css整理之-----------技巧、黑魔法
css 看起来比较简单,但是要想做的好也不是那么容易,我们在平时开发中,主要用css 来美化我们的html结构,所有我觉得css 还是挺重要的,这里记录整理一些关于css 的技巧以及容易忘记的知识点。
1、css 问题解决思路
在遇到css问题时,我一般从以下思路来思考
- 从元素本身的属性出发,组合各种可能;
- 尝试如果把相关属性设置为负数是否可以解决,如边框重叠问题;
- 如果第一步没有成功,那么在元素之外(或者之内)套一层元素,再次尝试;
- 一般问题都能在第二步解决,如果还是没有,那就要求助场外观众了(
before和after); - 还不行的话,则看看有没有不知道的某个新特性可以解决问题,最后不行就咨询相关同事或者查阅相关css 规范吧;
2、css 解析
css 从右边往左开始解析,过多的嵌套会影响性能,最好不要超过三层。css 尽可能的复用代码块,减少重复代码 ,如scss 变量,@mixin 等
3、命名使用一些规范,如BEM
具体BEM 这里不介绍,可以自行查阅官网: http://getbem.com/introduction/,最开始的时候看到BEM 规范时比较排斥的,因为感觉命名有点奇怪,后面在尝试使用之后确实要清晰很多,现在感觉优点主要有以下两点
- 可以让 CSS 的优先级保持相对扁平。
- 你能立即知道哪些东西是一个子元素。
4、单行文字居中,多行居左
- 利用行内元素宽度等于内容宽度,外层盒子在设置居中
- 利用width: fit-content 可以实现元素收缩效果的同时,保持原本的block水平状态,还有其他几个属性,可以感兴趣可以在网络上查看下
- 利用flex 布局

5、文本两端对齐
使用 text-align:justify; 要多行才生效,如果是当行记得用伪元素
6、伪类 :nth-child(an+b)
这个伪类首先找到所有当前元素的兄弟元素,然后按照位置先后顺序从1开始排序,选择的结果为CSS伪类:nth-child括号中表达式(an+b)匹配到的元素集合。
其中n是一个变量,可以是一个数字,一个关键字,或者一个公式。n从0开始取值(但是匹配的元素的集合始终是从1开始),每次n+1后代入计算,最终得出一个位置的数组,比如:p:nth-child(2n+1)
n=0时 2n+1=1 // 匹配这个兄弟元素集合中的,第1个元素以此类推计算
n=1时 2n+1=3
n=2时 2n+1=5
所以就等价于p:nth-child(1)和p:nth-child(3)和p:nth-child(5)...取得是一个集合,也就是位置是1、3、5...
其他的也可以这样推导出来
备注:匹配的元素集合排序从1开始,但是当表达式中有n 时,这个n 是从0 开始的(n=0时,2n+0=0,第0个元素不存在,因为是从1开始排序)
7、多列等高布局
- flex 布局
- 用正负 margin 与 padding 相冲的方式实现
- 父容器设置背景色实现
- display:table-cell 实现,此元素会作为一个表格单元格显示
8、几个特殊且实用的伪类选择器(:root :target:empty :not)
:root 伪类
:root 伪类匹配文档树的根元素。应用到HTML,:root 即表示为<html>元素,除了优先级更高外,相当于html标签选择器。
:root { 样式属性 }
:empty 伪类
