Vue 简单的总结四(项目流程,DIY脚手架、vue-cli的使用)
项目流程
1.下载
cdn

2.引包 vue-router依赖vue
vue-router.js
3.如果是模块化机制 Vue.use(vue-router)
4.创建示例
let Home = {/*....*/}
const router = new VueRouter({
//5.配置路由信息
routes:[
{
path:'/',
redirect:'/home'
},
{
path:'/home',
name:'Home',
component:Home
}
]
})
new Vue({
//6.挂载router对象到vue的实例中
router
})
5.使用路由
router-link默认被渲染成a标签 to属相会被渲染成href
<div>
<router-link to = '/'>首页</router-link>
<router-link :to = '/home' @click.native = ''>首页</router-link>
路由组件的出口
<router-view></router-view>
</div>
6.动态路由匹配
/user/1 /user/2 加载的是同一个组件
routes:[
{
path:'/',
redirect:'/home'
},
{
path:'/user/:xxxx',
name:'User',
component:User
}
]
<router-link :to = '{name:"User",params:{xxxx:"front"}}'>前端</router-link>
<router-link :to = '{name:"User",params:{xxxx:"ios"}}'>IOS</router-link>
复用的组件 监听路由的变化
watch: {
'$route':(to,from)=>{
to 要进入的页面的路由信息对象
from 从哪个路由信息对象中来
}
}
7.编程式导航
this.$router.push({
name:"Home"
})
DIY脚手架
cmd
module.exports = xxx require()
es6module
//module.js
var person = {
name:'张三',
fav:function () {
alert(1);
}
}
var name;
name = 23;
export {name}
export var num2 = 34;
export function add() {
alert(2)
}
export default person
//main.js
import * as a from './module.js'
//as 起别名
npm 相当于 pip3
node package manager
webpack模块使用
1、nodejs 安装
2、npm init --yes 默认生成一个package.json文件 (管理整个项目中的包)
vue-cli的使用 ***
使用脚手架创建一个项目,只要下载了vue-cli就有了vue的命令
vue -V // 查看vue版本
目前可用的模板有webpack模板和webpack-simple模板,我们主要用前者,后者简单了解
1、使用webpack-simple模板创建项目
// init初始化命令是版本2的命令,拉取了cli2后,即可用版本2又可用版本3的
vue init webpack-simple 04-my-project // 自动生成名为04-my-project的项目,目录如下
04-my-project
|--.babelrc
|--.editorconfig
|--.gitignore
|--index.html
|--package.json
|--README.json
|--webpack.config.js
|--src
|--App.vue
|--main.js
|--assets
|--...
// 执行下面命令,下载package.json中的包,注意一定要进入当前项目,即cd 04-my-project
npm install // 执行后项目文件下生成node_modules目录
// 启动项目
npm run dev
// 下载vue-router
npm i vue-router -S // -S下载到当前项目中
// vue提供scoped属性,使得style属性只对当前组件有效,不写就是全局有效
<style scoped></style>
2、使用webpack模板创建项目
// 创建项目
vue init webpack 05-webpack-project // 创建项目名为05-webpack-project的项目
// 若使用单页面应用,则vue-router选项输yes,其他都是no,电脑有npm就选择npm下载
// 进入项目
cd 05-webpack-project
// 安装依赖的包
npm install
// 启动项目
npm run dev
// 最后生成目录如下
05-webpack-project
|--.babelrc
|--.editorconfig
|--.gitignore
|--.postcssrc.js
|--index.html
|--package.json
|--README.md
|--build 文件夹
|--config 文件夹
|--node_modules 文件夹
|--src 文件夹
|--static 文件夹
注意:nodejs中有这样一个机制,即若一个文件夹下只有index.js,则直接写文件夹名字即可。
接下来就可以写项目了!
4、使用elementui(ElementUI依赖vue,引用了要Vue.use(ElementUI))
// 下载到项目中
npm i element-ui -S
详细内容参见官网:http://element-cn.eleme.io/#/zh-CN
main.js中使用
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
5、全局css
全局css样式文件,可以在static下创建global文件夹,创建index.css,再在main.js中引用即可。
main.js中引用方式如下:
import '../static/global/index.css'
5、query查询(会在当前路径下拼接查询条件 '?userid=2',后期将等号后边的动态起来)
<router-link :to="{name:'Course', query:{userid:2}}">免费课程</router-link>
四、补充知识点
1、下载webpack命令
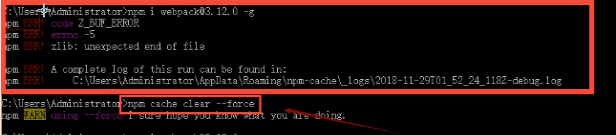
npm i webpack@3.12.0 -g // -g表示global
如果出现下面的错误,则再执行npm cache clear --force,如下图:

通过module.exports = 变量 抛出2、CMD需要在nodejs的环境下
通过require('./time.js') 引入
这是CMD规范,了解即可,而vue中使用的是es6的module规范。
3、pycharm安装vue
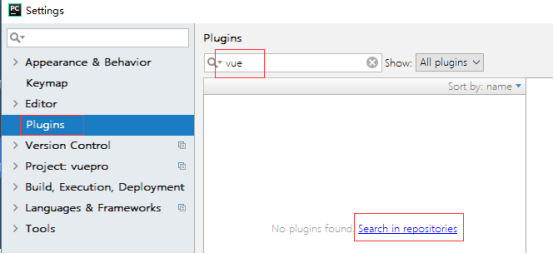
1)file - > settings - >Plugins搜索vue,点击Search in repositonies,如下图:

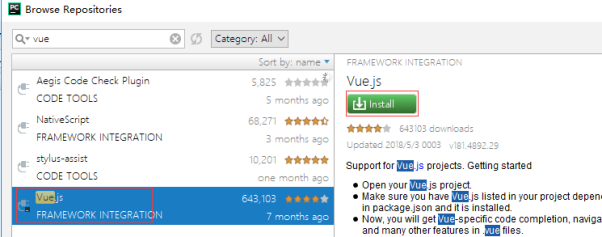
2)点击左侧Vue.js,点击右侧绿色按钮Install,如下图:

3)安装完成后重启pycharm即可。
Vue 简单的总结四(项目流程,DIY脚手架、vue-cli的使用)的更多相关文章
- vue搭建app, M端项目流程
思路:安装sass预处理嵌套css,flex布局,flexible手机淘宝适配和fastclick移动300s延迟 打开cmd,使用命令行 1.切换盘符:e: 2.使用vue建立一个项目,具体请看我的 ...
- vue学习笔记(四)- cmd无法识别vue命令解决方法
解决控制台无法识别vue命令问题 作者:狐狸家的鱼 本文链接:cmd无法识别vue命令解决方法 GitHub:sueRimn 在控制台输入vue会报以下错误: vue : 无法将“vue”项识别为 c ...
- day 86 Vue学习之五DIY脚手架、webpack使用、vue-cli的使用、element-ui
本节目录 一 vue获取原生DOM的方式 二 DIY脚手架 三 vue-cli脚手架的使用 四 webpack创建项目的玩法 五 element-ui的使用 六 xxx 七 xxx 八 xxx 一 ...
- day 83 Vue学习之五DIY脚手架、webpack使用、vue-cli的使用、element-ui
Vue学习之五DIY脚手架.webpack使用.vue-cli的使用.element-ui 本节目录 一 vue获取原生DOM的方式 二 DIY脚手架 三 vue-cli脚手架的使用 四 we ...
- vue框架构建项目流程
构建项目流程: 1.全局查询:node -v 2.全局初始化:npm install --global vue-cli 3.模块化工程:vue init webpack myapp--->y,n ...
- 从无到有实现搭建vue+ElementUI+less+ES6的开发环境并进行简单的开发的项目
项目简介:该项目是基于日常计算宿舍水电煤气费的需求写的,旨在从无到有实现搭建vue+ElementUI+less+ES6的开发环境并进行简单的开发,使用webpack进行代码的编译.压缩和打包,并疏通 ...
- django搭建简单开发项目流程(一)
1 搭建环境 sudo apt-get install python3-pip 安装pip3 sudo pip3 install virtualenv 安装虚拟环境 virtualenv -p pyt ...
- 一个简单的Eclipse调试Debug流程(四)
本文链接:https://blog.csdn.net/u011781521/article/details/55000066 http://blog.csdn.net/u010075335/ar ...
- 【vue】---- 新版脚手架搭建项目流程详解
一.概述 本文将介绍vue项目完整的搭建流程,在使用新版本的脚手架基础上,进行了一系列的完善和配置.主要内容如下: 1.项目初始化 安装脚手架 创建项目 项目结构 2.项目搭建配置 引入第三方插件 路 ...
随机推荐
- spring定时器的定义
1.0/5 * * * * ?表示多长时间: 每 5 秒执行一次 七个域从左到右依次是,秒,分,时,日,月,周几,年....最后一个可选.同样是七个域与当前时间匹配的时候则执行... n/m 表示从n ...
- Java(Android)线程池妙用
介绍new Thread的弊端及Java四种线程池的使用,对Android同样适用.本文是基础篇,后面会分享下线程池一些高级功能. 1.new Thread的弊端执行一个异步任务你还只是如下new T ...
- HData——ETL 数据导入/导出工具
HData是一个异构的ETL数据导入/导出工具,致力于使用一个工具解决不同数据源(JDBC.Hive.HDFS.HBase.MongoDB.FTP.Http.CSV.Excel.Kafka等)之间数据 ...
- 2017.10.31 Enginer+position+statement
一.The basic information Post name Engineering manager Department Engineering Post member A24645 imme ...
- .net 系列化与反序列化(转载)
.net序列化及反序列化 转载自:http://www.cnblogs.com/Tim_Liu/archive/2010/11/09/1872587.html 序列化是指一个对象的实例可以被保存,保存 ...
- (二)java环境搭建
Java运行环境的搭建: 什么是JRE,什么是JDK? JRE:(java运行环境)包括jvm(java虚拟机)和java运行的核心类库,如果只是运行java程序,只需安装JRE JDK:(java开 ...
- Jolt Awards: The Best Books
Jolt大奖素有“软件业界的奥斯卡”之美誉,共设通用类图书.技术类图书.语言和开发环境.框架库和组件.开发者网站等十余个分类,每个分类设有一个“震撼奖”(Jolt Award)和三个“生产力奖”(Pr ...
- Android UI之LinearLayout详解
※※※摘自http://www.cnblogs.com/salam/archive/2010/10/20/1856793.html LinearLayout是线性布局控件,它包含的子控件将以横向或竖向 ...
- LA3263 That Nice Euler Circuits
题意 PDF 分析 欧拉定理:设平面内顶点数.边数.面数分别为\(V,E,F\),则\(V+F-E=2\). 枚举每对线段求交点,注意去重. 另外注意第n个端点和第一个端点重合. 时间复杂度\(o(T ...
- python 不同版本下载资源
Unofficial Windows Binaries for Python Extension Packages by Christoph Gohlke, Laboratory for Fluore ...
