前端基础之css样式(选择器)
一、css概述
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局
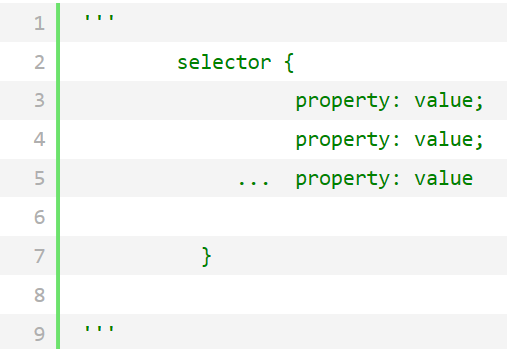
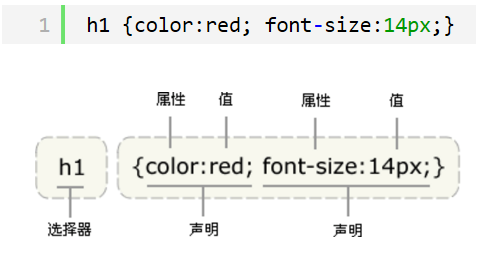
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。

例如

二、css的四种引入方式
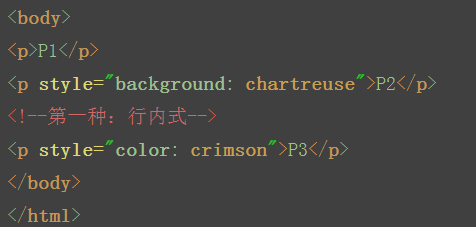
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。

2.内嵌式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:

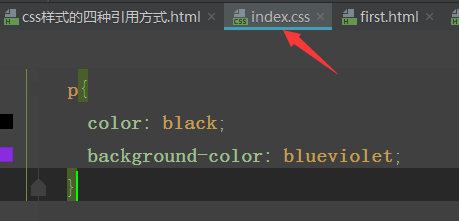
3.链接式
建一个index.css的文件,存放样式

在主页面中吧index.css引入

4.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
 要注意导入的路径。。。。
要注意导入的路径。。。。
注意啦:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会像导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
所以还是推荐用链接式。。。
5、注意嵌套规则
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列。
三、 css的选择器
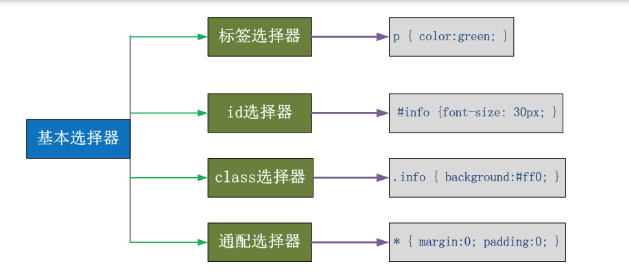
1.基础选择器

