Vue一些重要的知识点
vue
- sync修饰
(1)双向数据绑定,父子组件之间信息的交互
1⃣️在自组件中使用this.emmit('toFather'),子组件产生一个tofather事件,然后在父组件中通过@进行监听,那么可以实现通信过程
2⃣️使用简单的方式传递,如上图中emmit(updete:title),然后在v-bind:title.sync='title',从而实现双向数据绑定(2)双向数据绑定,使用v-model

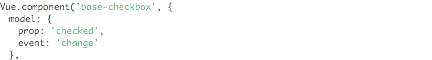
通过在自组件中使用model 定义 prop event ,从而可以实现父子组件之间通过v-model实现通信,或者不定义model ,使用默认的的prop:value,enent:input

- keep-alive
<keep-alive><My-component /> <keep-alive> 可以实现缓存 - 作用域插槽
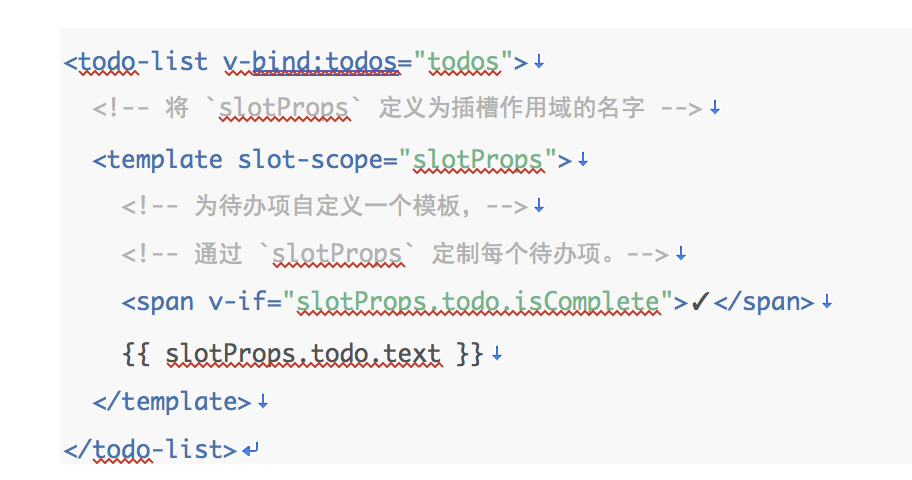
这个其实就是可以使用自组件中的数据,使用slot-scope接受自组件中的数据
- 自组件访问父级组件
1⃣️ let father = this.$parent
2⃣️通过依赖注入
- 计算属性
刚开始在学习计算属性的时候,一直默认的认为是一个函数,但是在调用的时候,是不用加()的,这样的话,在认为是一个函数就不对了,其实就是类似于
data中的数据,只不过会有缓存和更新。例如使用的时候直接{{computed}},通俗的说,可以单纯的将它作为一个data值 - method方法
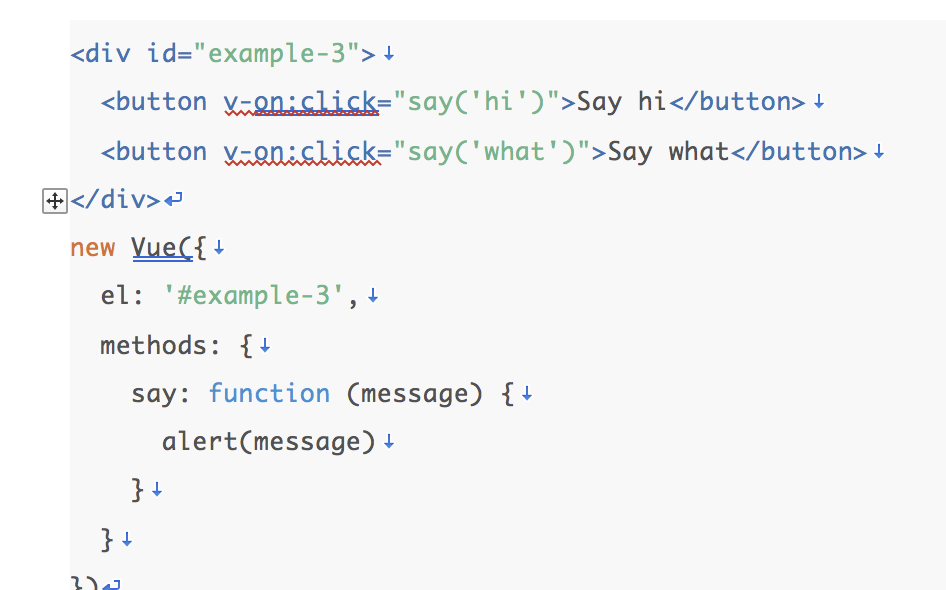
调用方法的时候,如果不传递值的话,那么可以不用加入()
- 混入 minxins