:empty 伪类,代表没有子元素的元素。 这里说的子元素,只计算元素结点及文本(包括空格),注释、运行指令不考虑在内。
:not 伪类
CSS否定伪类,:not(X),可以选择除某个元素之外的所有元素。X不能包含另外一个否定选择器。
div:not(.box){
}
div:not(:nth-of-type(2)){
}
:target 伪类
URL 带有后面跟有锚名称 #,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element)。 :target 选择器可用于选取当前活动的目标元素。
9、box-shadow 投影
box-shadow: offset-x offset-y blur spread color inset;
- offset-x:必需,取值正负都可。offset-x水平阴影的位置。
- offset-y:必需,取值正负都可。offset-y垂直阴影的位置。
- blur:可选,只能取正值。blur-radius阴影模糊半径,0即无模糊效果,值越大阴影边缘越模糊。
- spread:可选,取值正负都可, 阴影的扩大缩小,正值时,阴影扩大;负值时,阴影缩小,默认为0,和盒子同样大。
- color:可选。阴影的颜色。如果不设置,浏览器会取默认颜色,通常是黑色,但各浏览器默认颜色有差异,建议不要省略。可以是rgb(250,0,0),也可以是有透明值的rgba(250,0,0,0.5)。
- inset:可选。关键字,将外部投影(默认outset)改为内部投影。inset 阴影在背景之上,内容之下。默认阴影在边框外。使用 inset 后,阴影在边框内(即使是透明边框),背景之上内容之下。也有些人喜欢把这个值放在最后,浏览器也支持。
10、边框重叠解决边框变粗

如上所示边框变粗是因为,两个相邻的盒子的边框,所以看起来变大了。根据问题的原因,我们只需要把其中一个盒子的边框让他跟另外一个边框的位置在一个地方即可;
只要给其中一个盒子的边框外边框设为一个负数,值等于边框的值;
1 ul li {
2 width: 80px;
3 height: 80px;
4 display: grid;
5 place-items: center;
6 border: 1px solid;
7 margin: -1px 0 0 -1px;
8 }

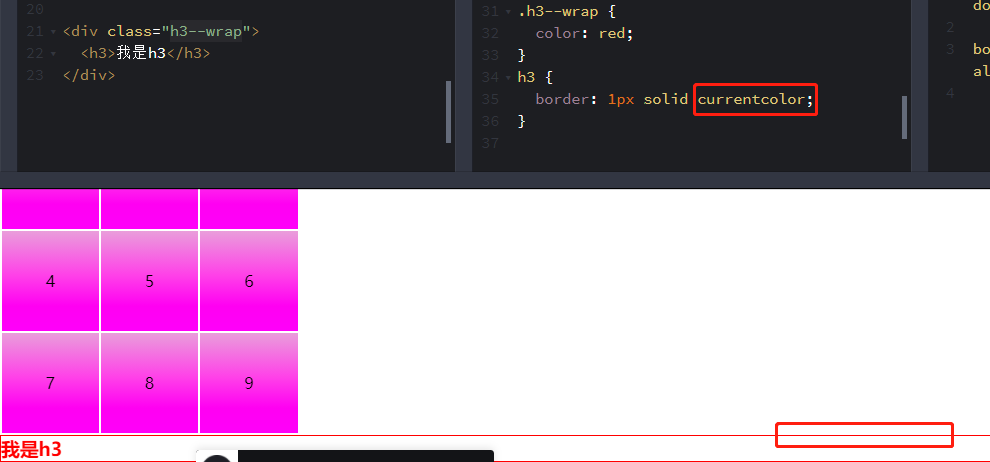
11、currentColor 关键字
currentColor 关键字代表原始的 color 属性的计算值。它允许让继承自属性或子元素的属性颜色属性以默认值不再继承。这是MDN 对这个关键字的描述,
其实说的直白点就是这个关键字是对当前元素颜色的引用,当前颜色可以是继承而来的颜色哦。如下所示

currentColor 关键字
css整理之-----------技巧、黑魔法的更多相关文章
- css的小技巧
前几天看到<css揭秘>这本书,第一感觉是 css怎么能出这么厚的一本书,不过 细细一想,用好css真的可以实现很多想要的效果,节省很多js代码. 总结几个css的小技巧: 1,将所有元素 ...
- 总结与学习DIV+CSS网页布局技巧
以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实也很简单,只不过方式不同而已. <style> ...
