Angular2快速入门-1.创建第一个app
一、环境搭建


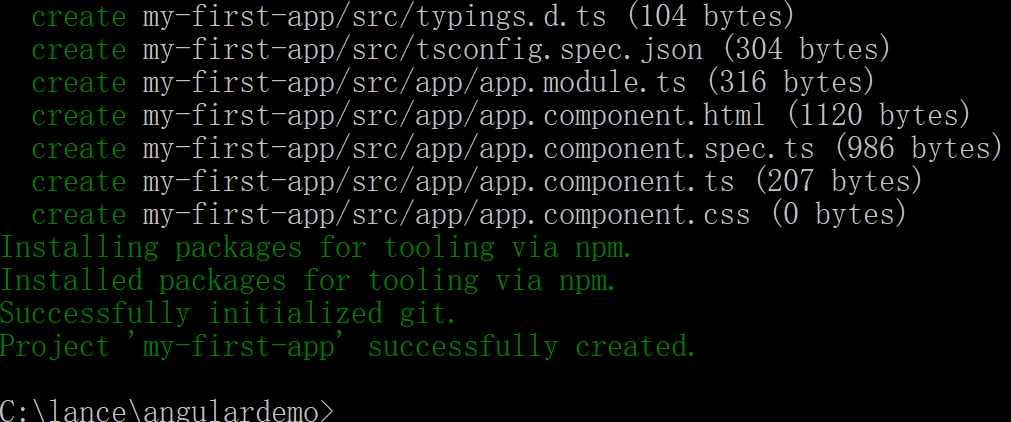
二、创建第一个app


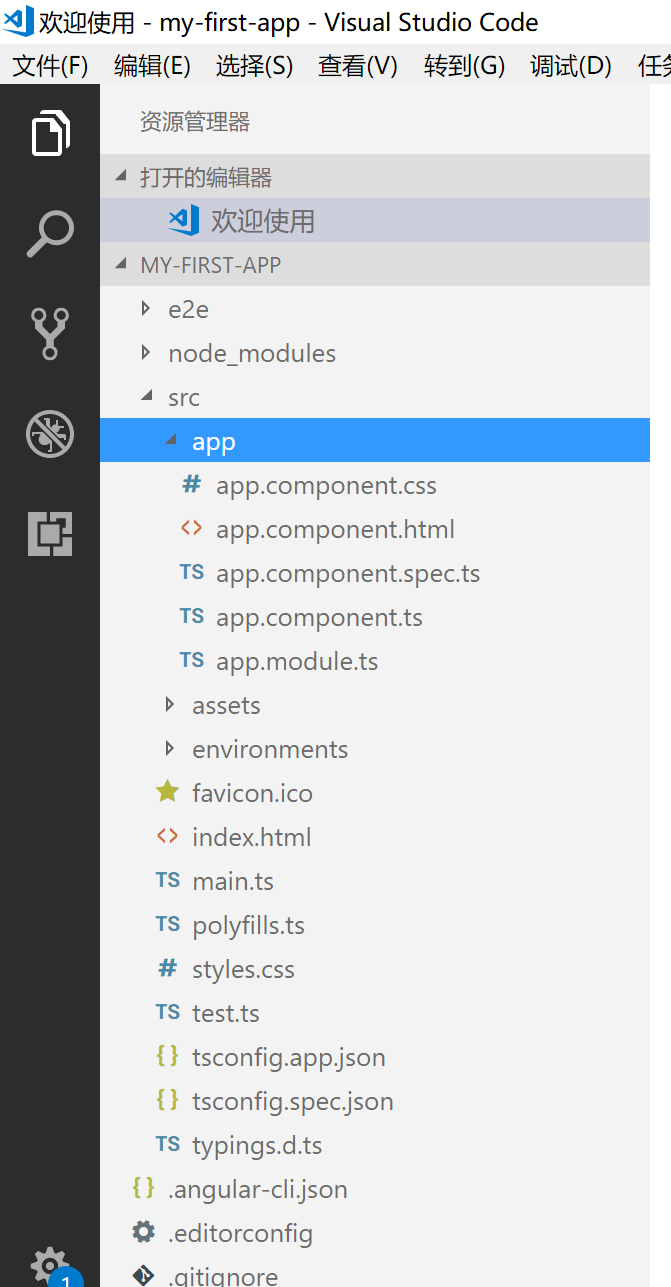
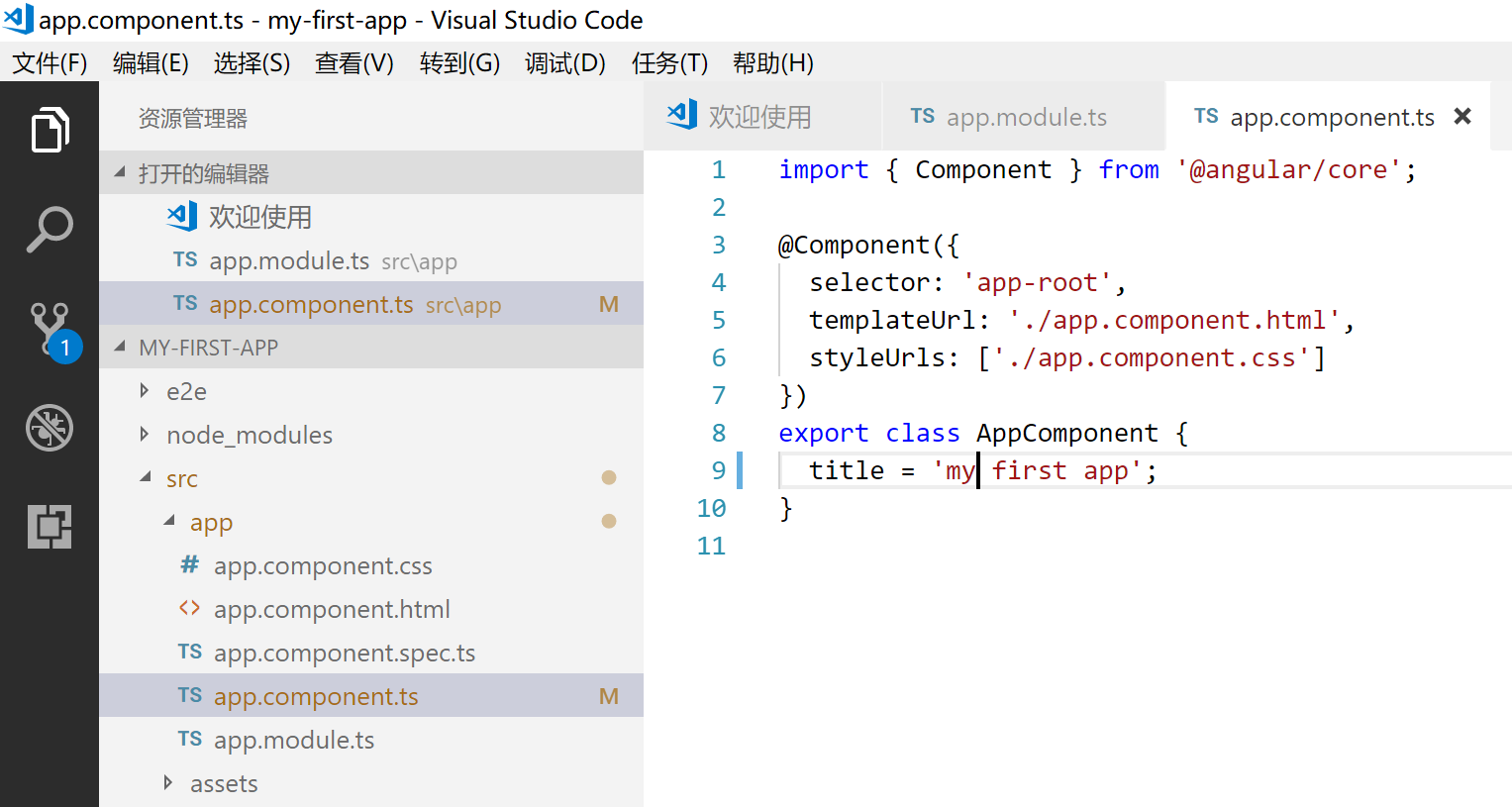
三、编辑并启动第一个app


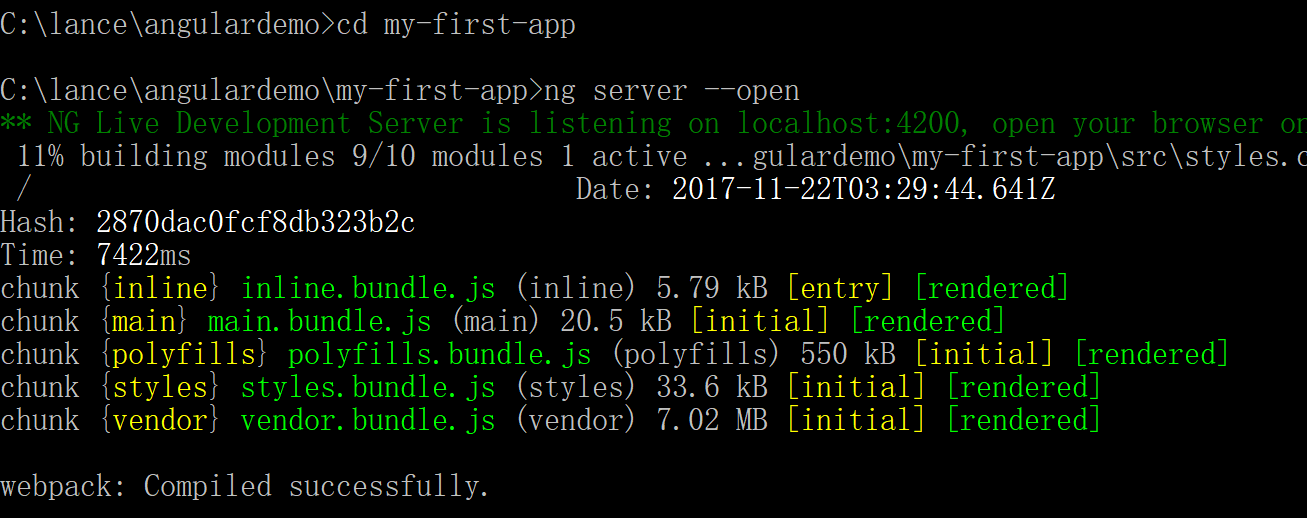
3. 执行命令


至此,我们完成了自己的第一个app.
补充说明:
ng serve 命令会启动开发服务器,监听文件变化,并在修改这些文件时重新构建此应用。
参数 --open 或者(-o)参数可以自动打开浏览器并访问 http://localhost:4200/
