浅谈WEB前端规范化标准之ESlint
规范化标准
软件开发需要多人开发,不同的开发者具有不同的编码习惯和喜好,不同的喜好增加项目的维护成本,所以需要明确统一的标准,决定
了项目的可维护性,人为的约定不可靠,所以需要专门的工具进行约束,并且可以配合自动化工具进行检查,这种专门的工具称为lint,
前端接触最多的是ESLint,下面我们看下如何使用这些工具落实前端规范化操作。
ESLint介绍
目前最主流的JavaScript Lint工具 监测JS代码质量 ,统一开发者的编码风格,同时ESLint可以帮助开发者提升编码能力作用的一款工
具,是npm的一个模块。
ESLint安装
yarn init --y
yarn add eslint --save-dev
yarn eslint --init (各种提示问题,我选择的检查语法,代码不合理,风格不统一等所有的规范,根据自己情况填写完成后生成.eslintrc.js
配置文件)//项目初始化
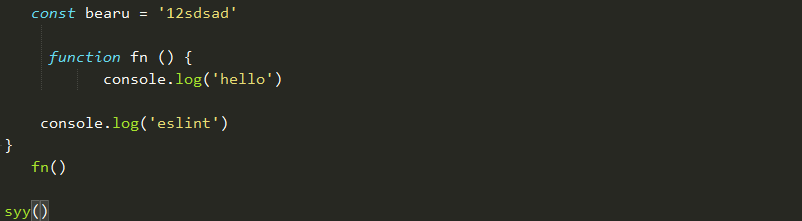
如下图所示可以写一些问题代码

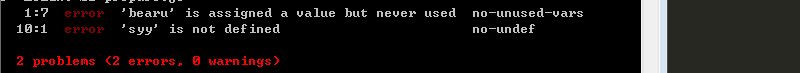
运行yarn eslint xxx(上文定义的js文件),会有很多错误提示,运行--fix可以自动帮我们解决大部分问题(样式问题)
yarn eslint xx --fix

运行之后的结果提示有一个未使用的变量,还有一个未使用的方法,手动去掉之后,再次运行eslint --fix 结果无异常

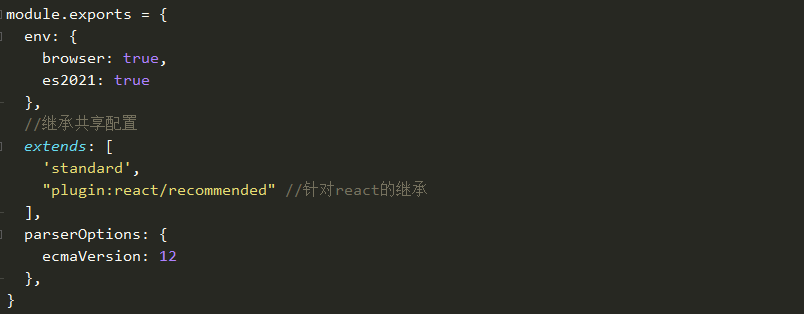
ESlint 配置文件.eslintrc.js解析
正常情况下,我们不需要手动配置,但是如果我们开启或者关闭某些校验规则的时候,就需要用到这个配置文件一般情况下,JavaScri-
pt在不同的运行环境中是有不同的api可以被调用,很多都是以全局成员的形式提供出来,一旦开启代表所有的定义的成员都会被全局使
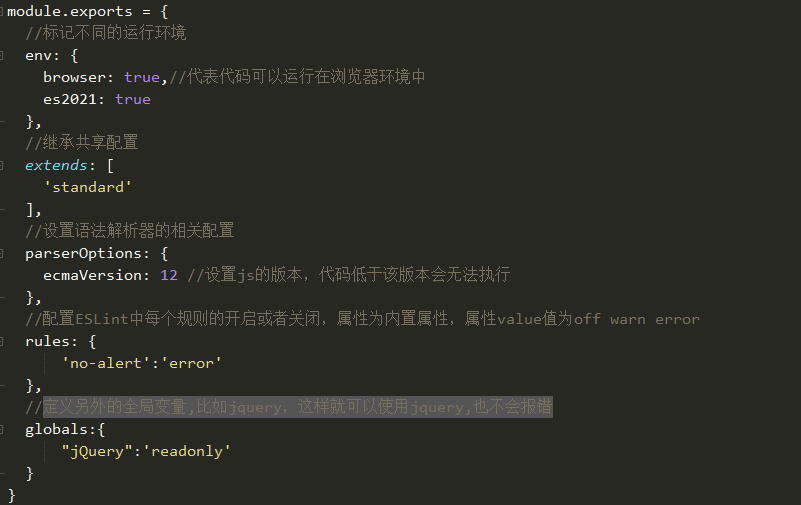
用。例如window和document对象是运行在浏览器环境中,而在node.js环境中不存在这些对象,如下图所示env的作用就是标记不同的运
行环境,ESlint会根据成员信息判断环境是否是可用的。

