PyQt(Python+Qt)学习随笔:QStandardItemModel指定行和列创建模型中的项以及索引
一、引言
QStandardItemModel有两种构造方法:
- QStandardItemModel(QObject parent = None):直接创建一个模型实例,数据未进行初始化,可以通过setItem将QStandardItem的实例对象添加到模型中作为项。
- QStandardItemModel(int rows, int columns, QObject parent = None):直接创建一个模型实例,包含有rows行columns列的空项。这些项可以通过model的index方法获取后,通过QModelIndex的setData方法进行数据修改。当模型中存储实际数据少于指定的行或列时,多出部分显示空数据。
第一种方法因为项是逐项添加,并且在添加过程中构造了QStandardItem项,这个好理解。第二种方法直接指定行数和列数,是否就自动生成项了呢?我们来做个验证。
二、验证QStandardItemModel(int rows, int columns, QObject parent = None)是否存在项
2.1、验证步骤
2.1.1、创建指定行数和列数的QStandardItemModel模型并与视图关联
在视图的构造方法中添加创建模型的代码,示例语句:
self.model = QStandardItemModel(10, 3)
self.tableView.setModel(self.model)
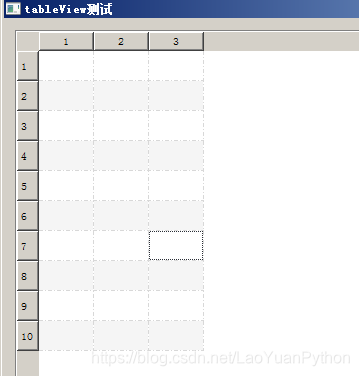
此时运行代码,界面初始如下:

2.1.2、在界面视图创建一个鼠标双击的信号和槽的连接
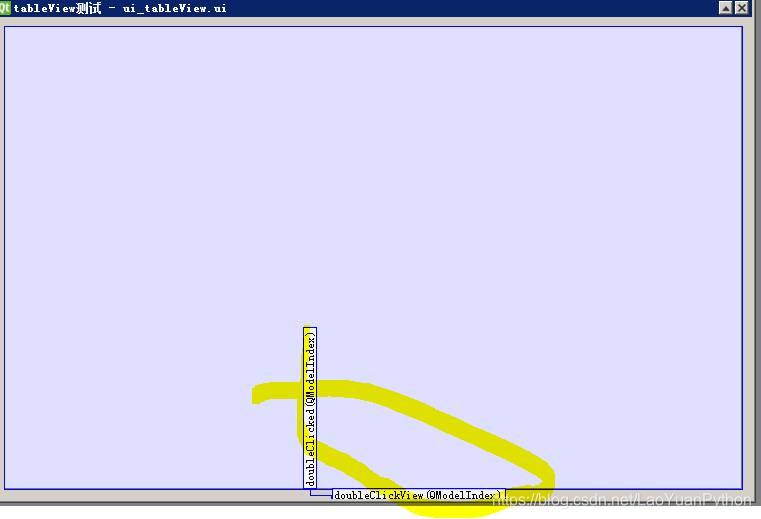
在Designer中进入信号编辑界面创建信号和槽连接,如图:

2.1.3、在界面派生类中实现槽方法
为了观察相关项的情况,在槽方法中输出相关观察数据,示例代码:
def doubleClickView(self,index):
row,col = index.row(),index.column()
print(f"doubleClickView index info:\nindex={index},row,col={row},{col}")
self.showItemInf(row,col)
上述代码中index为鼠标双击信号传递过来的QModelIndex的项索引,指向Model中具体点击对应的项,该索引中包含项所在的行和列以及父节点等信息。方法showItemInf展示项相关的信息。具体实现代码如下:
def showItemInf(self,row,col):
item = self.model.item(row, col) #调用model的item方法获取项
if item:
itemData = item.data() #获取项对应的文本
itemIndex = item.index() #获取项对应的索引
else:
itemData = None
itemIndex = None
print(f"item={item},itemData={itemData},itemIndex={itemIndex}")
index = self.model.index(row,col) #调用model的index方法获取行和列对应项的索引
if index:indexData = index.data() #获取索引对应项的文本
else:indexData = None
print(f"index={index},indexData={indexData}")
2.1.4、运行代码,输出相关信息
运行后,鼠标双击视图中的项,如双击第1行第1列的项,上述代码输出如下信息:
doubleClickView index info:
index=<PyQt5.QtCore.QModelIndex object at 0x0000000003DB57B8>,row,col=0,0
item=None,itemData=None,itemIndex=None
index=<PyQt5.QtCore.QModelIndex object at 0x0000000003E5D128>,indexData=None
从上述输出信息可以得出如下结论:
- 鼠标双击传递的QModelIndex参数与通过行和列获取的QModelIndex实例不是同一个对象,但他们指向的数据相同
- 通过模型的item方法按指定行和列获取数据项,返回结果为None,即模型使用带行和列的参数创建后,实际上没有对应的项
- 虽然没有项,但模型索引并不为None,老猿认为这表明模型索引只是一个指向model中对应数据位置的索引,并不指向真正存储的数据,但应该在模型索引中包含指向对应项数据的信息,用于获取对应数据