Angular2快速入门-1.创建第一个app的更多相关文章
- Angular2快速入门-2.创建一个新闻列表
背景: 我们想通过一个例子,展示下Angular2 怎么绑定页面,怎么创建Component, 例子:我们创建一个新闻列表,当点击新闻列表中某一条新闻的时候,展示出该条新闻的详细信息, 在详细信息中可 ...
- Angular2快速入门-4.创建一个服务(创建NewsService提供数据)
上篇我们使用的数据是通过mock-news.ts中的const News[] 数组直接赋给Component 组件的,这篇我们把提供数据的部分单独封装成服务 第一.创建news.service.ts ...
- Angular2快速入门-3.多个组件(分离新闻列表页和详细页)
上篇(Angular2快速入门-2.创建一个新闻列表)已经完成新闻列表的展示,并且点击新闻列表的时候,下面可以展示出新闻的详细信息,这节我们把新闻详细和新闻列表页面分离出来 新闻详细单独一个compo ...
- JAVA WEB快速入门之从编写一个基于SpringBoot+Mybatis快速创建的REST API项目了解SpringBoot、SpringMVC REST API、Mybatis等相关知识
JAVA WEB快速入门系列之前的相关文章如下:(文章全部本人[梦在旅途原创],文中内容可能部份图片.代码参照网上资源) 第一篇:JAVA WEB快速入门之环境搭建 第二篇:JAVA WEB快速入门之 ...
