【运维】Vmware虚拟机静态IP的设置
这几天学习大数据,搭建的集群服务器由于Vmware内部实现的虚拟网关,动态分配ip,使得每次ip更改后,均需要修改集群节点的每个hosts文件,不然集群间联系会出错,因此为了杜绝这个问题,这里修改集群的ip为静态ip,杜绝这个问题。
一、打开VMware的网络设置界面
1、选择菜单栏的编辑选项

2、选择“虚拟网络编辑器”

二、修改Vmware设置
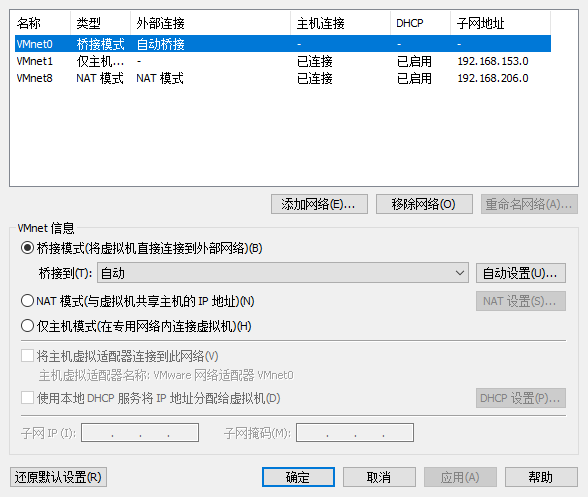
1、点击更改设置选项,使用管理员特权登录

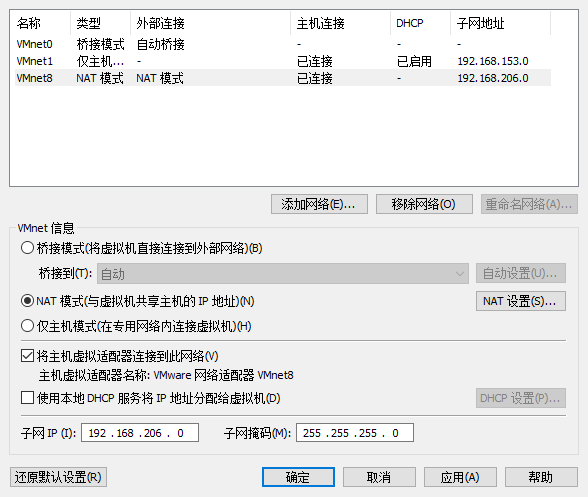
2、选择NAT模式,并取消勾选“使用本地DHCP服务将IP地址分配给虚拟机”的选项

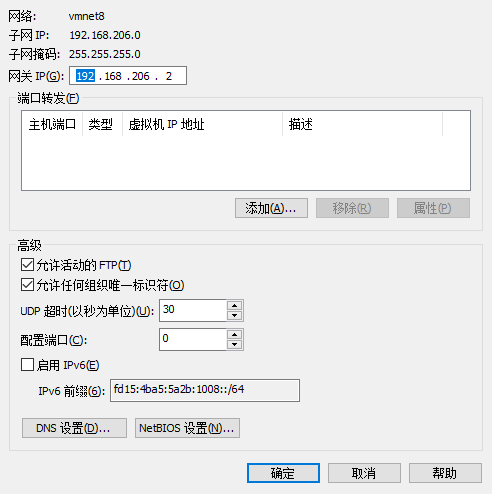
3、点击NAT设置,查看子网ip、子网掩码、网关IP

记住上面三个地址,并进行下步操作
三、修改虚拟机设置
以某一个节点为例说明
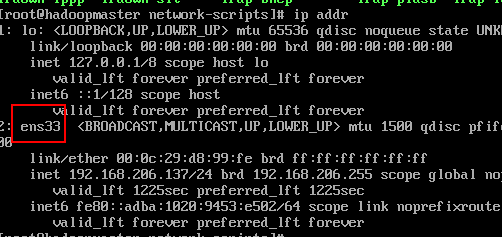
1、打开一节点虚拟机,编辑/etc/sysconfig/network-scripts/ifcfg-ethxxx的文件。注意最后面的ifcfg-xxx的文件可能在不同的机器上明名称不一样,这里可以在CentOS7系统采用ip addr的命令查看或在Ubuntu系统采用ifconfig命令查看。

因此,编辑ifcfg-ens33这个文件。
2、执行命令
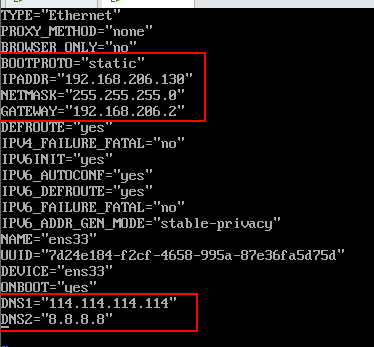
vim /etc/sysconfig/network-scripts/ifcfg-ens33
编辑如下内容

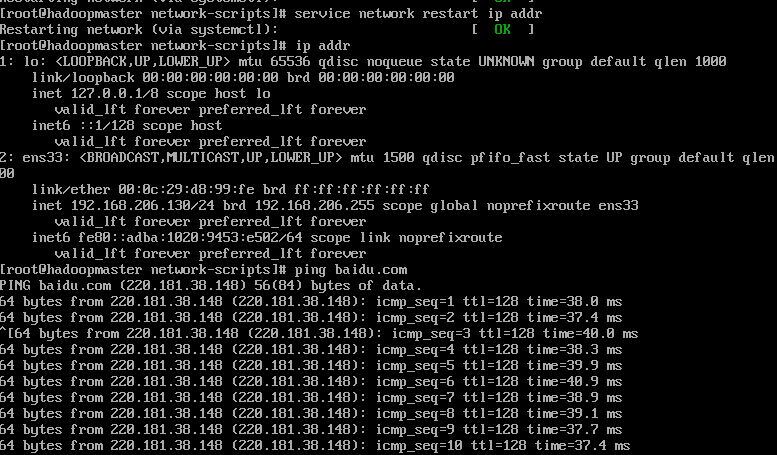
然后保存重启网络
service network restart
查看此时的ip以及外网联通性
ip addr
ping baidu.com

成功!

