CSS概念 - 可视化格式模型(二) 定位概述(普通流、绝对定位)
2、定位概念
上一节熟悉了盒模型, 现在来看一下可视化格式模型和定位模型。 理解这两个模型的细微差异是非常重要的, 因为它们一起控制着如何在页面上布置每个元素
2.1 可视化格式模型
CSS有三种基本的定位机制:普通流、 浮动、绝对定位。 除非专门指定, 否则所有框都在普通流中定位。
在普通流中元素框的位置由元素在HTML中的位置决定。
p、h1或div等元素常被称为块级元素, 这意味着这些元素显示为一块内容, 即“块框”。 与之相反, a和span等元素被称为行内元素, 因为他们的内容显示在行中, 即“行内框”。
可以使用display属性改变生成的框的类型。 通过将display设置为block,可以让行内元素表现得像块级元素一样。将display属性设置为none, 让生成的元素根本没有框。 这样,这个框及所有内容就不再显示, 不占用文档的空间。
visibility:hidden 只是隐藏了元素的可见性,所占用的文档空间并未消失, 这就是它与display:hidden的区别。
- 块级框从上至下一个接一个地垂直排列, 框之间的垂直距离由框的垂直外边距计算出来。
行内框在一行中水平排列。 可以使用水平内边距、边框和外边距调整它们的水平间距。 但是垂直内边距、边框和外边距不影响行内框的高度(行内框在文档中的位置)。 同样, 在行内框上设置显式的宽高也没有影响。
由一行形成的水平框称为行框, 行框的高度总是足以容纳它包含的所有行内框。 但是,设置行高可以增加这个框的高度。 因此, 修改行内框尺寸唯一方法是修改行高或者水平边框,水平内边距或水平外边距。
我们来看下面几个例子:
例1:
html
<div></div><a href=""></a><a href=""></a><div></div> css
body{
padding:;
margin:;
font-size:;
}
a {
background:#000;
padding:5px 20px;
border:3px solid #FF0;
margin:10px;
font-size:;
height:10px;
width:500px;
}
div {
background:#ccc;
height:20px;
font-size:12px;
margin:;
border:1px solid #ff0000;
}
效果:

在上面这个例子中, 给行内元素a, 设置了宽高、内边距、边框、外边距。 在这其中宽高并未起作用, 垂直方向上的内边距、边框、外边距也并未改变元素的尺寸, 也就是说并未改变元素在文档中的位置, 高度仍然是0, 所以我们看到a元素上下的两个div元素相邻,并未被a元素隔开。
把上边的例子稍微改一下, 给a设置设置行高, 看一下效果:
例2:
CSS
body{
padding:;
margin:;
font-size:;
}
a {
background:#000;
padding:5px 20px;
border:3px solid #FF0;
margin:10px;
font-size:;
height:10px;
width:500px;
line-height:16px;
}
div {
background:#ccc;
height:20px;
font-size:12px;
margin:;
border:1px solid #ff0000;
}
效果

元素高度被改变了!
现在回头看第一个例子,可以发现body和a都设置了font-size:0, 试一下把body中的删除只保留a元素,看一下效果:
例3:
CSS
body{
padding:;
margin:;
}
a {
background:#000;
padding:5px 20px;
border:3px solid #FF0;
margin:10px;
font-size:0px;
height:10px;
width:500px;
}
div {
background:#ccc;
height:20px;
font-size:12px;
margin:;
border:1px solid #ff0000;
}
效果

两个div元素之间出现了垂直边距? 现在我们看一下上面说过的行框, 行内元素会被行框包围, 虽然在这里a元素设置了font-size:0; 但是包含它的行框仍然会有一个默认的font-size。
我们还可以尝试修改line-height。
例4:
CSS
body{
padding:;
margin:;
font-size:;
line-height:10px;
}
a {
background:#000;
padding:5px 20px;
border:3px solid #FF0;
margin:10px;
height:10px;
width:500px;
line-height:;
}
div {
background:#ccc;
height:20px;
font-size:12px;
margin:;
border:1px solid #ff0000;
}
效果

