JQ 封装全选函数
单击时触发效果:
如果有一个没有选中把全选的勾去了,如果select所有的都选中了,那就把全选勾上


html里:
<div class="row cl">
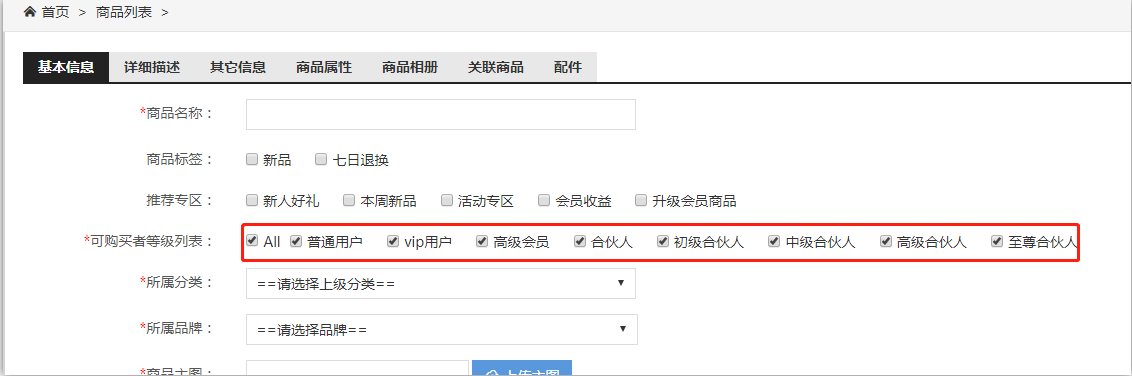
<label class="form-label col-xs-4 col-sm-2 "><span class="c-red">*</span>可购买者等级列表:</label>
<div class="formControls col-xs-8 col-sm-9 skin-minimal checktop">
<input type="checkbox" id="purchaser_levelAll" onclick="checkAll(this,'purchaser_level_select')" value="">
<span class="mr-5">All</span>
@foreach($memberLevleList as $vo)
<div class="check-box">
<input type="checkbox" onclick="check_isAll(this,'purchaser_level_select','purchaser_levelAll')" class="purchaser_level_select" id="purchaser_level_ids-{{$vo->id}}" name="purchaser_level_ids[]" value="{{$vo->id}}">
<label for="purchaser_level_ids-{{$vo->id}}">{{$vo->status_name}}</label>
</div>
@endforeach
</div>
</div>
js里:
//如果有一个没有选中把全选的勾去了,如果select所有的都选中了,那就把全选勾上
/**
* 全选:
* @author haima
* @param $this 当着元素
* @param $className 要操作的所有的select的class名字
*/
function checkAll($this,$className){
var current=$($this);
if(current.is(':checked')) {
$('.'+$className).prop('checked',true);
}else{
$('.'+$className).prop('checked',false);
}
}
/**
* @author haima
* @param $this 当前操作的元素
* @param $className 所有的select的class名字
* @param $selectname_All 选择所有的select的id名字
*/
function check_isAll($this,$className,$selectname_All){
var current=$($this); //当着元素
var selectname_All = $('#'+$selectname_All); //全选按钮的名字
if(current.is(':checked')) {
var len_num=0;
$('.'+$className).each(function(){
if(!this.checked){
selectname_All.prop('checked',false);
return false;
}else{
len_num += 1;
}
});
var len=$('.'+$className).length; //长度
if(len == len_num){
selectname_All.prop('checked',true);
}
}else{
selectname_All.prop('checked',false);
}
}
静态页面里初始化页面时显示:
html里调用方法:
<script>
$(function(){
is_classAll('labels_idsAll','labels_ids');
is_classAll('recpos_idsAll','recpos_ids');
is_classAll('purchaser_levelAll','purchaser_level_select');
});
/**
* 静态页面里判断class是否全部被选中,如果全部都光勾选了就把all复选框也打上勾,否则all复选框不勾选
* @param $allSelectname 选择所有的select的id名字
* @param $class_name 所有的select的class名字
*/
function is_classAll($allSelectname,$class_name){
var selectname_All = $('#' + $allSelectname); //全选框的id名字
var className=$('.' + $class_name); //class的名字
var total_len=className.length; //class的总长度
var len_num=0;
className.each(function(){
if(!this.checked){
selectname_All.prop('checked',false);
return false;
}else{
len_num += 1;
}
});
if(total_len == len_num){
selectname_All.prop('checked',true);
}
}
</script>
JQ 封装全选函数的更多相关文章
- JavaScript 全选函数的实现
Html代码: <table id="purchase-info" class="table table-bordered table-hover table-st ...