“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1.通用元素选择器 *: 所有的标签都变色
2.标签选择器:匹配所有使用p标签的样式 p{color:red}
3.id选择器:匹配指定的标签 #p2{color:red}
4.class类选择器:谁指定class谁的变色,可选多个 .c1{color:red} 或者 div.c1{color:red}
实例
注意:
可以对块级标签设置长宽
不可以对内联标签设长宽(它只会根据他的文字大小来变)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <style>
- /*标签选择器*/
- /*所有标签是div的都变了*/
- div{
- font-family: 华文彩云;
- }
- /*id选择器*/
- /*给id='c2'的设置样式,id一般不常用。因为id是不能重复的。*/
- #c2{
- background-color: blueviolet;
- font-size: larger;
- }
- /*calss类选择器*/
- .a1{
- color: red;
- }
- 或
- p.a1{
- color: blue;
- }
- /*通用元素选择器*/
- *{
- background-color: aquamarine;
- color: red;
- }
- </style>
- <body>
- <div id="c1">
- <div id="c2">
- <p>hello haiyan</p>
- <div class="a1">哇啊卡卡</div>
- </div>
- <p>hi haiyan</p>
- </div>
- <span>啦啦啦</span>
- <p>p2</p>
- <div class="a1">
- <p class="a2">你好啊</p>
- <h1>我是h1标签</h1>
- </div>
- </body>
- </html>
2.组合选择器
- 1.后代选择器 (不分层级,只让p标签变色) .c2 p{color:red}
- 2.子代选择器(只在儿子层找) .c2>p{color:red}
- 3.多元素选择器:同时匹配所有指定的元素 .div,p{color:red}
或者
.c2 .c3,.c2~.c3{
color: red;
background-color: green;
font-size: 15px;
}
- 不常用
- 3.毗邻选择器(紧挨着,找相邻的,只找下面的,不找上面的).c2+p{color:red}
4.兄弟选择器:同一级别的,离得很近的.c2~p{color:red}
- 5.多元素选择器: .c2 .c3,.c2~ .c3{ color:red }
- .a1 .a2, .a1~p{
- color: blue;
- font-size: 15px;
- background-color: red;
- }
- #下面的两个就相当于上面的一个,用逗号隔开可以减少代码的重用
- .a1 .a2{
- color: blue;
- font-size: 15px;
- background-color: red;
- }
- .a1~p{
- color: blue;
- font-size: 15px;
- background-color: red;
- }
多元素选择器的说明
示例
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>组合选择器</title>
- <style>
- /*后代选择器(部分层级):选择所有类为a1的p标签*/
- .a1 p{
- background-color: blue;
- }
- /*子代选择器*/
- .c2>p{
- color: crimson;
- }
- /*毗邻选择器*/
- .a2+p{
- background-color: aquamarine;
- }
- /*兄弟选择器:同一级别的,离得很近的*/
- .a2~p{
- background-color: blueviolet;
- }
- /*多元素选择器:同时匹配所有指定的元素*/
- .div,p{
- background-color: aquamarine;
- }
- .a1 .a2, .a1~p{
- color: blue;
- font-size: 15px;
- background-color: red;
- }
- #下面的两个就相当于上面的一个,用逗号隔开可以减少代码的重用
- /*.a1 .a2{*/
- /*color: blue;*/
- /*font-size: 15px;*/
- /*background-color: red;*/
- /*}*/
- /*.a1~p{*/
- /*color: blue;*/
- /*font-size: 15px;*/
- /*background-color: red;*/
- /*}*/
- </style>
- </head>
- <body>
- <p>hi say hello........</p>
- <div class="a1">
- <div class="a2">
- <p id="s1">过去永远是画面</p>
- <div class="c2">
- <p>那片海</p>
- </div>
- </div>
- <p>huhhdhshsdfdfgfdgd</p>
- <h1 class="a3">第一章</h1>
- <h2>第二章</h2>
- </div>
- <div class="a1">
- <em>lalalalla啦啦啦啦案例</em>
- <div class="a2">
- <p>hohou后</p>
- <b>海燕®</b>
- </div>
- </div>
- <h5>你好</h5>
- <p>好好好</p>
- </body>
- </html>
3.属性选择器
- E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。
- 比如“[cheacked]”。以下同。) p[title] { color:#f00; }
- E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
- E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
- td[class~=”name”] { color:#f00; }
- E[attr^=val] 匹配属性值以指定值开头的每个元素
- div[class^="test"]{background:#ffff00;}
