JavaScript——五
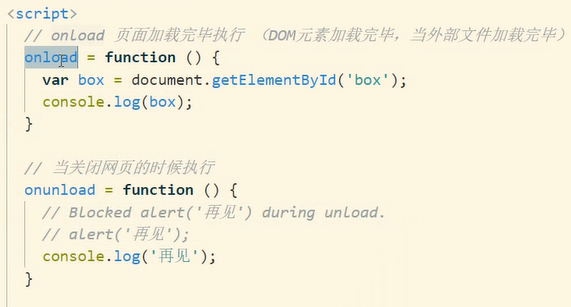
onload:在加载的时候
因为网页代码是从上到下执行的,所以我们有些对网页内容的操作要先加载出网页内容后再执行script的内容,这个时候如果没有onload我们只能写在这些内容的后面,但是有了load就不一样了
但是load也是有缺点的,就是load要等到页面中全部东西,包括音频视频等,才会执行load中的内容,这个时候就会使其变得慢!

onunload:在你关闭网页的时候网页就消失了,所以也不会显示出来,但是在刷新的时候相当于网页的卸载和重新加载,所以此时可以看看出来,因此这个函数中主要写一些网页关闭后的清除工作
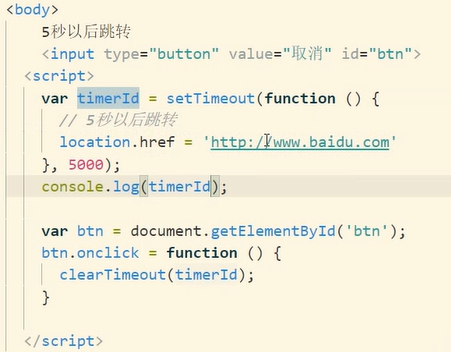
settimeout:
有两个参数,第一个是函数,可以写匿名函数,第二个是时间,以毫秒为单位,在达到这个事件的时候就会执行这个匿名函数

返回值:这个函数的返回值是一个数字,通过这个数字可以找到这个定时器
清除定时器函数:cleartimeout

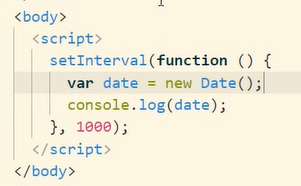
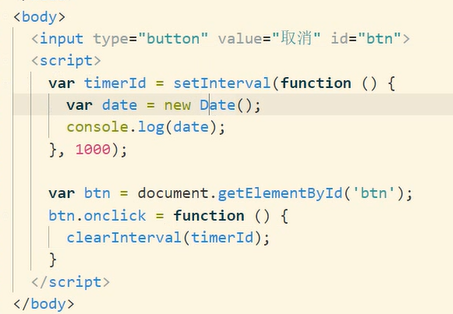
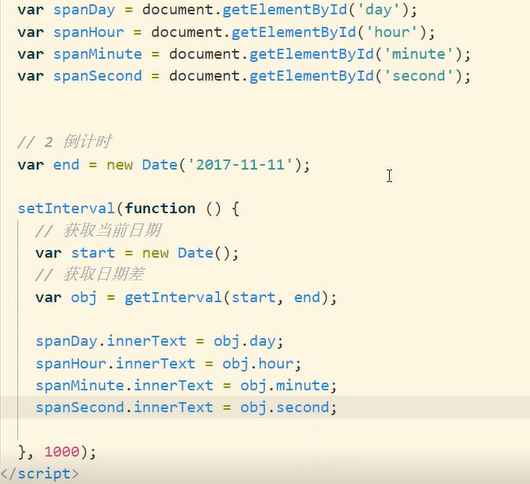
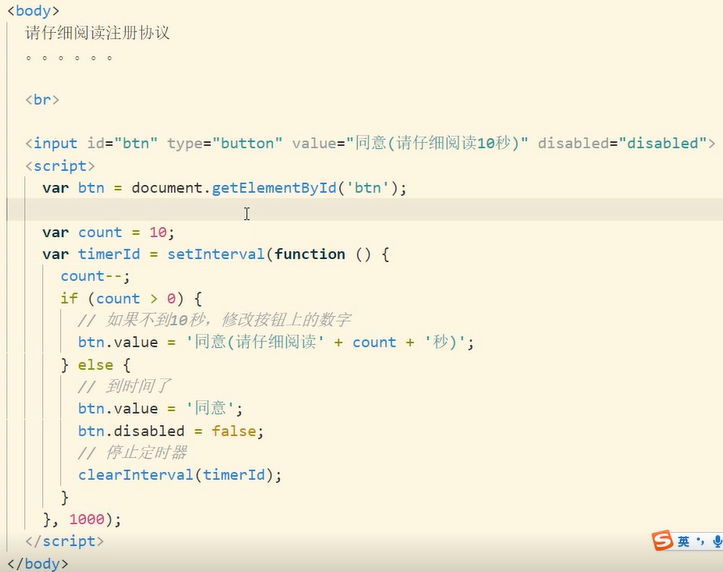
另一个定时器(间隔一段时间做一个事情,上一个是到了什么时间做那个事情(只会做一个),这个能做多次):setInterval:其参数和上一个一样,也是两个参数

