利用flex解决input定位的问题
用简单的布局搞定input框使用fixed下输入的问题
最近在做移动端H5聊天应用发现,当input框在最底部并且使用 position:fixed 属性的时候在苹果手机中会出现不兼容的情况

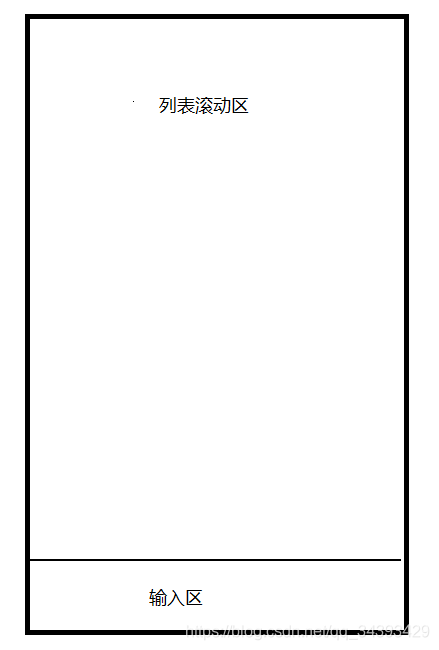
大概布局就是上面是列表 底部是input并基于浏览器定位放置于最底部
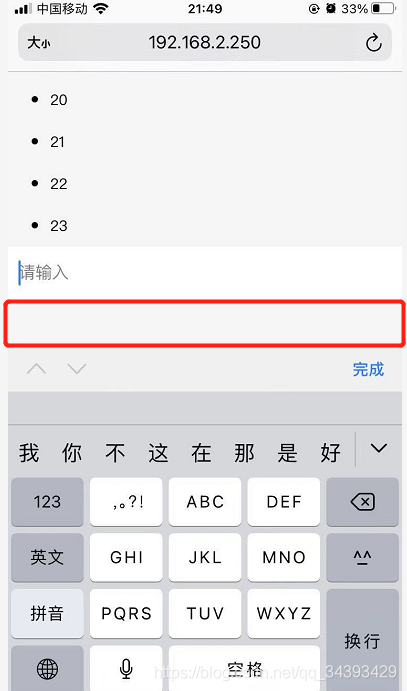
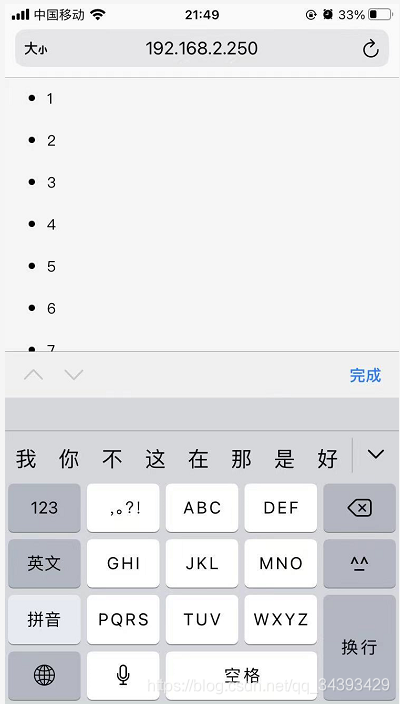
当点击输入框的时候会出现input位置错乱的情况

这里出现了上移的情况

这里出现了消失的情况,得滑动到最底下才会出现
在经过一系列的面向百度编程后,各种监听input是否聚焦在写相应的事件再去对input做一些位置上的定义,我感觉好麻烦,也非常繁琐,最后我实践出一个相对比较完美的方案并且只用``` flex ```布局就可以轻松的实现
首先把页面分割成两个块组成列表滚动区和输入区