- js和jq实现全选反选
在前端中用到全选反选的案例并不少,在这里呢我就实现这个功能给大家参考参考. 这里呢就先贴上我的html和css代码 <div class="wrap"> <tab ...
- JQ实现全选、全不选
代码: <table class="table myTable table-hover"> <thead> <tr> <th> &l ...
- jq变态全选vs原生变态全选
<script> $(function(){ var num=0; $("#btn").on('click',function(){ if(this.checked){ ...
- jq实现全选、全不选、反选
基本思路: 1全选:点击全选按钮的时候,将input的属性checked设置为true; 2全不选:点击全不选按钮的时候,将input的属性checked设置为false; 3反选:点击反选按钮的时候 ...
- jq实现全选非全选
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- Jq 遍历 全选 全不选 反选
//全选 全不选 $('#checkAll').click(function () { //判断是否被选中 var bischecked = $('#checkAll').is(':checked') ...
- jq三级全选全不选
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- jq实现全选或者全不选
$("#all").click(function () { if($(this).is(":checked")){ $("input[name='pr ...
随机推荐
- 【Linux】Vmware&Linux 网络配置
Vmware 网络设置 Linux 网络设置 注:本实验使用Linux 版本为 RedHat 6.3 Vmware 网络设置 1.Vmware 网络工作模式 bridged(桥接模式) -- 网络能提 ...
- App后台开发架构实践笔记
1 App后台入门 1.1 App后台的功能 (1)远程存储数据: (2)消息中转. 1.2 App后台架构 架构设计的流程 (1) 根据App的设计,梳理出App的业务流程: (2) 把每个业务流程 ...
- linux中启动网卡报错:Bringing up interface eth1: Error: Connection activation failed
在重启linux网络服务的时候提示: Active connection path: /org/freedesktop/NetworkManager/ActiveConnection/2 并且产生报错 ...
- 解决Myeclipse报PermGen space异常的问题
最近使用eclipse做开发,使用的服务器是tomcat,但在启动时报了Caused by: java.lang.OutOfMemoryError: PermGen space的异常. 这个错误很常见 ...
- 开始学习git
今天看着廖雪峰的git使用教程开始学习git.不过没有将项目托管在github上,而是选择托管在了码云上. 看着明白做起来还是出了些问题,不过好在最后都解决了.果然眼高手低要不得. 试着将自己平时学习 ...
- c++11之为什么C++11引入了std::ref?
C++本身有引用(&),为什么C++11又引入了std::ref? 主要是考虑函数式编程(如std::bind)在使用时,是对参数直接拷贝,而不是引用.如下例子: #include <f ...
- bzoj5029 贴小广告
Description 现在有一堵墙,墙上分为若干个单元.接下来会来n个人在墙上贴小广告.每次每个人选择墙上连续一段的单元贴上自己公司与众不同的小广告.因为小广告可能会出现被覆盖的情况,由于公司之间存 ...
- BZOJ2730:[HNOI2012]矿场搭建(双连通分量)
Description 煤矿工地可以看成是由隧道连接挖煤点组成的无向图.为安全起见,希望在工地发生事故时所有挖煤点的工人都能有一条出路逃到救援出口处.于是矿主决定在某些挖煤点设立救援出口,使得无论哪一 ...
- Softmax实现 fashion.mnist 分类
softmax #!/usr/bin/env python # coding: utf-8 # In[1]: get_ipython().run_line_magic('matplotlib', 'i ...
- react中修改antd的默认样式
最近在做react+antd项目.不可避免的遇到了修改antd默认样式的问题. 比如,table组件的表头背景色设置,如果直接使用元素样式,会修改整个项目的table.这里我用的方法是,给table添 ...