- E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
- E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
index.css
- /*1.匹配所有haiyan属性的,并且只是在div标签的*/
- div[haiyan]{
- color: yellowgreen;
- }
- /*2.匹配所有haiyan=wawa的并且只是在div标签的*/
- div[haiyan=wawa]{
- color: aqua;
- }
- /*2.上面的优先级和下面的优先级本应该是一样的*/
- /*应该显示下面的,但是,由于上面查找的范围
- 比下面的范围广,所以它会把上面的也显示了。*/
- /*3.匹配所有属性为haiyan,并且具有多个空格分割的值,*/
- /*其中一个只等于wawa的*/
- div[haiyan~=wawa]{
- color: blueviolet;
- }
- /*4.匹配属性值以指定值开头的每个元素,
- 并且是在div标签里的*/
- div[haiyan^=w]{
- background-color: aquamarine;
- }
- div[egon^=w]{
- background-color: aquamarine;
- }
- /*5.匹配属性值以指定值结尾的每个元素 */
- div[haiyan$=a]{
- background-color: blueviolet;
- }
- /*6.匹配属性值中包含指定值的每个元素 */
- div[haiyan*=a]{
- background-color: blueviolet;
- }
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>属性选择器</title>
- <link rel="stylesheet" href="index.css">
- </head>
- <body>
- <div>
- <div haiyan = " wawa ">你好</div>
- <div haiyan = "wawa">哎呀呀啊</div>
- <div egon = "wawa">da大</div>
- <div haiyan="cccc">啊啊哈</div>
- </div>
- </body>
- </html>
4.伪类
anchor伪类:专用于控制链接的显示效果
- '''
- a:link(没有接触过的链接),用于定义了链接的常规状态。
- a:hover(鼠标放在链接上的状态),用于产生视觉效果。
- a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
- a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
- 伪类选择器 : 伪类指的是标签的不同状态:
- a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
- a:link {color: #FF0000} /* 未访问的链接 */
- a:visited {color: #00FF00} /* 已访问的链接 */
- a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
- a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
- '''
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>伪类</title>
- <style>
- /*没访问之前*/
- a:link{
- color: blue;
- }
- /*鼠标放在链接上的状态*/
- a:hover{
- color: chartreuse;
- }
- /*访问过后*/
- a:visited{
- color: red;
- }
- /*鼠标点击的时候*/
- a:active{
- color: aqua;
- }
- /*在p标签属性为c2的后面加上内容*/
- p.c2:after{
- content: 'hello';
- color: chartreuse;
- }
- /*在所有的p标签的前面加上内容*/
- p:before{
- content: '你猜';
- color: forestgreen;
- }
- span{
- background-color: aqua ;
- /*width: 100px;*/
- /*height: 50px;*/
- /*span标签是一个内联标签,设置了窗宽不起作用*/
- /*它是跟着你设置的文本的大小变化的*/
- }
- </style>
- </head>
- <body>
- <p>你是谁?</p>
- <p class="c2">你是谁?</p>
- <p class="c3">你是谁?</p>
- <a href="" id="c1">lalala</a>
- <span>zzzz小</span>
- </body>
- </html>
例子说明
before after伪类
- :before p:before 在每个<p>元素之前插入内容
- :after p:after 在每个<p>元素之后插入内容
- 例:p:before{content:"hello";color:red;display: block;}
5.css优先级和继承
css的继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
- body{color:red;} <p>helloyuan</p>
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
- p{color:green}
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
- div{
- border:1px solid #222
- }
- <div>hello <p>yuan</p> </div>
css的优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
- 1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。
- 2、有!important声明的规则高于一切。
- 3、如果!important声明冲突,则比较优先权。