如上图所示的env中如果把Browser设置为false,发现还是可以使用window和document还是可以使用这是因为在node_modules文件夹
下文件夹下的eslint-config-standard(yarn eslint --init初始化中选择使用standard规范)中的eslintrc.json中globals中设置了document
等为全局只读成员,所以.eslintrc.js中无论设置true和false都会导致失效。
extends:继承共享配置
parserOptions:设置js的版本,代码低于该版本会无法执行
rules:[]//配置ESLint中每个规则的开启或者关闭,属性为内置属性,属性value值为off warn error
globals:定义另外的全局变量,比如jquery,这样就可以使用jquery,也不会报错
ESlint配置注释
Eslint只是一个规则,总有一两个地方不适用的时候,这时候就可以通过注释的方式,让eslint跳过这行代码不解析,下面举一个小小的例子
具体可以去看eslint文档看更多的注释方法。

ESlint 结合webpack
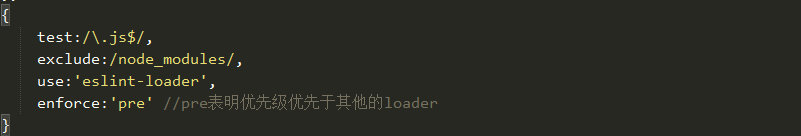
Webpack打包之前是把遇到的模块交给对应的loader进行处理,eslint会通过loader的形式去集成到webpack中,这样通过打包之前校验代
码,具体配置如下:

对于react解析jsx语法则需要一些额外的配置
yarn add eslint-plugin-react

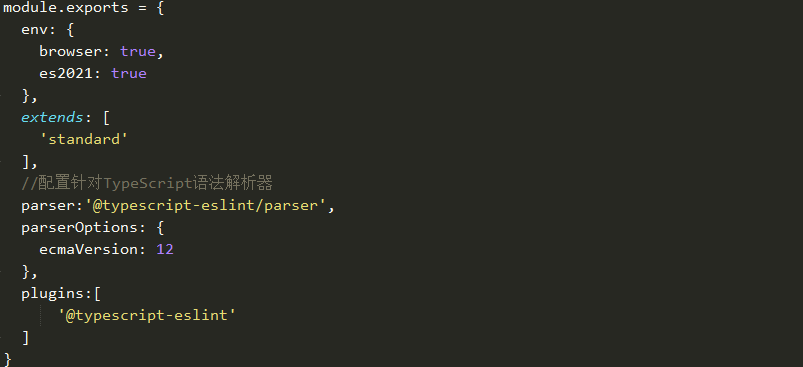
ESlint检查TypeScript
.eslintrc中需要配置针对ts的语法解析器,原因ts的很多语法是不同于js的

stylelint的使用
eslint是监测JS代码质量的工具,stylelint是检测css及less,sass代码质量的工具。
yarn add stylelint --dev
yarn add stylelint-config-standard //安装共享配置模块
yarn add stylelint-config-sass-guidelines --dev 针对sass模块的检测
与eslint不同的是.stylelintrc.js 不是通过初始化创建的 而是需要手动创建,stylelint配置如下:

prettier简介
prettier是目前最流行的一款修改代码样式格式统一的工具,针对多种css,js,vue等文件的格式
yarn add prettier --dev
yarn prettier . --write 即可覆盖原代码
Git hooks工作机制(简单介绍)
很多时候多人合作开发的项目中,或许有人忘记使用lint工具检测代码,就提交到git仓库,可能会引发后续问题,有一种结合git仓库的lint工
具,在提交代码前进行代码检测。
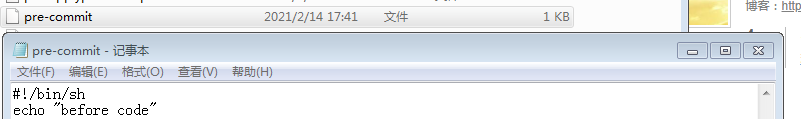
首先新建个文件夹,git init后点击.git文件夹里面的hooks文件夹,复制pre-commit.sample文件,改名为pre-commit,可以在里面测试下写下
shell脚本语句输出内容

