imagemagick 之 Fred's ImageMagick Scripts 在Ubuntu 下的实践
Fred's ImageMagick Scripts 官网:http://www.fmwconcepts.com/imagemagick/index.php
Windows 10 (64-bit) users can also run my scripts without the need for Cygwin. Bruce Rusk reports: All that was need was the installation of the Unix bc tool and Imagemagick through apt/apt-get. Everything else worked right out of the box, no changes to PATH variables required. See How to Install and Use the Linux Bash Shell on Windows 10.
需要在Windows 10上安装 ubuntu 环境
Linux 环境下的使用
一:在Windows系统中安装ubuntu环境
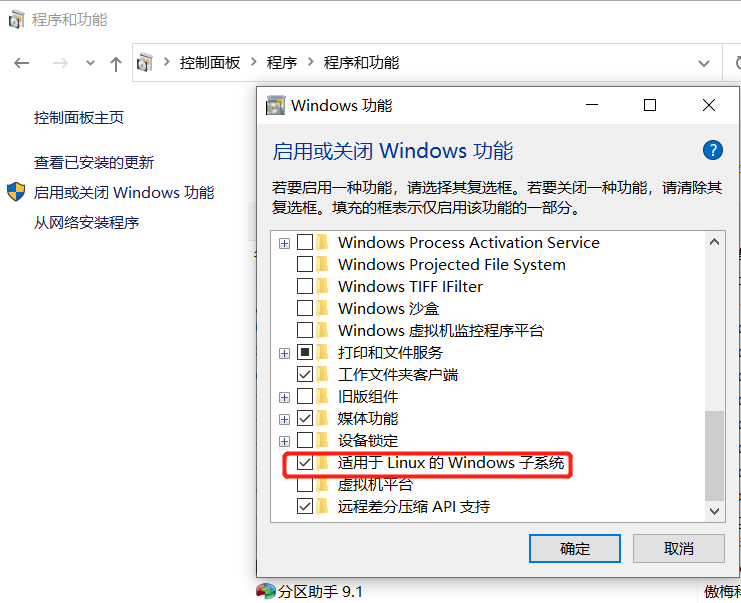
1,在控制面板中找到 "启用或关闭Windows功能",安装"适用于Linux 的 Windows 子系统"

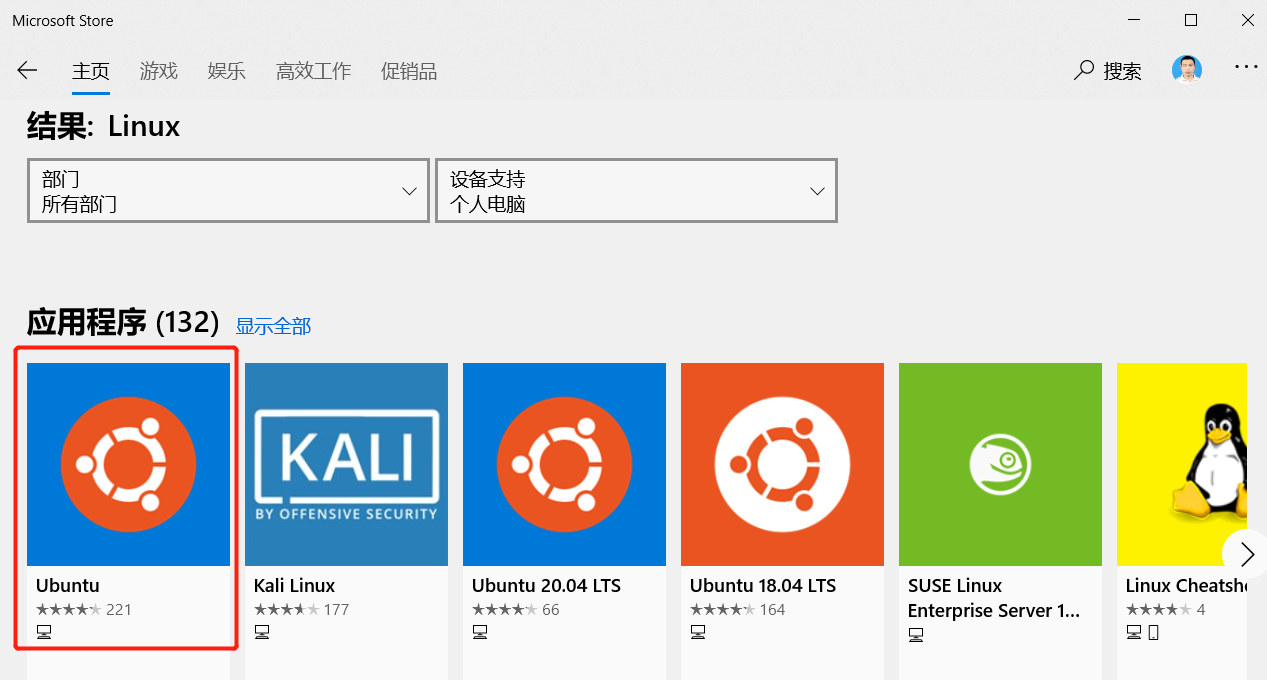
2,打开 Microsoft Store 搜索 "Linux"关键字,选择Ubuntu 应用程序进行安装

3,安装成功后,ubuntu 对应的Windows目录:
%userprofile%\AppData\Local\Packages\CanonicalGroupLimited.UbuntuonWindows_79rhkp1fndgsc\LocalState\rootfs
二:在 Ubuntu 环境下使用安装和使用ImageMagick:
1,打开Ubuntu窗口

2,执行如下操作:
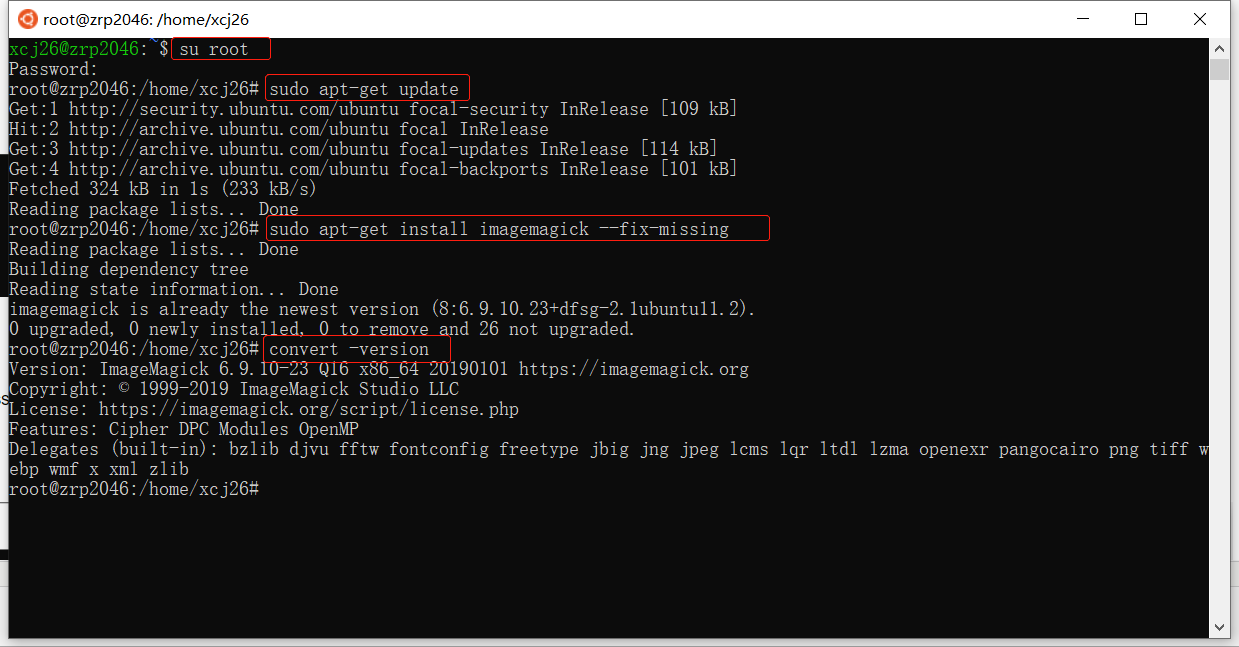
切换到root账户:
切换到root 账户:su root
切换到根目录:cd /
ubuntu下安装imagemagick
sudo apt-get update
sudo apt-get install imagemagick --fix-missing
查看ImageMagick安装详情:
convert -version

3,下载与执行 textcleaner
