前端如何使用proxyTable和nginx解决跨域问题
最近经常遇到跨域的问题,有时候问题虽然解决了,但是还是会有些模棱两可概念不清,于是在网上看了一些教程结合实际使用,做个笔记。
1.跨域原因
- 浏览器的限制
- 跨域(协议/域名/端口的不同)
- XMLHttpRequest请求
2.解决方案
- 浏览器禁止检查(适用于本地写demo调试)
- 后端代码设置请求参数,允许跨域
- 前端不发送XMLHttpRequest请求(如使用
JSONP)
- 前端不发送XMLHttpRequest请求(如使用
- 前端使用代理转发的形式
本篇主要介绍如何使用nginx和proxyTable代理的方式解决前端跨域问题
3.proxyTable
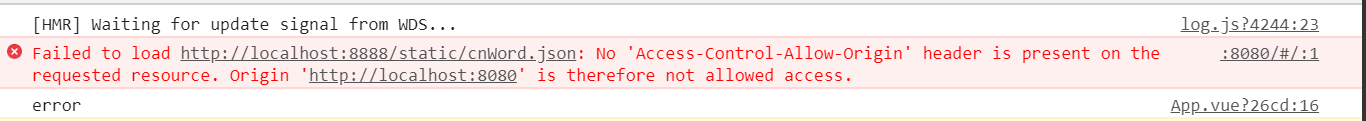
案例:假设我们现在本地的开发地址是http://localhost:8080,请求的地址是:http://localhost:8888/static/cnWord.json,我们在代码中写出请求如下:
axios.get('http://localhost:8888/static/cnWord.json').then((res)=>{
console.log('success')
}).catch((res)=>{
console.log('error')
})
因为端口号的不同,运行结果报了跨域的错误

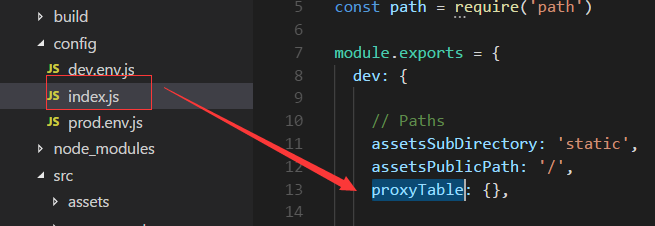
下面介绍如何使用proxyTable(基于vue-cli项目中自带的服务器配置),解决问题,方便开发环境的调试,文件位置:

我们给proxyTable加上配置:
proxyTable: {
'/api': {
target: 'http://localhost:8888',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
target:接口的域名,这里不能直接写成'http://localhost:8888/static/cnWord.json',亲测无效~changeOrigin:开启代理pathRewrite:可以看到我使用了/api来匹配请求接口的域名,而接口名称是/static/cnWord.json,因此在实际请求中应该写成/api/static/cnWord.json,但是我实际请求的地址又是没有api前缀的,因此需要通过pathRewrite重写地址,将接口请求的时候前缀去除。
注意修改备注后,需要重新使用
npm run dev打包编译项目使配置生效
更改请求:
axios.get('/api/static/cnWord.json',).then((res)=>{
console.log('success')
}).catch((res)=>{
console.log('error')
})
此刻控制台打印出

跨域成功!
4.Nginx
上面的方式可以解决我们在vue项目中开发环境的跨域问题,但是无法解决生产环境上的跨域问题,有的时候生产环境上也需要处理跨域问题,这个时候proxyTable就不管用咯,nginx就闪亮登场了~
作用
- 1) http服务器,可以独立提供http服务;
- 2) 虚拟主机:多个域名指向同一个服务器,服务器根据不同的域名把请求转发到不同的应用服务器;
- 3) 反向代理:负载均衡,将请求转发至不同的服务器
安装与使用
ngixn下载,解压文件后,启动命令行开启web服务器,【注意】nginx的下载包不可放在有中文目录的文件夹。
start nginx启动,直接访问http://localhost/

更多命令:
nginx -s stop快速停止或关闭nginx -s quit正常停止或关闭nginx -s reload修改配置文件后重启
跨域配置项
解决跨域问题,主要是更改nginx的配置文件nginx.conf,通过配置修改地址的转发。

// 默认配置
location / {
root html; #文件根目录
index index.html index.htm; #默认起始页
}
如此,可以将vue打包后的文件放到nginx的html文件夹中,也可以将root的指向打包后的文件夹,用于快速创建http服务器。还是上面的案例,把proxyTable中的配置全部删除,然后nginx中增加配置如下:
location / {
root D:\cross-demo\dist #直接指向打包后的文件
index index.html index.htm;
}
location /api/ {
proxy_pass http://localhost:8888/; # 将地址代理到api上
}
访问http://localhost/ (访问nginx的http服务)

