微信小程序-全局配置、组件、页面跳转、用户信息等
全局配置
三个页面
app.json pages字段
"pages":[
"pages/index/index", # 首页
"pages/home/home", # 我的
"pages/party/party" # 活动
]
window字段
这好看不好看 得css的人来配。
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#B22222", # 最上面的颜色
"navigationBarTitleText": "怀庄酒业", # 上面的标题
"navigationBarTextStyle":"black" # 文字颜色
}
tabBar字段
就是下方的菜单
注意:这里引用的pathPath一定要在Pages字段里。
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabbar/ic_menu_choice_nor.png",
"selectedIconPath": "static/tabbar/ic_menu_choice_pressed.png"
},
{
"pagePath": "pages/party/party",
"text": "活动",
"iconPath": "static/tabbar/ic_menu_party_nor.png",
"selectedIconPath": "static/tabbar/ic_menu_party_pressed.png"
},
{
"pagePath": "pages/home/home",
"text": "我的",
"iconPath": "static/tabbar/ic_menu_me_nor.png",
"selectedIconPath": "static/tabbar/ic_menu_me_pressed.png"
}
]
}
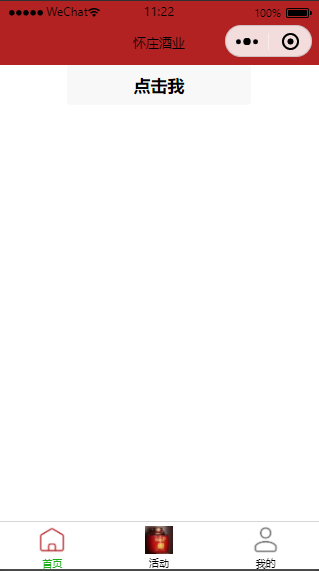
效果如下

组件
- text: 文本信息
- view: 容器,类似div
- image: 图片
跳转
对标签绑定点击事件
part.wxml
<text>活动页面</text>
<button bindtap="clickMeToSignUp"> 我要报名 </button>
part.js
clickMeToSignUp:function(){
console.log("点击跳转到报名页")
wx.navigateTo({
url: '/pages/signup/signup'
})
}
数据绑定
都是双向绑定
part.wxml
<text bindtap="changeLogin"> {{ isLogin }}</text>
part.js
data: {
isLogin: false
},
changeLogin: function(){
this.setData({isLogin: !isLogin})
}
获取用户信息
index.wxml
<view class="container">
<view class="userinfo">
<block wx:if="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile" > 授权登录 </button>
<button wx:else open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
</block>
</view>
</view>
index.js
data: {
userInfo: {},
hasUserInfo: false,
canIUseGetUserProfile: false,
},
onLoad(options) {
if (wx.getUserProfile) {
console.log("onload")
this.setData({
canIUseGetUserProfile: true
})
}
},
getUserProfile() {
console.log("getUserprofile")
// 推荐使用 wx.getUserProfile 获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认
// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
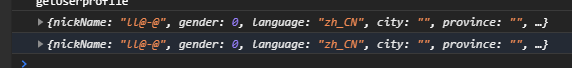
console.log(res.userInfo)
console.log(this.data.userInfo) //获取data里的数据 this.data.xxx
}
})
},
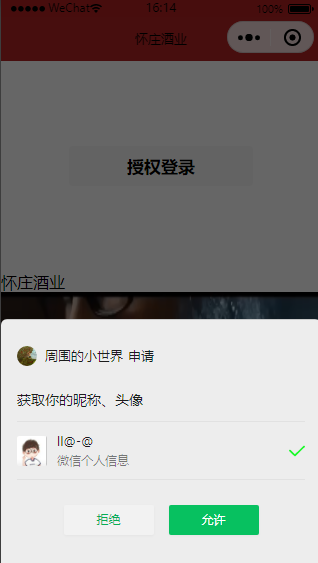
效果如下


但是 界面显示很难看。
获取用户位置信息
<view bindtap="getLocalPath">{{localPath}}</view>
注意这里需要将this 赋值给that.
getLocalPath: function(){
var that = this;
wx.chooseLocation({
success: function(res){
that.setData({localPath: res.address}),
console.log(that.data.localPath)
}
})
},
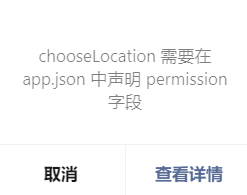
提示要在app.json 配置permission字段,参考 小程序全局配置https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html

app.json
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
效果如下


for指令
<view wx:for="{{dataList}}"> {{index}} - {{item}} </view>
效果如下

上传图片
uploadImage: function(){
var that = this;
wx.chooseImage({
count: 5,
sizeType: ['original', 'compressed'],
success:function(res){
that.setData({
imageList: res.tempFilePaths
})
}
})
},
效果如下

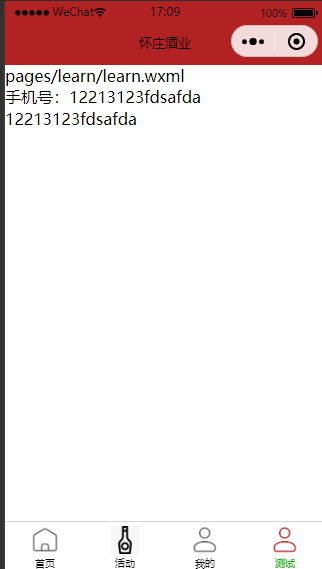
数据双向绑定
<view>手机号:{{telphone}}</view>
<input value="{{telphone}}" bindinput="bindPhone" placeholder="请输入手机号"></input>
data: {
telphone: "12213123"
},
bindPhone: function(e){
console.log(1);
this.setData({
telphone: e.detail.value
})
},
效果如下

