干货满满!关于Pycharm远程开发
可以在Windows中使用Pycharm编写代码,而代码的调试运行可以使用远程服务器中的python解释器。
在本地创建好工程项目(或从git上clone下代码)后,用Pycharm打开:
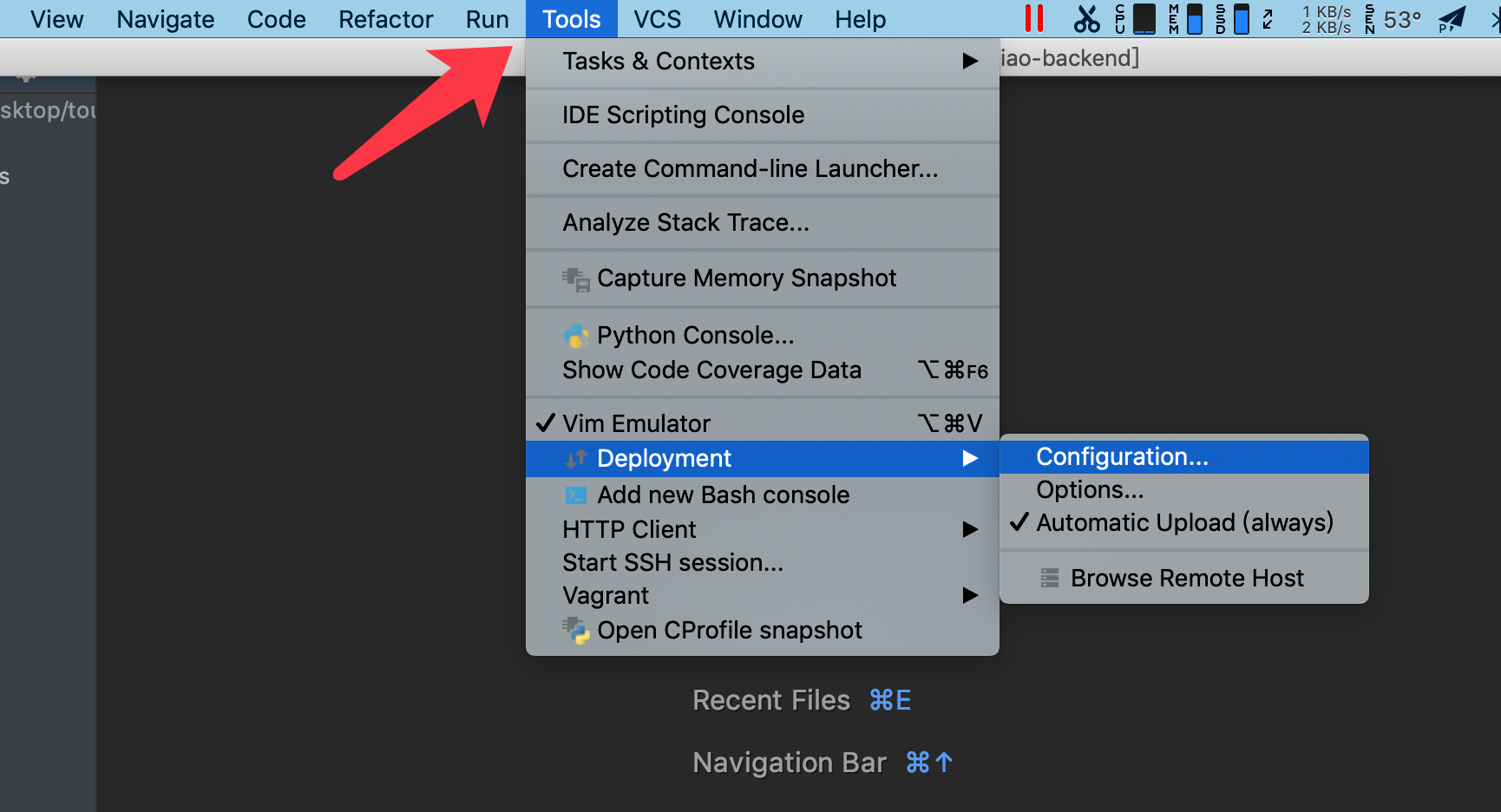
