CALayer层的属性(转)
一.position和anchorPoint
1.简单介绍
CALayer有2个非常重要的属性:position和anchorPoint
position:
(1)用来设置CALayer在父层中的位置
(2)以父层的左上角为原点(0,0)
anchorPoint:
(1)称为”定位点”,”锚点”
(2)决定着CALayer身上的哪个点会在position属性所指的位置
(3)以自己的左上角为原点(0,0)
(4)它的x,y取值范围都是0~1,默认值为(0.5,0.5)
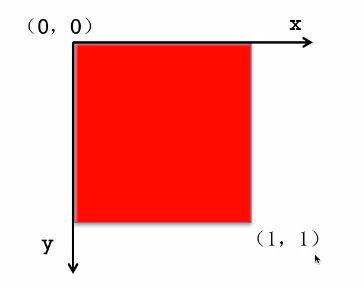
2.图示
anchorPoint 它的取值为0~1

红色图层的anchorPoint为(0,0)

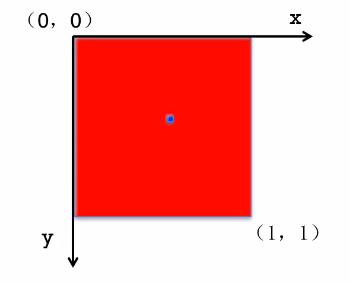
红色图层的anchorPoint为(0.5,0.5)

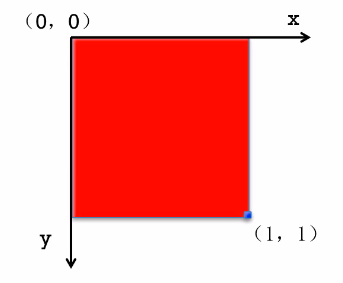
红色图层的anchorPoint为(1,1)

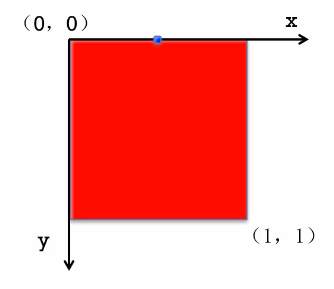
红色图层的anchorPoint为(0.5,0)

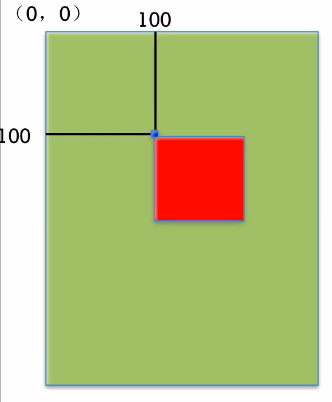
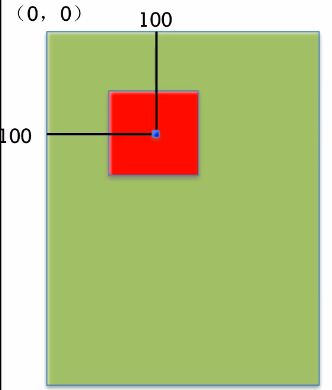
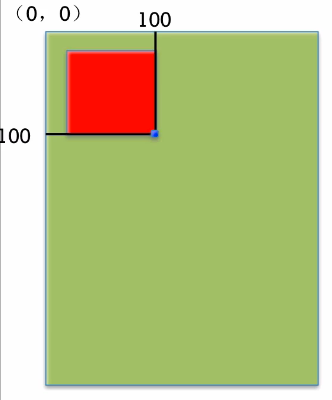
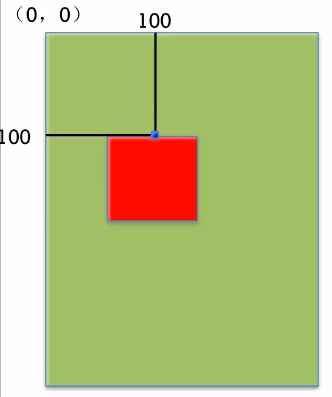
position和anchorPoint
添加一个红色图层到绿色图层上,红色图层显示到什么位置,由position属性决定
假设红色图层的position是(100,100)
到底把红色图层的哪个点移动到(100,100)的坐标位置,锚点。
红色图层的锚点是(0,0)

红色图层的锚点是(0.5,0.5)

红色图层的锚点是(1,1)

红色图层的锚点是(0.5,0)

