PyQt(Python+Qt)学习随笔:Qt Designer中spacer部件的orientation属性
在Designer的spacers部件中有2个部件,分别是Horizontal Spacer和Vertical Spacer,这两个部件都有orientation属性,表示Spacer部件的方向。
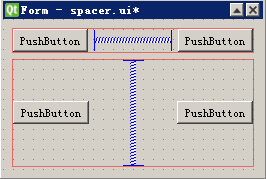
如图:

第一个布局中的Spacer部件是Horizontal Spacer,方向是水平方向,第二个布局中的Spacer部件是Vertical Spacer部件,方向是垂直方向。
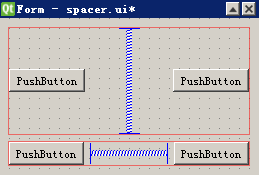
我们把这两个布局中的Spacer部件的方向进行调换,将水平部件的方向改为垂直,垂直部件的方向改为水平,如图:

可以看到方向调整之后,两个Spacer部件的效果也调换了,我们再来看看UI界面文件生成的代码:
第一种情况生成的代码分别为:
spacerItem = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_5.addItem(spacerItem)
.......
spacerItem1 = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.horizontalLayout_6.addItem(spacerItem1)
第二种情况生成的代码为:
spacerItem = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.horizontalLayout_5.addItem(spacerItem)
.......
spacerItem1 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_6.addItem(spacerItem1)
可以看到并没有方向orientation属性的直接代码,而是通过将宽度和高度两个值对调,同时sizePolicy的宽带和高度的sizePolicy也进行了对调。
由此可见,无论是Horizontal Spacer还是Vertical Spacer,以及其设置不同的方向,本质上都是一致的,都是一个QSpacerItem类型的对象,在哪个方向扩展就将另一个方向的值设置小一点,并将自己方向的扩展测了设置为sizeType属性指定值,另一个方向的大小策略设置为Minimum。

老猿Python,跟老猿学Python!
博文目录
博客地址
PyQt(Python+Qt)学习随笔:Qt Designer中spacer部件的orientation属性的更多相关文章
- PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox的orientation和centerButtons属性
orientation属性 orientation属性表示QDialogButtonBox的方向,缺省情况下,方向为水平方向(值为Qt.Horizontal),表示QDialogButtonBox中的 ...
- PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox的按钮改变缺省文字的方法
在Qt Designer中可以预先定义标准按钮,相关支持的标准按钮请见<PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox的StandardButton ...
- PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox增加自定义按钮的方法
在Qt Designer中可以预先定义标准按钮,相关支持的标准按钮请见<PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox的StandardButton ...
- PyQt(Python+Qt)学习随笔:Designer中QDialogButtonBox确认clicked信号是哪个按钮发送的方法
一.引言 QDialogButtonBox本身只提供4种信号,分别是accepted.rejected.clicked和helpRequested,在<PyQt(Python+Qt)学习随笔:D ...
- PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox的StandardButtons标准按钮
在Qt Designer中,可以在界面中使用QDialogButtonBox来配置一组按钮进行操作,Qt中为QDialogButtonBox定义了一组常用的标准按钮,可以在Designer中直接在St ...
- PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox的clicked信号参数QAbstractButton *解决办法
一.引言 QDialogButtonBox本身只提供4种信号,分别是accepted.rejected.clicked和helpRequested,在<PyQt(Python+Qt)学习随笔:D ...
- PyQt(Python+Qt)学习随笔:Qt Designer中spacer部件的sizeHint属性
在两种Spacer部件中都有sizeHint属性,在<PyQt(Python+Qt)学习随笔:Qt Designer中部件的三个属性sizeHint缺省尺寸.minimumSizeHint建议最 ...
- PyQt(Python+Qt)学习随笔:Designer中的QDialogButtonBox的ButtonRole详解
一.引言 在Designer中创建的QDialogButtonBox对应的Button,都有指定的ButtonRole,而我们创建自定义的Button加入到QDialogButtonBox中去时,也需 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中spacer部件的sizeType属性
在Designer的spacers部件中有2个部件,分别是Horizontal Spacer和Vertical Spacer,这两个部件都有sizeType属性,如图: 这个sizeType实际上与Q ...
随机推荐
- layui系列学习第一天
新开一个博客系列 记录下layui学习过程及感受 今天受到很大的打击 ...希望 自己能坚持做好 到1.12号可以完成这个博客 一.基础说明 layui css 命名规范:1.layui-模块名- ...
- Numpy_02
# 十,使用数组进行文件输入和输出 # Numpy 可以将数据以[文本]或[二进制]的形式存入硬盘,或从硬盘载入. # 由于大部分用户更倾向于使用pandas等其他工具来载入文本或表格型数据,因此,这 ...
- MVCC(转)
什么是 MVCC MVCC (Multiversion Concurrency Control) 中文全程叫多版本并发控制,是现代数据库(包括 MySQL.Oracle.PostgreSQL 等)引擎 ...
- python之 《zip,lambda, map》
1.zip 对于zip我们一般都是用在矩阵上 eg: a = [1,2,3] b = ['a', 'b', 'c'] x = zip(a, b) print(x) print(list(x)) 结果是 ...
- com.aliyun.oss.ClientException: Connection error due to: Connection pool shut down
com.aliyun.oss.ClientException: Connection error due to: Connection pool shut down[ErrorCode]: Unkno ...
- [原题复现]2019上海大学生WEB-Decade(无参数RCE、Fuzz)
简介 原题复现: 考察知识点:无参数命令执行.Fuzz 线上平台:https://buuoj.cn(北京联合大学公开的CTF平台) 榆林学院内可使用信安协会内部的CTF训练平台找到此题 环境复现 ...
- phpstudy搭建网站只能访问首页,其他路由访问404
今天博主遇到了一个很奇葩的问题,电脑下载了一个phpstudy搭建网站,框架用的是tp,但是除了输入域名能访问,其他页面都访问不了 经过博主的疯狂问大佬,以及百度,终于解决了这个问题 这次出现问题的原 ...
- 通过ip访问项目
- __METHOD__
- ABBYY FineReader 15 PDF文档查看功能
PDF文档查看功能是ABBYY FineReader 15(Windows系统)OCR文字识别软件中PDF编辑器的一项基础功能,可供用户查看,搜索PDF文档,无需进入编辑模式,也可复制其中的文本,图片 ...