- 打开「Tools」设置 「Deployment」

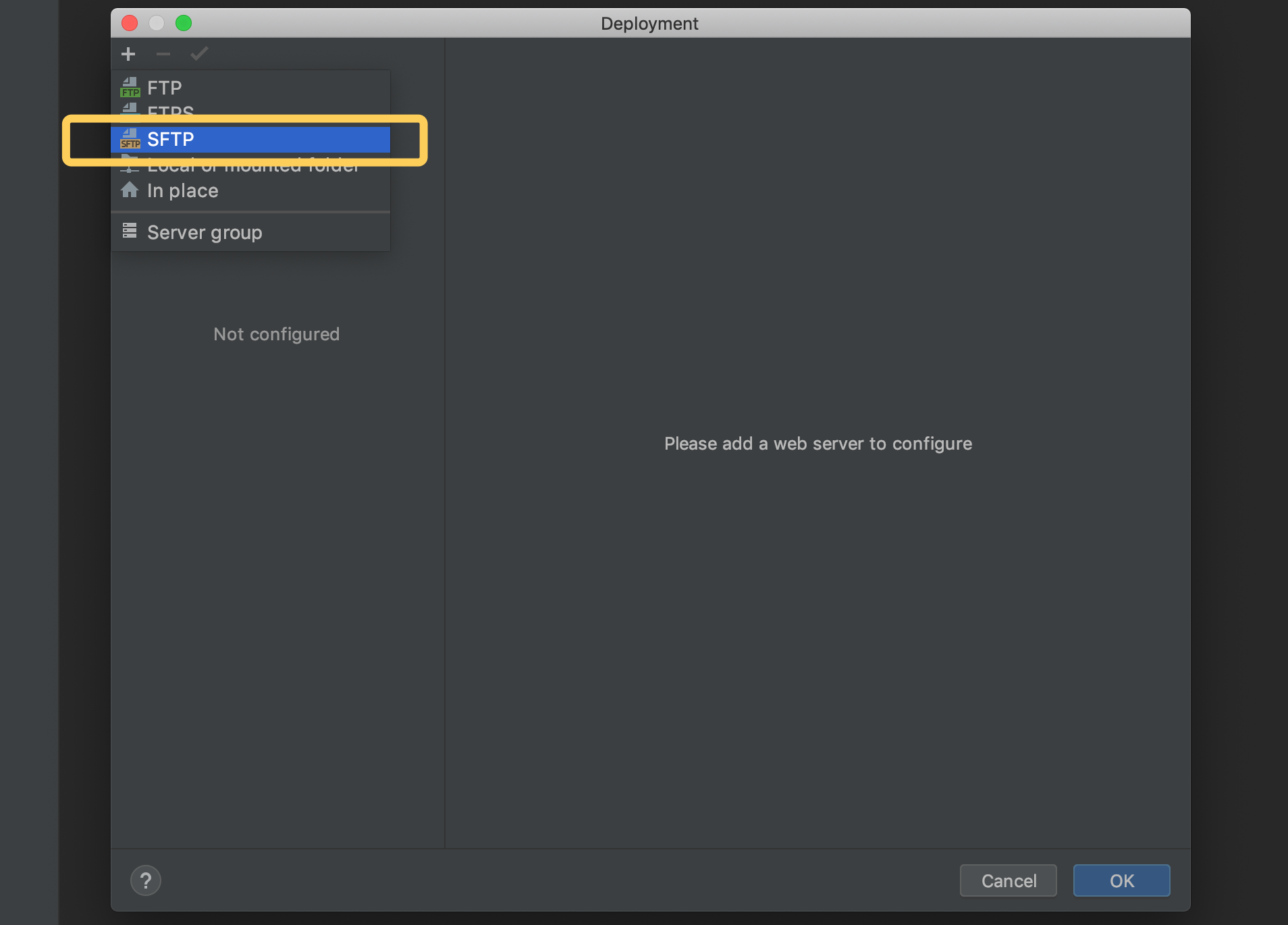
2.选择SFTP

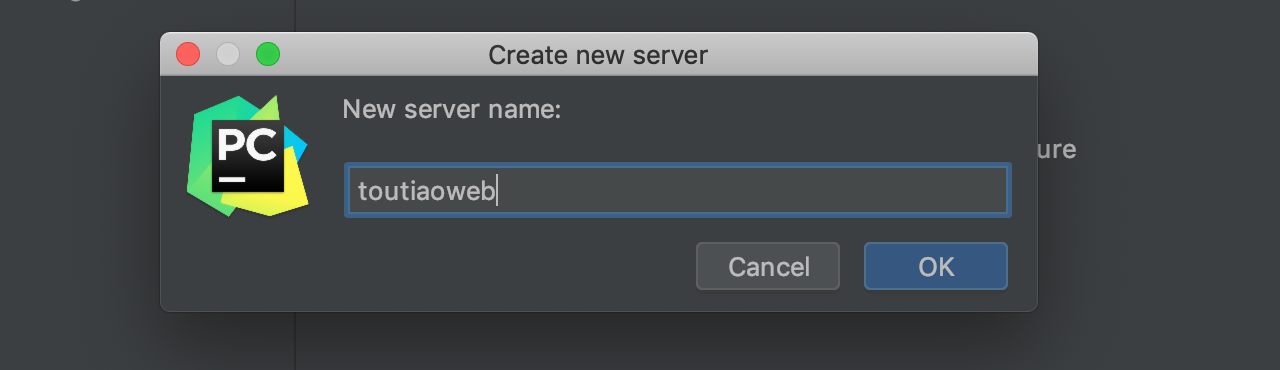
3.设置服务器名字