自定义指令
通过Vue.directive(name,{})
Vuex
- 三部分构成 state actions mutations
- state
此部分存放数据,可以通过mapStated获取到数据。

actions
可以使用异步,通过this.$store.dispathc()触发mutatios
mutatios
必须是同步,通过this.emmit()触发步骤:
Vue.use(Vuex) const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
})
Vue一些重要的知识点的更多相关文章
- vue前端面试题知识点整理
vue前端面试题知识点整理 1. 说一下Vue的双向绑定数据的原理 vue 实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫 ...
- Vue.js中前端知识点总结笔记
1.框架和库的区别: 框架:framework 有着自己的语法特点.都有对应的各个模块库 library 专注于一点 框架的好处: 1.提到代码的质量,开发速度 2.提高代码的复用率 3.降低模块之间 ...
- vue中的一些知识点--多看文档
重温vue,一些知识点简单记录. 1.我们都知道当数据变化时,视图会重新渲染.注意:只有当vue实例被创建时,data中存在的属性才是响应式的.后续新添加的属性不会触发视图变化. 使用 Object. ...
- vue面试题,知识点汇总(有答案)
一. Vue核心小知识点 1.vue中 key 值的作用 key 的特殊属性主要用在 Vue的虚拟DOM算法,在新旧nodes对比时辨识VNodes.如果不使用key,Vue会使用一种最大限度减少动态 ...
- vue.js的一些知识点
1. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8& ...
- vue较深入的知识点
1 理解何为虚拟节点 虚拟dom是什么? 虚拟dom就是通过js对象来模拟描述dom树,包括tag,attr, children等属性来代表标签名,属性,子元素等.由于不需要有操作dom的方法,所以比 ...
- MVC,MVVM,MVP的区别/ Vue中忽略的知识点!
按照顺序学习: https://scotch.io/courses/build-an-online-shop-with-vue/hello-world Vue Authentication And R ...
- vue经验 - 细节小知识点汇总(更新中...)
1. $refs 数据这么绑定的: 然后在created中抛出来,猜猜看看打印的是两个什么? 结果如下: 第一个跑出来了,第二个,却undefiend,没有东西?!... 后来去官网查看$refs的解 ...
- vue有关绑定的知识点
一.v-bind绑定class 1.对象的形式 <div :class="{text-danger:true}"></div> 数组形式绑定class &l ...
- vue组件的基本知识点
1. 组件中 is 的特性: 有些 HTML 元素,诸如 <ul>.<ol>.<table> 和 <select>,对于哪些元素可以出现在其内部是有严格 ...
随机推荐
- POJ 1416 Shredding Company【dfs入门】
题目传送门:http://poj.org/problem?id=1416 Shredding Company Time Limit: 1000MS Memory Limit: 10000K Tot ...
- PHP设计模式——装饰器模式
<?php /** * 装饰器模式 * 如果已有对象的部分内容或功能发生变化,但是不需要修改原始对象的结构,应使用装饰器模式 * * 为了在不修改对象结构的前提下对现有对象的内容或功能稍加修改, ...
- JavaScript数组实战小练习
1.找出元素在数组中的位置. function indexOf(arr, item) { if(Array.prototype.indexOf){ //判断浏览器是否支持indexOf方法 retur ...
- thinkphp 实现移动端和PC端显示不同的模板
1.首先在项目模块下的Common文件夹内建立function.php文件,这样就可以首先执行这里的函数了.所以在这里判断是否是移动端访问的,判断方法如下: function ismobile() { ...
- bootstrapPaginator设置同步会翻2页的小坑
因为需要用到post的返回值在做后面的决定.不想嵌套在回调函数中.网上找了一下.设置为同步 $.ajaxSetup( { async: false }); 结果bootstrap的翻页组件就出了bug ...
- 使用transfor让图片旋转
材料:Transform,onmouseout,onmouseover css: html: js:
- css的基础用法(下)
定位: <html> <head> <meta charset="utf-8" /> <title>定位</title> ...
- 单机安装hadoop+hive+presto
系统环境 在个人笔记本上使用virtualbox虚拟机 os:centos -7.x86-64.everything.1611 ,内核 3.10.0-514.el7.x86_64 注:同样可以使用r ...
- 如何解决tomcat中的应用报java.io.IOException: 您的主机中的软件中止了一个已建立的连接
转载: 施勇: https://blog.csdn.net/shiyong1949/article/details/72845634 这两天突然看到日志文件中有“java.io.IOException ...
- Linux运维一定要知道的六类好习惯和23个教训,避免入坑!
Linux运维一定要知道的六类好习惯和23个教训,避免入坑! 从事运维三年半,遇到过各式各样的问题,数据丢失,网站挂马,误删数据库文件,黑客攻击等各类问题. 今天简单整理一下,分享给各位小伙伴. 一. ...
