超详细:CSS-float详解
Float 详解
本文摘自:http://www.cnblogs.com/yuanchenqi/articles/5615774.html
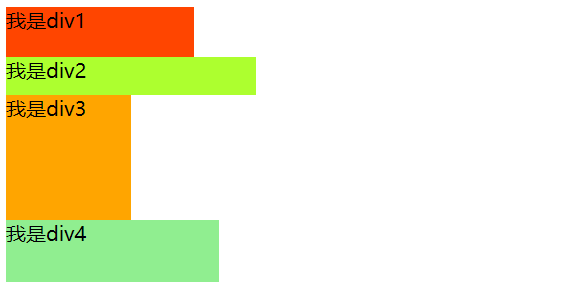
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。

可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。
注意:
以上这些理论,是指标准流中的div。
无论多么复杂的布局,其基本出发点均是:
“如何在一行显示多个div元素”。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图:
从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。
又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
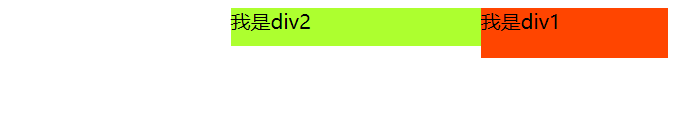
如果我们把div2采用右浮动,会是如下效果:

此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
目前为止我们只浮动了一个div元素,多个呢?
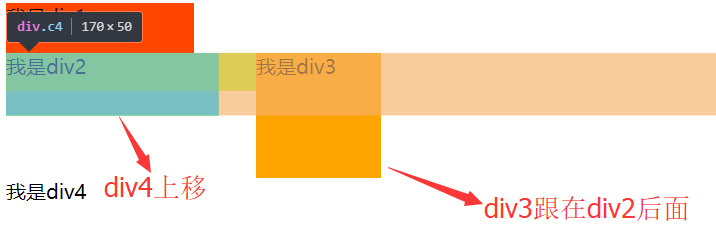
下面我们把div2和div3都加上左浮动,效果如图:

同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
咳咳,到重点了:
当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。
因此,我们可以得出一个重要结论:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。
为了帮助读者理解,再举几个例子。
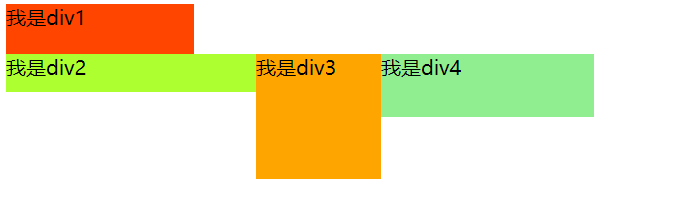
假如我们把div2、div3、div4都设置成左浮动,效果如下:

根据上边的结论,可以这么理解:
先从div4开始分析,它发现上边的元素div3是浮动的,所以div4会跟随在div3之后;
div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;
而div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。
假如把div2、div3、div4都设置成右浮动,效果如下:

★★★★★
道理和左浮动基本一样,只不过需要注意一下前后对应关系。
由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此div2在最右边(注意div2变为右边第一个了,排列顺序颠倒了!)。
★★★★★
假如我们把div2、div4左浮动(div3 不浮动),效果图如下:

依然是根据结论,div2、div4浮动,脱离了标准流,因此div3将会自动上移,与div1组成标准流。
div2发现上一个元素div1是标准流中的元素,因此div2相对垂直位置不变,与div1底部对齐。
div4发现上一个元素div3是标准流中的元素,因此div4的顶部和div3的底部对齐,并且总是成立的,
因为从图中可以看出,div3上移后,div4也跟着上移,div4总是保证自己的顶部和上一个元素div3(标准流中的元素)的底部对齐。
至此,恭喜读者已经掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下:
语法:
clear : none | left | right | both
取值:
| none | 默认值。允许两边都可以有浮动对象 |
| left | 不允许左边有浮动对象 |
| right | 不允许右边有浮动对象 |
| both | 不允许有浮动对象 |
定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
定义没有错,只不过它描述的太模糊,让我们不知所措。
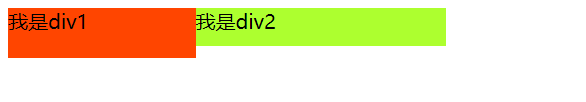
根据上边的基础,假如页面中只有两个元素div1、div2,它们都是左浮动,场景如下:

此时div1、div2都浮动,根据规则,div2会跟随在div1后边,但我们仍然希望div2能排列在div1下边,就像div1没有浮动,div2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在div1的CSS样式中添加clear:right;,理解为不允许div1的右边有浮动元素,由于div2是浮动元素,因此会自动下移一行来满足规则。
其实这种理解是不正确的,这样做没有任何效果。
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让div2移动,但我们却是在div1元素的CSS样式中使用了清除浮动,试图通过清除div1右边的浮动元素(clear:right;)来强迫div2下移,这是不可行的,因为这个清除浮动是在div1中调用的,它只能影响div1,不能影响div2。
So 要想让div2下移,就必须在div2的CSS样式中使用浮动。
本例中div2的左边有浮动元素div1,因此只要在div2的CSS样式中使用clear:left;来指定div2元素左边不允许出现浮动元素,这样div2就被迫下移一行。