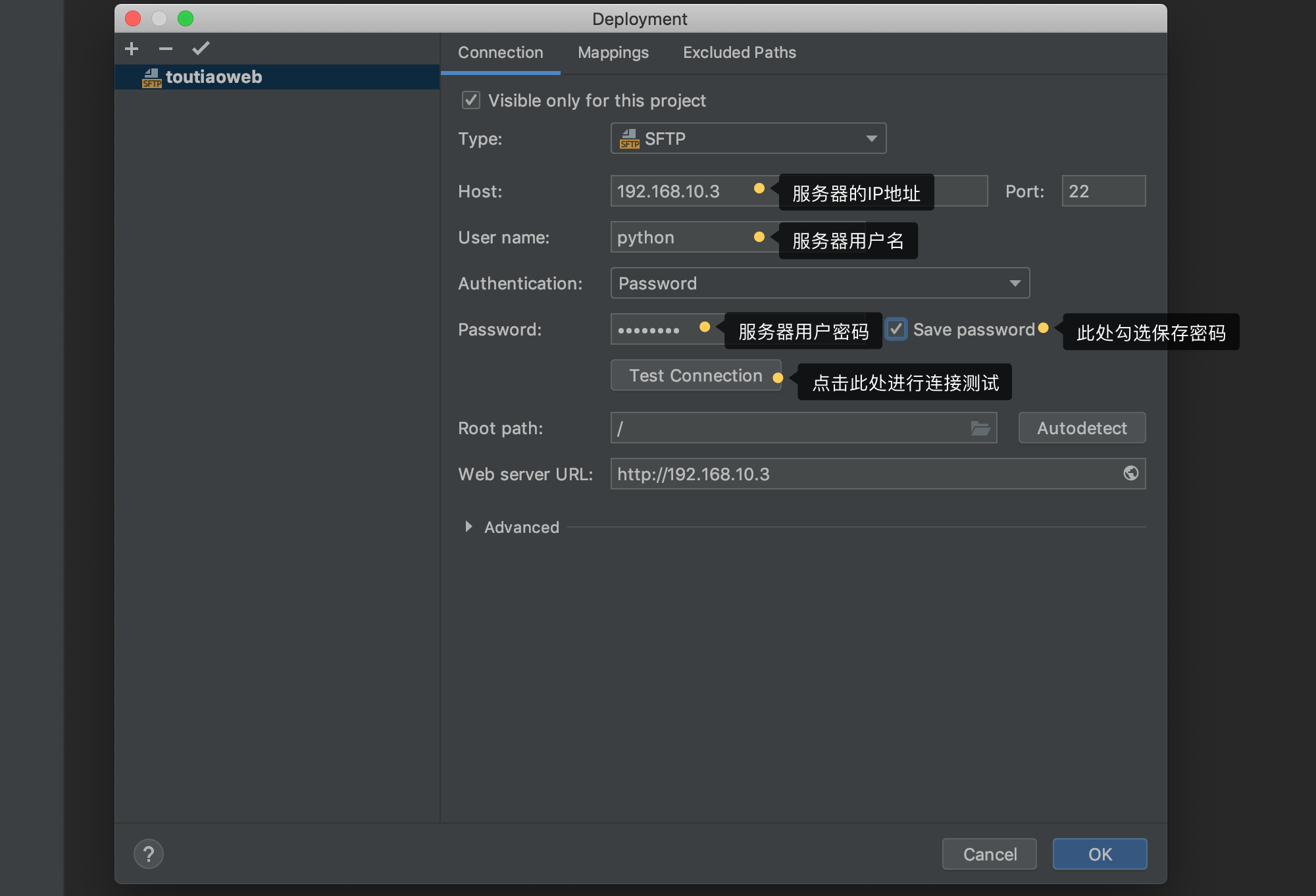
4.设置服务器信息

5.测试服务器连接是否可用

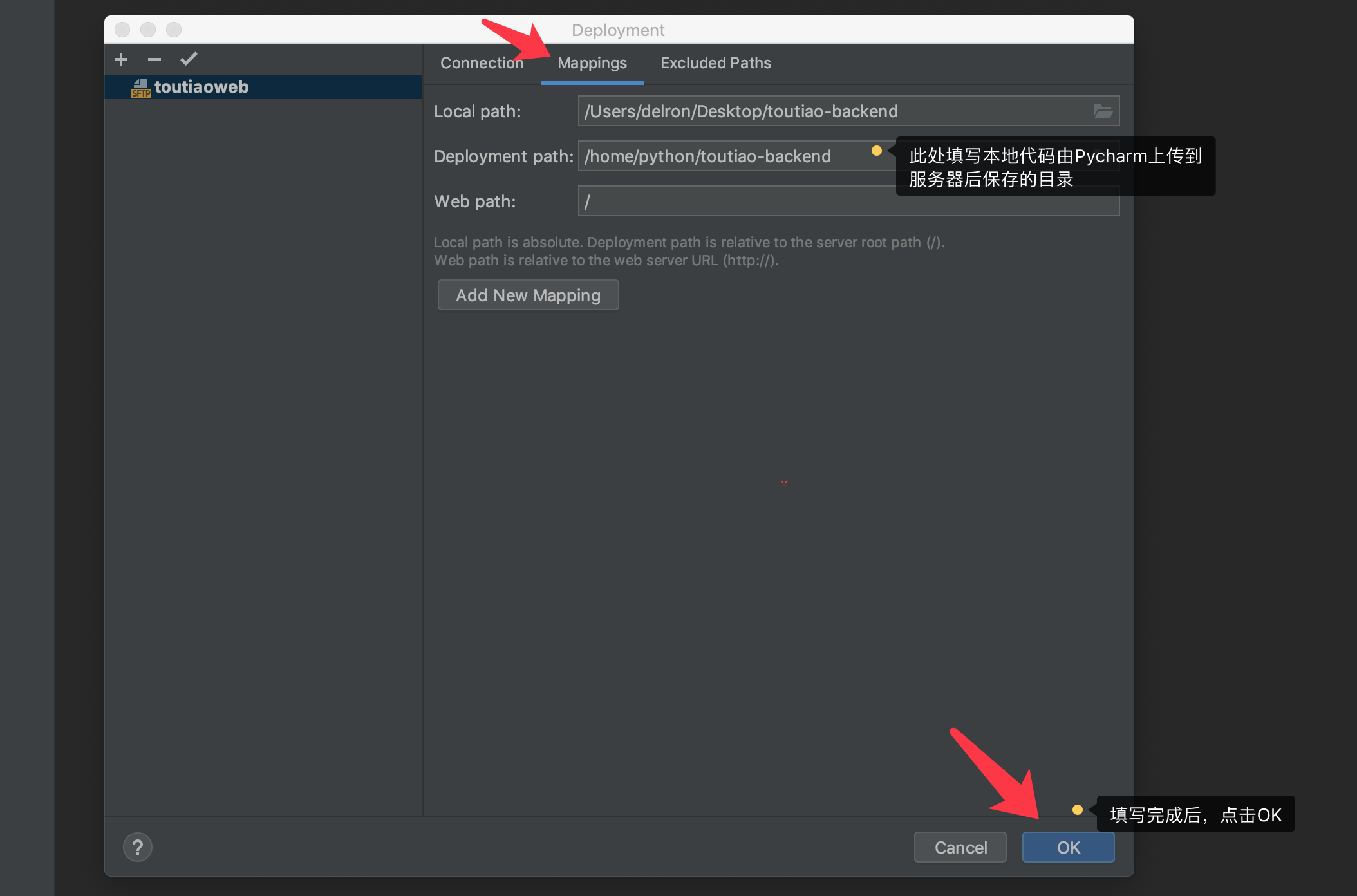
6.设置上传代码的目录映射

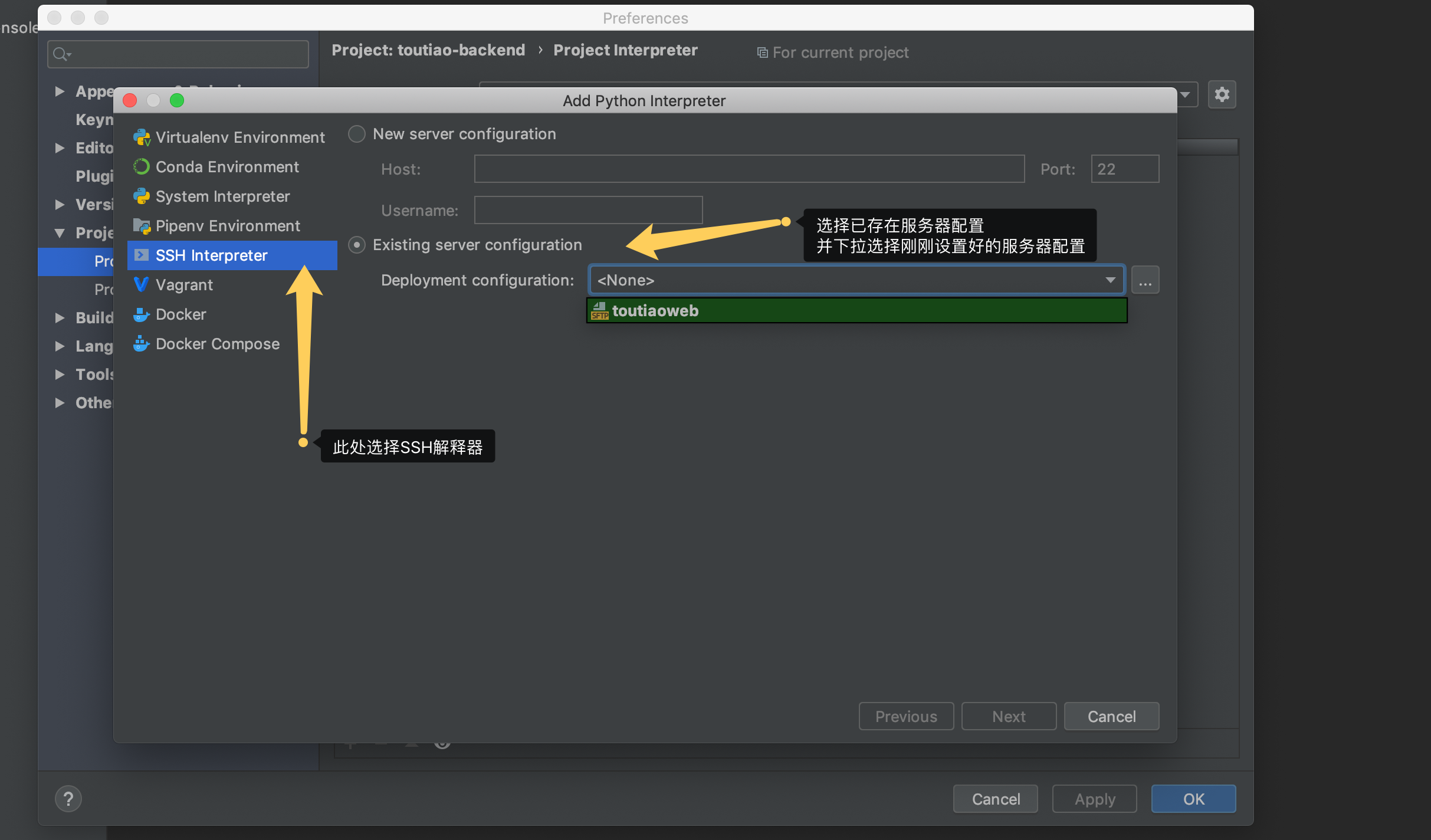