- 第八十四节,css布局小技巧及font-awesome图标使用
css布局小技巧及font-awesome图标使用 图片鼠标放上去遮罩效果,显示文字 当鼠标放上去时 /*最外层div*/ .a{ width: 384px; height: 240px; backg ...
- 《CSS动画实用技巧》课程笔记
概述 这是我学习[CSS动画实用技巧][1]的课程笔记 常用动画属性--transition [常用动画属性--transition][2] .change img{ display:block; w ...
- css样式小技巧
1.css样式小技巧 HTML怎样设定使背景图片不随页面滚动而滚动 background-attachment:fixed; 2.实现li a 超过长度内容出现省略号… overflow:hidden ...
- 10个CSS简写/优化技巧-摘自网友
10个CSS简写/优化技巧23来源/作者:未知 类别:前端开发 字体大小:大|中|小 背景颜色:蓝|白|灰 ? ? CSS简写就是指将多行的CSS属性简写成一行,又称为CSS代码优化或CSS缩写.CS ...
- Sublime Text webstorm等编译器快速编写HTML/CSS代码的技巧
<!DOCTYPE html> Sublime Text webstorm等编译器快速编写HTML/CSS代码的技巧--summer-rain博客园 xiayuhao 东风夜放花千树. 博 ...
- DIV+CSS一些小小的技巧
DIV+CSS网页布局技巧实例1:设置网页整体居中的代码 以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实 ...
- DIV+css排版问题技巧总结---v客学院技术分享
DIV+css排版问题技巧总结 一.排版思路 1.从上到下,从左到右,从大到小. 2.首先确定排版分区,排除色块分布,然后再从简单的部分开始. 3.在某一块内将HTML部分写好 ...
随机推荐
- spring再学习之AOP实操
一.spring导包 2.目标对象 public class UserServiceImpl implements UserService { @Override public void save() ...
- 【原创】Linux虚拟化KVM-Qemu分析(九)之virtio设备
背景 Read the fucking source code! --By 鲁迅 A picture is worth a thousand words. --By 高尔基 说明: KVM版本:5.9 ...
- Linux 驱动框架---cdev字符设备驱动和misc杂项设备驱动
字符设备 Linux中设备常见分类是字符设备,块设备.网络设备,其中字符设备也是Linux驱动中最常用的设备类型.因此开发Linux设备驱动肯定是要先学习一下字符设备的抽象的.在内核中使用struct ...
- 如何使用 VuePress 搭建一个 element-ui 风格的文档网站
如何使用 VuePress 搭建一个 element-ui 风格的文档网站 { "devDependencies": { "vuepress": "1 ...
- 微信小程序-导航 & 路由
微信小程序-导航 & 路由 页面跳转 页面路由 页面栈, 框架以栈的形式维护了当前的所有页面. https://developers.weixin.qq.com/miniprogram/dev ...
- random array & shuffle 洗牌算法 / 随机算法
random array & shuffle shuffle 洗牌算法 / 随机算法 https://en.wikipedia.org/wiki/Fisher–Yates_shuffle ES ...
- js 在浏览器中使用 monaco editor
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- asm 查看字节码
a.asm global Start section .text inc dword [esi] push edi mov edi,[esp+0x14] λ nasm -f win32 a.asm - ...
- Flutter Android Toast Message(flutter访问Android Toast Message)
原文 Android Toast通知可用于向用户发送快速消息,并在几秒钟后消失. 但是当涉及Flutter时,没有直接的方式来显示这些Toast消息.因此,我们需要找到一种替代方法来实现它.在这种情况 ...
- VAST维萨币二月发行,高倍币重现江湖!
市场长期的历史经验表明,经营盈利能力最好的企业,经常是那些现在的经营方式与5年前甚至10年前几乎完全相同的企业.这个经营模式放到币圈也是一样的,2020年的挖矿是最火的,这个模式现在在市场也同样受用. ...