- 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
- 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
继承示例
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>选择器的优先级</title>
- <style>
- /*给body的所有内容加上样式*/
- body{
- color: crimson;
- border: 2px solid;
- border-color: aqua;
- }
- /*子类有设置样式就用子类的,没有就继承了父类的*/
- p{
- color: red;
- }
- #s2{
- color: blue;
- }
- /*不能被继承,它会用自己的边框,而不会用父类的边框*/
- p{
- border: 1px solid;
- }
- </style>
- </head>
- <body>
- <div class="c1" id="s1">
- div
- <div class="c2" id="s2">
- <div class="c3" id="s3">苍茫的天涯是我的爱</div>
- <p>火辣辣的太阳</p>
- </div>
- <p>哎呀呀哎呀呀呀</p>
- </div>
- <div>hello haiyan</div>
- <p>nis</p>
- </body>
- </html>
前端基础之css样式(选择器)的更多相关文章
- 前端基础:CSS样式选择器
前端基础:CSS样式选择器 CSS概述 CSS是Cascading Style Sheets的简称,中文意思是:层叠样式表,对html标签的渲染和布局.CSS规则由两个主要的部分组成:1.选择器:2. ...
- Web前端新人之CSS样式选择器
最近在学习css样式.那么我就想先整理一下css样式的选择器 规则结构: 每个规则都有两个基本部分:选择器和声明块.声明块由一个或者多个声明组成,每个声明则是一个属性—值对(property-valu ...
- 前端第二篇---前端基础之CSS
前端第二篇---前端基础之CSS 目录 一.css介绍 二.css语法 三.css的几种引入方式 四.css选择器 五.css属性相关 六.盒子模型 拓展 一.css介绍 CSS(Cascading ...
- 02 前端基础之CSS
目录 前端基础之CSS css简介 基本选择器(重要) 组合选择器(重点) 属性选择器 分组与嵌套 伪类选择器 伪元素选择器 选择器的优先级 字体相关 背景属性 边框属性 display属性 盒子模型 ...
- JS实战 · 仿css样式选择器
代码如下: <html> <head> <meta http-equiv="Content-Type" content="text/ ...
- CSS样式选择器优先级
CSS样式选择器分为4个等级,a.b.c.d,可以以这四种等级为依据确定CSS选择器的优先级. 1.如果样式是行内样式(通过Style=””定义),那么a=12.b为ID选择器的总数3.c为Class ...
- CSS样式选择器
<!-- css样式选择器 HTML选择器 类选择器 ID选择器 关联选择器 组合选择器 伪元素选择器 selector{ /* selector是样式选择器 property:value; / ...
- 前端基础之CSS的引入+HTML标签选择器+CSS操作属性
clear:left/ringt属性 CSS:语法形式上由选择器+以及一条或多条声明组成:选择器查找到指定的html标签后,使用css属性设置html标签的样式: ...
- java基础57 css样式、选择器和css定位(网页知识)
本文知识点(目录): 1.CSS样式 2.选择器 3.CSS定位 1.CSS样式 1.html 在一个网页中负责的是一个页面的结构 2.css(层叠样式表)在一个页面中负责了一个页面 ...
随机推荐
- python 第三方库下载地址
http://www.lfd.uci.edu/~gohlke/pythonlibs/#lxml
- jstat -gcutil pid millsec
1. jstat -gc pid 可以显示gc的信息,查看gc的次数,及时间. 其中最后五项,分别是young gc的次数,young gc的时间,full gc的次数,full gc的时间,gc ...
- MYSQL分区表功能测试简析
1.查看Mysql版本是否支持分区 SHOW VARIABLES LIKE '%partition%'; +-------------------+-------+ | Variable_nam ...
- FreeBSD编译安装emacs,不要用ports
1. 解压emacs 2. 进入解压之后的目录,执行configure命令,大体配置如下: ./configure --with-x-toolkit=no --with-xpm=no --with-j ...
- python 开发技巧(1)-- 用PyCharm安装第三方库
在python开发中,我们经常需要安装一些python的第三方类库,包等等,用PyCharm就会安装就会超级方便 1.打开上面的小扳手 2.点击页面左边的Project Interpreter 3.点 ...
- Linux make语法
make是一种控制编译或者重复编译软件的工具. make可以自动关键软件的编译内容.方式和时机,从而使程序员把更多的精力集中在编写代码上. make主要的机制是在命令行键入make命令,make会自动 ...
- In the shell, what does “ 2>&1 ” mean?
In a Unix shell, if I want to combine stderr and stdout into the stdout stream for further manipulat ...
- php 佛祖保佑 永无bug
<pre name="code" class="java">/* _ooOoo_ o8888888o 88" . "88 (| ...
- JAVA 虚拟机内存
1.普通java应用程序,使用java命令运行, java -Xms1024m -Xmx1024m -XX:MaxNewSize=256m -XX:MaxPermSize=256m -jar 2.t ...
- 怎么用源程序把ChemDraw结构复制到Word文档
在学习化学过程中,不可避免的会接触到各种化学结构.这个时候就需要通过绘制化学结构来进行这方面的学习和传播.ChemDraw Professional 15就可以辅助完成这方面的工作.很多的用户朋友会通 ...
