AngularCli项目中添加字体图标(Font)详解
本文主要讲如何在AngularCli生成的项目中使用字体图标。
一 SVG图标准备
将需要转换为字体图标的图片转换为SVG格式。
这个让项目视觉设计师搞定即可。
二 SVG图标转Font
可以通过IconMoon网站提供的在线app实现SVG图标转Font字体文件。详细步骤如下:
步骤1:打开浏览器输入IconMoon官网,进入网站后,点击右上角紫色IcoMoonApp
说明:网站地址: https://icomoon.io/
注意:及时清除默认库图标,否则会对导入字体图标引入干扰
步骤2:点击左上角紫色图标ImportantIcons,导入所有的SVG图片文件。
Yes(代表要按原来图标顺序排序);No(代表要重新按照库已有排序),主要区别在于当前库是否有图标,否则会影响顺序。如若没有图标(之前图标清零),无影响。导入新增图标(XXX.svg)文件,步骤如上。
步骤3:点击右下角Generate Font进入图标详细编辑页面。
点击图标,对于其进行属性设置:
设置tags和names,尽量为英文简写,设置好,后关闭页面,检查顺序是否有序,尽量别空位,保证以后可以和入更多图标。
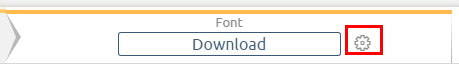
步骤4:设置字体文件名字和class前缀,点击右下角Download旁边配置齿轮图标:

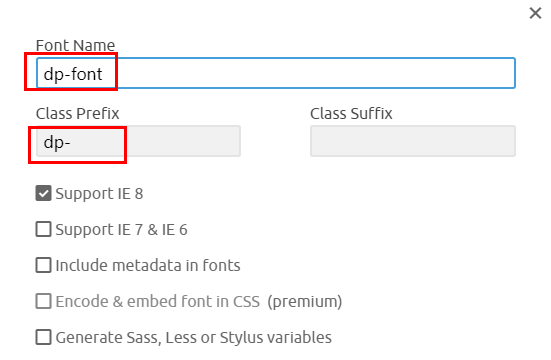
在打开的配置界面,完成Fony Name和Class Prefix配置,如下图:

步骤5:点击右下角Font download,完成字体图标文件下载。
三 将Font文件引入AngularCli项目
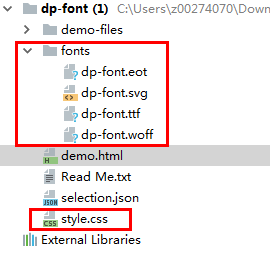
上边步骤中下载下来的Font压缩文件目录如下:

我们要用到的主要是fonts文件夹下文件和style.css,按下边步骤完成将这些文件合入AngularCli项目。
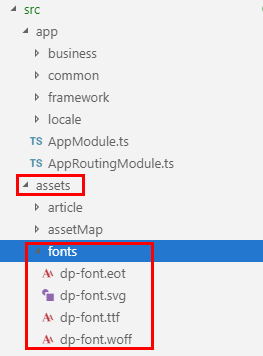
1)首先将fonts文件夹直接拷贝到AngularCli项目的assets目录下:

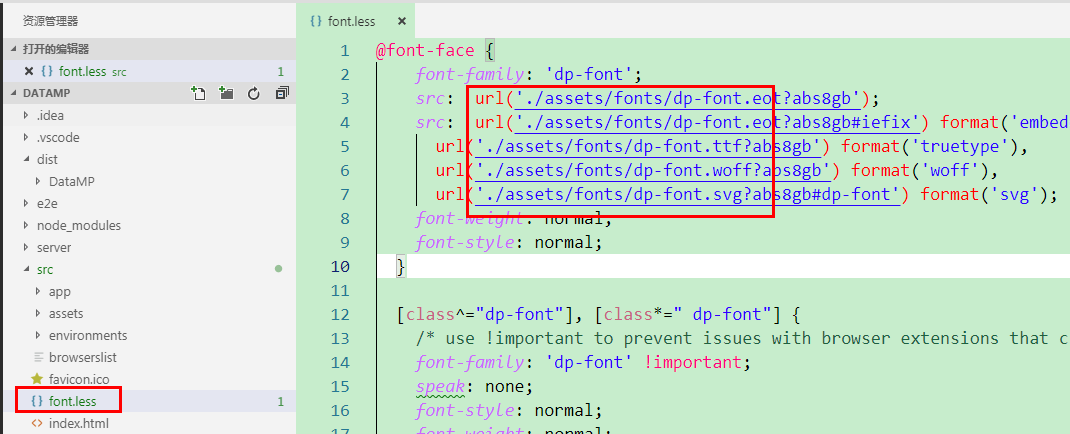
2)在AngularCli项目的src目录下,新建font.less文件,将style.css中内容拷贝到font.less中,并修改最上边@font-face中引用字体图标文件的路径:

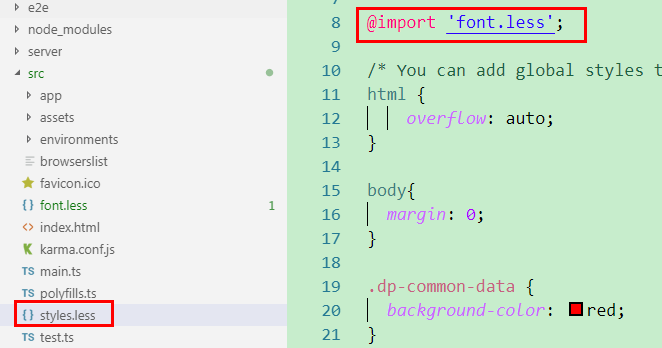
3)在AngularCli项目中src目录下的styles.less中,引入font.less:

四 引用和使用字体图标
在font.less中有对应图标的class,可以在DOM中直接添加这些class就可以显示对应的图标。
示例:
如下是font.less中的图标样式类:
.dp-fontDLI:before {
content: "\e903";
color: #ffa55f;
}
.dp-fontDWS:before {
content: "\e904";
color: #54aefb;
}
在HTML中使用:
<div class="dp-fontDWS"></div>
<div class="dp-fontDLI"></div>
显示效果:

五 后续更新字体图标
新增图标步骤:
1)将之前的字体图标文件中的.svg文件导入到IconMoon 网站中;
2)将新增图标的SVG文件导入到IconMoon网站中;
3)选择之前的图标和新增图标,生成和下载Icon(详细步骤略过,请查看上边详细说明)。
参考资料&内容来源
IconMoon官网:https://icomoon.io/
AngularCli项目中添加字体图标(Font)详解的更多相关文章
- UWP开发之Mvvmlight实践一:如何在项目中添加使用Mvvmlight(图文详解)
最近一直在做UWP开发,为了节省成本等等接触到MVVMlight,觉得有必要发点时间研究它的用法与实现原理才行.如果有问题的地方或者有好的建议欢迎提出来. 随着移动开发的热门,Mvvmlight在An ...
- 使用iconfont管理项目中的字体图标
先来说说字体图标的好处: 很容易任意地缩放: 很容易地改变颜色: 很容易地产生阴影: 可以拥有透明效果: 一般来说,有先进的浏览器支持: 可以使用CSS来装饰(可以得到CSS很好支持): 可以快速转化 ...
- log4net项目中如何配置,以下详解
log4net.config配置文件 <?xml version="1.0" encoding="utf-8"?> <log4net debu ...
- web项目中的执行流程参数传递详解
还是从这个图开始讲解: struts2中有一个存放数据的中心:值栈.(值栈里面有map和对象栈) 首先:值栈的作用范围是一个请求:request作用域(一个请求是代表的一个过程,即页面点击到数据返回到 ...
- 如何在移动端app中应用字体图标icon fonts (转)
原文: http://www.cnblogs.com/willian/p/4166757.html?utm_source=tuicool&utm_medium=referral How to ...
- 如何在移动端app中应用字体图标icon fonts
How to use icon fonts in your mobile apps 在任何APP设计中实现可图形的矢量缩放最完美的方式是使用字体图标. 移动端的设计变的越来越复杂.原因在于多样的屏幕尺 ...
- 如何在微信小程序中使用字体图标
微信小程序中,在image标签里,可以在src中引用本地文件,但是background设置背景图或者使用字体图标的时候,却不能引用本地文件,只能用url地址的图片或字体,或者使用base64编码后的格 ...
- CSS3:不可思议的border属性&Web字体图标Font Awesome
CSS3:不可思议的border属性 转载至——译文:不可思议的CSS border属性 原文:Magic of CSS border property Web字体图标Font Awesome 转载 ...
- Entity Framework 的小实例:在项目中添加一个实体类,并做插入操作
Entity Framework 的小实例:在项目中添加一个实体类,并做插入操作 1>. 创建一个控制台程序2>. 添加一个 ADO.NET实体数据模型,选择对应的数据库与表(Studen ...
随机推荐
- 云解析DNS使用教程
云解析(Domain. Name System,简称DNS)是一种高可用性.高可扩展的权威DNS服务和DNS管理服务.它的目的是为企业和开发者提供稳定.安全.智能的把网站域名或应用资源转换为计算机用于 ...
- linux 设置tomcat快捷启动方式
在linux下搭建好tomcat之后,每次启动和关闭都要去tomcat的bin目录下执行./startup.sh和./shutdown.sh 这是很不方便的,下面介绍如何像执行ls mv cp等命令一 ...
- Linux 常用命令速查
0x001 .在指定文件夹下递归查询包含一个字符串的文件(列出的文件内容片段) grep -r “要查找的串” 文件路径 如 : grep -r "helloworld&q ...
- JaunsGraph数据模型
JanusGraph采用邻接表(adjacency list)的方式存储图,也即图以顶点(vertex)和其邻接表组成.邻接表中保存某个顶点的所有入射边(incident edges). 通过将图采用 ...
- 图片懒加载lazyload.js详解
简介 lazyload.js用于长页面图片的延迟加载,视口外的图片会在窗口滚动到它的位置时再进行加载,这是与预加载相反的. 优点 它可以提高页面加载速度: 在某些情况清晰它也可以帮助减少服务器负载. ...
- ORA-1092 : opitsk aborting process---killed by oom killer
oracle version:Oracle Database 11g Enterprise Edition Release 11.2.0.1.0 - 64bit Production os versi ...
- C++语言基础(4)-构造函数和析构函数
一.构造函数 类似于java,C++中也有构造函数的概念,相关用法如下: 1.1 构造函数的定义 #include <iostream> using namespace std; clas ...
- 美团HD(6)-添加搜索遮罩
DJSelectCityViewController.m /** SearchBar开始编辑 */ - (void)searchBarTextDidBeginEditing:(UISearchBar ...
- C# 获取或设置本地打印机及配置文件操作
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.C ...
- cpu分析简介
进程占用CPU过高,一般有以下两种原因: 1. 业务量过大导致进程处理负荷高,占用CPU资源:2. 程序BUG导致,比如死循环: 初步查看cpu占用情况top进一步 ...