首先把最外部的盒子设为``` flex ``` 盒子并且纵向排列,高度设为100%,就是和窗口一样大小,高度获取可以利用绝对定位或者给body设置100%高度继承下来等等方法
.box{
display:flex;
flex-direction: column;
height:100%
}这样就纵向排列了,把滚动区的盒子自动撑开就行了
.list{
flex: 1;
width: 100%;
overflow-y: scroll;
-webkit-overflow-scrolling:touch;
}底部设置高度
.foot{
width: 100%;
height: 100rpx;
background: #fff;
}这样就大功告成了目前项目运行中,暂未发现bug,小伙伴可以自行体验下
最后打一波广告:
CRMEB商城一个免费开源项目
移动端使用uni-app框架目前已经适配公众号、小程序、app(暂未发布)
管理后台使用vue+iview框架
开源不易,希望各位关注下,说不定你会有意外收获!
地址:http://github.crmeb.net/u/qiang
利用flex解决input定位的问题的更多相关文章
- flex 布局 input 宽度不自适应
flex 布局 input 宽度不自适应 解决方法: 给 input 加上min-height 解决!
- 利用gulp解决微信浏览器缓存问题
做了好多项目,这次终于要解决微信浏览器缓存这个令人头疼的问题了.每次上传新的文件,在微信浏览器中访问时,总要先清除微信的缓存,实在麻烦,在网上搜罗了很多解决办法,终于找到了方法:利用gulp解决缓存问 ...
- 解决<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" 过长
解决<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" 过长 <i ...
- 利用闭包解决for循环里onclick事件不能捕捉实时i值问题
问题描述 我们都知道,如果我们对于一组元素(相同的标签)同时进行onclick事件处理的时候(在需要获取到索引的时候),一般是写一个for循环,但是onclick是一个异步调用的,所以会带来一个问题, ...
- 基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采用EasyUI的前端界面处理技术,走MVC的技术路线,在重 ...
- html利用锚点实现定位代码实例
本章节介绍介绍一下如何利用锚点实现定位,使用锚点实现定位是html固有的功能,当然比较简单,也实现了基本的功能,但是功能相对简单一些,如果想要实现平滑的定位可以参阅jquery实现的点击页面动画方式平 ...
- 利用Readability解决网页正文提取问题
分享: 利用Readability解决网页正文提取问题 做数据抓取和分析的各位亲们, 有没有遇到下面的难题呢? - 如何从各式各样的网页中提取正文!? 虽然可以用SS为各种网站写脚本做解析, 但是 ...
- 利用Json_encode解决中文问题
利用Json_encode解决中文问题 public function return_json($data=array()){ echo json_encode($data ...
- 利用Filter解决跨域请求的问题
1.为什么出现跨域. 很简单的一句解释,A系统中使用ajax调用B系统中的接口,此时就是一个典型的跨域问题,此时浏览器会出现以下错误信息,此处使用的是chrome浏览器. 错误信息如下: jquery ...
随机推荐
- mybatis(三)配置mapper.xml 的基本操作
参考:https://www.cnblogs.com/wuzhenzhao/p/11101555.html XML 映射文件 本文参考mybatis中文官网进行学习总结:http://www.myba ...
- 事件循环 EventLoop(Promise,setTimeOut,async/await执行顺序)
什么是事件循环?想要了解什么是事件循环就要从js的工作原理开始说起: JS主要的特点就是单线程,所谓单线程就是进程中只有一个线程在运行. 为什么JS是单线程的而不是多线程的呢? JS的主要用途就是与用 ...
- Python+argparse+notebook
argparse"应用"于jupyter-notebook中 args.xx =======================>> args["xx" ...
- CSS 检测 IE 浏览器
CSS 检测 IE 浏览器 <!--[if IE]> <link href="ie.css" rel="stylesheet"> < ...
- JavaScript & Automatic Semicolon Insertion
JavaScript & Automatic Semicolon Insertion ECMA 262 真香警告️ https://www.ecma-international.org/ecm ...
- UI 素材网站
UI 素材网站 UI 设计师网站 国外: dribble.behance.Pinteres 国内: 优设.站酷.UI中国.花瓣 https://design.google/ https://dribb ...
- CSS 实现文本的竖向排版
CSS 实现文本的竖向排版 demos .text{ word-wrap: break-word; width: 0px; } writing-mode .text{ writing-mode: ve ...
- macOS & wifi & ip
macOS & wifi & ip mac show wifi ip # wireless ipconfig getifaddr en1 # ethernet ipconfig get ...
- RT-Thread学习笔记3-线程间通信 & 定时器
目录 1. 事件集的使用 1.1 事件集控制块 1.2 事件集操作 2. 邮箱的使用 2.1 邮箱控制块 2.2 邮箱的操作 3. 消息队列 3.1 消息队列控制块 3.2 消息队列的操作 4. 软件 ...
- Python学习笔记_购物车案例
goods_dic = { "iphone":6000, "ipad":3000, "T-shirt":100, "coffee& ...