老猿Python,跟老猿学Python!
PyQt(Python+Qt)学习随笔:QStandardItemModel指定行和列创建模型中的项以及索引的更多相关文章
- PyQt(Python+Qt)学习随笔:QStandardItemModel指定行和列创建模型后的数据项初始化的两种方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 QStandardItemModel通过构造方法 QStandardItemModel(int ro ...
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性不能覆盖写的问题
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dra ...
- PyQt(Python+Qt)学习随笔:部件的大小策略sizePolicy的含义
在Qt Designer中的每个部件,除了设置部件的位置(geometry)之外,还可以指定部件的大小策略sizePolicy.部件的sizePolicy用于说明部件在布局管理中的缩放方式,当部件没有 ...
- PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox的StandardButtons标准按钮
在Qt Designer中,可以在界面中使用QDialogButtonBox来配置一组按钮进行操作,Qt中为QDialogButtonBox定义了一组常用的标准按钮,可以在Designer中直接在St ...
- PyQt(Python+Qt)学习随笔:Qt Designer中spacer部件的sizeHint属性
在两种Spacer部件中都有sizeHint属性,在<PyQt(Python+Qt)学习随笔:Qt Designer中部件的三个属性sizeHint缺省尺寸.minimumSizeHint建议最 ...
- PyQt(Python+Qt)学习随笔:利用QWidget部件的palette以及ColorGroup、colorRole局部调整部件的特定范围颜色
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 在<PyQt(Python+Qt)学习随笔:QWidget部件的 ...
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性
老猿Python博文目录 老猿Python博客地址 一.属性的作用 dragDropOverwriteMode属性用于控制视图的拖放行为,如果其值为True,则视图中选定的数据将在拖拽数据放下时被覆盖 ...
- PyQt(Python+Qt)学习随笔:视图中的dragDropMode属性对dragEnabled和acceptDrops属性的影响
老猿Python博文目录 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled和dragDropMode属性的关系&g ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled和dragDropMode属性的关系
老猿Python博文目录 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled属性的困惑>中,老猿觉得dragE ...
随机推荐
- leetcode147median-of-two-sorted-arrays
题目描述 有两个大小分别为m和n的有序数组A和B.请找出这两个数组的中位数.你需要给出时间复杂度在O(log (m+n))以内的算法. There are two sorted arrays A an ...
- 关于layui图片/文件上传
一:常规使用 普通文件上传 (传入服务器一张图片) 1.前台代码: <!DOCTYPE html><html><head> <meta charset=& ...
- linux 中断softirq tasklet
硬中断为什么不能休眠--- 中断线程以及软中断解决了什么问题---- 软中断cb函数是否允许相应本地中断,什么时候开启中断关闭中断---- 什么是软中断上下文------- 什么是tasklet 和软 ...
- 用GitHub Pages搭建博客(五)
本篇介绍GitHub Pages自定义域名 在用GitHub Pages搭建博客(二)中介绍到,默认的GitHub Pages域名就是仓库地址,即: 账号名.github.io 如果我们要使用自定义域 ...
- SSH2中的笔记
1.web后端实质就是对表的添.删.查.改: 第一步:对系统进行分析,然后构思. 第二步:画出E-R图,设计出表或写出相应的实体类. 第三步:按照最简单的思想去设计的话,一个action-->一 ...
- linux文件的3个时间和7种文件类型
linux文件的三个时间: atime: access time --最近访问时间. ctime: change time --最近改变时间. mtime:modify time --最近修改时间. ...
- Elasticsearch 第八篇:数据类型 Array、Nested、Object 的设计与应用
h2.post_title { background-color: rgba(43, 102, 149, 1); color: rgba(255, 255, 255, 1); font-size: 1 ...
- 深度学习论文翻译解析(十四):SSD: Single Shot MultiBox Detector
论文标题:SSD: Single Shot MultiBox Detector 论文作者:Wei Liu, Dragomir Anguelov, Dumitru Erhan, Christian Sz ...
- java基本权限指南之:文件和共享目录的基本权限
简介 java程序是跨平台的,可以运行在windows也可以运行在linux.但是平台不同,平台中的文件权限也是不同的.windows大家经常使用,并且是可视化的权限管理,这里就不多讲了. 本文主要讲 ...
- vue-子组件为接受到父组件的数据
问题描述: 父组件请求数据,正在处理,未处理完,子组件已经加载,传递的为对象,子组件打印接受的数据为空 解决方式:(数据处理完之后,再强行给子组件赋值) 1.在子组件中添加 :ref="ch ...
