【JavaWeb】JavaScript 基础
JavaScript 基础
事件
事件是指输入设备与页面之间进行交互的响应。
常用的事件:
onload加载完成事件:页面加载完成之后,常用于页面 js 代码初始化操作;onclick单击事件:常用于按钮的点击响应操作;onblur失去焦点事件:常用于输入框失去焦点后验证其输入内容是否合法;onchange内容发生改变事件:常用于下拉列表和输入框内容发生改变后操作;onsubmit表单提交事件:常用于表单提交前,验证所有表单项是否合法。
事件的注册(绑定):告诉浏览器,当事件响应后需要执行哪些操作代码。分为两种类型:
- 静态注册事件:通过 html 标签的事件属性直接赋予事件响应后的代码;
- 动态注册事件:先通过 js 代码得到标签的 DOM 对象,然后再通过
对象.事件名 = funciton() {}这种形式赋予事件响应后的代码。基本步骤:- 获取标签 DOM 对象
对象.事件名 = funciton() {}
onload
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onload 加载完成事件</title>
<script type="text/javascript">
// 静态注册
function onLoadFun() {
alert("静态注册 onload 事件");
}
// 动态注册
window.onload = function () {
alert("动态注册 onload 事件");
}
</script>
</head>
<!--onload 事件是浏览器解析完页面之后就会自动触发的事件-->
<body onload="onLoadFun()">
</body>
</html>
onclick
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onclick 单击事件</title>
<script type="text/javascript">
function onClickFun() {
alert("静态注册 onclick 事件");
}
window.onload = function () {
// 1.
let btnObj = document.getElementById("btn02");
// 2.
btnObj.onclick = function () {
alert("动态注册 onclick 事件");
}
}
</script>
</head>
<body>
<button onclick="onClickFun()">按钮1</button>
<button id="btn02">按钮2</button>
</body>
</html>
onblur
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onblur 失去焦点事件</title>
<script type="text/javascript">
// console 是控制台对象,是由 JavaScript 语言提供,专门用来向浏览器的控制器打印输出, 用于测试使用
function onBlurFun() {
console.log("静态注册 onblur 事件");
}
window.onload = function () {
let element = document.getElementById("password");
element.onblur = function () {
console.log("动态注册 onblur 事件");
}
}
</script>
</head>
<body>
<table>
<tr>
<th>用户名</th>
<th><input type="text" onblur="onBlurFun()"></th>
</tr>
<tr>
<th>密码</th>
<th><input type="password" id="password"></th>
</tr>
</table>
</body>
</html>
onchange
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onchange 内容发生改变事件</title>
<script type="text/javascript">
function onChangeFun() {
alert("最喜欢的编程语言已变化!")
}
window.onload = function () {
let tools = document.getElementById("tools");
tools.onchange = function () {
alert("最喜欢的开发工具已变化!")
}
}
</script>
</head>
<body>
<label>
请选择你最喜欢的编程语言:
<select onchange="onChangeFun()">
<option>Java</option>
<option selected="selected">Python</option>
<option>JavaScript</option>
<option>C++</option>
</select>
</label>
<br>
<label for="tools">请选择你最喜欢的开发工具:</label><select id="tools">
<option>IDEA</option>
<option>VSCode</option>
<option>Vim</option>
<option>GitHub</option>
</select>
</body>
</html>
onsubmit
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onsubmit 表单提交事件</title>
<script type="text/javascript">
function onSubmitFun() {
// 要验证所有表单项是否合法,如果,有一个不合法就阻止表单提交
alert("静态注册表单提交事件 - 发现不合法");
return false;
}
window.onload = function () {
let form1 = document.getElementById("form1");
form1.onsubmit = function () {
alert("静态注册表单提交事件 - 发现合法");
return true;
}
}
</script>
</head>
<body>
<!--return false 可以阻止 表单提交 -->
<form action="http://localhost:8080" method="get" onsubmit="return onSubmitFun()">
<input type="submit" name="submit" value="静态注册">
</form>
<form action="http://localhost:8080" method="post" id="form1">
<input type="submit" name="submit" value="动态注册">
</form>
</body>
</html>
DOM
DOM(Document Object Model),即文档对象模型。它把 HTML 文档中的标签,属性,文本等转换成对象来管理。
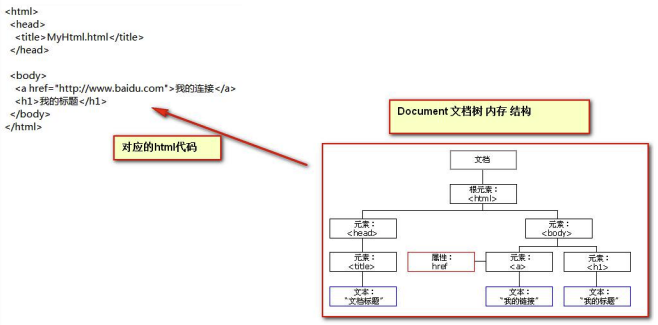
Document 对象:

对 Document 对象的理解:
- Document 它管理了所有的 HTML 文档内容;
- Document 是一种树结构的文档,有层级关系;
- Document 把所有的标签都对象化。
<body>
<div id="div01">div01</div>
</body>
以上的 html 标签对象化,相当于:
class DOM {
private String id; // id 属性
private String tagNmae; // 标签名
private DOM parentNode; // 父节点
private List<DOM> childrens; // 孩子节点
private String innerHTML; // 起始标签和结束标签中间的内容
}
Document 对象的常用方法:
document.getElementById(elementId)通过标签的 id 属性查找标签的 DOM 对象引用,elementId 是标签的 id 属性值;document.getElementsByname(elementName)通过标签的 name 属性查找标签的 DOM 对象集合,elementName 是标签的 name 属性值;document.getElementsByTagName(tagName)通过标签名查找标签 DOM 对象集合,tagName 是标签名;document.createElement(tagName)通过给定的标签名,创建一个标签对象,tagName 是要创建的标签名。
