JavaScript DOM操作之查找元素节点
概要:
编程接口
可通过 JavaScript 对 HTML DOM 进行访问。
所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
方法是您能够执行的动作(比如添加或修改元素)。
属性是您能够获取或设置的值(比如节点的名称或内容)。
(一)通过getElement系列方法:
document.getElementById();//id
document.getElementsByTagName();//标签名;Elements加了S,选出来是类数组;
document.getElementsByName();//name属性,部分标签可以;Elements加了S,选出来是类数组;
document.getElementsByClassName();//class;Elements加了S,选出来是类数组;IE9以下不支持;
document代表整个文档
ById是获取一个元素节点;
ByTagName,ByName,ByClassName 获取的是类数组;
(二)遍历节点树
parentNode //父级元素,顶级父级元素为document;
childNodes //子节点们
firstChild //第一个子节点
lastChild //最后一个子节点
nextSibling //后一个兄弟节点
previousSiling //前一个兄弟节点
注意子节点,不仅仅包括元素节点,文本、注释等都属于节点;

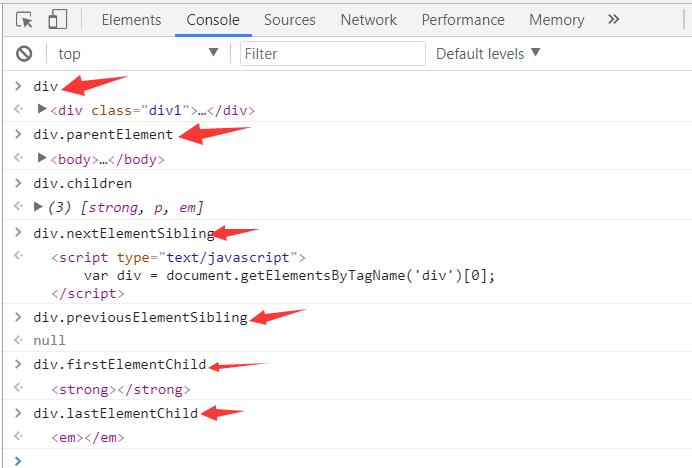
(三)基于元素遍历节点树
parentElement (IE9及以下版本不支持)
children
nextElementSibling (IE9及以下版本不支持)
previousElementSibling (IE9及以下版本不支持)
firstElementChild (IE9及以下版本不支持)
lastElementChild (IE9及以下版本不支持)
除了children,其他几个IE9以下版本不支持;
1 <body>
2 <div class="div1">
3 <!-- This is comment -->
4 <strong></strong>
5 <p>
6 <span></span>
7 </p>
8 <em></em>
9 </div>
10
11 <script type="text/javascript">
12 var div = document.getElementsByTagName('div')[0];
13 </script>
14 </body>

补充节点知识:
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型 (重点属性,重点学习)
一、nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:

举例练下:
如下程序片段实现功能:返回某个节点所有元素子节点(不使用children方法)
1 <body>
2 <div class="div1">
3 <!-- This is comment -->
4 <strong></strong>
5 <p>
6 <span></span>
7 </p>
8 <em></em>
9 </div>
10
11 <script type="text/javascript">
12 var div = document.getElementsByTagName('div')[0];
13
14 function returnElementChild(){
15 var arr = [],
16 child = div.childNodes;
17 for(var i = 0; i < child.length; i++){
18 if(child[i].nodeType == 1)
19 arr.push(child[i]);
20 }
21 return arr;
22 }
23
24 console.log(returnElementChild(div));
25 </script>
26 </body>