wget -O /abbott2.jpg "http://www.fmwconcepts.com/imagemagick/textcleaner/images/abbott2.jpg"
wget -O /textcleaner "http://www.fmwconcepts.com/imagemagick/downloadcounter.php?scriptname=textcleaner&dirname=textcleaner"
添加命令,执行:
chmod +x textcleaner
执行转换命令:
./textcleaner -g -e stretch -f 25 -o 10 -u -s 1 -T -p 10 abbott2.jpg clean.jpg
参考:https://stackoverflow.com/questions/44461539/running-an-imagemagick-script-on-ubuntu
chmod +x textcleaner
./textcleaner [options]
sudo cp -p ./textcleaner /usr/local/bin/textcleaner
# Or even just
sudo install textcleaner /usr/local/bin
可以进入到目录查看图片:
%userprofile%\AppData\Local\Packages\CanonicalGroupLimited.UbuntuonWindows_79rhkp1fndgsc\LocalState\rootfs
| 原图 | 目标图 |
 |
 |
在Windows 下的操作:
一,克隆并合并图片
可以通过如下命令查看ImageMagick的版本号:
$ magick -version
OR
$ identify -version
+clone 复制
+append 添加到右边
-append 添加到下边
-composite 添加到正中心
magick convert a-01.png +clone +clone +append +clone +clone -append a-02.png
执行步骤:
1,先把图片 a-01.png 复制2个,添加到右边(一排3个)
2,把这一排再复制2个,添加到下边(3排)
| 原图 | 目标图(为了排版,缩小显示) |
 |
 |
二:为图片添加文字的方式
-annotate 方式添加文字
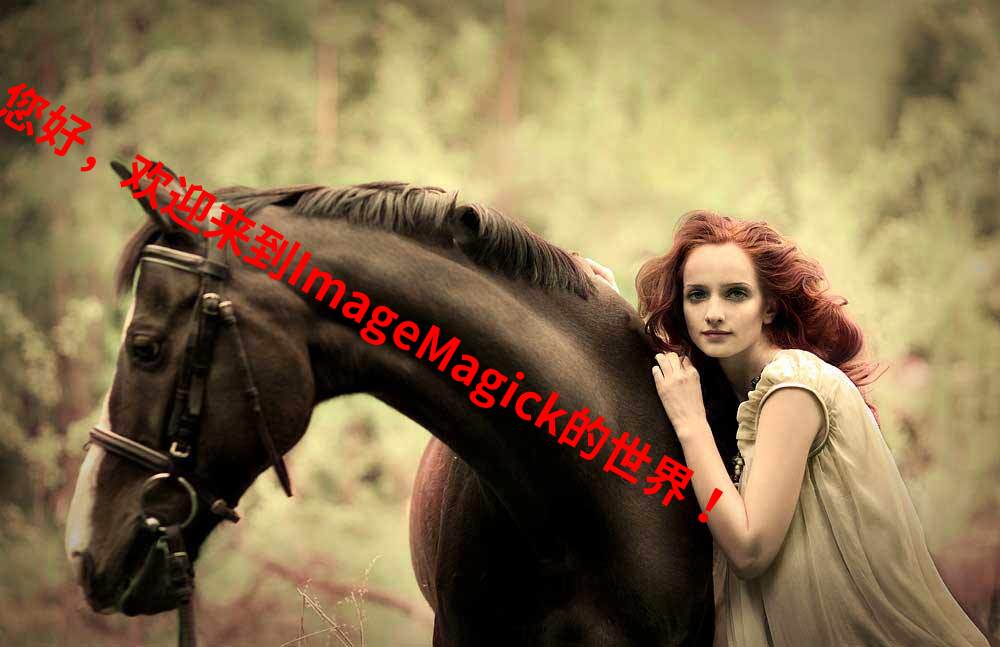