注意:Document 对象的三个查询方法,如果有 id 属性,优先使用 getElementById 方法来进行查询。如果没有 id 属性,则优先使用 getElementsByName 方法来进行查询。如果 id 属性和 name 属性都没有最后再按标签名来进行查询 getElementsByTagName。而且,一定要在页面加载完成之后执行,才能查询到标签对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementById 方法示例</title>
<style type="text/css">
img {
width: 18px;
height: 18px;
}
</style>
<script type="text/javascript">
// 当用户点击了较验按钮,要获取输出框中的内容。然后验证其是否合法。
// 验证的规则是:必须由字母,数字。下划线组成。并且长度是 5 到 12 位。
function onClickFun() {
let username = document.getElementById("username");
let usernameText = username.value;
// 正则表达式
let pattern = /^\w{5,12}$/;
let usernameSpan = document.getElementById("usernameSpan");
usernameSpan.innerHTML = "Hello World!";
if (pattern.test(usernameText)) {
// usernameSpan.innerHTML = "用户名合法!";
usernameSpan.innerHTML = "<img src=\"../img/right.png\" alt=\"资源不存在\">";
} else {
// usernameSpan.innerHTML = "用户名不合法!";
usernameSpan.innerHTML = "<img src=\"../img/wrong.png\" alt=\"资源不存在\">";
}
}
</script>
</head>
<body>
<label for="username">用户名:</label><input type="text" id="username" value="xxx"/>
<button onclick="onClickFun()">校验</button>
<span id="usernameSpan" style="color: red">
</span>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByName 方法示例</title>
<script type="text/javascript">
// 实现 全选 全不选 反选
// document.getElementsByName() 是根据 指定的 name 属性查询返回多个标签对象集合
// 这个集合的操作跟数组一样,集合中每个元素都是 dom 对象
let lang = document.getElementsByName("lang");
function checkAll() {
for (let i = 0; i < lang.length; i++) {
lang[i].checked = true;
}
}
function checkNo() {
for (let i = 0; i < lang.length; i++) {
lang[i].checked = false;
}
}
function checkReverse() {
for (let i = 0; i < lang.length; i++) {
lang[i].checked = !lang[i].checked;
}
}
</script>
</head>
<body>
喜欢的编程语言:
<label>
<input type="checkbox" name="lang" value="java" checked="checked">
</label>Java
<label>
<input type="checkbox" name="lang" value="cpp">
</label>C++
<label>
<input type="checkbox" name="lang" value="python">
Python
</label>
<label>
<input type="checkbox" name="lang" value="js">
JavaScript
</label>
<br>
<button onclick="checkAll()">全选</button>
<button onclick="checkNo()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByTagName 方法示例</title>
<script type="text/javascript">
let lang = document.getElementsByTagName("input");
function checkAll() {
for (let i = 0; i < lang.length; i++) {
lang[i].checked = true;
}
}
function checkNo() {
for (let i = 0; i < lang.length; i++) {
lang[i].checked = false;
}
}
function checkReverse() {
for (let i = 0; i < lang.length; i++) {
lang[i].checked = !lang[i].checked;
}
}
</script>
</head>
<body>
喜欢的编程语言:
<label>
<input type="checkbox" name="lang" value="java" checked="checked">
</label>Java
<label>
<input type="checkbox" name="lang" value="cpp">
</label>C++
<label>
<input type="checkbox" name="lang" value="python">
Python
</label>
<label>
<input type="checkbox" name="lang" value="js">
JavaScript
</label>
<br>
<button onclick="checkAll()">全选</button>
<button onclick="checkNo()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>createElement 方法示例</title>
<script type="text/javascript">
window.onload = function () {
// 使用 js 创建 html 标签,并显示在页面上
// 标签内容为 <div> Hello World </div>
let divObj = document.createElement("div");
let textNodeObj = document.createTextNode("Hello World");
divObj.appendChild(textNodeObj);
document.body.appendChild(divObj);
}
</script>
</head>
<body>
</body>
</html>
节点的常用属性和方法:
- 节点就是标签对象;
getElementsByTagName()获取当前节点的指定标签名孩子节点appendChild( oChildNode)可以添加一个子节点,oChildNode 是要添加的孩子节点childNodes获取当前节点的所有子节点firstChild获取当前节点的第一个子节点lastChild获取当前节点的最后一个子节点parentNode获取当前节点的父节点nextSibling获取当前节点的下一个节点previousSibling获取当前节点的上一个节点className用于获取或设置标签的 class 属性值innerHTML表示获取/设置起始标签和结束标签中的内容innerText表示获取/设置起始标签和结束标签中的文本
练习和总结
【JavaWeb】JavaScript 基础的更多相关文章
- JavaScript基础
JavaScript基础 JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处 ...