在上边的例子中, 给body设置了行高, 即使a元素设置了行高为0, 但是包含它的行内框,仍然继承了body这个属性, 所以它有了高度, 上下div之间出现了间距。
各个浏览器之间 这些情况或许还会有不同, 总之普通文档流中行内元素的高度很难控制, 个人认为给它们设置display:inline-block是一个不错的解决办法
display:inline-block。 顾名思义, 这个声明让元素像行内元素一样水平依次排列。 但是,框的内容仍然符合块级框的行为, 例如能够显示地设置宽高、垂直外边距、垂直内边距。
2.2 相对定位(position:relative)
相对定位是一个容易掌握的概念。 如果对一个元素设置相对定位, 通过设置垂直或水平的位置, 这个元素会“相对于”它的起点(原位置)移动。 例如: 设置元素 top:20px; left:20px; 那么框将出现在距原本元素顶部左侧各20px的地方。
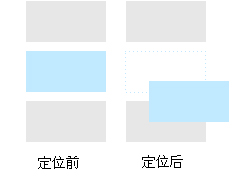
使用相对定位时,无论是否移动, 元素仍然占据原先的空间, 因此移动元素会导致它覆盖其他框, 相对定位仍然属于普通流定位模型。 如下图:

对蓝框进行定位后,它仍占据原先的位置。
2.3 绝对定位(position:absolute)
与相对定位相反, 绝对定位使元素与文档流无关, 因此不占据空间。 普通文档流中其他的元素的布局不受绝对定位元素的影响。参见下图:

