PyQt(Python+Qt)学习随笔:布局控件layout的layoutSizeConstraint属性不起作用的问题解决办法
在《PyQt(Python+Qt)学习随笔:布局控件layout的layoutSizeConstraint属性》中介绍layout的layoutSizeConstraint属性后,反复测试发现如下的应用窗口:

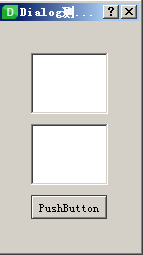
再怎么设置布局控件的layoutSizeConstraint的值,所有部件都可以跟随无限放大,而最小可以缩小到如下:

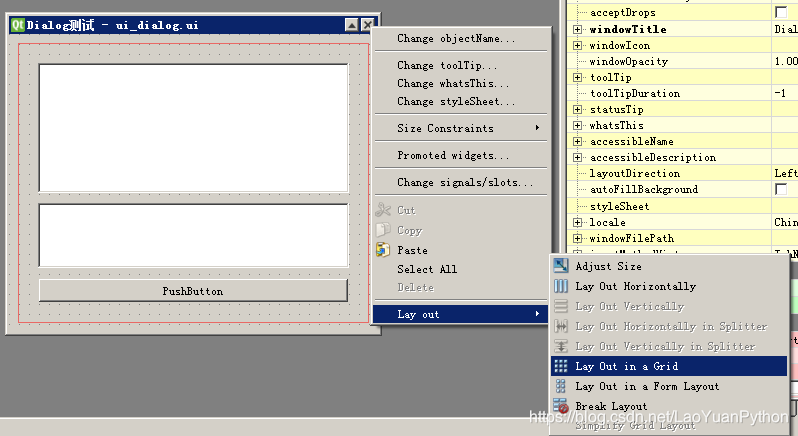
感觉这个参数不起作用,后经反复测试,发现这个参数只对窗口的布局起作用。在通过窗口中点击鼠标右键->Lay out选择布局方式来设置布局:

设置后在窗口的属性设置部分会出现layout的属性,如图:

此时在Designer中对该窗口的layout的layoutSizeConstraint属性进行设置就能达到对应的效果。经测试上述案例:
1、设置为QLayout.SetDefaultConstraint时,最大没有限制,当然是窗口本身没有设置尺寸策略的情况下。窗口最小如下:

但当窗口设置有大小策略时,会受到大小策略的影响。
2、设置为QLayout.SetNoConstraint时,窗口可以无限放大和缩小;
3、设置为QLayout.SetMinimumSize时,与设置为QLayout.SetDefaultConstraint时效果相同,且似乎不受窗口大小策略的影响;
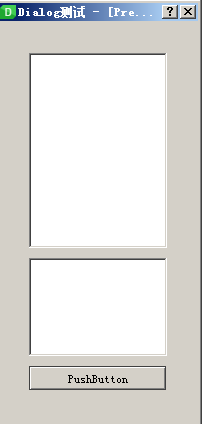
4、设置为QLayout.SetMaximumSize时,可以无限放大(应该是最大尺寸过大导致感觉不到),在窗口未设置大小策略时可以无限小,但当窗口设置有大小策略时,会受到大小策略的影响,如大小策略设置为minimumExpanding,且最小尺寸设置为200*400,则最小化时不能比这个更小。如图:

5、设置为SetFixedSize时,窗口大小固定不变,且似乎不受大小策略影响。如图:

6、设置为SetNoConstraint时,窗口大小可以随意调节,但受大小策略的影响。

博客地址:https://blog.csdn.net/LaoYuanPython
老猿Python博客文章目录:https://blog.csdn.net/LaoYuanPython/article/details/98245036
PyQt(Python+Qt)学习随笔:布局控件layout的layoutSizeConstraint属性不起作用的问题解决办法的更多相关文章
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性不能覆盖写的问题
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dra ...
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性
老猿Python博文目录 老猿Python博客地址 一.属性的作用 dragDropOverwriteMode属性用于控制视图的拖放行为,如果其值为True,则视图中选定的数据将在拖拽数据放下时被覆盖 ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled和dragDropMode属性的关系
老猿Python博文目录 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled属性的困惑>中,老猿觉得dragE ...
- PyQt(Python+Qt)学习随笔:布局控件layout的layoutSizeConstraint属性
在Qt Designer中布局控件有4个,分别是Vertical Layout(垂直布局).Horizontal Layout(水平布局).Grid Layout(网格布局).Form Layout( ...
- PyQt(Python+Qt)学习随笔:gridLayout的layoutHorizontalSpacing和layoutVerticalSpacing属性
layoutHorizontalSpacing和layoutVerticalSpacing属性在Qt Designer中是网格布局(gridLayout)和表单布局(formLayout)都有的属性, ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的verticalScrollMode和horizontalScrollMode属性
老猿Python博文目录 老猿Python博客地址 一.概述 verticalScrollMode和horizontalScrollMode属性用于控制视图如何在垂直方向和水平方向滚动内容.滚动可以按 ...
- PyQt(Python+Qt)学习随笔:gridLayout的layoutRowMinimumHeight和layoutColumnMinimumWidth属性
Qt Designer中网格布局(gridLayout)中,layoutRowMinimumHeight和layoutColumnMinimumWidth两个属性分别设置网格布局中各行的最小高度和各列 ...
- PyQt(Python+Qt)学习随笔:gridLayout的layoutRowStretch和layoutColumnStretch属性
Qt Designer中网格布局中,layoutRowStretch和layoutColumnStretch两个属性分别设置网格布局中行之间和列之间的拉伸因子,如图: 但是QGridLayout并没有 ...
- PyQt(Python+Qt)学习随笔:QTreeView树形视图的expandsOnDoubleClick属性
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 QTreeView树形视图的expandsOnDoubleClick属性用于控制鼠标双击是否展开或折 ...
随机推荐
- dedecms织梦手机端文章内容页图片不能自适应解决方法
dedecms织梦手机端文章内容页图片不能自适应解决方法: 方法一修改手机端文章页模板代码: 找到并打开手机端的文章内容页模板,将里面的{dede:field.body/}标签修改一下,改为如下的标签 ...
- 嗖嗖移动大厅 源代码 Java初级小项目
今天给大家一个比较综合的项目:嗖嗖移动业务大厅.项目功能很多,概括的功能也很全面.吃透了这个项目,你的java基础部分已经非常棒了!!! 一 . 项目概述 技能要求 使用面向对象设计的思想 合 ...
- 五分钟看懂抓包神技:DPDK
我是一个网络监控软件,我被开发出来的使命就是监控网络中进进出出的所有通信流量. 一直以来,我的工作都非常的出色,但是随着我监控的网络越来越庞大,网络中的通信流量也变得越来越多,我开始有些忙不过来了,逐 ...
- Reactor详解之:异常处理
目录 简介 Reactor的异常一般处理方法 各种异常处理方式详解 Static Fallback Value Fallback Method Dynamic Fallback Value Catch ...
- HTML 5 <input> multiple 属性
<form action="demo_form.asp" method="get"> Select images: <input type=& ...
- sendfile zero-copy
传统read/write进行网络文件传输过程当中,文件数据实际上经过四次copy操作: 硬盘->内核buf->用户buf->socket相关缓冲区->协议引擎 而sendfil ...
- 在Linux下安装C++的OpenCV 3
最近在看<学习OpenCV3>这本书,所以记录下我在ubuntu16.4下搭建C++版本OpenCV 3.4.5的过程.首先请确保cuda,gcc, g++都安装好了,我这里是cuda 1 ...
- 极客mysql06
两阶段锁:在 InnoDB 事务中,行锁是在需要的时候才加上的,但并不是不需要了就立刻释放, 而是要等到事务结束时才释放. 建议:如果你的事务中需要锁多个行,要把最可能造成锁冲突.最可能影响并发度的锁 ...
- 四:Redis五大数据类型
Redis的五大数据类型 1.string(字符串) string是Redis最基本的类型,你可以理解成与menmcached一模一样的类型,一个key对应一个value string类型是二进制安全 ...
- shell简介及变量的定义查看撤销
1.shell分类及相关软件 图形界面Shell(Graphical User Interface shell 即 GUI shell),如:GNOME.KDE 命令行式Shell(Command ...