JavaScript DOM操作之查找元素节点的更多相关文章
- 6、前端--DOM操作(查找标签、节点操作、获取值操作、class操作、样式操作、绑定事件、内置参数this)
DOM操作之查找标签 前缀关键字>>>:document # 基本查找(核心) document.getElementById 根据ID获取一个标签 document.getElem ...
- javascript DOM 操作
在javascript中,经常会需要操作DOM操作,在此记录一下学习到DOM操作的知识. 一.JavaScript DOM 操作 1.1.DOM概念 DOM :Document Object Mode ...
- javascript DOM 操作基础知识小结
经常用到javascript对dom,喜欢这方便的朋友也很多,要想更好的对dom进行操作,这些基础一定要知道的. DOM添加元素,使用节点属性 <!DOCTYPE html PUBLIC ...
- javascript DOM 操作 attribute 和 property 的区别
javascript DOM 操作 attribute 和 property 的区别 在做 URLRedirector 扩展时,注意到在使用 jquery 操作 checkbox 是否勾选时,用 at ...
- selenium常用操作,查找元素,操作Cookie,获取截图,获取窗口信息,切换,执行js代码
目录: 1. 常用操作 2. 查找元素 3. 操作Cookie 4. 获取截图 5. 获取窗口信息 6. 切换 7. 执行JS代码 简介 selenium.webdriver.remote.webdr ...
- javascript DOM操作之 querySelector,querySelectorAll
javascript DOM操作之 querySelector,querySelectorAll
- DOM 之 document 查找元素方法
DOM 之 document 查找元素方法 getElementById("idName"); // 始终取得第一个 idName 的元素 getElementsByTagName ...
- jQuery里面的DOM操作(查找,创建,添加,删除节点)
一:创建元素节点(添加) 创建元素节点并且把节点作为元素的子节点添加到DOM树上 append(): 在元素下添加元素 用法:$("id").append("定义的节点& ...
- JavaScript Dom基础-9-Dom查找方法; 设置DOM元素的样式; innerHTML属性的应用; className属性的应用; DOM元素上添加删除获取属性;
JavaScript Dom基础 学习目标 1.掌握基本的Dom查找方法 domcument.getElementById() Domcument.getElementBy TagName() 2.掌 ...
随机推荐
- JS复习笔记一:冒泡排序和二叉树列
在这里逐步整理一些JS开发的知识,分享给大家: 一:冒泡排序 使用场景:数组中根据某个值得大小来对这个数组进行整体排序 难度:简单 原理:先进行循环,循环获取第一至倒数第二的范围内所有值,对当前值与下 ...
- 导出exe的经验
安装pyinstaller 首先要找到scripts的绝对路径(主要是找到scripts就行了 先是安装C:\Users\96290\AppData\Local\Programs\Python\Pyt ...
- Databricks 第10篇:Job
Job是立即运行或按计划运行notebook或JAR的一种方法,运行notebook的另一种方法是在Notebook UI中以交互方式运行. 一,使用UI来创建Job 点击"Jobs&quo ...
- (Oracle)关于blob转到目标库报ORA-01461: 仅能绑定要插入 LONG 列的 LONG 值错误解决方案
在数据抽取时,开发需要clob类型的数据,但是目标库类型是blob类型的,于是抽取的时候报错: ORA-01461: 仅能绑定要插入 LONG 列的 LONG 值错误 可能有以下几种原因: 可能有以下 ...
- null调整为not null default xxx,不得不注意的坑
最近碰到一个case,值得分享一下. 现象 一个DDL,将列的属性从null调整为not null default xxx, alter table slowtech.t1 modify name v ...
- 配置《Orange's一个操作系统的实现》环境心得
<Orange>这本书开篇第一章就做了一个实例,编写了一段引导扇区的代码,但是引导介质仍然采用了已被淘汰多年的软盘.在经历了两天的痛苦查找后终于找到了最方便的解决办法,在此做一下记录,希望 ...
- 从URL输入到页面展现到底发生什么?
目录 前言 一.URL 到底是啥 二.域名解析(DNS) 1.IP 地址 2.什么是域名解析 3. 浏览器如何通过域名去查询 URL 对应的 IP 呢 4. 小结 三.TCP 三次握手 1.TCP 三 ...
- vue项目中基于D3.js实现桑基图功能
前端实现数据可视化的方案有很多种,以前都是使用百度的echarts,使用起来很方便,直接按照特定的数据格式输入,就能实现相应的效果,虽然使用方便,但是缺点就是无法自定义一些事件操作,可自由发挥的功能很 ...
- 使用Docker部署监控系统,Prometheus,Grafana,监控服务器信息及Mysql
使用Docker部署监控系统,Prometheus,Grafana,监控服务器信息及Mysql 一.docker部署prometheus监控系统 1.1 配置安装环境 1.1.1 安装promethe ...
- EasyUI动态显示后台数据库中的数据
最近在完成一个项目,采用SSM框架搭建完成,前端使用EasyUI搭建页面: 其中涉及到一个查询显示功能:查询数据库中的数据,动态显示在页面之中,刚开始这部分十分有疑问,所以虚心向同学学习,现总结至博客 ...
