babel配置


【02】webstorm配置babel转换器+截图(by魔芋)整体目录地址
npm install -g babel-cli
npm install--save-dev babel-preset-env
env这个包,会根据es6的运行环境去编译js,而无序指定哪个具体的es版本。
npm install babel-cli --save-dev
在项目根目录下,也就是package.json同目录下,创建.babelrc文件。【该文件非必须】
不再使用:{"presets":["es2015"]} 了。
{
"presets": [
"env"
]
}
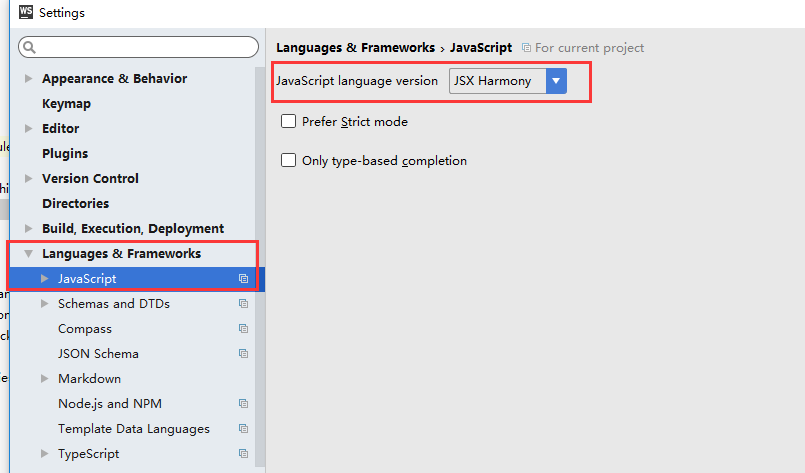
file - setting - languages & frameworks - Javascript

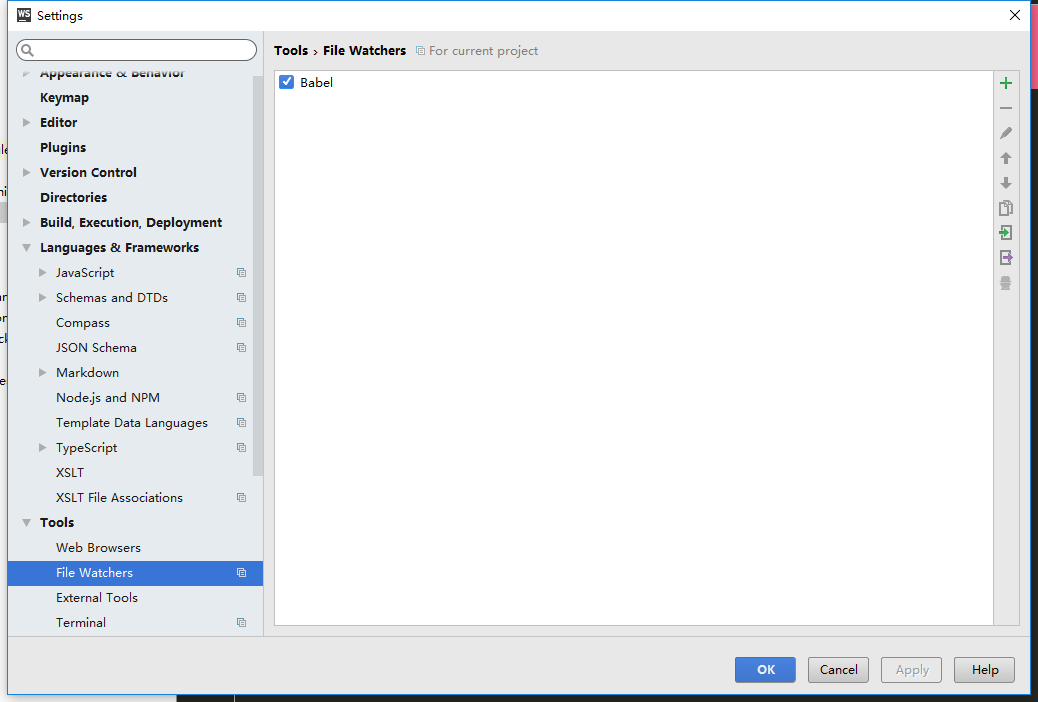
webstorm 里的路径: file - setting - tools - File Watcher,
从图中右侧的+号里打开新窗口,选中babel,在图中间就会出现Babel了。


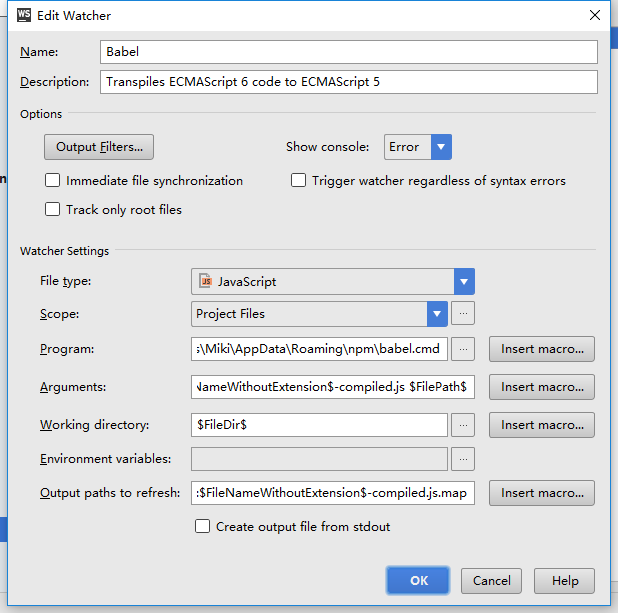
双击上图的Babel,会进入babel设置界面。
在这个界面里,需要设置的地方有三个,Program,Arguments, Output paths to refresh


