Vue3实战系列:Vue3.0 + Vant3.0 搭建种子项目
最近在用 Vue3 写一个开源的商城项目,开源后让大家也可以用现成的 Vue3 大型商城项目源码来练练手,目前处于开发阶段,过程中用到了 Vant3.0,于是就整理了这篇文章来讲一下如何使用 Vue3.0 + Vant 3.0 搭建种子项目。
前文回顾:《Vue3 来了,Vue3 开源商城项目重构计划正式启动!》

众所周知,Vue 3.0 发布已经有小一个月的时间了,但是市面上能作出快速相应的 Vue UI 组件库并不多,就我目前所知的有 Ant Design of Vue、Vant,这俩组件库迁移的是比较完善的,可能会有一些小遗漏,但是不影响大局,你可以去他们的 Github 仓库提 Issue。
接下来我将带大家手动搭建一个带有组件库 Vant、最新路由 Vue-Router 4.0、最新状态管理插件 Vuex 4.0 的一个 Vue 3.0 种子项目。
创建项目
创建项目有三种形式
- Vue-Cli
- Vite
- Webpack
本文将采用 Vite 创建项目,毕竟人家尤大辛辛苦苦写的一个打包工具,在非生产环境下,我们尽量去把玩最新的东西(不学是不可能的)。
我们按照官方文档给的教程来初始化项目,这里安利一个国内加速版的中文文档,官方给的中文版网址貌似是部署在国外的服务器,国内打开非常非常慢,十分影响学习。
使用 NPM:
$ npm init vite-app vant-v3
$ cd vant-v3
$ npm install
$ npm run dev
使用 yarn:
$ yarn create vite-app vant-v3
$ cd vant-v3
$ yarn
$ yarn dev
个人比较喜欢使用 yarn,因为比较快,喜欢 npm 的同学,建议添加淘宝镜像,用 cnpm 安装,同样也很快。
完成上述操作的过程中,我个人感觉就是非常快。
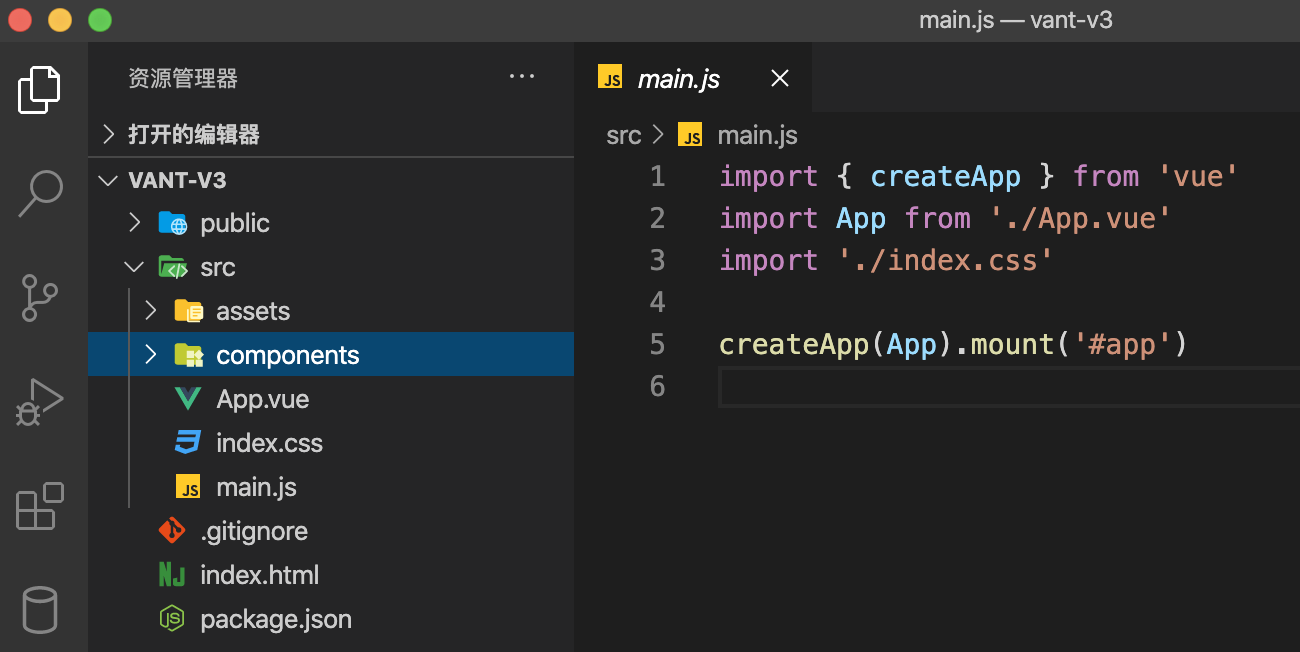
初始化项目目录如下所示:

细心和不细心的同学,都会发现入口文件好像变了。
没错,确实变了,V2 是初始化实例的形式,而 V3 是通过函数式风格。
// Vue2.0
new Vue({
render: h => h(App)
}).$mount('#app')
// Vue3.0
import { createApp } from 'vue'
createApp(App).mount('#app')
添加路由 Vue-Router 4.0
尤大在发布正式版 Vue 3.0 后说过,周边插件还没有很好的适配更新。
确实,截止目前为止 Vue-Router 4.0 还是 beta.13,也就是说尽量不要在生产环境下使用 beta 版本的插件,或多或少还存在一些未知的小问题没有解决。
但是咱们平时玩耍自己的项目完全可以先睹为快,接下来我们安装一下路由插件。
yarn add vue-router@next
和 V2 一样,我们同样需要在 src 目录下新建 router 文件夹,添加 index.js 文件。
代码如下:
// src/router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import Home from '../views/Home.vue'
// createRouter 创建路由实例