清除此定时器,此函数的返回值也是一个标识

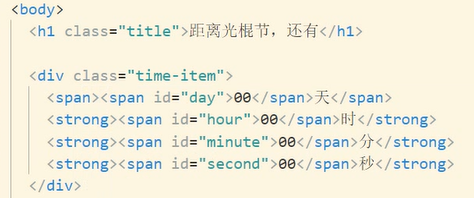
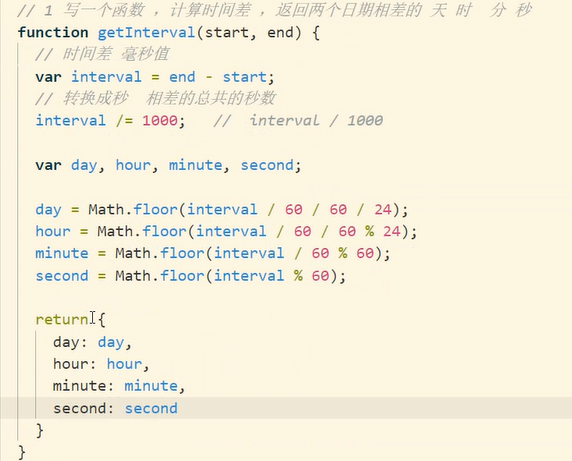
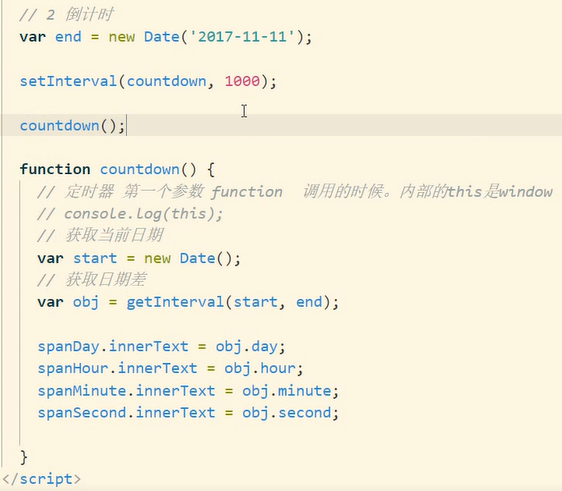
倒计时案例:

1970年1月1日0、0、0

Math.floor():向下取整

new Date(年-月-日-时-分-秒) 其中时分秒不写默认为0

但是这个定时器是要等一定时间才执行,所有在页面加载完成到所定时的时间之间会有一定的欠缺
解决方法:给setInterval这个函数中的匿名函数一个名字,然后先直接调用它

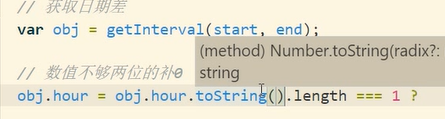
但是这里面还有一点问题就是如果一个数前面不够两位他不会自动补0,因此我们还要完善
第一种解决方案:对obj.hour/day等转化为字符串(.tostring())

第二种:判断这个数字是否小于10

基本类型值得传递是在堆内存中给另外一个变量有复制了一遍,而引用类型就是把这一片的内存地址给了一个变量,但是他们的地址是一样的,正如他的名字(引用)
练习:


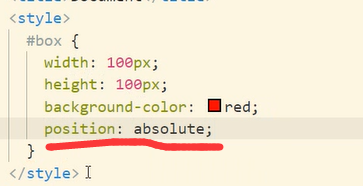
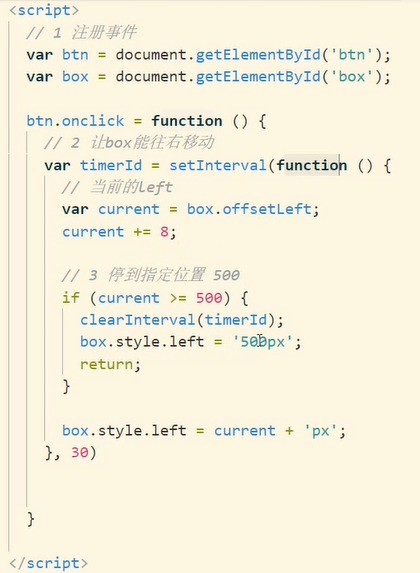
练习:点击开始让方块右移动一定距离(一点一点移动)


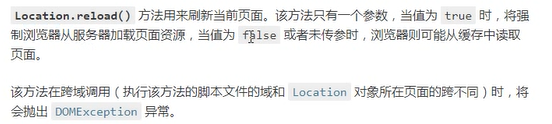
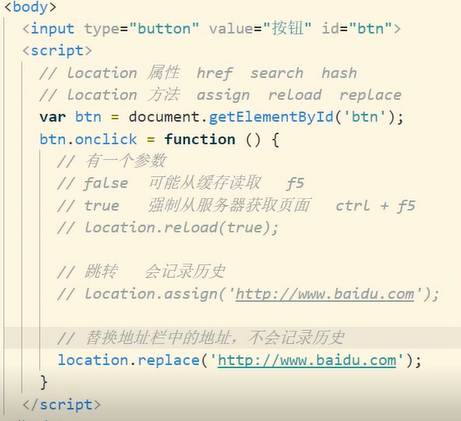
location:可以把其打印出来以便看它的成员

location.href="":是网页的地址栏,即URL
location.search获取到的是网页网址中的“?..”后面的一些数据
location.hash获取的是网页中的锚点
例如:
www.baidu,com?name=123&age=2#123
则location.search=?name=123&age=2
location.hash=#123


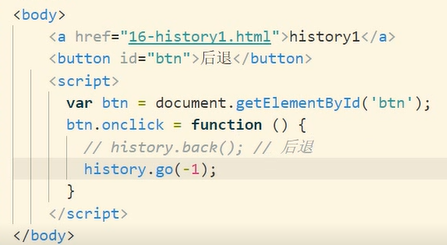
模拟网页上的前进和后退


User.Agent是把自身信息也传给服务器
执行JavaScript代码是单线程
他是先执行事件之外的事情,当遇到事件的时候,会把事件放在队列里面,然后等到全部都执行完了之后才会执行队列中的内容
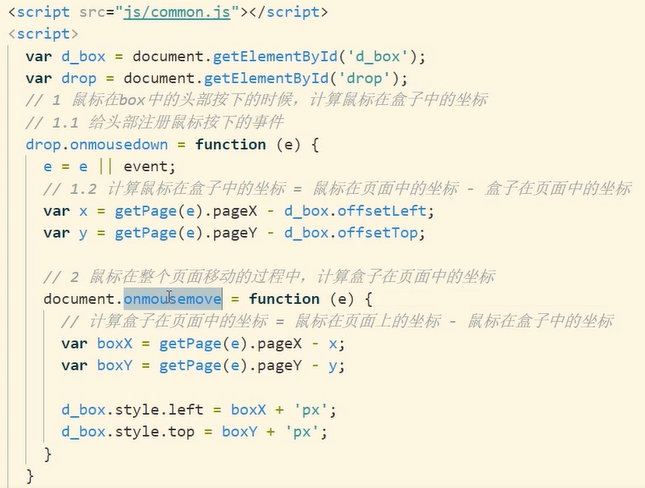
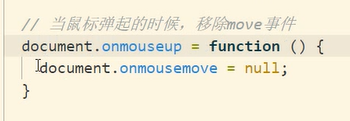
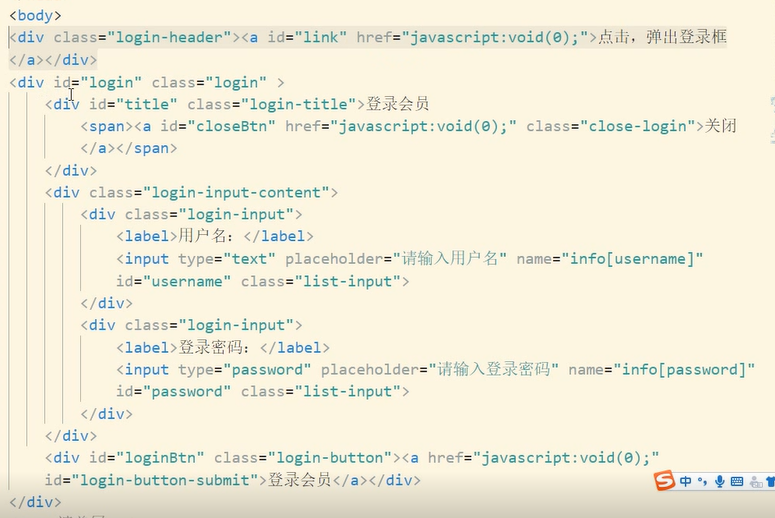
拖拽效果:

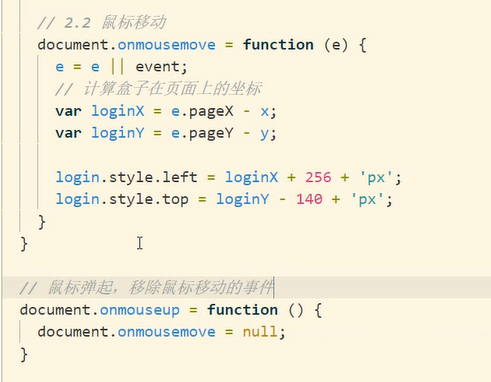
onmousemove:鼠标按下不弹起的时候
onmousedown:鼠标按下的时候
onmouseup:鼠标键松开



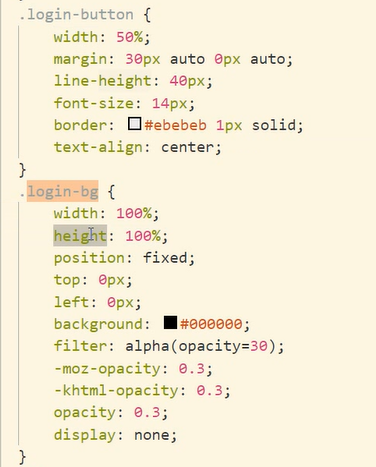
psition:fixed有滚动条也没事,否则就会出现拿一些错误



这个加256和减140是因为我们给这个窗口设置了magin:left以及top,因此会出现一些错误

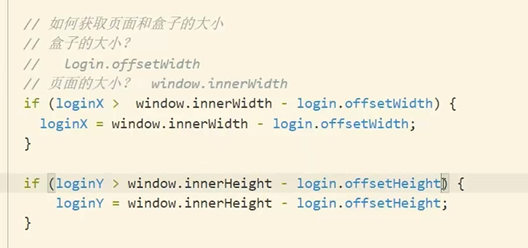
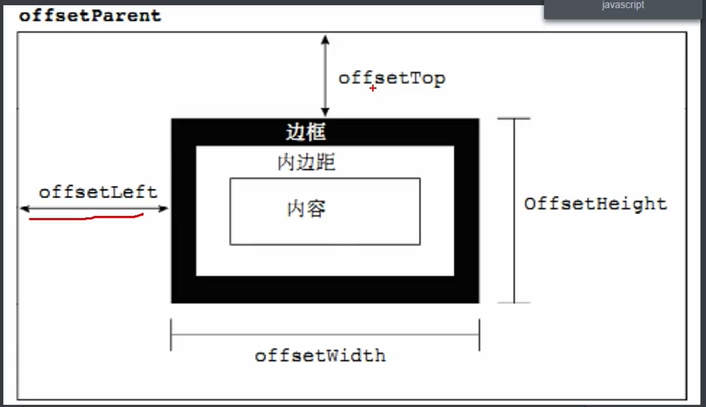
_.offsetWidth:这个物体的宽度
_.offsetHeight这个物体的高度
整个页面的大小:Window.innerWiddth/innerHeight来表示