7.打开设置,设置远程Python解释器

8.打开设置,设置远程Python解释器

9.选择已存在的服务器设置

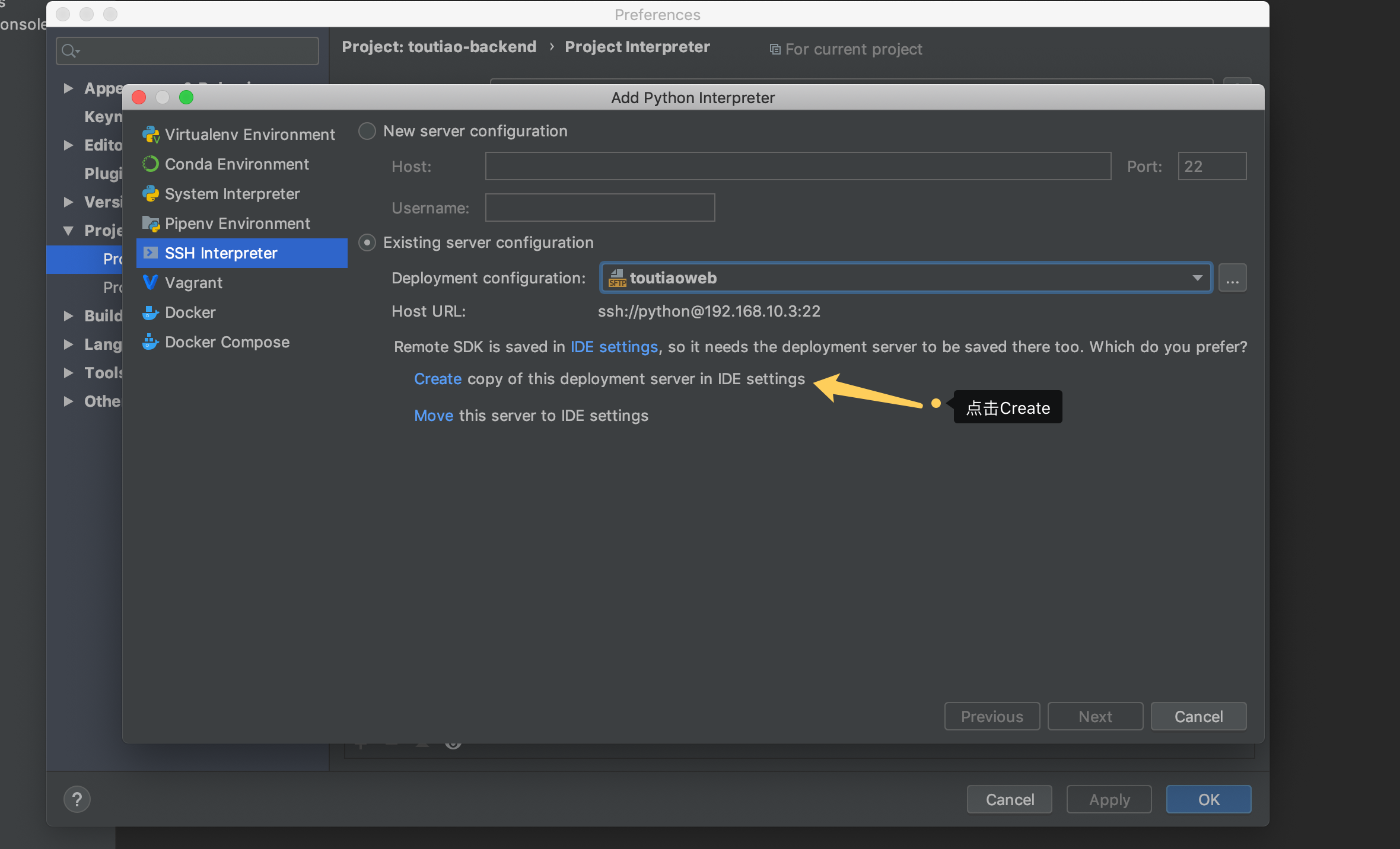
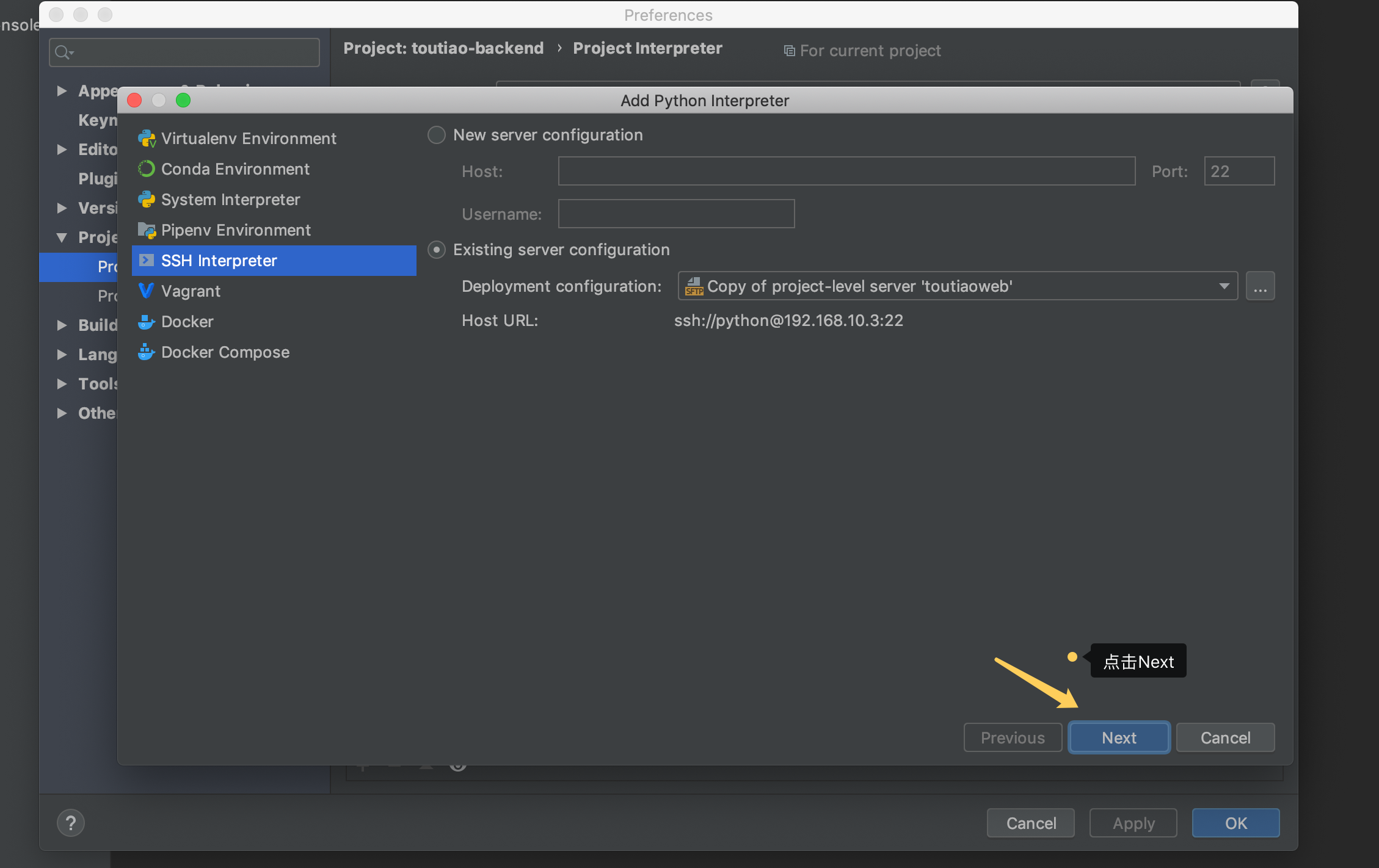
10.选择Create 复制服务器设置到解释器中