magick convert -font "H:\Works\Coordinator\Coordinator.MvcWebAPI\ImageMagick\simsun.ttc" -fill #FFFFFF -pointsize 48 -gravity northwest -annotate 30x30+50+100 "您好,欢迎来到ImageMagick的世界!" "b-01.jpg" "b-02.jpg"
| 原图 | 目标图 |
 |
 |
-draw 方式添加文字
magick convert -font "H:\Works\Coordinator\Coordinator.MvcWebAPI\ImageMagick\SourceHanSans-Bold.otf" -fill red -pointsize 48 -draw “rotate 30 text 50,100'您好,欢迎来到ImageMagick的世界!'” "b-01.jpg" "b-03.jpg"
| 原图 | 目标图 |
 |
 |
生成一张文字标签图片:
magick convert -background black -font "H:\Works\Coordinator\Coordinator.MvcWebAPI\ImageMagick\SourceHanSans-Bold.otf" -fill white -gravity center -pointsize 64 label:"您好,欢迎来到ImageMagick的世界!" "txt.jpg"
三,图片的旋转并合并
为一张图片添加另一张旋转后的图片:
magick convert "b-01.jpg" ( "a-01.png" -background transparent -rotate 30 ) -gravity northwest -geometry +100+50 -composite "b-04.jpg"
| 原图1 | 原图2 | 目标图 |
 |
 |
 |
四:图片的水印效果
magick convert "b-01.jpg" ( -size 256x30 xc:"#ff00ff" -size 256x50 xc:none -append -write mpr:tile +delete ) ( -clone 0 -tile mpr:tile -draw "color 0,0 reset" ) -compose over -composite result.png 等价于 magick convert "b-01.jpg" ( -size 256x30 xc:"#ff00ff" -size 256x50 xc:none -append -write mpr:tile +delete -clone 0 -tile mpr:tile -draw "color 0,0 reset" ) -compose over -composite result.png