const router = createRouter({
history: createWebHashHistory(), // hash模式:createWebHashHistory,history模式:createWebHistory
routes: [
{
path: '/',
component: Home
}
]
})
// 抛出路由实例, 在 main.js 中引用
export default router
我们再新建一个 src/views/Home.vue 让 / 路径能渲染出内容:
<template>
<div>我是十四</div>
</template>
<script>
export default {
}
</script>
紧接着在 App.vue 文件下添加 router-view 组件,渲染路由匹配到的页面组件:
<template>
<!-- 和 vue-router3 一样,展示路由的组件的地方 -->
<router-view />
</template>
<script>
export default {
name: 'App'
}
</script>
这里给大家解释一下 Vue-Router 3.x 和 Vue-Router 4.0 不一样的地方。
首先是声明路由实例的形式:
// Vue-Router 3.x
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes: [
// 路由配置不变
]
})
// Vue-Router 4.0
const router = createRouter({
history: createWebHashHistory(), // hash模式:createWebHashHistory,history模式:createWebHistory
routes: [
{
path: '/',
component: Home
}
]
})
其次是如何使用它:
// Vue-Router 3.x
export default {
methods: {
goToHome() {
this.$router.push('Home')
}
}
}
// Vue-Router 4.0
import { useRouter } from 'vue-router'
export default {
setup() {
const router = useRouter()
const goToHome = () => router.push('Home')
return { goToHome }
}
}
运行 yarn dev 打开浏览器如下图所示:

添加 Vant UI 组件库
Vant 已经推出 3.0 版本,我们去官网可以看到如何安装。
不会没事,我教你呀。
第一步肯定是安装啦,代码如下:
yarn add vant@next -S
添加之后,我们再添加按需引入的插件(推荐使用按需引入,减少代码提及):
yarn add babel-plugin-import -D
在项目根目录添加 babel.config.js 如下所示:
module.exports = {
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
}
在 main.js 内引入一个组件,代码如下:
import { createApp } from 'vue'
import { Button } from 'vant';
import App from './App.vue'
import router from './router'
import 'vant/lib/index.css'; // 全局引入样式
import './index.css'
const app = createApp(App) // 创建实例
app.use(Button) // 注册组件
app.use(router)
app.mount('#app')
在 src/views/Home.vue 随便添加一个组件,代码如下:
<template>
<div>我是十四</div>
<van-button type="primary" size="large">大号按钮</van-button>
</template>
<script>
export default {
}
</script>
此时,刷新浏览器,效果如下图所示:

移动端 rem 适配
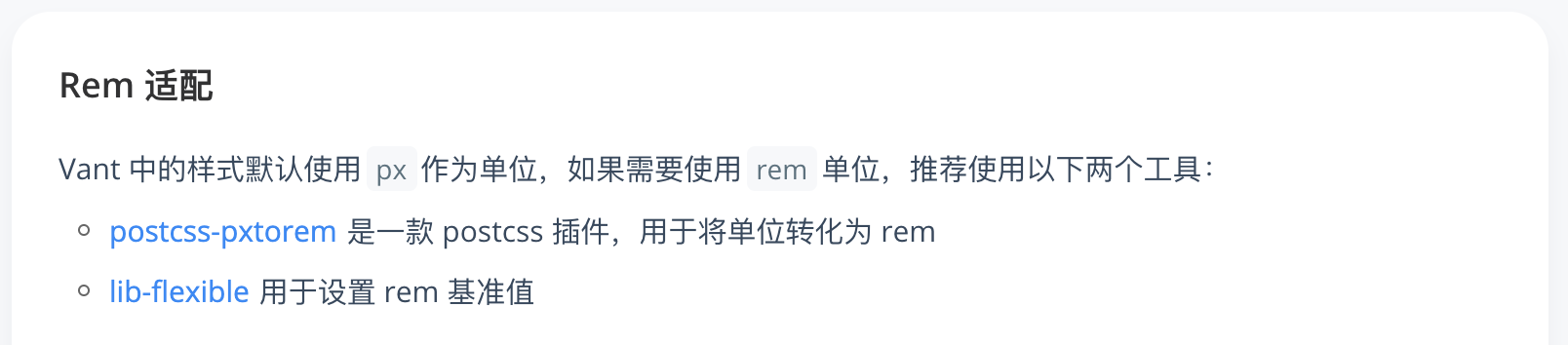
如果是做 PC 端的网页,无需做 rem 适配,但是做 H5 开发,rem 是需要做一下的,Vant 官方也为我们提供了方案,如下图所示:

咱们就按照官方为我们提供的方案进行适配,安装它们:
yarn add lib-flexible -S
yarn add postcss-pxtorem -D
这里
lib-flexible是网页做 html 的 font-size 适配用的,所以需要安装到 dependencies。而 postcss-pxtorem 是在编译的时候对 px 单位转换为 rem 单位时使用,所以安装到 devDependencies 便可。
安装好后,我们需要在 main.js 引入 lib-flexible,新增如下代码:
import { createApp } from 'vue'
import { Button } from 'vant';
import 'lib-flexible/flexible'
import App from './App.vue'
import router from './router'
import 'vant/lib/index.css'; // 全局引入样式
import './index.css'
const app = createApp(App) // 创建实例
app.use(Button) // 注册组件
app.use(router)
app.mount('#app')
接着我们需要为 px 单位转 rem 单位做配置。
起初我犯了一个错误,在根目录声明 .postcssrc.js 文件,但是目前 Vite 创建的项目已经不支持这种形式的配置文件了,而是需要 postcss.config.js 文件,配置内容如下:
// postcss.config.js
// 用 vite 创建项目,配置 postcss 需要使用 post.config.js,之前使用的 .postcssrc.js 已经被抛弃
// 具体配置可以去 postcss-pxtorem 仓库看看文档
module.exports = {
"plugins": {
"postcss-pxtorem": {