- android studio 创建第一个app之hello world
android studio 创建第一个app之hello world 想要用studio创建一个简单的app,结果遇到各种问题,application就是允许不起来,后来在专业人的帮助下,删除了一些 ...
- JAVA WEB快速入门之从编写一个基于SpringMVC框架的网站了解Maven、SpringMVC、SpringJDBC
接上篇<JAVA WEB快速入门之通过一个简单的Spring项目了解Spring的核心(AOP.IOC)>,了解了Spring的核心(AOP.IOC)后,我们再来学习与实践Maven.Sp ...
- JAVA WEB快速入门之从编写一个JSP WEB网站了解JSP WEB网站的基本结构、调试、部署
接上篇<JAVA WEB快速入门之环境搭建>,在完成了环境搭建后(JDK.Tomcat.IDE),现在是万事具备,就差写代码了,今天就来从编写一个JSP WEB网站了解JSP WEB网站的 ...
- Django学习:创建第一个app
开发环境:Windows 10 Python 3.7.4 Django 2.2.6 VS code 首先,使用命令提示符,切换到F盘,新建一个Django项目,名字叫mysite. 新建项目的结 ...
- Angular2快速入门-5.使用http(新闻数据来自http请求)
Angular2官网通过http请求模拟API 来请求hero 数据,感觉有点繁琐,很让人理解不了,我们不采用它的办法,直接展示怎么使用http请求来获取我们的数据 ,直截了当. 第一.准备工作,创建 ...
随机推荐
- GO学习笔记:struct类型
Go语言中,也和C或者其他语言一样,我们可以声明新的类型,作为其它类型的属性或字段的容器.例如,我们可以创建一个自定义类型person代表一个人的实体.这个实体拥有属性:姓名和年龄.这样的类型我们称之 ...
- 在Window工作区按下鼠标左键拖动窗体
Window.DragMove(): 允许使用在窗口工作区的暴露区域上方按下其鼠标左键的鼠标来拖动窗口.(窗口工作区:除去窗体的title.bottom后的剩余部分空间) 使用该方法时注意:一定要在鼠 ...
- MyEclipse安装git插件
安装egit插件的步骤(安装egit不成功的原因主要是下载的egit版本不适合当前使用的eclipse版本).先检查自己MyEclipse适用egit的版本. 查看自己MyEclipse版本,如下图: ...
- appium自动化测试(一)
一. appium的引入 二. adb adb(Android Debug Brige)是用来连接安卓手机和PC端的调试桥梁,通过adb服务,在PC端命令行界面对手机或者模拟器进行全面的操作 安装: ...
- Sublime Text C# 编译(csharp.sublime-build)
制作: 1. 配置环境变量PATH C# 7.0 C:\Program Files (x86)\Microsoft Visual Studio\\Enterprise\MSBuild\15.0\Bin ...
- 第七届蓝桥杯C-B-10-最大比例/gcd变形
最大比例 X星球的某个大奖赛设了M级奖励.每个级别的奖金是一个正整数.并且,相邻的两个级别间的比例是个固定值.也就是说:所有级别的奖金数构成了一个等比数列.比如:16,24,36,54其等比值为:3/ ...
- Installing Forms Developer 10g and Reports 32-bit on 64-bit Windows versions(win7 or win10)
E-Business Suite 12.1 and 12.2 require Forms Developer 10g and Reports Designer 10g. Forms Develope ...
- 亲测安装nginx1.8.1 日期2016年3月16日
1.安装nginx tar zxvf nginx-1.8.1.tar.gz cd nginx-1.8.1 ./configure make make install /usr/local/nginx/ ...
- QT中给程序加上主界面的图标
首先在源码目录下面新建一个 myapp.rc的文件,在里面填写如下: IDI_ICON1 ICON DISCARDABLE "myappico.ico" (名字看自己的图片,注意图 ...
- Vue: webpack js basic structure
vue webpack所用基础包: nom install vue vue-loader webpack webpack-cli webpack-dev-server vue-template-com ...