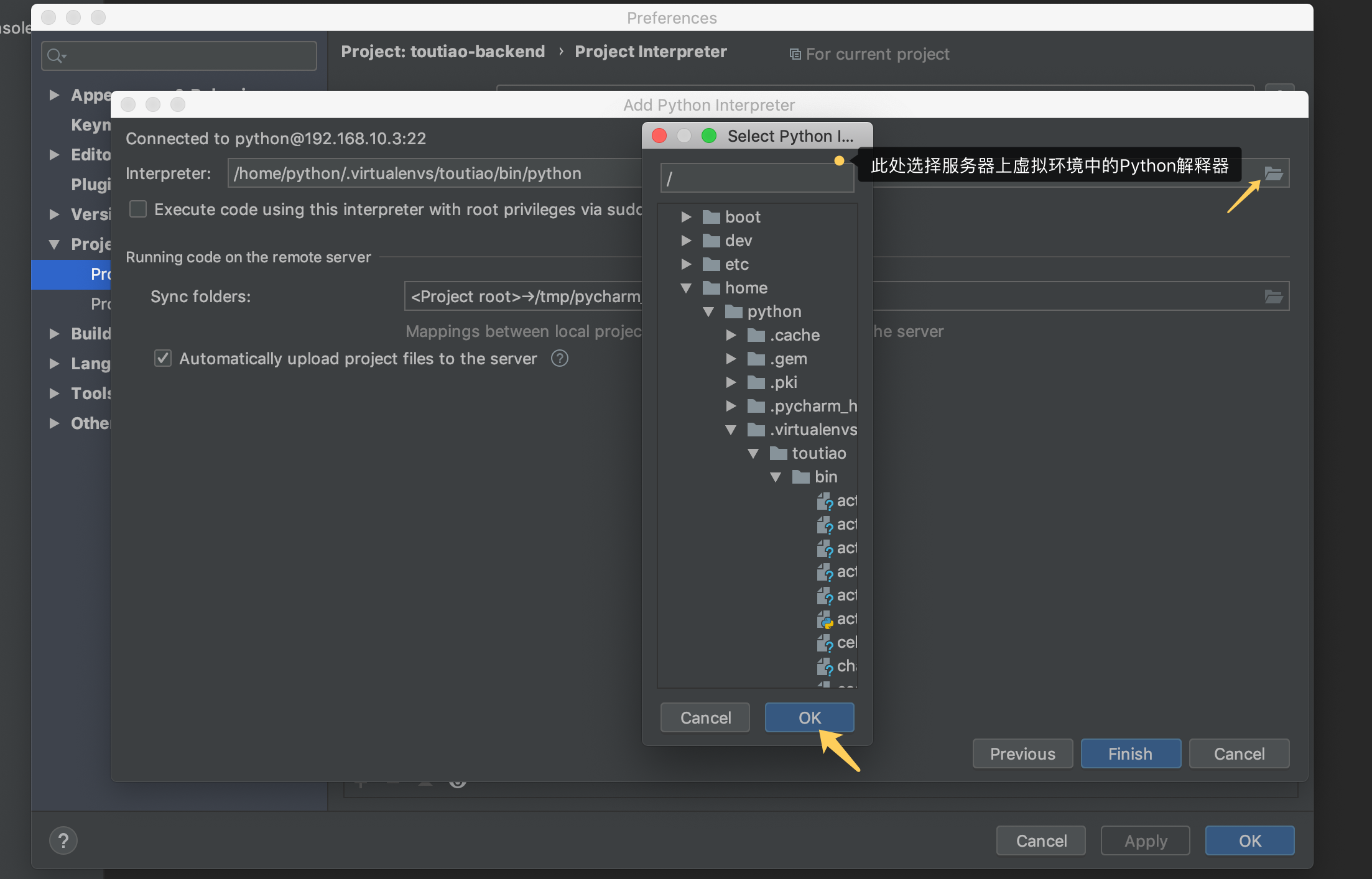
11.选择远程服务器中虚拟环境里的解释器
/home/python/.virtualenvs/toutiao/bin/python

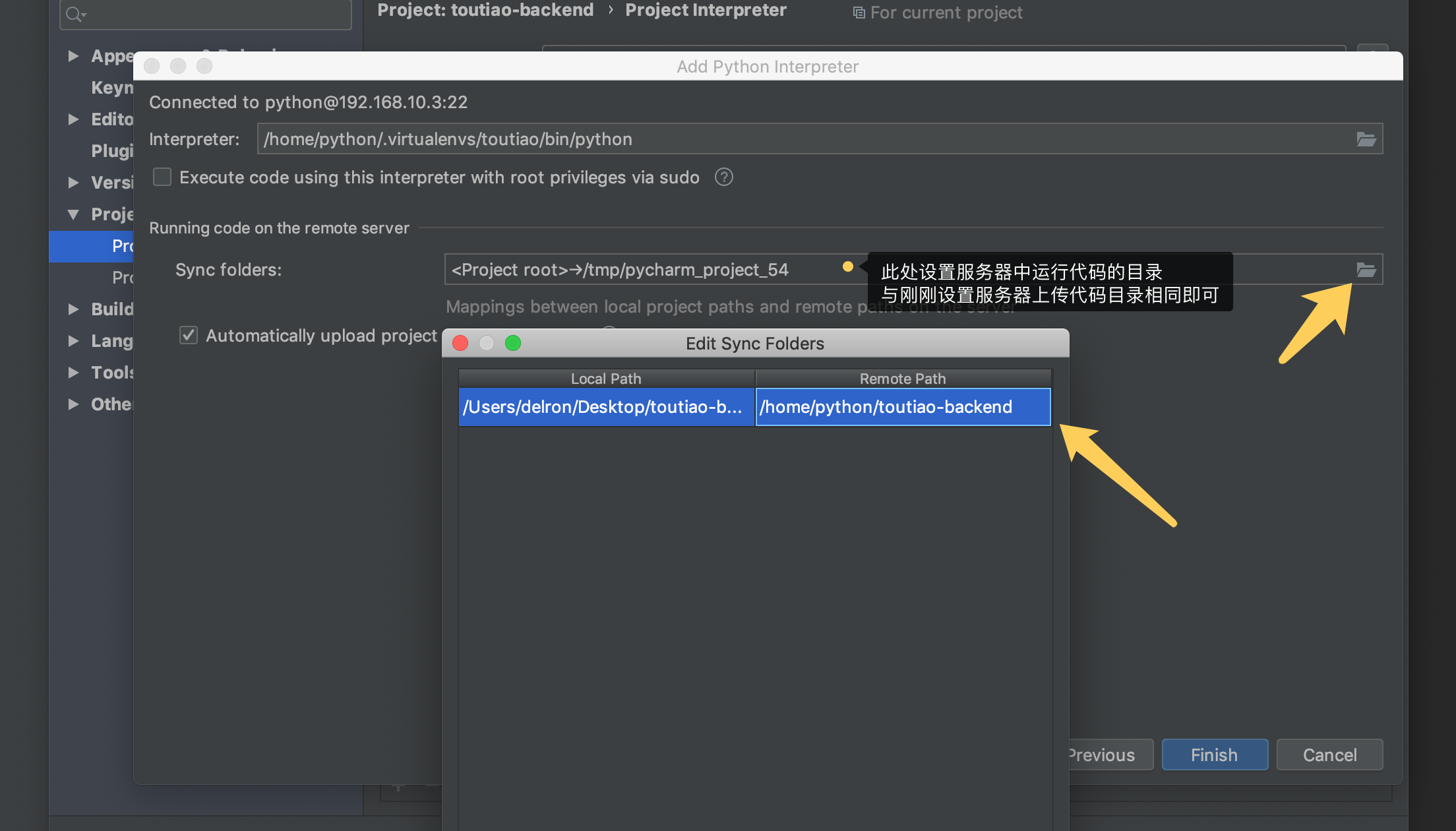