rootValue: 37.5, // Vant 官方根字体大小是 37.5
propList: ['*'],
selectorBlackList: ['.norem'] // 过滤掉.norem-开头的class,不进行rem转换
}
}
}
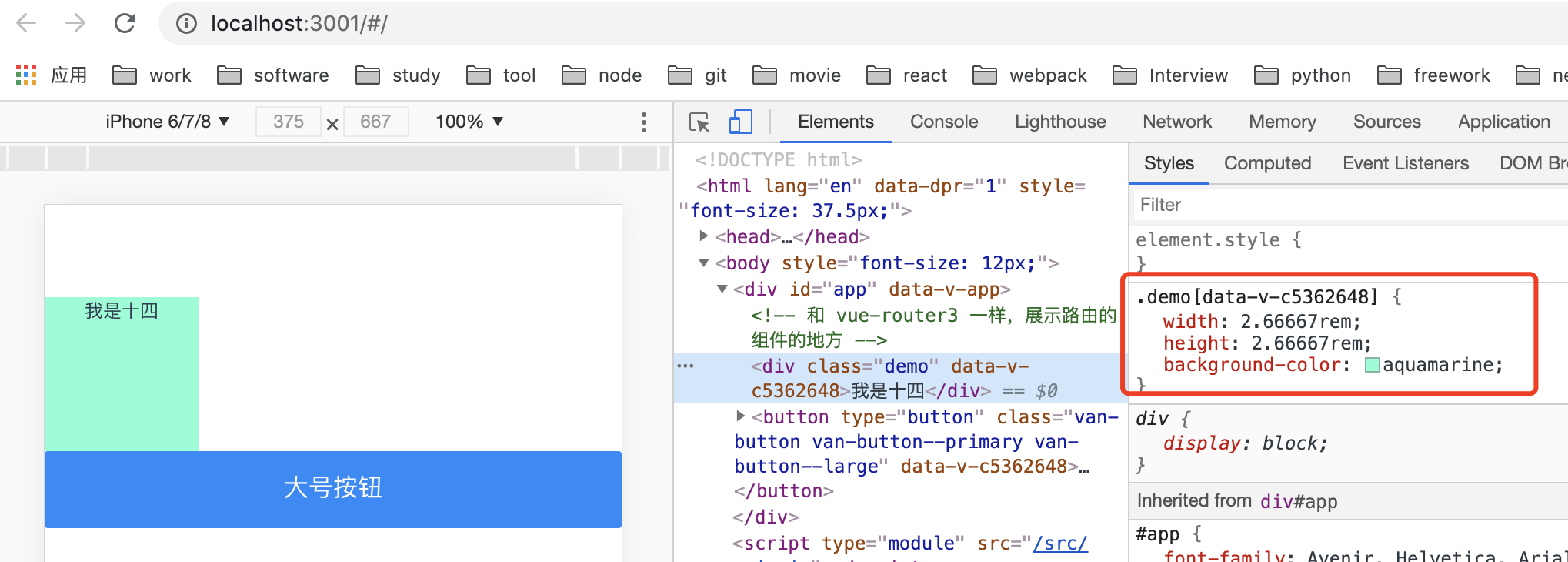
给 src/views/Home.vue 文件里的 div 一个样式,检查一下 rem 适配是否成功:
<template>
<div class="demo">我是十四</div>
<van-button type="primary" size="large">大号按钮</van-button>
</template>
<script>
export default {
}
</script>
<style scoped>
.demo {
width: 100px;
height: 100px;
background-color: aquamarine;
}
</style>

如若是上图所示,说明配置已经生效了。
这里还有一个需要注意的小知识点:不需要 px 转 rem 的情况,可以使用大写的 PX 作为单位。
编译时不会将其转化为 rem 单位,也可以通过 selectorBlackList 属性声明的 .norem 前缀的 class 类名,同样也不会被转化。
结尾
以上是搭建 Vue3.0 + Vant3.0 + Vue-Router4.0 移动端种子项目的内容,源代码已经开源到 GitHub vue3-examples仓库中,仓库地址:https://github.com/newbee-ltd/vue3-examples,此仓库将不定期更新各种 Vue3.0 相关的知识及各种整合 Demo 及 Vue3 使用小技巧,大家可以关注一下,有什么建议也欢迎大家给我留言。

Vue3实战系列:Vue3.0 + Vant3.0 搭建种子项目的更多相关文章
- [CXF REST标准实战系列] 二、Spring4.0 整合 CXF3.0,实现测试接口(转)
转自:[CXF REST标准实战系列] 二.Spring4.0 整合 CXF3.0,实现测试接口 文章Points: 1.介绍RESTful架构风格 2.Spring配置CXF 3.三层初设计,实现W ...
- Vue3实战系列:结合 Ant-Design-of-Vue 实践 Composition API
Vue 3 出来之后,很多人有如下想法,"又要学新东西啦"."我学不动了"等等. 但是事物总有它的两面性,前端知识更新的很快,利好勤奋好学的同学.计算机行业的迭 ...
- 迈向angularjs2系列(8):angular cli和angular2种子项目
文章目录 1.angular cli快速搭建项目 2.angular2-seed 3.手动配置 题外话:如何更好的阅读本篇文章 一: angular cli的安装 Angular-cli(命令行界面, ...
- 【Python3.6+Django2.0+Xadmin2.0系列教程一】环境搭建及项目创建
由于工作需要,接触了大半年时间的Django+xadmin框架,一直没空对这块对进行相关的梳理.最近在同事的怂恿下,就在这分享下笔者的学习及工作经验吧. 好了,话不多说,下面开始进入正题: 环境需求: ...