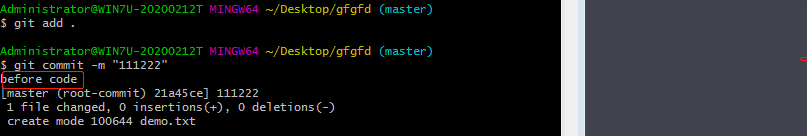
touch demo.txt //新建测试文件
vim demo.txt //填充demo文件
git add .
git commit -m "xxxxx"
执行完上步操作之后,我们可以看到before code打印到控制台当中,说明已经工作了,我们就可以想办法在提交代码之前做lint操作。

ESLint 结合Git Hooks的使用
很多情况下,很多前端开发者不太擅长shell脚本开发一些功能,而有些功能必须要使用的,所以有人开发了一个npm的工作模块Husky
可以实现Git Hooks的使用需求,下面来测试下Husky与一些相关配置的组合使用(需要把上文中测试创建的pre-commit文件删除掉)
yarn add husky --dev 首先安装husky模块
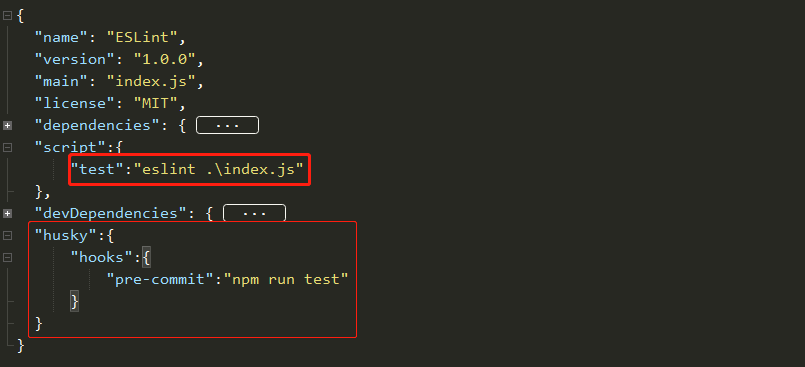
package.json中定义不同的任务

配置好后,再次执行commit操作,会先进行检查,如果 有问题会阻止提交代码操作,如果想检查出问题之后添加格式化的功能,需要添加l
int-staged模块配合husky使用。
yarn add lint-staged --dev
package.json配置完成后再次执行commit操作,不但会对代码进行检查,还会执行代码初始化的操作