跨域成功!
虚拟主机配置项
server
{
#监听端口
listen 80;
#服务访问域名
server_name localhost;
location /api/ {
# 反向代理的地址
proxy_pass http://localhost:8888/;
# 对发送给客户端的URL进行修改
proxy_redirect off;
# 后端的Web服务器可以通过X-Forwarded-For获取用户真实IP
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 允许客户端请求的最大单文件字节数
client_max_body_size 10m;
# 缓冲区代理缓冲用户端请求的最大字节数
client_body_buffer_size 128k;
# 表示使nginx阻止HTTP应答代码为400或者更高的应答。
proxy_intercept_errors on;
# nginx跟后端服务器连接超时时间
proxy_connect_timeout 90;
# 后端服务器数据回传超时时间
proxy_send_timeout 90;
# 连接成功后,后端服务器响应超时时间
proxy_read_timeout 90;
# 设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffer_size 4k;
# 设置用于读取应答(来自被代理服务器)的缓冲区数目和大小
# 默认情况也为分页大小,根据操作系统的不同可能是4k或者8k
proxy_buffers 4 32k;
# 高负荷下缓冲大小(proxy_buffers*2)
proxy_busy_buffers_size 64k;
# 设置在写入proxy_temp_path时数据的大小,预防一个工作进程在传递文件时阻塞太长
proxy_temp_file_write_size 64k;
}
}
}
常见配置
location /api/ {
proxy_pass http://localhost:8888/;
proxy_pass_request_headers on;
proxy_set_header Connection "";
client_max_body_size 30m;
client_body_buffer_size 128k;
proxy_redirect off;
proxy_connect_timeout 300;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
proxy_next_upstream http_502 http_504 error invalid_header;
}
一般情况下,解决前端跨域直接使用这些配置就足够了,了解各配置项含义,更易于理解。更改location后的转发代理地址即可。
前端如何使用proxyTable和nginx解决跨域问题的更多相关文章
- nginx解决跨域(前后端分离)
Nginx解决跨域问题 后端接口 请求地址 返回数据(json数据) http://127.0.0.1:8080//app Hello World! 前端代码 通过nginx做静态资源服务器访问端口8 ...
- 如何用Nginx解决跨域问题
一. 产生跨域的原因 1.浏览器限制 2.跨域 3.XHR(XMLHttpRequest)请求 二. 解决思路 解决跨域有多重,在这里主要讲用nginx解决跨域 1.JSONP 2.nginx代理 3 ...
- 无需CORS,用nginx解决跨域问题,轻松实现低代码开发的前后端分离
近年来,前后端分离已经成为中大型软件项目开发的最佳实践. 在技术层面,前后端分离指在同一个Web系统中,前端服务器和后端服务器采用不同的技术栈,利用标准的WebAPI完成协同工作.这种前后端分离的&q ...
- 使用nginx解决跨域问题(flask为例)
背景 我们单位的架构是在api和js之间架构一个中间层(python编写),以实现后端渲染,登录状态判定,跨域转发api等功能.但是这样一个中间会使前端工程师的工作量乘上两倍,原本js可以直接ajax ...
- Nginx解决跨域问题(CORS)
跨域 解决跨域问题一般有两种思路: CORS 在后端服务器设置 HTTP 响应头,把你需要运行访问的域名加入加入 Access-Control-Allow-Origin中. jsonp 把后端根据请求 ...
- 利用nginx解决跨域问题
访问我的博客 前言 最近遇到了跨域问题,结合之前[微信支付开发本地接收异步通知回调]的经验,利用 Nginx 实现了跨域. 公司之前为了解决跨域问题,用的是 iFrame,反正对于只做后端的我而言,觉 ...
- vue项目打包本地后通过nginx解决跨域
前言 有时候我们打包好vue项目让后端人员部署项目时可能会有小插曲,为了不麻烦后端人员和避免尴尬,最好的办法就是在本地自己先测一下,而在本地运行打包后的项目会遇到接口跨域的问题.我平时经常用的方法就是 ...
- Nginx解决跨域问题No 'Access-Control-Allow-Origin'
使用nginx在server块下的location块下为请求添加请求头来解决跨域 add_header 'Access-Control-Allow-Origin' '*'; add_header 'A ...
- 【nginx】nginx解决跨域详解
使用场景:本地运行一个项目,但是要访问外域的api接口,存在跨域问题,解决方式有很多,但我尝试用nginx解决,搜索了网上文章后再加上尝试终于成功, 其中一些注意事项和大家分享一下. 一.window ...
随机推荐
- python连接postgreSQL
利用python(我用的是python2.7版本)连接postgresql数据库,这里使用psycopg2这个插件 官网下载psycopg2-2.5.1.tar.gz:http://initd.org ...
- eclipse中查看java源码时,出现source not found问题
- 三种timer控件的简单实例
.system.windows.forms .system.threading.timer .system.timers.timer using System; using System.Collec ...
- O(n^2) 级别的排序算法
o(n^2) 的排序算法.性能那么差,为什么还要学习? 首先,它是基础,千里之行,始于足下.它编码简单,容易实现,是一些简单情景的首选,它能给我们的问题一个暴力的解法,这样的解法也许不是最优的,但是它 ...
- 190320运算符&数据类型
一.运算符 1.算术运算符 + 加 - 减 * 乘 / 除 ** 平方 // 整除 % 取余 2.比较运算符 == 等于 > 大于 < 小于 <= 小于等于 >= 大于等于 ! ...
- PHP生成pdf文档
首先需要去github下载tcpdf类库 require_once('./tcpdf/tcpdf.php'); date_default_timezone_get('Asia/Shan ...
- LeetCode268.缺失数字
268.缺失数字 描述 给定一个包含 0, 1, 2, ..., n 中 n 个数的序列,找出 0 .. n 中没有出现在序列中的那个数. 示例 示例 1: 输入: [3,0,1] 输出: 2 示例 ...
- stopPropagation / stopImmediatePropagation
stopPropagation()只会阻止冒泡或者是捕获. stopImmediatePropagation()会阻止该元素的其他事件发生,但是stopPropagation就不会阻止其他事件的发 ...
- HibernateUtil hibernate4.0以上
package com.test.bbs.util; import org.hibernate.Session; import org.hibernate.SessionFactory; import ...
- Python中 字符串 转换为 字典
需求:把以下字符串转换为字典 #字符串 testStr = '{ "pName": "Ceshi", "gender": 1, " ...
