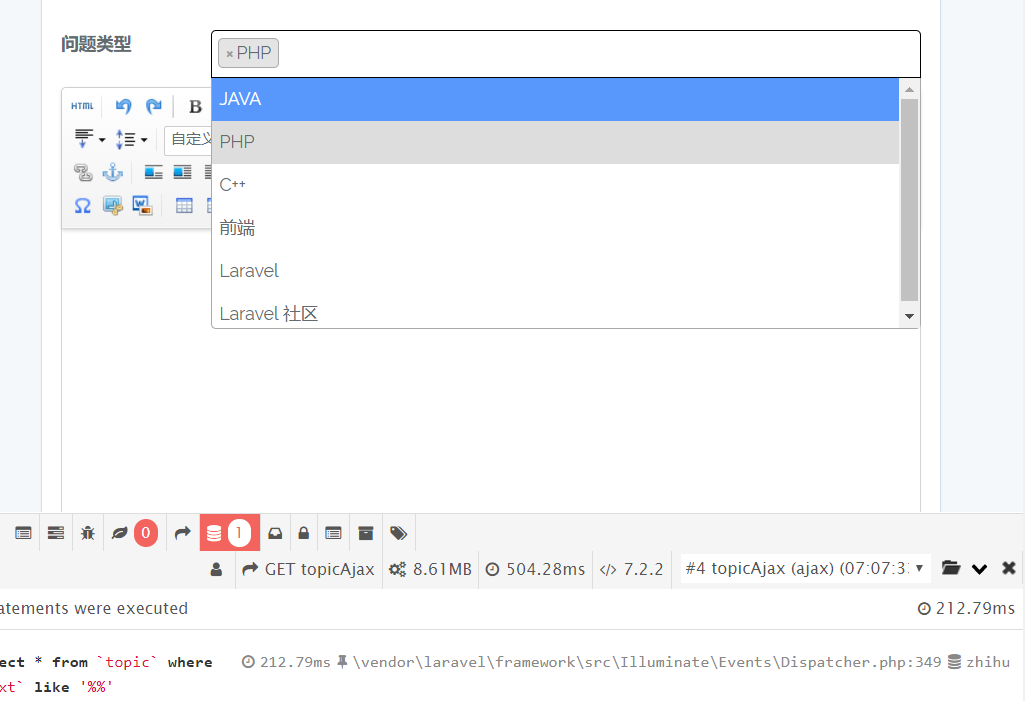
Select2 的使用

实现这个下拉列表框

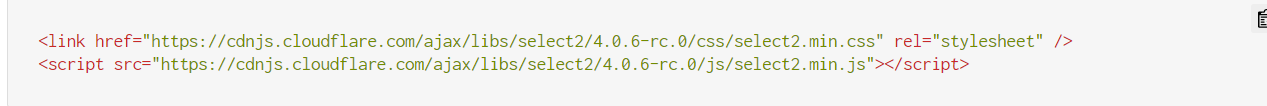
下载这两个官网上的CSS,JS
官网地址
https://select2.org/getting-started/installation
我自己存的高速下载地址
http://ys-c.ys168.com/601902957/mcctijh7N3G5I6G2MP6H/select2.min.css
http://ys-c.ys168.com/601902950/j4K4H6G3L5JM7Hmcctij/select2.min.js
<select class="js-example-data-ajax form-control"
name="states[]" multiple="multiple"
><option value="AL"></option>...
<option value="WY">前端</option></select>
这个就是单纯不需要ajax的列表
$(".js-example-data-ajax").select2({ data: data });//启动select2
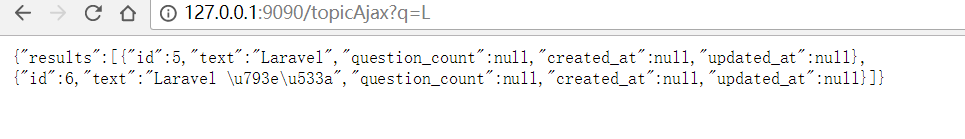
这个就是ajax的
$(document).ready(function() {
$(".js-example-data-ajax").select2({
ajax: {
url : "/topicAjax",//请求的API地址
dataType: 'json',//数据类型
data : function(params){
return {
q : params.term//此处是最终传递给API的参数
}
},
results : function(data){
return data;}//返回的结果
}
});//启动select2
URL请求方式是?q=

