公司做的一个OA项目中,曾经就遇到了这样的一个问题:(我是在jsp中的div中将js render到div中去的)第一次访问此界面的时候,formpanel上的组件能正常显示,不刷新整个页面的前提下 ...
随机推荐
- 《Terraform 101 从入门到实践》 Terraform在公有云GCP上的应用
<Terraform 101 从入门到实践>这本小册在南瓜慢说官方网站和GitHub两个地方同步更新,书中的示例代码也是放在GitHub上,方便大家参考查看. Terraform支持的公有 ...
- JAVA虚拟机06-垃圾回收及引用类型
Java和C++之间有一堵由内存自动分配和垃圾收集技术围成的高墙 1.了解垃圾收集.内存自动分配的意义 2.JAVA虚拟机各个区域的垃圾回收简介 3.判断对象是否存活 3.1引用计数算法 3.2可达性 ...
- 一款备受欢迎的用户脚本管理器插件TampermonKey-油猴脚本管理器安装与使用
Tampermonkey简介 Tampermonkey是一款备受欢迎的浏览器扩展和用户脚本管理器,它适用于目前各种主流浏览器. 方便的脚本管理(正在运行的脚本和可以运行的脚本在图标处显示一览无余) 脚 ...
- 【EFCore框架】支持多数库 、支持读写分离框架、支持事务提交保存、跨库实现事务
1.支持多数库: 数据库上下文实现 多数据支持: 2. 支持读写分离框架(支持多从库随机) 工作单元(以及仓储)实现读写分离 配置文件: 3. 支持事务提交保存 工作单元 实现事务数据统一提交保存 具 ...
- 这是一篇乖巧的草稿——vscode上传代码到代码托管平台GitHub
一.在GitHub上创建一个远程仓库: 以上,就创建好了一个名为pythonStudy的仓库,现在先别把它关掉,先最小化 二.安装版本管理工具git:git属于无脑安装,可以更改安装路径 打开项目文件 ...
- .NET 中的并发编程
今天我们购买的每台电脑都有一个多核心的 CPU,允许它并行执行多个指令.操作系统通过将进程调度到不同的内核来发挥这个结构的优点.然而,还可以通过异步 I/O 操作和并行处理来帮助我们提高单个应用程序的 ...
- STM32F4库函数初始化系列:DMA串口接收
1 void _UART2_Configuration(void) 2 { 3 USART_InitTypeDef USART_InitStructure; 4 5 USART_OverSamplin ...
- 修改ctags让fzf.vim插件显示C,C++方法声明的标签
背景 在 vim 中使用 fzf.vim 插件可以进行方便的搜索文件, 源码TAG, GIT 记录等, 最近抽空看了下 BTags 命令在 c, c++ 文件中, 无法显示头文件中的函数声明 标签问题 ...
- quasar使用electron打包
quasar使用electron打包 从构建好的项目中,我们不难发现,electron打包有两种方式: electron-packager打包 这篇博客是通过我尝试了很多种方法之后,最先开始,我使 ...
- Winform 程序多开
在使用应用程序的过程中,经常要求应用程序只能运行一次.如果发现重复开启,应从系统进程列表中搜索到已经开启的进程,并将该进程窗口移到最前端显示. 记录一下过程. 实现过程 在 Program.cs 文件 ...
