js原型链原理
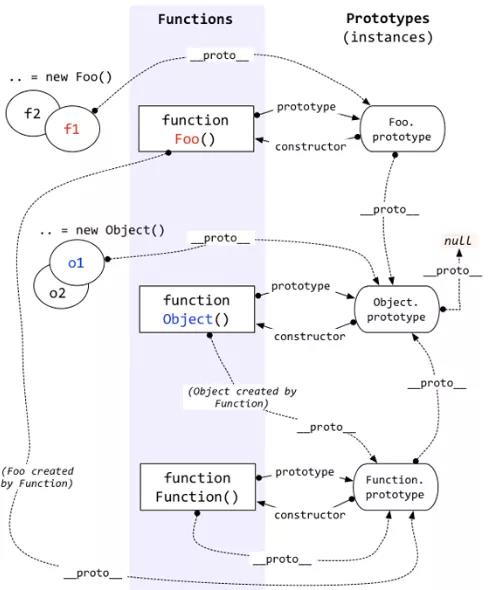
先附上原型链的图,能看懂的本文就没必要看了,看不懂的可以带着疑问看文章

一、构造函数
什么是构造函数:当一个普通函数创建一个类对象是,那么就程它为构造函数。
特点:
默认首字母大写
使用new关键字来调用,并返回一个实例对象
内部使用this来构造属性和方法
this指向返回的新对象
function Person(name){
this.name = name
this.eat = function(){
console.log("方法")
}
}
let per = new Person("小小")
per.eat()
二、原型
为什么需要原型:在一些场景中,比如人类行为有些要打游戏,有些要上学,有些要工作,但同时他们都需要吃饭和睡觉,但如果把每个人吃饭睡觉私有化使用的话就有点浪费内存,这时候就可以把这些每个人都需要做的行为统一拿出来放到一个公共的空间,每个人都有权限访问它,这样就可以节省内存。而实现共享的,这个时候就用到了原型 prototype。
什么是原型:每个函数对象都有一个prototype属性,这个属性的指向被称为该函数对象的原型对象,简称原型。
function Person(name){
this.name = name
// this.eat = function(){
// console.log("饭")
// }
}
Person.prototype={
constructor:Person, //修改constructor的指向
eat:function(){
console.log("饭")
},
sleep:function(){
console.log("睡觉")
}
}
var per = new Person("小小")
var Per = new Person("大大")
console.log(per.eat === Per.eat) //true
以上案例我们看到Person的方法写到原型中的时候,实例化后的对象拿到的方法是共享的。
构造函数的prototype原型,实例对象可以直接访问,Person.prototype === per.__proto__
constructor是什么:
constructor 是实例对象和原型对象下的一个隐藏属性,指向构造函数
per.constructor === Person
Person.prototype.contructor === Person
三、原型链:
什么是原型链:实例对象与原型的连接关系,被称为原型链。
function Person(name){
this.name = name
}
Person.prototype={
constructor:Person,
eat:function(){
console.log("饭")
},
sleep:function(){
console.log("睡觉")
}
}
var per = new Person("小小")
console.dir(Person)
console.log(per)
console.log(per.__proto__ === Person.prototype) //true
console.log(per.__proto__.__proto__ === Person.prototype.__proto__) //true
console.log(Person.prototype.__proto__ === Object.prototype) //true
//----------------------------------------------------
console.log(Person.__proto__ === Function.prototype) //true
console.log(Person.__proto__.__proto__ === Function.prototype.__proto__) //true
console.log(Function.prototype.__proto__ === Object.prototype) //true
简单描述:
实例对象per的__proto__ 等于构造函数的prototype,per是Person的实例对象
Person.prototype原型对象的__proto__等于构造函数Object的prototype,Person.prototype是Object的实例对象
由此可见存在一个Object构造函数,同时Object也是Function的实例对象。
Object.prototype.__proto__ ===null
Object.__proto__ === Function.prototype
---------------------------------------------------------
构造函数Person是Function的实例对象
Function.prototype是Object的实例对象
4、new的原理
从上面案例中我们能看出实例对象是通过new构造函数而得到,从而建立了实例对象与原型的关系
这里我们猜想下new都做了什么?
1、接收一个函数方法体和参数
2、返回一个新对象
3、函数方法下的this指向新的对象
4、把新对象的__proto__指向构造函数的原型
简易版new
function Mynew(fn,...args){
if(typeof fn !== "function"){
throw "第一个参数必须是方法体"
}
let obj = {}
obj.__proto__ = Object.create(fn.prototype)
fn.apply(obj,args)
return obj
}
let mynew = Mynew(Person,"哈哈")
console.log(mynew.name)
mynew.sleep()
js原型链原理的更多相关文章
- JS原型链原理(链表)
任何一个对象都有一个prototype的属性,在js中可以把它记为:__proto__ 当初ECMAscript的发明者为了简化这门语言,同时又保持继承的属性,于是就设计了这个链表..在数据结 ...