3.代码示例
(1)没有设置锚点。默认的锚点位置为(0.5,0.5)
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//创建图层
CALayer *layer = [CALayer layer];
//设置图层的属性
layer.backgroundColor = [UIColor redColor].CGColor;
layer.bounds = CGRectMake(, , , );
//添加图层
[self.view.layer addSublayer:layer];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
(2)设置锚点为(0,0)
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//创建图层
CALayer *layer = [CALayer layer];
//设置图层的属性
layer.backgroundColor = [UIColor redColor].CGColor;
layer.bounds = CGRectMake(, , , );
//设置锚点为(0,0)
layer.anchorPoint = CGPointZero;
//添加图层
[self.view.layer addSublayer:layer];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
二.隐式动画
1.简单说明
每一个UIView内部都默认关联着一个CALayer,我们称这个Layer为Root Layer(根层)。 所有的非Root Layer,也就是手动创建的CALayer对象,都存在着隐式动画
什么是隐式动画? 当对非Root Layer的部分属性进行修改时,默认会自动产生一些动画效果。 而这些属性称为Animatable Properties(可动画属性)。
举例几个常见的可动画属性
(1)bounds:用于设置CALayer的宽度和高度。修改这个属性会产生缩放动画
(2)backgroudColor:用于设置CALayer的背景色。修改这个属性会产生背景色的渐变动画。
(3)position:用于设置CALayer的位置。修改这个属性会产生平移动画。
2.代码示例
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//创建图层
CALayer *layer = [CALayer layer];
//设置图层属性
layer.backgroundColor = [UIColor brownColor].CGColor;
layer.bounds = CGRectMake(, , , );
//显示位置
layer.position = CGPointMake(, );
layer.anchorPoint = CGPointZero;
layer.cornerRadius = ;
//添加图层
[self.view.layer addSublayer:layer];
_myLayer = layer;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
//隐式动画
_myLayer.bounds = CGRectMake(, , , );
_myLayer.backgroundColor = [UIColor yellowColor].CGColor;
}
@end
关闭隐式动画
//关闭隐式动画
[CATransaction begin];
[CATransaction setDisableActions:YES];
//隐式动画
_myLayer.bounds = CGRectMake(, , , );
_myLayer.backgroundColor = [UIColor yellowColor].CGColor;
[CATransaction commit];
CALayer层的属性(转)的更多相关文章
- iOS开发UI篇—CAlayer层的属性
iOS开发UI篇—CAlayer层的属性 一.position和anchorPoint 1.简单介绍 CALayer有2个非常重要的属性:position和anchorPoint @property ...
- CAlayer层的属性
iOS开发UI篇—CAlayer层的属性 一.position和anchorPoint 1.简单介绍 CALayer有2个非常重要的属性:position和anchorPoint @property ...
- iOS开发UI 篇—CAlayer层的属性
一.position和anchorPoint 1.简单介绍 CALayer有2个非常重要的属性:position和anchorPoint @property CGPoint position; 用来设 ...
- CALayer之mask属性-遮罩
CALayer有一个属性叫做mask. 这个属性本身就是个CALayer类型,有和其他图层一样的绘制和布局属性. 它类似于一个子图层,相对于父图层(即拥有该属性的图层)布局,但是它却不是一个普通的子图 ...
- Swift - CALayer的contents属性动画
Swift - CALayer的contents属性动画 效果 源码 https://github.com/YouXianMing/Swift-Animations // // LiveImageVi ...
- CALayer的additive属性解析
CALayer的additive属性解析 效果: 源码:https://github.com/RylanJIN/ShareOfCoreAnimation // // CAPartAViewContro ...
- C#在数据层过滤属性中的主键
C#使用泛型+反射做为数据层时,一个很都头疼的问题,如何让C#属性在程序里识别出哪个属性是主键,在拼接SQL时,不能把主键拼接到SQL语句里. 这个需要自定义一个属性.新建一个类文件,命名为Prosp ...
- 蓝牙BLE: ATT协议层中属性(Attribute)
ATT(Attribute Protocol)属性层是GATT和GAP的基础,它定义了BLE协议栈上层的数据结构和组织方式. 属性(Attribute)概念是ATT层的核心,ATT层定义了属性的内容, ...
- calayer 的特殊属性整理
calayer: An object that manages image-based content and allows you to perform animations on that con ...
随机推荐
- c# 字体库跨域解决
网上大部分的资料说的都是在apache和ng服务器的情况下解决方案,但基本的思路都是添加响应头 场景: 页面引用css文件: <link href="http://www.tuohua ...
- 从list中随机选出几个数,并按照原来的顺序排列
需求: 从list中随机选出几个数,并按照原来的顺序排列(比如从list中随机选出6个数) 方案一: //若对象size大于6,则随机去除6个对象,并按照原来的顺序排列 while(list.size ...
- CSS实现文本周围插入符号
CSS实现文本周围插入符号的方案 本文要讨论的是如何在文本的周围插入图标,怎么样控制它们之间的位置关系,通过HTML结构合理性与CSS属性的使用来比较不同方案所实现效果的优缺点. 常见设计稿要求 在文 ...
- 如何用dva来构建你的应用
dva的github地址: https://github.com/dvajs/dva-knowledgemap#%E9%80%9A%E8%BF%87-connect-%E7%BB%91%E5%AE%9 ...
- CSS如何设置换行文字自动对齐
CSS如何设置换行文字自动对齐 如图所示: 代码实现如下: <ul class='warn-page-content'> <li> ...
- PHP连接MySQL数据库的几种方式
PHP 5 及以上版本建议使用以下方式连接 MySQL : MySQLi :MySQLi 只针对 MySQL 数据库,MySQLi 还提供了 API 接口. PDO (PHP Data Objects ...
- SpagoBI 和 开源ERP(iDempiere)整合入门
Created by 蓝色布鲁斯,QQ32876341,blog http://www.cnblogs.com/zzyan/ iDempiere官方中文wiki主页 http://wiki.idemp ...
- Linux--Bind服务搭建
Bind域名解析服务 服务功能:提供域名解析 构建主从域名服务器 1)环境部署 ip=192.168.1.50(主) ip=192.168.1.51(从) [root@localhost Packag ...
- 常用的shell语句 【awk】去重,排列
目的:从日志access.log中,筛选出IP来,并统计每个IP出现的次数,然后显示出来. 因为:awk = 扒IP shot = 排序 uniq = 去重 所以:awk '{print $1} ...
- 阿里云上到底能运行SAP哪些产品?
本文主要内容大部分来源于SAP已经发布的note: 2552731 - SAP Applications on Alibaba Cloud: Supported Products and IaaS ...