那么假如页面中只有两个元素div1、div2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下:

此时如果要让div2下移到div1下边,要如何做呢?
我们希望移动的是div2,就必须在div2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。
可以看出div2的右边有一个浮动元素div1,那么我们可以在div2的CSS样式中使用clear:right;来指定div2的右边不允许出现浮动元素,这样div2就被迫下移一行,排到div1下边。

超详细:CSS-float详解的更多相关文章
- CSS float详解
前言:在我们写CSS样式的时候,float,position,display,overflow这几个关键字用得比较多. 弄清楚他们之间的原理,我们可以更高效的写出我们想要的布局. 作者:Ry-yuan ...
- Android 2.1 和 Android 4.4 工程目录超详细对比及详解
在搭建Android开发环境及简单地建立一个HelloWorld项目后,本篇将通过HelloWorld项目来介绍Android项目的目录结构.本文的主要主题如下: 1.1.HelloWorld项目的目 ...
- 零基础入门C语言超详细的字符串详解
本篇文章是对C语言字符串操作进行了详细的总结分析,需要的朋友参考下 1)字符串操作 strcpy(p, p1) 复制字符串 strncpy(p, p1, n) 复制指定长度字符串 strcat(p, ...
- 此博客使用的CSS样式详解!
此博客使用的CSS样式详解! 页面使用的博客园模板为:LuxInteriorLight,可以在博客皮肤里找到. 页首屏蔽广告代码 <script>console.log("顶部标 ...
- CSS选择器详解(伪类) 转 http://blog.csdn.net/Panda_m/article/details/50084699
CSS选择器详解 之 伪类 伪类对大小写不敏感 结构伪类选择器 结构伪类是CSS3新增的类型选择器,利用DOM树实现元素过滤,通过文档结构的相互关系来匹配元素,可以减少class和id属性的定义,使文 ...
- css filter详解
css filter详解 filter 属性详解 属性 名称 类型 说明 grayscale 灰度 值为数值 取值范围从0到1的小数(包括0和1) sepia 褐色 值为数值 取值范围从0到1的小数( ...
- JSX设置CSS样式详解
JSX设置CSS样式详解 1. 使用className设置样式(CSS的其他选择器也是同理) (1)定义一个CSS文件style.css,和普通CSS一样定义class选择器 .sty1{//和普通C ...
- 带你走进CSS定位详解
学习CSS相关知识,定位是其中的重点,也是难点之一,如果不了解css定位有时候都不知道怎么用,下面整理了一下关于定位属性的具体理解和应用方案. 一:定位 定位属性列表 position top bot ...
- CSS浮动属性Float详解
什么是CSS Float? float 是 css 的定位属性.在传统的印刷布局中,文本可以按照需要围绕图片.一般把这种方式称为“文本环绕”.在网页设计中,应用了CSS的float属性的页面元素就像在 ...
随机推荐
- 使用CAsyncSocket总结
最近想起CAsyncSocket这个类,记得很早以前用过,现在却想不起来怎么用了,翻了翻以前的代码又看了看msdn感觉这个类做简单的异步socket太简单了,几行代码就可以搞定,在此先做个总结. 不管 ...
- 网页中多一些常见效果之伸缩菜单(主要是学习js的书写方法)
效果如下图: 代码很简单,如下: <!doctype html> <html lang="en"> <head> <meta charse ...
- Mac+docker+flask
1.先要保证mac电脑安装docker 安装的话可以通过命令brew install docker 安装成功后启动,docker 然后在终端执行docker version 或者docker info ...
- unity, write/read txt file
在Assets下新建文件夹StreamingAssets.然后下面代码可在其中生成test.txt文件,并读写: using UnityEngine;using System.Collections; ...
- Lucene4.0 LogMergePolicy
其特点是给定的段列表顺序归并,不像TieredMergePolicy那样按大小排序之后决定. norm = log(10),levelFloor=log(minMergeSize)/norm,对段列表 ...
- GTS、GCK,GSR全称
GTS:Global 3-state buffer delay 全局使能,三态 GCK:Global Clock buffer delay 全局时钟 GSR:Global set/reset bu ...
- ulimit调优|设置普通用户的ulimit值
个人总结: 如何设置普通用户的ulimit值 1.vim /etc/profile 增加 ulimit -n 10240 source /etc/profile 重新启动就不需要运行这个命令了. 2. ...
- grub手动引导win7
grub>rootnoverify (hd0,0)--->win7系统安装盘号 grub > chainloader +1 grub > makeactive ---& ...
- CPU亲和力
http://blog.chinaunix.net/uid-27714502-id-3515874.html http://www.tuicool.com/articles/I7NFzy http:/ ...
- shiro配置数据库连接池总结
在项目中要使用shiro做权限认证和登录许可等,现在总结一份,以备以后使用 ms sql版本 [main]ds=com.mchange.v2.c3p0.ComboPooledDataSourceds. ...