- JS原型链
JS作为发展了多年了对象语言,支持继承,和完全面向对象语言不同的是,JS依赖原型链来实现对象的继承. 首先JS的对象分两大类,函数对象和普通对象,每个对象均内置__proto__属性,在不人为赋值__ ...
- 深入分析JS原型链以及为什么不能在原型链上使用对象
在刚刚接触JS原型链的时候都会接触到一个熟悉的名词:prototype:如果你曾经深入过prototype,你会接触到另一个名词:__proto__(注意:两边各有两条下划线,不是一条).以下将会围绕 ...
- 深入理解JS原型链与继承
我 觉得阅读精彩的文章是提升自己最快的方法,而且我发现人在不同阶段看待同样的东西都会有不同的收获,有一天你看到一本好书或者好的文章,请记得收藏起来, 隔断时间再去看看,我想应该会有很大的收获.其实今天 ...
- JS原型链与继承别再被问倒了
原文:详解JS原型链与继承 摘自JavaScript高级程序设计: 继承是OO语言中的一个最为人津津乐道的概念.许多OO语言都支持两种继承方式: 接口继承 和 实现继承 .接口继承只继承方法签名,而实 ...
- js原型链与继承(初体验)
js原型链与继承是js中的重点,所以我们通过以下三个例子来进行详细的讲解. 首先定义一个对象obj,该对象的原型为obj._proto_,我们可以用ES5中的getPrototypeOf这一方法来查询 ...
- JS 原型链图形详解
JS原型链 这篇文章是「深入ECMA-262-3」系列的一个概览和摘要.每个部分都包含了对应章节的链接,所以你可以阅读它们以便对其有更深的理解. 对象 ECMAScript做为一个高度抽象的面向对象语 ...
- js 原型链和继承(转)
在理解继承之前,需要知道 js 的三个东西: 什么是 JS 原型链 this 的值到底是什么 JS 的 new 到底是干什么的 1. 什么是 JS 原型链? 我们知道 JS 有对象,比如 var ob ...
- 一张图看懂 JS 原型链
JS 原型链,画了张图,终于理清楚各种关系有木有 写在最后: __proto__是每个对象都有的一个属性,而prototype是函数才会有的属性!!! function Person() { } 是函 ...
随机推荐
- Python搭建调用本地dll的Windows服务(浏览器可以访问,附测试dll64位和32位文件)
一.前言说明 博客声明:此文链接地址https://www.cnblogs.com/Vrapile/p/14113683.html,请尊重原创,未经允许禁止转载!!! 1. 功能简述 (1)本文提供生 ...
- emlog仿小刀网模板附文章
附带了几百篇文章,搭建出来非常漂亮,喜欢的可以下载一份看看!下载地址:https://lengleng.lanzous.com/iNQayezebsh
- Mac电脑完美解决 BasicIPv6ValidationError 问题,通过命令行更改ip设置
在更改mac电脑ip网络时,提示BasicIPv6ValidationError.
- Redis 基础知识点总结
关系型数据库 VS 非关系型数据库(NoSQL) 关系型数据库 我们过去使用的 mysql.Oracle 都属于关系型数据库.关系型数据库的特点是数据表之间可以存在联系,表内每列数据也存在关联,同时支 ...
- python监控文件实时批量压缩脚本
# coding:utf-8 from shutil import make_archive import os import time # 指定需要监测的文件夹 image_path = './im ...
- 第 16 章 【硬核!】 垃圾回收相关 GC细讲
第 16 章 垃圾回收相关概念 1.System.gc() 的理解 1.1.System.gc() 方法 System.gc() 方法 在默认情况下,通过System.gc()者Runtime.get ...
- UWP ListView添加分割线
先看效果: 我并没有找到有设置ListView分割线的属性 下面是一个比较简单的实现,如果有同学有更好的实现,欢迎留言,让我们共同进步.我的叙述不一定准确 实现的方法就是在DataTemplate里包 ...
- Autofac的基本使用---4、使用Config配置
Autofac的基本使用---目录 准备 使用的表是Student,创建相关的IDAL.DAL.IBLL.BLL层. 使用EF,创建一个Model层,存放edmx文件. 创建一个Infrastruct ...
- C#中的依赖注入和IoC容器
在本文中,我们将通过用C#重构一个非常简单的代码示例来解释依赖注入和IoC容器. 简介: 依赖注入和IoC乍一看可能相当复杂,但它们非常容易学习和理解. 在本文中,我们将通过在C#中重构一个非常简单的 ...
- Spring中的注解@Value("#{}")与@Value("${}")的区别
1 @Value("#{}") SpEL表达式 @Value("#{}") 表示SpEl表达式通常用来获取bean的属性,或者调用bean的某个方法.当然还有可 ...
