vue.js的特点-1
1. Vue.js是数据驱动的,无需手动操作DOM。
它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应的更新。
2. MVVM模式

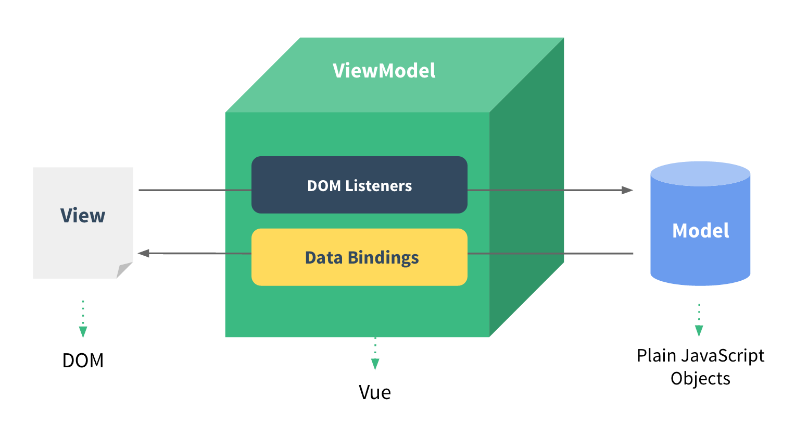
此图不仅概括了MVVM模式(Model-View_ViewModel),还描述了在Vue.js中ViewModel是如何和View以及Model进行交互的。
ViewModel是Vue.js的核心,它是一个Vue实例。Vue实例是作用于某一个HTML元素上的,这个元素可以是HTML的body元素,也可以是指定了id的某个元素。
当创建了ViewModel后,双向绑定是如何达成的呢?
首先,我们将上图中的DOM Listener和Data Bindings看作两个工具,它们是实现双向绑定的关键。
从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据。
从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
3. 使用Vue的过程就是定义MVVM各个组成部分的过程。
(1)定义View
<body>
<!--这是我们的View-->
<div id="app">
{{ message }}
</div>
</body>
(2)定义Model
// 这是我们的Model
var exampleData = {
message: 'Hello World!'
}
(3)创建一个Vue实例或“ViewModel”,它用于连接View和Model
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: exampleData
})
在创建Vue实例时,需要传入一个选项对象,选项对象可以包含数据、挂载元素、方法、模生命周期钩子等等。
在这个实例中,选项对象的el属性指向View,el:"#app"表示该Vue实例将挂载到<div id="app">...</div>这个元素;data属性指向Model,data:exampleData表示我们的Model是exampleData对象。
4. Vue.js常用指令
Vue.js的指令是以 v- 开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
5. 每个Vue实例都会代理其选项对象里的data属性。
vue.js的特点-1的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- vue.js学习笔记
有了孩子之后,元旦就哪也去不了了(孩子太小),刚好利用一些时间,来公司充充电补补课,学习学习新技术,在这里做一个整理和总结.(选择的东西,既然热爱就把他做好吧!). 下来进入咱们的学习环节: 一.从H ...
- 从Vue.js窥探前端行业
近年来前端开发趋势 1.旧浏览器逐渐淘汰,移动端需求增加: 旧浏览器主要指的是IE6-IE8,它是不支持ES5特性的:IE9+.chrome.sarafi.firefox对ES5是完全支持的,移动端大 ...
- vue.js初探
前言 入手2016最火前端框架之一vue.js.大概从网上找了些资料看了下vue.js,从网上的资料来看只能惊叹其发展速度太快,让我意外的是其作者是华人的前提下作品这么受欢迎. 网上的博客和教程各种组 ...
- vue.js几行实现的简单的todo list
序:目前前端框架如:vue.react.angular,构建工具fis3.gulp.webpack等等...... 可谓是五花八门,层出不穷,眼花缭乱...其实吧只要你想玩还是可以玩玩的..下面是看了 ...
- Vue.js——60分钟组件快速入门(上篇)
组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HTML ...
- Vue.js——60分钟快速入门
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们 ...
- Vue.js——vue-router 60分钟快速入门
概述 vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用.vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来.传统的 ...
随机推荐
- Hibernate知识点小结(一)--快速入门
一.Hibernate的简介 1.Hibernate是一个开放源代码的对象关系映射框架 2.对象关系映射:ORM Object Relation Mapping 对象与数据 ...
- boost::asio::ip::tcp中几个重要类型
typedef basic_stream_socket socket; 流式套接字,提供同/异步发送接收数据,连接,绑定,设置套接字选项等功能 对于socket中的connect()方法,它只针对某一 ...
- VS中R转义字符处理
std::string s1 = R"(Name="Hello World ... ")"; std::string s2 = R"-(Name=&q ...
- Python学习——01Linux基础之常用基本命令
做Linux要知道两件事: 首先知道自己处在什么位置(桌面……) 区分大小写 pwd:查看当前所在目录 “/”代表:根目录 Cd: cd( ...
- linux命令之磁盘和文件系统操作
1. fdisk:磁盘分区命令 语法:fdisk [选项][参数] 命令说明:fdisk是linux系统里常用的一种磁盘管理工具,可以创建和管理系统分区 常用命令选项: -l:列出指定的并退出,没 ...
- 【acl-访问控制列表】
配置acl访问控制列表{ firewall enable:开启路由器防火墙功能 fire default {permit || deny}:设置防火墙的默认行为: acl number[2000,29 ...
- Asp.Net Core使用Nginx实现反向代理
---恢复内容开始--- 前两篇文章介绍了使用Docker作为运行环境,用Nginx做反向代理的部署方法,这篇介绍一下使用Nginx配合.Net Core运行时直接在Liunx上裸奔的方法. 一.安装 ...
- u-boot-2016.01移植(一)
1.了解uboot: 阅读uboot源码顶层目录下的README.TXT可以提取如下信息: made to support booting of Linux images. //引导内核程 ...
- OMAPL多核异构通信驱动AD9833波形发生器-Notify组件
OMAPL多核异构通信驱动AD9833-Notify组件demo OMAPL多核通信有三个主要机制,Notify,MessageQ,RegionShare;这里主要利用了Notify机制进行通信控制. ...
- ruby 数据类型Number
Ruby支持的数据类型包括基本的Number.String.Ranges.Symbols,以及true.false和nil这几个特殊值,同时还有两种重要的数据结构——Array和Hash 数值类型(N ...