对蓝框定位后, 它下面的元素上移占据了蓝框原本的位置, 仿佛蓝框不存在一般。
绝对定位的元素位置是相对于距离它最近的那个已定位的祖先(相对/绝对)元素决定的。 如果元素没有已定位的祖先元素, 那么它的位置相对于初始包含块。
绝对定位在大多数现代浏览器中实现得很好, 但是在IE5.5与IE6中有一个bug。 如果要设置绝对定位框的right或bottom, 那么需要确保它的 最近的相对定位的祖先元素 已经设置了尺寸。 如果没有, 那么IE会错误的相对于初始包含快(画布)定位这个框。 简单的解决办法 就是给相对定位的框设置尺寸。 或者尽量使用 top/left定位。
固定定位(position:fixed)
固定定位是绝对定位的一种。 差异在于固定元素的包含快是视口(viewport)。 这使得我们能够创建总是出现在窗口固定位置的元素。
不过,IE6和更低版本不支持固定定位。 要解决这个问题可以使用javascript。
可以通过z-index属性控制定位框(相对/绝对)的堆叠次序。 z-index的值越高, 框的位置就上面。
CSS概念 - 可视化格式模型(二) 定位概述(普通流、绝对定位)的更多相关文章
- CSS概念 - 可视化格式模型(一) 盒模型与外边距叠加
可以参考<精通CSS 高级WEB标准解决方案>第三章. 可视化格式模型 可视化格式模型要掌握的3个最重要的CSS概念是 浮动.定位.盒模型. 这些概念控制在页面上安排和显示元素的方式, 形 ...
- 精通CSS高级Web标准解决方案(2-2 可视化格式模型之定位概述)
视觉格式化模型 块级元素(块框).行内元素(行内框),可以使用display改变生成的框的类型,display:block让行内元素(比如<a>)表现的跟块级元素一样,display:no ...
- CSS——可视化格式模型
CSS的可视化格式模型 CSS中规定每一个元素都有自己的盒子模型(相当一规定了这个元素如何显示): 然后可视化格式模型则是把这些盒子模型按照规则摆放到页面上,也就是如何布局: 换句话说,盒子模型规定了 ...
- visual formatting model (可视化格式模型)【持续修正】
概念: visual formatting model,可视化格式模型 The CSS visual formatting model is an algorithm that processes a ...
- 可视化格式模型(visual formatting model)
原文 简书原文:https://www.jianshu.com/p/7632f16ff555 大纲 1.认识可视化模型 2.可视化模型的内容 3.可视化模型的影响因素 1.认识可视化模型 盒子模型是C ...
- Visual formatting model 可视化格式模型
在可视化格式模型里,每个元素都是由一个或者多个盒子组成,这些盒子的布局由下面规则控制: box dimensions and type.(块元素和行内元素) positioning scheme (n ...
- 精通CSS高级Web标准解决方案(2-1 可视化格式模型之框模型)
浮动.定位.框模型这些控制在页面上安排和显示元素的方式,形成CSS布局. 盒子模型 页面上的每个元素都被看成一个矩形框. 盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型.他们对盒子模型 ...
- 精通css 高级web标准解决方案——可视化格式模型-定位模型
CSS 中有三种定位机制:普通流.浮动.绝对定位.(默认为普通流) 改变文档流:display: inline-block; (支持到ie8及以上) 1-匿名块框: <div> 你好! & ...
- 精通css 高级web标准解决方案——可视化格式模型-盒模型
1-盒模型的两种标准: IE :width 和 height属性 是包括padding和border在内的. w3c:width 和 height 属性,就是单纯的内容的宽高,padding 是内容之 ...
随机推荐
- (装)Android杂谈--禁止TimePicker控件通过keyboard输入
Android 4.1版本以上用的是类似与ios的滚动时间控件,但是4.1以下,用的TimePicker确实通过点击上下按钮来更改时间的,虽然也提供了编辑框编辑,但是可能会超出编辑范围 如果要禁止编辑 ...
- 使用XV-11激光雷达做hector_slam
大家在学习ROS中不可避免需要使用激光雷达,高精地图.实时定位以及障碍物检测等多项技术,而这些技术都离不开光学雷达的支持,但是呢雷达这真是太贵了,大部分人是负担不起(实验室.研究所土豪可以略过),但是 ...
- gen_server模块
转自http://www.xuebuyuan.com/2132233.html
- Intent使用方法
显示Intent 通过构造函数的重载,创建Intent对象,并用startActivity()启动目标活动. 目标活动需要在AndroidManifest.xml中注册 ...... Intent i ...
- java代码switch语句求分数等级
总结:从键盘输入分数----- 如果在0到100内,则输出等级 小于0或者是大于100都不能输出,这里用if-else条件判断. package com.c2; import java.util.Sc ...
- 分布式缓存系统 Memcached 哈希表操作
memcached 中有两张hash 表,一个是“主hash 表”(primary_hashtable),另外一个是“原hash 表”(old_hashtable).一般情况下都在主表中接受操作,在插 ...
- PTA PAT排名汇总(25 分)
PAT排名汇总(25 分) 计算机程序设计能力考试(Programming Ability Test,简称PAT)旨在通过统一组织的在线考试及自动评测方法客观地评判考生的算法设计与程序设计实现能力,科 ...
- 静态方法staticmethod类方法classmethod
静态方法 只是名义上归类管理,实际上在静态方法里访问不了类或者实例中的任何属性. 类方法 只能访问类变量,不能访问实例变量 属性方法 把一个方法变成一个静态属性,调用的时候不能加() 如果这种属性方法 ...
- 阿里云OSS图片上传类
1.阿里云基本函数 /** * 把本地变量的内容到文件 * 简单上传,上传指定变量的内存值作为object的内容 */ public function putObject($imgPath,$obje ...
- 微信小程序之 wx.getUserInfo引导用户授权问题
首先,在page外定义一个函数用户判断是否为空对象 var isEmptyObject = function (e) { var temp; for (temp in e) ; } 然后,在page中 ...