// 两个平铺参数的演示:
-write mpr:wm +delete -clone 0 -fill mpr:wm -draw "color 0,0 reset"
-write mpr:tile +delete -clone 0 -tile mpr:tile -draw "color 0,0 reset" magick convert "b-01.jpg" ( -size 200x200 -background none -font "SourceHanSans-Bold.otf" -fill white -gravity center label:"你好,ImageMagick" -trim -rotate -30 -bordercolor none -border 10 -write mpr:tile +delete -clone 0 -tile mpr:tile -draw "color 0,0 reset" ) -compose over -composite "b-0w1.jpg" 摘自:https://stackoverflow.com/questions/61348826/how-can-i-draw-multiple-overlay-rectangles-on-an-image-using-imagemagick/61349817#61349817
magick convert "b-01.jpg" ( -size 256x30 xc:"#0002" -size 256x50 xc:none -append -write mpr:tile +delete -clone 0 -tile mpr:tile -draw "color 0,0 reset" ) -compose over -composite result.png
| 原图 | 目标图1 | 目标图2 |
 |
 |
 |
完!
imagemagick 之 Fred's ImageMagick Scripts 在Ubuntu 下的实践的更多相关文章
- Ubuntu下录制和制作Gif图片--实战版
1.背景 ubuntu下,写文章的时候,经常用到Gif图片,这个自己怎么制作呢? 网上查了一下资料,大致的流程就是:安装 录屏软件(kazam) 和 视频 转 Jpeg 的工具(mplayer) ,使 ...
- ubuntu下常用命令
目录 一.查找命令 二.打开相应文件 三.查看系统资源占用 四.Ubantu解压文件 五.虚拟机ubuntu server 14.0 根目录扩容 七.ubuntu 关机,重启,注销命令 1 关机命令 ...