微信小程序-全局配置、组件、页面跳转、用户信息等的更多相关文章
- 【微信】微信小程序 应用内的页面跳转在添加了tab以后就跳转不成功的问题解决
在微信小程序中,本来应用页面内绑定在按钮上跳转页面可以成功,但是将页面添加在tab以后就不能实现跳转了 原本代码如下: //事件处理函数 bindViewTap: function() { wx.na ...
- 微信小程序(3)--页面跳转和提示框
微信小程序页面跳转方法: 1.<navigator url="../test/test"><button>点我可以切换可以返回</button> ...
- 微信小程序 导航 4种页面跳转 详解
1.wx.navigateTo 保留当前页面,跳转到应用内的某个页面,目前页面路径最多只能十层. 参数:url(可携带参数) .success .fail .complete 可用wxml代替: ...
- 微信小程序(三)页面跳转和图片滑动切换
跳转部分: 在index2.wxml中,添加跳转函数,如下所示:
- 微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想. 组件定义与使用 要使用组件,首先需要有组件页面和使用组 ...
- 微信小程序内置组件web-view的缓存问题探讨
前言:博客或者论坛上面,还有自习亲身经历,发现微信小程序的webview组件的页面缓存问题相当严重,对开发H5的小童鞋来说应该困扰了不少.很多小童鞋硬是抓破脑袋也没有办法解决这个问题,那我们今天就来探 ...
- 微信小程序环境配置和开发!!
1.登陆微信公众平台小程序,下载 普通小程序开发者工具.或者 小游戏开发者工具. 2.新建项目需要填以下几点,然后初始demo如下,注意rpx是分成750份的单位. 3.点击预览,用微信扫描二维码,代 ...
- 关于微信小程序前端Canvas组件教程
关于微信小程序前端Canvas组件教程 微信小程序Canvas接口函数 上述为微信小程序Canvas的内部接口,通过熟练使用Canvas,即可画出较为美观的前端页面.下面是使用微信小程序画图的一些 ...
- uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤
uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤 这里以vant-weapp为例 uni-app官方文档介绍引入组件的方法 1. 新建相关目录 根目录下创建 wxcomponen ...
随机推荐
- 《ASP.NET Core 6框架揭秘》样章发布[200页/5章]
作为<ASP.NET Core 3 框架揭秘>的升级版,<ASP.NET Core 6框架揭秘>不仅针对ASP.NET Core 6的新特性进行了修订,并添加了若干原来没有的内 ...
- 《Domain Agnostic Learning with Disentangled Representations》ICML 2019
这篇文章是ICML 2019上一篇做域适应的文章,无监督域适应研究的问题是如何把源域上训练的模型结合无lable的目标域数据使得该模型在目标域上有良好的表现.之前的研究都有个假设,就是数据来自哪个域是 ...
- Tomcat日志乱码解决方法
将配置文件logging.properties所有含有UTF-8的删除
- 通过Nginx(OpenResty)修改UserAgent
通过OpenResty修改UserAgent,非常简单,Demo里做了多次反向代理是为了日志输出显示效果.实际应用中不必这么麻烦. 浏览器访问如下地址即可 http://127.0.0.1:10090 ...
- 二叉排序树的合并(严3.98)--------西工大noj
二叉排序树的合并有三种方法 先存入数组,然后..... 直接在第二个树上添加第一个数的元素,时间复杂度为O(NlogN) 就像是合并数组一样合并二叉排序树,分别扫描,时间复杂度极低. 第三种我写了一下 ...
- 第三天python3 字典
字典 dict 特点:key-value键值对的数据的集合 可变的.无序的.key不重复:非线性结构: 字典的初始化 d=dict() 或者 d = { } dict(**kwargs) 使用n ...
- 【洛谷P1754 球迷购票问题】题解
传送门 卡特兰数经典 \(\texttt{AB}\) 分拆问题. 分析: 题意相当于排列 \(n\) 个 \(\texttt A\) 和 \(n\) 个 \(\texttt B\),使得相邻 \(\t ...
- MPI简谈
MPI简谈 MPI是分布式内存系统,区别于OpenMP和Pthreads的共享内存系统.MPI是一种基于消息传递的并行编程技术,是如今最为广泛的并行程序开发方法. MPI前世今生 MPI(Messag ...
- MMDetection 使用示例:从入门到出门
前言 最近对目标识别感兴趣,想做一些有趣目标识别项目自己玩耍,本来选择的是 YOLOV5 的,但无奈自己使用 YOLOV5 环境训练模型时,不管训练多少次 mAP 指标总是为 0,而其它 pytorc ...
- 技术分享 | load data导致主键丢失的神秘问题
欢迎来到 GreatSQL社区分享的MySQL技术文章,如有疑问或想学习的内容,可以在下方评论区留言,看到后会进行解答 GreatSQL社区原创内容未经授权不得随意使用,转载请联系小编并注明来源. 1 ...