- [CXF REST标准实战系列] 二、Spring4.0 整合 CXF3.0,实现测试接口
Writer:BYSocket(泥沙砖瓦浆木匠) 微博:BYSocket 豆瓣:BYSocket Reprint it anywhere u want. 文章Points: 1.介绍RESTful架构 ...
- MP实战系列(一)之入门框架搭建和使用
mybatis plus官网:https://github.com/baomidou/mybatis-plus 上面有对应的实际例子,直接导入即可用. mybatis plus官方的怎么介绍,我就不在 ...
- 项目搭建系列之一:使用Maven搭建SpringMVC项目
约定电脑都安装了eclipse,且已配置好Maven以及eclipse插件. 1.Eclipse 2.maven 3.Eclipse 需要安装maven插件.url:maven - http://do ...
- Spring Boot2 系列教程(一)纯 Java 搭建 SSM 项目
在 Spring Boot 项目中,正常来说是不存在 XML 配置,这是因为 Spring Boot 不推荐使用 XML ,注意,并非不支持,Spring Boot 推荐开发者使用 Java 配置来搭 ...
- Python3实战系列之七(获取印度售后数据项目)
问题:续接上一篇.说干咱就干呀,勤勤恳恳写程序呀! 目标:此篇开始进入正题了.为实现我们整个项目功能而开始实现各个子模块功能.首先实现第一篇列出的分步功能模块的第四步: 4.python读取excel ...
随机推荐
- 使用监听器来启动spring -------使用监听器初始化上下文参数
问题: 数据初始化监听器要注入spring容器的对象,必须先启动spring容器才能使用监听器初始化数据. 解决: 使用监听器来启动spring框架 问题:spring框架启动需要哪些参数? 1.需要 ...
- 安装Angular CLI开发工具
目前,无论你使用什么前端框架,都必然要用到NodeJS工具,Angular也不例外,与其他框架不同的是,Angular一开始就使用"全家桶"式的设计思路,因此@angular/cl ...
- spring aop 源码分析(二) 代理方法的执行过程分析
在上一篇aop源码分析时,我们已经分析了一个bean被代理的详细过程,参考:https://www.cnblogs.com/yangxiaohui227/p/13266014.html 本次主要是分析 ...
- Centos-查看磁盘分区占用情况-df
df 检查linux系统中磁盘分区占用情况 相关选项 -h 以人类友好读方式显示 -k 以KB为单位输出磁盘分区使用情况 -m 以MB为单位输出磁盘分区使用情况 -a 列出所有文件系统分区情况,包 ...
- Go-项目环境搭建
Go-环境搭建两个参数 1. GOROOT Go SDK安装目录,Go语言安装目录 2. GOPATH 项目根目录 Go-项目目录结构 goProjectName 项目根目录 bin 项目编译后 ...
- 对抗生成网络 Generative Adversarial Networks
1. Basic idea 基本任务:要得到一个generator,能够模拟想要的数据分布.(一个低维向量到一个高维向量的映射) discriminator就像是一个score function. 如 ...
- CF471D MUH and Cube Walls
Link 一句话题意: 给两堵墙.问 \(a\) 墙中与 \(b\) 墙顶部形状相同的区间有多少个. 这生草翻译不想多说了. 我们先来转化一下问题.对于一堵墙他的向下延伸的高度,我们是不用管的. 我们 ...
- 【记】《.net之美》之读书笔记(二) C#中的泛型
前言 上一篇读书笔记,很多小伙伴说这本书很不错,所以趁着国庆假期,继续我的读书之旅,来跟随书中作者一起温习并掌握第二章的内容吧. 一.理解泛型 1.为什么要使用泛型?-----通过使用泛型,可以极大地 ...
- 达梦数据库_DM8配置MPP主备
为了提高MPP系统可靠性,克服由于单节点故障导致整个系统不能继续正常工作,DM 在普通的MPP系统基础上,引入主备守护机制,将MPP节点作为主库节点,增加备库作为备份节点,必要时可切换为主库代替故障节 ...
- 开始在Windows上开发Android
介绍 鉴于您正在阅读这篇文章,您很可能已经知道android是什么了.可能.在科幻小说和电影中,机器人本质上是具有拟人化特征的机器人.还记得<星球大战>里的C-3PO吗?那<星际迷航 ...