12.设置远程服务器运行代码的目录映射

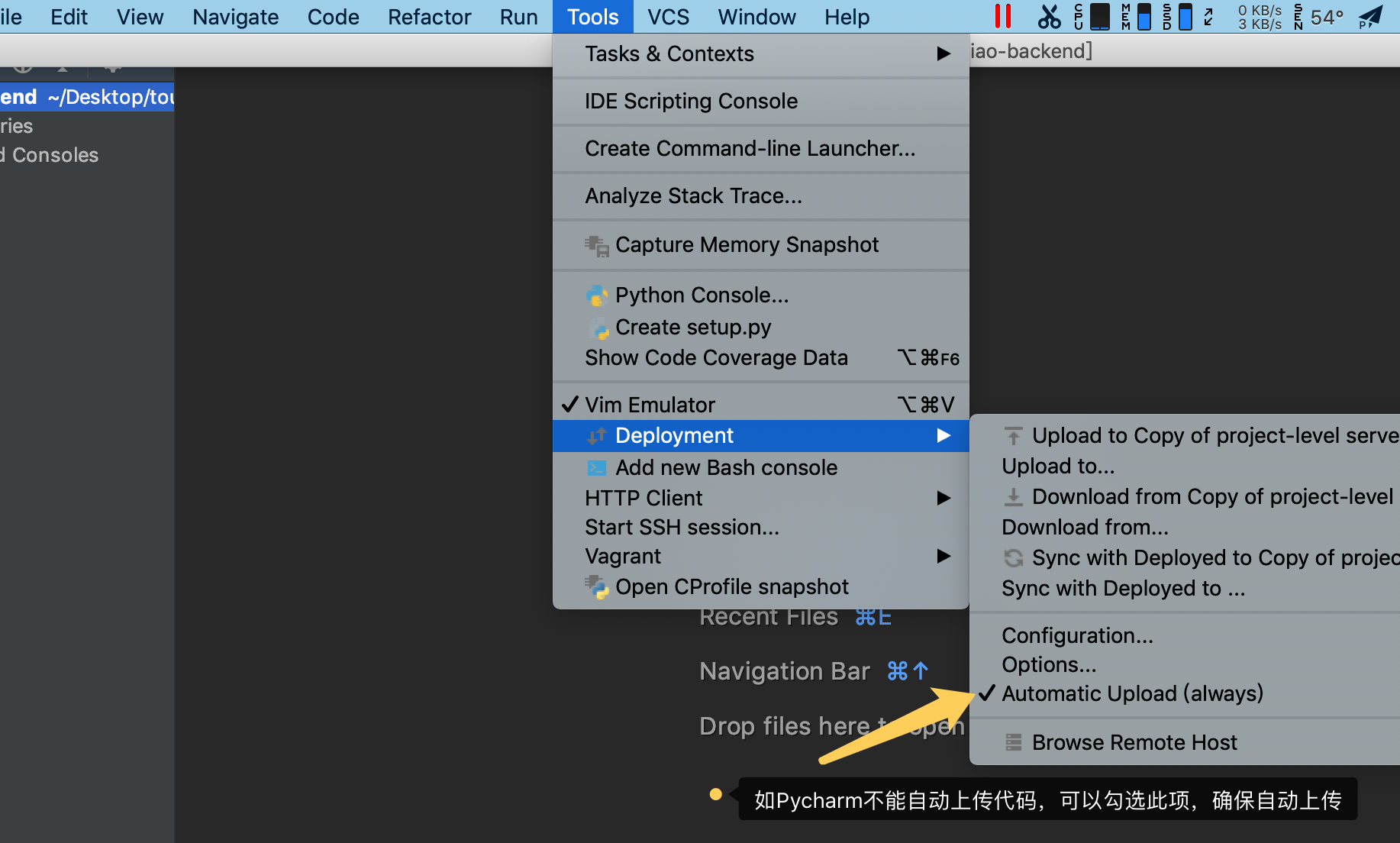
13.若Pycharm不能自动上传代码,可勾选Automatic Upload

注意,设置后Pycharm要加载环境,需要花费一定时间(只在配置后第一次使用发生)
干货满满!关于Pycharm远程开发的更多相关文章
- PyCharm远程开发配置及一些问题的解决方案
PyCharm远程开发配置 具体请参考:https://www.jianshu.com/p/79df9ac88e96 Tips:必须要安装PyCharm专业版 实践过程中遇到的问题 背景 因项目需要, ...