原文链接
https://segmentfault.com/a/1190000006792406?_ea=1131053
Select2 的使用的更多相关文章
- 利用Select2优化@Html.ListBoxFor显示,学会用MultiSelectList
最近需要用到多选框,Asp.Net MVC自带的@Html.ListBox或@Html.ListBoxFor的显示效果太差,于是找到了Select2进行优化,并正式了解了多选框的操作方法. 首先介绍多 ...
- ajax获取json数据 for select2
json数据“a.json” [ { "id": "1", "text": "张三" }, { "id&quo ...
- select2 demo
https://select2.github.io/examples.html 一大堆的坑: 1. 不同版本之间貌似不兼容,对应版本看对应的文档. 2. 4.0.3版本: 1). 自定义渲染的opti ...
- 解决select2在bootstrap的modal中默认不显示的问题
在Bootstrap中的Modal,select2插件会有不显示,因为其z-index小于modal,还有另外一个问题是,修正z-index之后,select2不会自动失去焦点的问题.代码解决如下: ...
- select2 清空数据
最近用select2插件,发现用jquery重置不好使,最后搜罗了一把发现下面这个方法可以间接的实现,有空还得看看插件的API $('#integratorId').select2('data', n ...
- select2插件不兼容ie7,ie7下样子显示错位问题
1.源文件(未修改) select2.min.css.select2.min.js 2.ie7下显示样式: 3.ie8下显示样式: 4.经查看发现ie7下对一些属性的解析和ie8不同,需对ie7另作h ...
- select2的相关问题
在弹出框中无法使用select2的问题: 通常情况下,使用select2只需要在加载相关js和css后,添加如下代码即可: $("#selectId").select2(); 但如 ...
- bootstrap与Select2使用小结
这个select2组件的功能确实很强大,可以将图片放入到select里面随着文字一起显示. 组件的下载地址以及API说明地址: 1.Select2使用示例地址:https://select2.gith ...
- 解决Select2控件不能在jQuery UI Dialog中不能搜索的bug
本文使用博客园Markdown编辑器进行编辑 1.问题呈现 项目中使用了jQuery UI的Dialog控件,一般用来处理需要提示用户输入或操作的简单页面.逻辑是修改一个广告的图片和标题. 效果截图如 ...
- JS组件系列——Bootstrap Select2组件使用小结
前言:在介绍select组件的时候,博主之前分享过一篇JS组件系列——两种bootstrap multiselect组件大比拼,这两个组件的功能确实很强大,只可惜没有图文结合的效果(也就是将图片放入到 ...
随机推荐
- POJ 2029 Palindromes _easy version
#include<cstdio> #include<cstring> using namespace std; int main() { int n; ]; scanf(&qu ...
- [leetcode]_Validate Binary Search Tree
题目:判断一棵二叉树是否合法.要求二叉树满足 左子树所有值 < 当前值 < 右子树所有值,并且所有点都满足这个条件. 思路: 1.从当前根节点判断,求根节点左子树最大值maxLeft,右子 ...
- webservice WS-RS独立发布
一.基本介绍 Web Services是一个软件接口,它描述了一组可以在网络上通过标准化的 XML 消息传递访问的操作.它使用基于 XML 语言的协议来描述要执行的操作或者要与另一个 Web 服务交换 ...
- 《.NET程序员面试秘籍》读书笔记
1. 简述 private. protected. public. internal 修饰符的访问权限. private :设置类或类的成员为私有,在类的内部才可以访问.有时要访问私有成员时,可通过g ...
- 【模板】NOIP模板汇总
图论 数据结构 数学 其他: 洛谷模板:a,b两个字符串,求b串在a串中出现的位置 #include<iostream> #include<cstdio> #include&l ...
- debezium 数据变更工具使用
1. 作用 简单概述就是CDC(change data capture),实时数据分析领域用的比较多 2. 简单使用(基于官网的docker 说明) 备注: 测试没有使用守护进程模式为了方便测 ...
- AES前后加密算法代码
首先下载aes.js加密工具类: 本文采用的是 AES/ECB/PKCS5Padding的加密方式进行加密的: js加密写法如下: <!DOCTYPE html> <html lan ...
- fragment在水平/垂直时的应用
直接看代码 public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedIns ...
- C# 判断程序是否已在运行
方法一: Process[] processes = rocess.GetProcessesByName("ConDemo"); ) { MessageBox.Show(" ...
- Linux添加路由
在Linux的VM中可以添加.删除路由. 中如图的拓扑结构中需要在中间的VM上添加路由,使最左边的VM和最右边的VM实现互通. 在这台VM上需要添加IP Forwarding的功能,在操作系统中也需要 ...