babel配置的更多相关文章
- babel 配置探究及错误解析
前面的文章说到了react 15的一些特性,众所周知react搭配es6或者叫es2015的开发模式更加的方便快捷.不过提到es2015这个毕竟没有被浏览器广泛支持的规范,要想能够快快乐乐的应用起来, ...
- webpack中babel配置 --- runtime-transform和babel-pollfill
webpack - babel配置 babel是一个javascript编译器,是前端开发中的一个利器.它突破了浏览器实现es标准的限制,使我们在开发中可以使用最新的javascript语法. 通过构 ...
- webpack4.0 babel配置遇到的问题
babel配置 babel版本升级到8.x之后发现出现了很多问题.首先需要安装 "@babel/core": "^7.1.2", "@babel/pl ...
- Vue学习之Babel配置(十六)
一.Babel: (官网:https://www.babeljs.cn/docs/) 1.Babel 是一个 JavaScript 编译器: 2.Babel 是一个工具链,主要用于将 ECMAScr ...
- Babel 配置用法解析
Babel 配置用法解析 刚复工的时候我司业务太多了,我已不记得我们连续作战了多少天,最近算是有时间可以学习学习我的babel大宝贝了,上周末看了下babel的一些核心模块以及babel的一些配置,今 ...
- webpack 3.X学习之Babel配置
Babel是什么 Babel是一个编译JavaScript的平台,它的强大之处表现在可以通过编译帮你达到: 使用下一代的javascript(ES6,ES7,--)代码,即使当前浏览器没有完成支持: ...
- babel配置项目目录支持转换es6语法,引入非项目目录js后,引入Js转换无效
我遇到了一个问题,我在已经配置babel的项目中通过require引入了一个项目目录外层的另一个js文件,前期是可以成功转换并打包的,但是到了后期就不行了,报错: 这个报错的意思是,引入的js文件中有 ...
- 自定义配置Webpack和Babel配置
在使用ant-design-vue的包时样式是可以生效的但是如果我需要用到less文件时会报一个异常 当然这个异常其实很清晰的说明了什么问题看错误信息里面有issues地址,看来问题不止我们遇见了可以 ...
- 基于webpack实现多html页面开发框架五 开发环境配置 babel配置
一.解决什么问题 1.开发环境js.css不压缩,可在浏览器选中代码调试 2.开发环境运行http服务指向打包后的文件夹 3.babel输出浏览器兼容的js代码 二.需要 ...
随机推荐
- npm proxy设置网络代理 并使用taobao registry
npm config set https-proxy http://server:portnpm config set proxy http://server:port npm set registr ...
- IOS KVO的实现原理
#import "HMViewController.h" #import "HMPerson.h" @interface HMViewController () ...
- [转]Ubuntu 小企鹅输入法fcitx 支持 五笔拼音
之前在Ubuntu下使用ibus五笔输入法,用了一段时间发现五笔输入法不能输入词组,并且五笔不支持拼音的功能,从网上找到可以使用fcitx替换掉ibus,因此自已尝试了一把,安装步骤如下: 1. 安装 ...
- HDU 1575 Tr A 【矩阵经典2 矩阵快速幂入门】
任意门:http://acm.hdu.edu.cn/showproblem.php?pid=1575 Tr A Time Limit: 1000/1000 MS (Java/Others) Me ...
- js中json对象取键和值
1.json中输出各个键值: var ohp = {"星期一":18,"星期二":16,"星期三":19,"星期四":1 ...
- 写一个简单的shellcode
0x00 前言 漏洞利用中必不可缺的部分就是shellcode,不会编写shellcode和咸鱼有什么区别,跳出咸鱼第一步. 0x01 系统调用 通过系统调用execve函数返回shell C语言实现 ...
- Android学习笔记_44_apk安装、反编译及防治反编译
一.APK安装 1.首先需要AndroidManifest.xml中加入安装程序权限: <!-- 安装程序权限 --> <uses-permission android:name=& ...
- php中的变量作用域
<?php include_once $_SERVER['DOCUMENT_ROOT'].'/includes/db.inc.php'; function totalJokes() { try{ ...
- 课时90.div和span(掌握)
为什么在这里讲解div和span呢,而不在html中讲解呢? 因为在我们的开发中div和span一般是配合css来使用的,来完成一定的效果,来设置一些属性,在前面我们没有学习css,所以体会不到它的效 ...
- Java虚拟机垃圾回收(二) :垃圾回收算法(转载)
1.标记-清除算法 标记-清除(Mark-Sweep)算法是一种基础的收集算法. 1.算法思路 "标记-清除"算法,分为两个阶段: (A).标记 首先标记出所有需要回收的对象: 标 ...
