行业UI设计师总结UI设计8个趋势
纵观整个设计的历史可以发现,设计的历史演变都无一例外都是从复杂的装饰性设计逐步的演化为更加注重功能性的简洁化设计。并且设计师们还在不停的试图通过各种设计语言的创新追求极至设计的可能性。设计潮流变更的核心动力是对效率和美感的极致追求,简洁设计将继续引领未来的设计潮流。那我们看下以下的十个流行趋势
艳丽色彩的使用
在扁平化设计主导ui设计风格的大环境下,设计师们不断地探索即可以保持设计扁平简洁有能有所突破的设计元素。为了弥补扁平化设计过于单调的问题,在UI设计中大量采用更加艳丽的色彩来作为调和。
除去单色配色基更加艳丽抢眼以外,大量的渐变色的使用也是色彩运用的一个流行趋势。渐变色与扁平化设计相结合的设计有更多现代设计的感觉,也更符合在扁平化设计中追求变化的设计需求。所以今年在UI设计中可能更多的加入艳丽色彩和渐变色的运用。
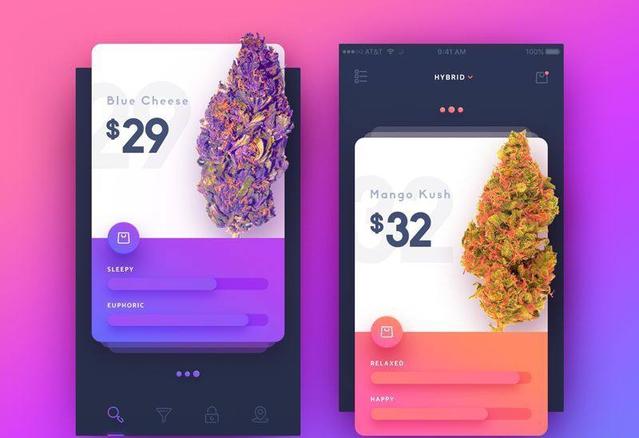
艳丽色彩设计案例


卡片式设计更加流行
卡片式设计本质上来讲是在栅格化的基础上发展而来,卡片式设计可以将空间分割开来然后在进行组合。不仅能给人很好的视觉一致性,而且更易于设计模块的组合。极大地提升了UI设计的灵活性。卡片式设计有几个最大的设计优势,首先具备足够好的内容信息展示,例如图文展示类的信息。其次卡片式设计可以有效的处理复杂层次关系的信息和操作逻辑。这对于内容较多的平台型产品是至关重要的。最后卡片式设计可以做到良好的模块组合,比如不同的内容模块的组合,只需要重新建立一个卡片承载内容并且将两个卡片排列组合即可。这种能够灵活组合的设计模块可以满足现在移动互联网对效率的要求。
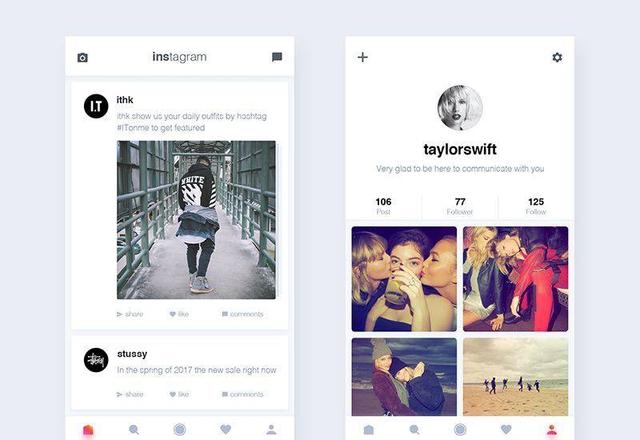
卡片设计案例


图形化设计的运用
图形化设计是相当下最火爆的设计元素之一,图形化设计以其独特的设计语言给人留下强烈的视觉印象。图形化设计体现在很多的UI设计当中比如插画设计,字体设计,图案设计,品牌设计等。
设计元素来源生活却高于生活,在经过高度的总结概括后自认中的图形展现出了强大的视觉生命力,图形的聚集、扩散,重新组合,形成独特的视觉符号。并结合明亮欢快的色彩会使整个设计活泼而不失时尚。
图形化设计案例