- PyCharm远程开发和调试
PyCharm进行远程开发 1.背景 在Windows开发Python或Web应用程序,但是它们最后需要在linux上面来运行 2.解决办法 2.1 使用PyCharm内置支持的Vagrant 2.2 ...
- 环境配置 | Pycharm远程开发的环境配置
目的:同局域网中的两台电脑,Mac上看视频学习编程 + 当服务器跑代码:Windows上使用Pycharm写代码.学习远程开发 (当前底子有限,很多操作可能存在理解偏差) Mac上代码存放路径:~/O ...
- pycharm 远程开发
1. 服务器安装图形化 和 pycharm 本地使用 MobaXterm 工具登陆 session配置 勾选 x11-forwarding 运行pycharm.sh 2. 本地pycharm 远程服务 ...
- 本地ubuntu下pycharm 如何利用远程开发环境时显示图片
最近使用pycharm远程开发tensorflow,每次在想显示图像时,苦于不知怎么操作,就通过保存后再看结果,使得调试很不方便.今天打算解决这个问题,收获也是很多啊. 我首先参考了这两篇博客: ht ...
- pycharm安装,svn使用,远程开发调试,接口测试,连接服务器
磨刀不误砍柴工,配置完美的编辑器,在开发时,能帮助我们节约大量的时间成本,从而是我们的精力放在业务逻辑实现上面! 接下来将介绍 使用pyhcarm如何使用svn,远程开发调试,接口测试,已经连接远程服 ...
- Pycharm中进行Python远程开发
http://blog.csdn.net/pipisorry/article/details/52269952 PyCharm提供两种远程调试(Remote Debugging)的方式: 配置远 ...
- 使用pycharm进行远程开发部署调试设置 与 远程部署调试是否必须使用远程主机的解释器?
远程开发部署调试目的: 配置pycharm远程部署调试主要用于本地代码与远程服务器上的代码进行同步,使得本地代码经过修改后,可以很容易的同步到远程服务器上.同时设置pycharm的解释器为远程服务器的 ...
- Pycharm 连接Linux 远程开发
Pycharm 连接Linux 远程开发 在Liunx上安装python3.6(Ubuntu16) 下载Python-3.6.4.tgz 解压 tar -xzvf Python-3.6.4.tgz 进 ...
随机推荐
- linux系统学习
一.linux系统如何配置环境变量 1.在Windows 系统下,很多软件安装都需要配置环境变量,比如 安装 jdk ,如果不配置环境变量,在非软件安装的目录下运行javac 命令,将会报告找不到文件 ...
- Dockerfile文件万字全面解析
阅读目录 目录 阅读目录 用法 格式 Parser directives escape 环境替换 .dockerignore file FROM RUN CMD LABEL MAINTAINER EX ...
- 揭秘日活千万腾讯会议全量云原生化上TKE技术实践
腾讯会议,一款联合国都Pick的线上会议解决方案,提供完美会议品质和灵活协作空间,广泛应用在政府.医疗.教育.企业等各个行业.大家从文章8天扩容100万核,腾讯会议是如何做到的?都知道腾讯会议背后的计 ...
- 2. Bean Validation声明式校验方法的参数、返回值
你必须非常努力,才能干起来毫不费力.本文已被 https://www.yourbatman.cn 收录,里面一并有Spring技术栈.MyBatis.JVM.中间件等小而美的专栏供以免费学习.关注公众 ...
- 【Android】时间选择器,选择日期DatePicker 简单详解demo及教程
作者:程序员小冰,GitHub主页:https://github.com/QQ986945193 新浪微博:http://weibo.com/mcxiaobing 首先给大家看一下我们今天这个最终实现 ...
- 如何写好转正答辩PPT
如何写好一个转正答辩报告 几个月前,我刚经历了转正答辩,这是我职业生涯中转正答辩表现最好的一次.在我之前经历的几家公司中,转正的流程各不相同,我将它们为主动式和被动式.这里的被动式指的是:公司是主动方 ...
- Hexo-butterfly-magicv3.0.1(持续更新中....)
介绍 Hexo-butterfly魔改v3.0.1 软件架构 本项目是基于Hexo静态博客的个性主题---蝴蝶主题魔改版 安装教程 克隆 安装依赖 hexo命令生成public文件夹 启动hexo-s ...
- 移动开发中如何整合HTML 5和原生代码
移动开发中如何整合HTML 5和原生代码 https://blog.csdn.net/lvjin110/article/details/41038565
- Spine学习六 - 碰撞检测
相信在使用Spine做游戏的时候,肯定会遇到这样的需求: 一个人物有一把大刀,要使用这把大刀去砍怪,伤害检测以这把大刀砍刀怪物为准,那么要怎么在一个看上去就是一体的Spine Object上绑定一个碰 ...
- 分享一个后端专用login模板
给大家啊分享一个后端专用login模板 Java工程师再也不用这样啦---> html源码 <html lang="en"> <head> <m ...
