JS 实现AJAX封装(只限于异步)
1.AJAX 分为异步 和 同步 请求
比如你去买一个食品,但是商店暂时没有这个食品
异步:等到商品有了再来买,这个期间我可以去做别的事;
同步:一直在这里等,什么时候商品来了,买到手了,再去做别的事;
下面我写了一个封装的函数,作为了解,使用的话建议使用JQ的AJAX
function Ajaxget(option,fnSucc,fnFaild){
/*url 请求路径
getOrPost get还是post请求
str post发送的字符串
fnSucc 成功函数
fnFaild 失败函数
*/
var arument = {
getUrl : option.url,
getOrPost : option.getOrPost,
postSendStr : option.str
}
if(window.XMLHttpRequest){
var xhr = new XMLHttpRequest();
}else{
var xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
if(arument.getOrPost === 'get'){
xhr.open("GET",arument.getUrl,true);
xhr.send();
}else if(arument.getOrPost === 'post'){
xhr.open("POST",arument.getUrl,true);
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send(arument.postSendStr)
}
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
fnSucc(xhr.responseText)
// document.write(xhr.responseText);
}else{
if(fnFaild){
fnFaild();
}
}
}
}
调用请求部分
Ajaxget({
url:'http://sjz.bokanedu.com/tgr/api/index.aspx?day=4-5&type=bkws',
getOrPost:'get',
str:''
},function(e){
document.write(e);
},function(){
console.log('失败')
})
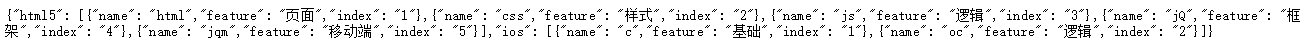
请求数据如下:

JS 实现AJAX封装(只限于异步)的更多相关文章
- Ajax工作原理和原生JS的ajax封装
前言: 之所以用ajax作为博客的开篇,是因为无论从ajax的出现还是从它的作用上来说,ajax对于前端无疑是意义重大的.甚至可以说,是ajax带来了前端这个行业.当然,历史并不能说明当下,曾经的辉煌 ...
- 原生js实现ajax封装
一.什么是ajax? 定义:Ajax(Asynchronous Java and XML的缩写)是一种异步请求数据的web开发技术,在不需要重新刷新页面的情况下,Ajax 通过异步请求加载后台数据,并 ...
- JS中Ajax的同步和异步
ajax同步 : 意味着此时请求Server后,JS代码不再继续执行,等待Server返回后才继续往下执行. ajax异步 : 意味着此时请求Server后,JS代码继续执行,不管Server什么时候 ...
- 原生js 的ajax封装
/** * 封装ajax函数(包括跨域) * @method ajax * @param option :{type:"post" or "get" 请求方式, ...
- 关于js中Ajax的同步、异步使用
下面一个简单的例子,说明前后端交互中,Ajax同步和异步的使用 1.设置简单的一个div,包含触发事件 CompanyType() <div> <input type="h ...
- 2-7 js基础-ajax封装
function json2url(json) { var arr = []; for (var name in json) { arr.push(name+'='+encodeURIComponen ...
- js中ajax连接服务器open函数的另外两个默认参数get请求和默认异步(open的post方式send函数带参数)(post请求和get请求区别:get:快、简单 post:安全,量大,不缓存)(服务器同步和异步区别:同步:等待服务器响应当中浏览器不能做别的事情)(ajax和jquery一起用的)
js中ajax连接服务器open函数的另外两个默认参数get请求和默认异步(open的post方式send函数带参数)(post请求和get请求区别:get:快.简单 post:安全,量大,不缓存)( ...
- 表单验证--通过原生js模仿ajax的异步交互
今天给大家带来个福利,我也是刚刚学习的很实用的一个东西,通过原生js模仿ajax的异步交互. 我的博客只是给那些新手看的大神勿喷,写的不好可留言,请指出. 因为当初自己学的时候一个问题不会找人问,知道 ...
- js进阶ajax函数封装(匿名函数作为参数传递)(封装函数引入文件的方式非常好用)
js进阶ajax函数封装(匿名函数作为参数传递)(封装函数引入文件的方式非常好用) 一.总结 2.匿名函数作为参数传递 二.js进阶ajax函数封装 ajax1.js function ajax(ur ...
随机推荐
- LeetCode Two Sum 解题思路(python)
问题描述 给定一个整数数组, 返回两个数字的索引, 使两个数字相加为到特定值. 您可以假设每个输入都有一个解决方案, 并且您不能使用相同的元素两次. 方法 1: 蛮力 蛮力方法很简单.循环遍历每个元素 ...
- 2018.11.7 关于将Web项目部署到阿里云服务器-5个步骤搞定
将Eclipse导出的War包部署到阿里云服务器上,提供给移动端实时的访问 1. 先登录阿里云网站注册账号,选择服务器类型(我用的是 云服务器ECS), 如果你还是在读大学生可享受优惠价,最低好像是9 ...
- SpringBoot Docs
http://docs.spring.io/spring-boot/docs/1.2.3.RELEASE/reference/html/boot-features-external-config.ht ...
- 【luogu P2863 [USACO06JAN]牛的舞会The Cow Prom】 题解
题目链接:https://www.luogu.org/problemnew/show/P2863 求强连通分量大小>自己单个点的 #include <stack> #include ...
- Android学习笔记_8_使用SharedPreferences存储数据
1.SharedPreferences介绍: Android平台给我们提供了一个SharedPreferences类,它是一个轻量级的存储类,特别适合用于保存软件配置参数.使用SharedPrefer ...
- 【题解】洛谷P1066 [NOIP2006TG] 2^k进制数(复杂高精+组合推导)
洛谷P1066:https://www.luogu.org/problemnew/show/P1066 思路 挺难的一道题 也很复杂 满足题目要求的种数是两类组合数之和 r的最多位数m为 w/k(当w ...
- 10474 - Where is the Marble?(模拟)
传送门: UVa10474 - Where is the Marble? Raju and Meena love to play with Marbles. They have got a lot o ...
- Python常用模块之json、pickle、random、hashlib、collections
1.json和pickle json用于字符串和Python数据类型间进行转换pickle用于python特有的类型和python的数据类型间进行转换json和pickle均提供了四种方法dumps, ...
- Navicat for Mysql修改MySQL数据库密码,图文详解
1.创建一个连接 2.打开连接 3.按照图示123依次点击 4.输入新密码 5.查看实现修改密码功能的SQL语句(此步骤非必须) 6.最关键的一步:点击保存 7.出现如下现象,恭喜你,修改密码成功! ...
- 用HANA STADIO 开发ABAP程序
Help-->Install New Software-->ADD NAME: hana_on_mars Location: https://tools.hana.ondemand.com ...