- 一步步学习javascript基础篇(0):开篇索引
索引: 一步步学习javascript基础篇(1):基本概念 一步步学习javascript基础篇(2):作用域和作用域链 一步步学习javascript基础篇(3):Object.Function等 ...
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- 一步步学习javascript基础篇(3):Object、Function等引用类型
我们在<一步步学习javascript基础篇(1):基本概念>中简单的介绍了五种基本数据类型Undefined.Null.Boolean.Number和String.今天我们主要介绍下复杂 ...
- Javascript基础回顾 之(三) 面向对象
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript基础回顾 之(二) 作用域
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript基础回顾 之(一) 类型
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- JavaScript 基础回顾——对象
JavaScript是基于对象的解释性语言,全部数据都是对象.在 JavaScript 中并没有 class 的概念,但是可以通过对象和类的模拟来实现面向对象编程. 1.对象 在JavaScript中 ...
- javascript基础01
javascript基础01 Javascript能做些什么? 给予页面灵魂,让页面可以动起来,包括动态的数据,动态的标签,动态的样式等等. 如实现到轮播图.拖拽.放大镜等,而动态的数据就好比不像没有 ...
随机推荐
- 微信小程序中使用text-indent实现首行缩进
问题由来:在小程序中使用text标签包裹了一段话,要做一个首行缩进的效果,但是不起效果 . 解决方法:使用view标签代替text,使用text-indent:2em即可解决.
- uni-app中封装统一请求函数
封装统一请求函数有利于项目的维护 整体功能简单实用,但小编遇到一个巨坑,项目中在vue文件使用跳转方法,url参数输入 "/" 后工具提示的路径为 "/pages/log ...
- C 与 C++ 中 指向二维数组的指针进行指针运算
二维数组在概念上是二维的,有行和列,但在内存中所有的数组元素都是连续排列的,它们之间没有"缝隙".以下面的二维数组 nums 为例: 从概念上理解,nums 的分布像一个矩阵,但在 ...
- SpringBoot集成基于tobato的fastdfs-client实现文件上传下载和删除
1. 简介 基于tobato的fastdfs-client是一个功能完善的FastDFS客户端工具,它是在FastDFS作者YuQing发布的客户端基础上进行了大量的重构,提供了上传.下载.删除. ...
- Eureka系列(二) 服务注册Server端具体实现
服务注册 Server端流程 我们先看下面这张图片,这张图片简单描述了下我们EurekaClient 在调用EurekaServer 提供的服务注册Http接口,Server端实现接口执行的大致流 ...
- 测试提bug及出现漏测情况时的注意点
提bug注意(此为公司开发提出的建议): 开发如果改bug影响导致另一个问题,原bug没有问题,尽量重新提bug,不要直接激活,因为可能不是同一个问题导致的: 不要一个bug里提多个问题,因为不同 ...
- 回顾 2020 年 GitHub 的大事件,你知道多少?
作者:HelloGitHub-小鱼干 这里是 HelloGitHub 出品的年度盘点系列,本期我们将盘点 GitHub 在 2020 发生的大事件,回顾一下今年 GitHub 给我们带来了那些惊喜.故 ...
- Autofac的基本使用---目录
目录 Autofac的基本使用---1.前言 Autofac的基本使用---2.普通类型 Autofac的基本使用---3.泛型类型 Autofac的基本使用---4.使用Config配置 Autof ...
- PHP7.4.3的BUG导致微信公众号CURl上传文件的412错误
https://segmentfault.com/q/1010000021407039 升级PHP就好了 https://segmentfault.com/q/1010000021407039
- Access 数据库容量问题
1.单个表的最大容量 2G. 2.单个表的最大条数 3.自动编号的最大数 4.数据库的最大容量 5.text备注形式的字段的最大数据量 6.ole对象字段的最大数据量,图片的最大大小 7.文本字段的 ...