- Ubuntu下一个python的BeautifulSoup和rsa安装方法---信息检索project2部分:微博爬行要求python包裹
后果<信息检索>第二project,微博具有抓取数据,再处理.师兄给了代码.让慢慢爬.可是在ubuntu下.少了非常多python软件包.须要安装. 1.首先执行时.说少了python.B ...
- ubuntu下安装rpm 文件
正想着如何把rpm package 安装到ubuntu上, 发现了这篇文章,转载一下 Ubuntu的软件包格式是deb,如果要安装rpm的包,则要先用alien把rpm转换成deb. sudo a ...
- ubuntu下编译VLC
ubuntu下编译VLC 标签(空格分隔): ubuntu vlc 视频 编译 [TOC] 1.下载VLC源码包并解压 VLC的源码包在VLC的官网有,可以直接下载.也可以使用git来clone一个. ...
- ubuntu下nagios配置
参考文献: http://www.cnblogs.com/mchina/archive/2013/02/20/2883404.html http://my.oschina.net/duangr/blo ...
- [转载] ubuntu下定制Vim/Gvim及使用技巧
vim是linux下的编辑器之神,是玩linux的必备工具,同样emacs是神的编辑器,两个编辑器是各有千秋,看个人的喜好,青菜萝卜各有所爱.我是比较喜欢vim,用vim编写bash,perl,pyt ...
- Ubuntu下安装Nginx,PHP5(及PHP-FPM),MySQL
.简介: Tomcat在高并发环境下处理动态请求时性能很低,而在处理静态页面更加脆弱.虽然Tomcat的最新版本支持epoll,但是通过Nginx来处理静态页面要比通过Tomcat处理在性能方面好很多 ...
- ubuntu下MySQL安装配置及基本操作
在linux下安装方法: 分为四种:一: 直接用软件仓库自动安装(如:ubuntu下,sudo apt-get install mysql-server; Debain下用yum安装): 二:官网下载 ...
随机推荐
- HTTP常见状态码(200、301、302、404、500、502)详解
概述 运维工作中,在应用部署的时候,通常遇到各种HTTP的状态码,我们比较常见的如:200.301.302.404.500.502 等,有必要整理一份常见状态码的文档,加深印象,方便回顾. ...
- 操作系统:Linux进程与线程
这里是一部分内容,还会做修改. 一:目的及内容 学习fork(),exec,pthread库函数的使用,阅读源码,分析fork,exec,pthread_create函数的机理 代码实现: 进程A创建 ...
- 2021-2-17:Java HashMap 的中 key 的哈希值是如何计算的,为何这么计算?
首先,我们知道 HashMap 的底层实现是开放地址法 + 链地址法的方式来实现. 即数组 + 链表的实现方式,通过计算哈希值,找到数组对应的位置,如果已存在元素,就加到这个位置的链表上.在 Java ...
- Sentry 中文版
Sentry 中文版 汉化 https://sentry.io/settings/account/details/ 打开用户设置 User settings 语言选择中文 Simplified Chi ...
- npm ip
npm ip webpack $ ip address var ip = require('ip'); ip.address() // my ip address ip.isEqual('::1', ...
- Apple Support
Apple Support Send Files to Apple Support https://gigafiles.apple.com/#/customerupload refs 无法截屏 bug ...
- 如何配置 webpack 支持 preload, prefetch, dns-prefetch
如何配置 webpack 支持 preload, prefetch, dns-prefetch webpack , preload, prefetch https://webpack.js.org/p ...
- js coverage testing
js coverage testing 测试覆盖率 istanbul 伊斯坦堡/伊斯坦布尔 https://istanbul.js.org/ jest coverage https://jestjs. ...
- egg.js 如何禁用 sensors data
egg.js 如何禁用 sensors data holy shit http://localhost:7001/product/create const json = {"id" ...
- c++ 使用PID获取顶级窗口句柄和标题
#include <iostream> #include <Windows.h> using namespace std; BOOL CALLBACK EnumWindowsP ...