摄影图片在设计中的运用
摄影图片在UI设计中的运用越来越多,摄影图片跟UI设计的结合营造出时尚大气的视觉感受。摄影图片也能给我们非常生活化的亲近感,并且通过图片包含的元素表达产品的特征属性。这种设计手法在今年将会在更多的UI设计中使用。
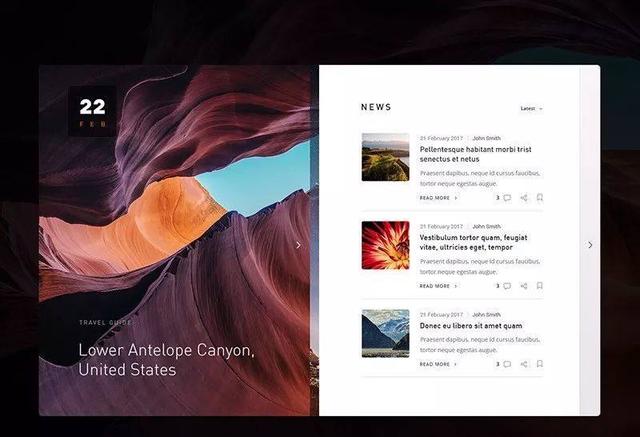
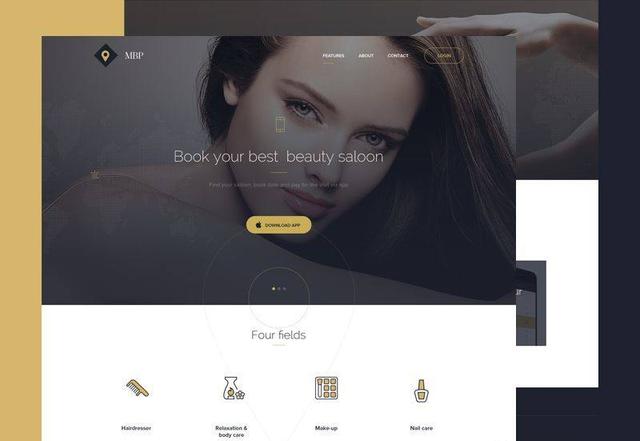
摄影图片设计案例


微动效的运用
微动效是2013年后提出来的概念,在去年得到了更家充分的发挥。微动效也由之前的纯粹追求动画效果转变为建立在优化交互体验之上的微动效。换句话说就是微动效的设计更加的理性化,一方面追求微动效提升产品的使用体验,另一方面微动效跟品牌相结合,起到了很好的加强品牌推广的效果。从去年开始微动效的使用也更加节制,相信在新的一年微动效会跟UI设计结合,产生更多更好的微动效设计案例。
半透明效果更加流行

半透明效果叠加是之前水晶质感设计的进一步演化,其特点是更加时尚更加简洁。这种设计手法可以制造出干净清爽的设计风格且富有次序,能有效地提升视觉感受。另外在系统图标的设计上也有更多的版透明度的组合设计,设计效果让人眼前一亮。
半透明设计案例

设计规范的制定更为重要
设计规范能够比较好的保证设计项目在构建前期和后期迭代中保持设计风格统一。在更多追求设计细节的当下,通过设计规范做到统一完美的细节把控是保证设计项目品质的最佳方式。除此之外设计规范能够大幅度的提升团队协作的效率,所以设计规范在新的一年应该有更多的运用。
在国外国内都有很经典的设计案例存在,比如国外的谷歌设计规范,国内的YY语音设计规范,网易的设计规范。这些都是经典的设计规范案例值得大家研究。
3D效果的广泛运用
随着c4d的广泛使用和推广不仅使制作3d效果的成本大大降低切而且极大地提升了设计效果。其酷炫的设计效果深深地折服了广大设计师和用户,令设计师的设计语言更加丰富多彩。目前3d风格设计主要运用在视觉运营类的设计中已经有了一些经典的设计案例。在以后的设计中这种风格将更多的被运用,一定会成为一个潮流方向。
3D设计案例