【运维】Vmware虚拟机静态IP的设置的更多相关文章
- VMware虚拟机安装Centos7后设置静态ip
VMware虚拟机安装Centos7后设置静态ip 1. 先设置虚拟机的网络,打开虚拟网络编辑器: 2. 选择Vm8 234都要勾选 3. 打开NAT设置,看到123,待会要用. 4. 打开虚拟机服务 ...
- 虚拟机静态ip设置
1.安装之后,用ifconfig命令发现没有ip信息,如下图,发现没有ip信息(好坑). 网上找了各种资料,最后才发现实自己的网卡没有启动,虽然使用service restart network,但是 ...
- VMware配置centos虚拟机静态ip
1. 安装centos,这个自己安装就好了 2. 配置配置虚拟机静态ip桥接器 配置ip地址 2. 配置网络共享中心 这里面的默认网关填写之前我们配置的网络网关ip默认为192.168.6.2 3. ...
- Hyper-V 中设置虚拟机静态 IP
一.新建虚拟网络交换机 二.配置网络 网络共享默认使用 192.168.137.0/255 作为内网地址,192.168.137.1 作为网关 三.配置虚拟机静态 IP 安装完成虚拟机后修改配置文件: ...
- hadoop环境搭建之关于NAT模式静态IP的设置 ---VMware12+CentOs7
很久没有更新了,主要是没有时间,今天挤出时间验证了一下,果然还是有些问题的,不过已经解决了,就发上来吧. PS:小豆腐看仔细了哦~ 关于hadoop环境搭建,从单机模式,到伪分布式,再到完全分布式,我 ...
- 虚拟机环境搭建/修改VMware虚拟机固定IP
VMware Workstation安装CentOS7.0 详情教程: centos7.0下载地址:http://isoredirect.centos.org/centos/7/isos/x86_64 ...
- CentOS 6.5静态IP的设置(NAT和桥接都适用)
CentOS 6.5静态IP的设置(NAT和桥接都适用) 为了方便,用Xshell来.并将IP设置为静态的.因为,在CentOS里,若不对其IP进行静态设置的话,则每次开机,其IP都是动态变化的,这样 ...
- CentOS 6.5静态IP的设置(NAT和桥接联网方式都适用)
不多说,直接上干货! 为了方便,用Xshell来.并将IP设置为静态的.因为,在CentOS里,若不对其IP进行静态设置的话,则每次开机,其IP都是动态变化的,这样会给后续工作带来麻烦.为此,我们需将 ...
- Hyper-V 下linux虚拟机静态IP上网配置的两种方式(2)
工作需要,搭建linux环境,网上搜了两种Hyper-V配置linux静态IP及上网的方式,记录一下,方便查阅,如下设置网络共享方式: win10下使用hyper-v在本机安装linux虚拟机后,网络 ...
随机推荐
- Go Channel 详解
原文链接:Go Channel 详解 Channel类型 Channel类型的定义格式如下: ChannelType = ( "chan" | "chan" & ...
- Docker 安装及配置镜像加速
Docker 版本 随着 Docker 的飞速发展,企业级功能的上线,更好的服务意味着需要支付一定的费用,目前 Docker 被分为两个版本: community-edition 社区版 enterp ...
- Shell编程—控制脚本
1处理信号 1.1信号表 编号 信号名称 缺省操作 解释 1 SIGHUP Terminate 挂起控制终端或进程 2 SIGINT Terminate 来自键盘的中断 3 SIGQUIT Dump ...
- django学习(一)
1.django版本的选择问题 在学习django之前,我们先做一个基本问题的讨论,这个问题是关于django版本的问题.我们进入官网,可以查看django版本的情况. 关于django的版本的问题, ...
- Linux bpytop工具介绍
一.工具简介: Easy to use, with a game inspired menu system. Full mouse support, all buttons with a highli ...
- Erlang中的宏定义应该在什么时候用
读<Erlang OTP并发编程实战>中看到这么一句话,遂做笔记以记录: 宏不是函数的替代品,当你所需的抽象无法用普通函数来实现时,宏给出了一条生路,比如,必须确保在编译期展开某些代码的时 ...
- 使用 Swift Package Manager 集成依赖库
本文首发于 Ficow Shen's Blog,原文地址: 使用 Swift Package Manager 集成依赖库. 内容概览 前言 添加依赖包 在项目中使用依赖 管理已导入的依赖 在团 ...
- 【Flutter 实战】17篇动画系列文章带你走进自定义动画
老孟导读:Flutter 动画系列文章分为三部分:基础原理和核心概念.系统动画组件.8篇自定义动画案例,共17篇. 动画核心概念 在开发App的过程中,自定义动画必不可少,Flutter 中想要自定义 ...
- [apue] 一图读懂 unix 文件句柄及文件共享过程
与文件相关的一些概念 在开始上图之前,先说明几个和 unix 文件密切相关的术语,方便后续讨论使用 文件句柄 / 文件描述符 (file descriptor 或 FD):描述一个打开文件相关属性的类 ...
- 利用 Python 写个七夕表白神器
今天是七夕节,相比于现代人自创的 502,不对是 520,七夕才是中国传统意义上的情人节,本文分享几个 Python 表白程序,情侣可以现学现用,单身的话也可以先收藏一下,说不定下次就用上了. 很多人 ...