/**************************************************************************************************************************************************/
2021,砥砺前行,加油!
浅谈WEB前端规范化标准之ESlint的更多相关文章
- 浅谈web前端开发
我个人认为前端攻城狮其实就是编程技术人员,用一句话来形容“比UI设计懂技术,比技术人员更懂交互”,当然也有人说前端工程师是工程师中的设计师,是设计师中的工程师. 好了废话不多说了,下面进入正题吧! ...
- 浅谈web前端开发阅历
WEB前端研发工程师,在国内算是一个朝阳职业,这个领域没有学校的正轨教育,大多数人都是靠本人自学成才.本文次要引见本人从事web开发以来(从大二至今)看过的书籍和本人的成长过程,目的是给想了解Java ...
- 浅谈web前端就业的学习路线
初级前端 主要学习三个部分:HTML,CSS,JavaScript 一.html + css部分: 这部分特别简单,到网上搜资料,书籍视频非常多.css中盒子模型,流动,block,inline,层叠 ...
- 初学者:浅谈web前端就业的学习路线
初级前端 主要学习三个部分:HTML,CSS,JavaScript 一.html + css部分: 这部分特别简单,到网上搜资料,书籍视频非常多.css中盒子模型,流动,block,inline,层叠 ...
- 浅谈web前端安全
单纯地在你的客户端弹出信息只是类似于迫使你在自己的房间脱衣服--没人看得到,自然也不算啥恶意行为.那么如果我把你的信息通过脚本发送到我的服务器保存起来呢?先放心,我不打算这么做,也没那笔闲钱去购置一个 ...
- 浅谈web前端优化
开篇 优化网站是一个系统性和持续性的过程.很多人认为优化网站的性能只需要合并图片啦,减小HTTP请求啦,部署CDN啦就行,实际上这都是见木不见林的做法.以上的做法经常会被面试者提起,在被问到自己在网页 ...
- 浅谈web前端性能优化
前端性能优化: 一.尽可能减少前端http请求. 1.合并优化脚本文件和css文件. 2.同种类型的背景图片尽量放在一起,用css控制显示. 二.使用浏览器缓存. 如果能强制浏览器缓存在本地,将会降低 ...
- 浅谈Web前端浏览器兼容问题
对于兼容最近一直困扰我,以前写的代码只是针对高质量用户来使用 不考虑IE7,8 这样的浏览器 ,但是最近我开发的时候必须要兼容,大喊一声我曹,没有办法,自己来吧! 所谓的浏览器兼容性问题,是指因为不同 ...
- 【架构】浅谈web网站架构演变过程
浅谈web网站架构演变过程 前言 我们以javaweb为例,来搭建一个简单的电商系统,看看这个系统可以如何一步步演变. 该系统具备的功能: 用户模块:用户注册和管理 商品模块:商品展示和管 ...
随机推荐
- 第2章_神经网络入门_2-5&2-6 数据处理与模型图构建
目录 神经元的TF实现 安装 神经网络的TF实现 神经元的TF实现 安装 版本: Python 2.7 tf 1.8.0 Linux 略 demo 神经网络的TF实现 # py36 tf 2.1. # ...
- Ubuntu 能ping通DNS 地址 无法解析域名
ping通qq百度都行,唯独谷歌不行, 主机能够ping通google的dns服务器地址 8.8.8.8,却无法解析域名 $ ping www.google.co.uk ping: unknown ...
- 理想的DevOp流程怎么做?看看Slack的代码部署实践 原创 Michael Deng 高可用架构 今天
理想的DevOp流程怎么做?看看Slack的代码部署实践 原创 Michael Deng 高可用架构 今天
- 不占用额外内存空间能否做到 将图像旋转90度 N × N矩阵表示的图像,其中每个像素的大小为4字节
给定一幅由N × N矩阵表示的图像,其中每个像素的大小为4字节,编写一种方法,将图像旋转90度. 不占用额外内存空间能否做到? 示例 1: 给定 matrix = [ [1,2,3], [4,5,6] ...
- (转载)微软数据挖掘算法:Microsoft 神经网络分析算法(10)
前言 有段时间没有进行我们的微软数据挖掘算法系列了,最近手头有点忙,鉴于上一篇的神经网络分析算法原理篇后,本篇将是一个实操篇,当然前面我们总结了其它的微软一系列算法,为了方便大家阅读,我特地整理了一篇 ...
- pycharm设置头文件模板(for mac)
我们要达到的效果是每次新建一个.py文件都会有头文件,关于头文件的作用之前已做解释
- LOJ10081
USACO 201 Jan. Gold Farmer John 正在一个新的销售区域对他的牛奶销售方案进行调查.他想把牛奶送到 T 个城镇 ,编号为 1 到 T.这些城镇之间通过 R 条道路(编号为 ...
- ScalikeJDBC,操作mysql数据,API
ScalikeJDBC,操作mysql数据,API 一.构建maven项目,添加pom.xml依赖 二.resource文件下创建application.conf文件,并配置以下内容 三.操作mysq ...
- Kubernetes --(k8s)入门
k8s 简介: 什么是k8s? Kubernetes (k8s)是Google开源的容器集群管理系统(谷歌内部:Borg).在Docker技术基础上,为容器化的应用提供部署运行.资源调度.服务发现和动 ...
- 04-监控-手册(Runbook)
前言 好的手册在当警报触发时,便于快速定位问题.在更复杂的环境中,团队中的每个人都不会对每个系统都有所了解,而且Runbook是传播这些知识的一个载体,更是好方法. 手册 == RunBook, 请了 ...