设计潮流是不断变化的唯一不变的是设计师无穷的想象力,设计师总会在不同的时期创造出最好的设计语言。还是那句经典的话语这个世界唯一不变的就是变。紧跟设计的潮流才能不断进步。
行业UI设计师总结UI设计8个趋势的更多相关文章
- 原来这就是 UI 设计师的门槛
本文主要分享 UI 设计师入行的一些个人经验指南,希望可以带给新入行业的设计师一点帮助! 写在前面 随着互联网的不断发展,特别是移动互联网的不断成熟,视觉设计师也进行了迭代与细分.衍生出的 UI 设计 ...
- 《好设计不简单Ⅱ:UI设计师必须了解的那些事》
<好设计不简单Ⅱ:UI设计师必须了解的那些事> 基本信息 作者: (日)古贺直树 译者: 张君艳 丛书名: 图灵交互设计丛书 出版社:人民邮电出版社 ISBN:9787115363435 ...
- 专访UI中国认证设计师卤大湿 | 一位UI大师关于UI设计的思考
现如今,设计师可以说是一个自带光环的Title,很多深藏不漏的UI设计师们都在以自己的方式为产品设计做出贡献,卤大湿便是这其中之一. 精分青年卤大湿,这个在UI中国上是张酷酷的鲁迅头像的UI设计师,是 ...
- Web UI设计师需要了解的用栅格化系统指导网页设计
出处:https://www.jianshu.com/p/9838f217f4f6 致敬,,, ---------------------------------------------------- ...
- UI设计师如何提升审美?
不得不承认,作为一名设计师,独特的审美能力是设计的灵感所在,不过很多刚刚从事UI设计的人,审美能力真的非常的一般,所以心中难免有这样的疑问,我的审美能通过后天的努力提升吗?关于这点,可以非常肯定的说, ...
- 一名优秀的UI设计师应该具备哪些条件?
想做好一个好的UI设计师除了应该具有一定的审美能力,还要了解整个产品的开发过程,因为目前国内的软件行业还不能对UI设计形成应有的重视度,所以对我们的要求就更高了,你要能作出夺人眼球的东西,还要站在用户 ...
- 工作五年以上的 UI 设计师都在干什么?
30 岁,现在坐标北京,从毕业至今都一直在做设计.目前从业超过了五年,也没打算离开设计这个行业.即便有一天不再从事设计专职的岗位,也仍然会在生活中,或者一些份外的工作中做「设计师」的角色,因为设计已成 ...
- 一个新时代的UI设计师需要具备这些技能
如今互联网行业发展如日中天,设计师本就是稀缺人才.再加上未来也将迎接人工智能时代,未来的设计师不只像现在只是做一些网页.APP界面,还会出现更多的UI设计衍生职业.如下列举的几大类: 一.初级阶段 1 ...
- 目前国内UI设计师的发展现状如何?
在分析这个问题之前,我们先来说说如何优秀的UI设计师所需要具备的素质是什么,只有做到了以下几点,才有资格在这个行业生存下去的能力,也才有机会展望行业的未来前景. 一位合格的UI设计师必须做到以下3点: ...
随机推荐
- css总结16:HTML5 多媒体音频(Audio)视频(video )
1 显示嵌入网页中的 MP3 文件: <embed height="50" width="100" src="horse.mp3"&g ...
- AutoLayout自动布局,NSLayoutConstraint 视图约束使用
一.方法 NSLayoutConstraint *constraint = [NSLayoutConstraint constraintWithItem:<#(id)#> attribut ...
- 申请参加腾讯云自媒体分享计划,送代金券+CN域名
文章介绍 看到腾讯支持博客了,就尝试下,看看效果如何. 文章属于转载,文末有文章来源,转载注明出处. 活动规则 活动资格:面向腾讯云官网已注册且完成实名认证用户,除协作者之外,其余用户均可参与; 如何 ...
- NAO机器人
NAO机器人是Aldebaran Robotics公司研制的一款人工智能机器人.它拥有着讨人喜欢的外形,并具备有一定程度的人工智能和约一定程度的情感智商并能够和人亲切的互动. 教学研究类/NAO机器人 ...
- WC 代码统计 java
GitHub地址 项目需求 实现一个wc统计程序,可以对文本进行相关功能的统计与分析 基本功能 -c 统计字符数 -w 统计文件词数 -l 统计行数 扩展功能 -s 递归搜索目录下面的文件 -a 返回 ...
- winform panel显示子窗体
private void ZiChuangTi() {//确认当前为子窗体 this.IsMdiContainer = true; //建立个子窗体的对象 Son mySon = new Son(); ...
- C# LINQ(3)
我们还是接着讨论一下group by 这一章节讨论group的本质:分组. 分组之后进行存储或者查询. 这个时候就要用一个新的关键字:into 这个之后就group就不作为结尾了. 必须重写另起sel ...
- Kotlin 字符模板
Kotlin的字符模板和c语言的格式化输出有点像. 先来说说Kotlin 的字符模板怎么弄. fun main(args:Array<String>) { var name="T ...
- Effective Java笔记
chapter 1 java支持四种类型:interface,class,array,primitive(基本类型) chapter 2 创建对象方式: ①构造器 ②静态工厂方法代替构造器:名称可以按 ...
- 「BZOJ 2434」「NOI 2011」阿狸的打字机「AC自动机」
题意 有一个打字机,支持三种操作: 字符串末尾加一个小写字母 字符串末尾减一个字符 输出这个字符串 经过不超过\(n\)次操作后有\(m\)组询问:\((x,y)\),表示第\(x\)次输出第字符串在 ...
