利用Express+MySQL进行简单的增删改查
前言:
随着JavaScript语言的快速发展,其功能越来越强大,能做的事情也越来越多。
目前,web前端工程师能够利用NodeJS搭建服务,也成为了越来越多互联网公司对前端开发的硬性要求。
本文主要介绍基于NodeJS封装的Express框架进行对MySQL关系数据库的CURD(增删改查)。
环境搭建:
1.搭建Node环境:
这里不再赘述,戳这儿去安装NodeJS环境:http://nodejs.cn/download/。
安装完成后,在终端分别输入以下两个命令:
node -v //出现版本号即可 如:v12.18.3
npm -v //出现版本号即可 如:6.14.6
2.安装Express和MySQL相关库:
新建一个目录,在目录中创建一个js文件,例如curd.js。
在该目录中打开终端,输入以下命令,安装Express和MySQL库。
npm install mysql express --save //安装 mysql 和 express 并且注入项目依赖
另外,需要建立数据库,我这里建了个名字叫elemsn的库名,并且里边建立了一个数据表user。
在user表中:
uid:int类型,主键自增。(表示序号)
uname:varchar类型。(表示名字)
uage:int类型。(表示年龄)
3.搭建一个基于Express的简单服务:
打开curd.js,有以下代码:
const mysql = require('mysql'); // 引入mysql模块
const express = require("express"); // 引入express模块
const app = express(); // 实例化express模块 用app来表示
let con = mysql.createConnection({ // 配置mysql数据库
host: 'localhost', // 主机名
port: '3306', // 默认端口
user: 'root', // 连接的名字
password: 'root', // 连接的密码
database: 'elemsn' // 连接的数据库
});
con.connect(); // 与数据库建立连接
app.listen(8033, () => { // 监听8033端口
console.log("8033启动中...");
});
这样一来,服务算是搭建好了,在终端输入:
node curd.js
“curd”是我的js文件名称,后边的“.js”可省略。
按回车后,出现以下信息,就ok了。

增删改查:
注意:
- 以下代码都用了try-catch语句,保证程序的健壮性。
- 为了方便测试,下文利用postman接口调试软件来模拟请求。
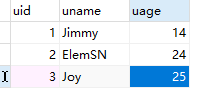
在此之前,本人已经在user表中插入了两条数据,如下图:

1.查询数据:
//查询数据
app.get('/select', function(req, res) {
var sql = 'select * from user'; //sql查询语句:查找user表中所有数据
con.query(sql, function(err, result) { //连接数据库 传入sql语句 回调函数得到结果
try {
res.send(result) //查询结果响应给请求方
} catch (err) {
console.log("查询失败");
}
});
})
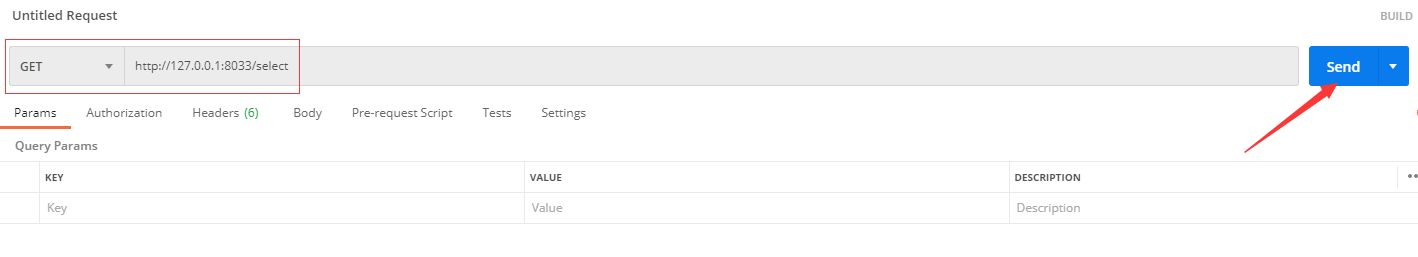
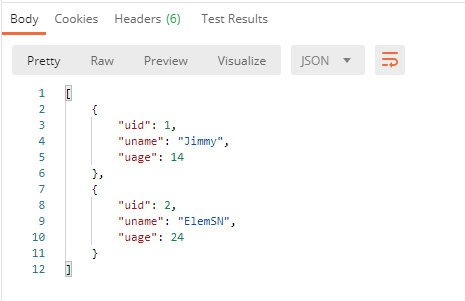
利用postman,查询user表中所有的数据:

我们可以看到响应数据,通过解析json就可以将数据渲染了。

2.增添数据:
//增加数据
app.post('/add', function(req, res) {
var sql = 'insert into user set uname=? , uage=?'; // 这边的"?"是SQL的模板语法
var params = [req.query.uname, req.query.uage] // 这边的数组参数与上边的"?"一一映射
con.query(sql, params, function(err, result) {
try {
res.send('增加数据成功');
} catch (err) {
console.log('新增数据失败');
}
});
})
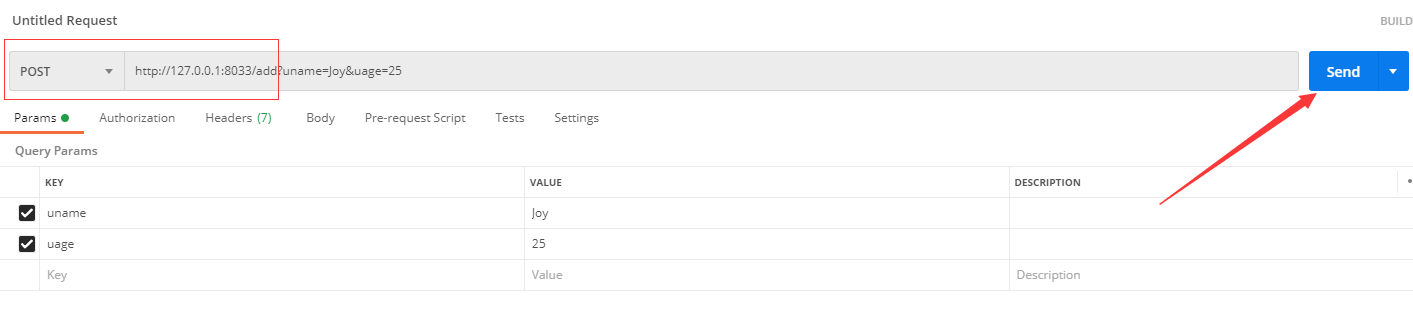
利用postman,给user表增加一个25岁的Joy:

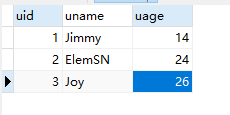
然后user表中就多了一条我们刚添加的数据。

3.修改数据:
//修改数据
app.put('/update', function(req, res) {
var sql = 'update user set uname=?, uage=? where uid=?';
var params = [req.query.uname, req.query.uage, req.query.uid]
con.query(sql, params, function(err) {
try {
res.send('修改数据成功');
} catch (err) {
console.log('修改数据失败');
}
});
})
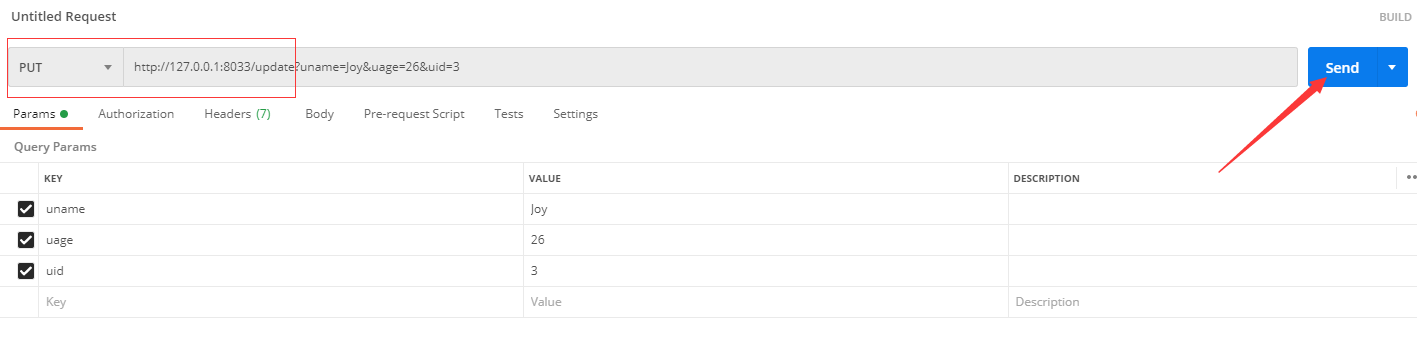
利用postman,将我们刚刚添加的Joy年龄改为26岁:

也许表中有不止一条名叫Joy的数据,所以必须传uid,通过主键来定位修改:

4.删除数据:
//删除数据
app.delete('/delete', function(req, res) {
var sql = 'delete from user where uid= ?'
var params = [req.query.uid];
con.query(sql, params, function(err) {
try {
res.send('删除数据成功');
} catch (err) {
console.log('删除数据失败');
}
});
})
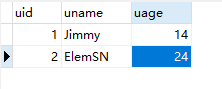
利用postman,把Joy这条数据移除:

同理,删除一条数据,必须用主键定位:

到此为止,我们完整进行了增删改查。
注意:
增:一般用post请求。
删:一般用delete请求。
改:一般用put请求。
查:一般用get请求。
但这只是建议,如果你想用get请求进行一整系列的增删改查,一定是可行的,但并不推荐。
利用Express+MySQL进行简单的增删改查的更多相关文章
- 使用 NodeJS+Express+MySQL 实现简单的增删改查
关于node.js暂时记录如下,以后有时间一定学习 文章来自简书,作者:sprint,2016-07 使用 Node.js + Express+MySQL 实现简单的增删改查 https://www. ...
- 应用node+express+mysql 实现简单的增删改查
记录下来备忘 1.准备好webstrom编辑器,编辑器调整字体大小等在file->settings->editor下设置 注册码 来源网上: 2017.2.27更新 选择“license ...
- python操作三大主流数据库(2)python操作mysql②python对mysql进行简单的增删改查
python操作mysql②python对mysql进行简单的增删改查 1.设计mysql的数据库和表 id:新闻的唯一标示 title:新闻的标题 content:新闻的内容 created_at: ...
- 基于nodejs+express+mysql+webstorm+html的 增删改查
一.工具准备 Nodejs框架,WebStorm.Mysql服务.Navicat.此篇文章只讲项目的搭建过程,至于Nodejs,WebStorm.Mysql的下载.安装与配置网上资源很多,请自行查阅, ...
- mysql实现简单的增删改查,放入xmapp自带数据库中
1.mysql概念:SQL-Structured Query Language,是一种特殊的语言,专用于操作关系型数据库服务器中的数据,所有的SQL语句分为四类: (1)DDL(2)DQL(3)DML ...
- python之MySQL学习——简单的增删改查封装
1.增删改查封装类MysqlHelper.py import pymysql as ps class MysqlHelper: def __init__(self, host, user, passw ...
- 使用JDBC分别利用Statement和PreparedStatement来对MySQL数据库进行简单的增删改查以及SQL注入的原理
一.MySQL数据库的下载及安装 https://www.mysql.com/ 点击DOWNLOADS,拉到页面底部,找到MySQL Community(GPL)Downloads,点击 选择下图中的 ...
- 通过JDBC进行简单的增删改查(以MySQL为例) 目录
通过JDBC进行简单的增删改查(以MySQL为例) 目录 前言:什么是JDBC 一.准备工作(一):MySQL安装配置和基础学习 二.准备工作(二):下载数据库对应的jar包并导入 三.JDBC基本操 ...
- Java通过JDBC进行简单的增删改查(以MySQL为例)
Java通过JDBC进行简单的增删改查(以MySQL为例) 目录: 前言:什么是JDBC 一.准备工作(一):MySQL安装配置和基础学习 二.准备工作(二):下载数据库对应的jar包并导入 三.JD ...
随机推荐
- three.js 将图片马赛克化
这篇郭先生来说说BufferGeometry,类型化数组和粒子系统的使用,并且让图片有马赛克效果(同理可以让不清晰的图片清晰化),如图所示.在线案例点击博客原文 1. 解析图片 解析图片和上一篇一样 ...
- vue : async / await 的应用
比如有组数据是很多页面都要用的,我想把它写在一个js文件里作为公共方法. public.js import axios from 'axios'; axios.defaults.headers.pos ...
- GitHub 热点速览 Vol.29:程序员资料大全
作者:HelloGitHub-小鱼干 摘要:有什么资料比各种大全更吸引人的呢?先马为敬,即便日后"挺尸"收藏夹,但是每个和程序相关的大全项目都值得一看.比如国内名为小傅哥整理的 J ...
- python基础--python基本知识、七大数据类型等
在此申明一下,博客参照了https://www.cnblogs.com/jin-xin/,自己做了部分的改动 (1)python应用领域 目前Python主要应用领域: 云计算: 云计算最火的语言, ...
- redis 之 持久化
Redis支持RDB和AOF两种持久化机制,持久化功能有效地避免因进程退出造成的数据丢失问题,当下次重启时利用之前持久化的文件即可实现数据恢复. 1.RDB持久化 RDB持久化是指在指定的时间间隔内将 ...
- PHP rename() 函数
定义和用法 rename() 函数重命名文件或目录. 如果成功,该函数返回 TRUE.如果失败,则返回 FALSE. 语法 rename(oldname,newname,context) 参数 描述 ...
- PHP is_resource() 函数
is_resource() 函数用于检测变量是否为资源类型. PHP 版本要求: PHP 4, P+-HP 5, PHP 7高佣联盟 www.cgewang.com 语法 bool is_resour ...
- PHP sin() 函数
实例 返回不同数的正弦: <?php高佣联盟 www.cgewang.comecho(sin(3) . "<br>");echo(sin(-3) . " ...
- Metal 线宽如何选择
https://www.cnblogs.com/yeungchie/ Metal 线宽如何选择 假如Metal是为了传输电流,则主要需要从解决和减小它的寄生电阻.寄生电容方面多做考虑.寄生电感一般忽略 ...
- luogu P5410 模板 扩展 KMP Z函数 模板
LINK:P5410 模板 扩展 KMP Z 函数 画了10min学习了一下. 不算很难 思想就是利用前面的最长匹配来更新后面的东西. 复杂度是线性的 如果不要求线性可能直接上SA更舒服一点? 不管了 ...