JavaScript——五的更多相关文章
- 从头开始学JavaScript (五)——操作符(二)
原文:从头开始学JavaScript (五)--操作符(二) 一.乘性操作符 1.乘法:* 乘法操作符的一些特殊规则: 如果操作数都是数值,按照常规的乘法计算,如果乘积超过了ECMAscri ...
- 数据结构与算法JavaScript (五) 串(经典KMP算法)
KMP算法和BM算法 KMP是前缀匹配和BM后缀匹配的经典算法,看得出来前缀匹配和后缀匹配的区别就仅仅在于比较的顺序不同 前缀匹配是指:模式串和母串的比较从左到右,模式串的移动也是从 左到右 后缀匹配 ...
- JavaScript 五种(构造方式)继承
一.对象冒充 function Parent(username){ this.username = username; this.hello = function(){ alert(this.user ...
- JavaScript五种继承方式详解
本文抄袭仅供学习http://www.ruanyifeng.com/blog/2010/05/object-oriented_javascript_inheritance.html 一. 构造函数绑定 ...
- Web前端基础(11):JavaScript(五)
1. 初识DOM 1.1 DOM介绍 1.1.3 什么是DOM DOM:文档对象模型.DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构.目的其实就是为了能让js操作html元素而制定 ...
- javascript(五)表达式
表达式 (expression) JavaScript中的一个短语, JavaScript解释器会将其计算(evaluate) 出一 个结果.程序中的常量是最简单的一类表达式.变量名也是一种简单的表达 ...
- JavaScript 五种(非构造方式)继承
参考链接:http://www.ruanyifeng.com/blog/2010/05/object-oriented_javascript_inheritance_continued.html
- 玩转web之javaScript(五)---js和jquery一些不可不知的方法(input篇)
很多时候我们都利用js和jquery中操作input,比如追加属性,改变属性值等等,我在这里简单的整理了一下,并在以后逐步补充. 1:删除input的某一属性. <input name=&quo ...
- 【设计模式+原型理解】第三章:javascript五种继承父类方式
[前言] 我们都知道,面向对象(类)的三大特征:封装.继承.多态 继承:子类继承父类的私有属性和公有方法 封装:把相同的代码写在一个函数中 多态: ->重载:JS严格意义上是没有重载,但可以通过 ...
随机推荐
- python模块详解 | pyquery
简介 pyquery是一个强大的 HTML 解析库,利用它,我们可以直接解析 DOM 节点的结构,并通过 DOM 节点的一些属性快速进行内容提取. 官方文档:http://pyquery.readth ...
- mysqldump 的-T参数
/usr/local/mysql/bin/mysqldump -uroot -T /tmp lina xuehao 把lina数据库中的xuehao表在tmp目录下备份出来两个文件,一个是纯数据.tx ...
- oracle释放空间到OS
测试: 建表空间 CREATE TABLESPACE TESTTBS DATAFILE '/oradata01/dfhdb/testtbs01.dbf' SIZE 2G; 在表空间上建表 CREATE ...
- C++:标准I/O流
标准I/O对象:cin,cout,cerr,clog cout; //全局流对象 输出数据到显示器 cin; //cerr没有缓冲区 clog有缓冲区 cerr; //标准错误 输出数据到显示器 cl ...
- java进阶(33)--IO流
一.IO流概念:1.基本概念2.IO流分类3.java.io流的四大家族4.流的close和flush方法5.java.id下常用的16个流 二.FileInputStream字节输入流1.FileI ...
- 牛逼!MySQL 8.0 中的索引可以隐藏了…
MySQL 8.0 虽然发布很久了,但可能大家都停留在 5.7.x,甚至更老,其实 MySQL 8.0 新增了许多重磅新特性,比如栈长今天要介绍的 "隐藏索引" 或者 " ...
- 转 jmeter录制https请求
jmeter录制https请求 文章转自:https://www.cnblogs.com/zhengna/p/10180998.html 工具:Jmeter4.0 + Java1.8 需求:对某ht ...
- 网络编程-I/O复用
I/O模型 Unix下可用的I/O模型有五种: 阻塞式I/O 非阻塞式I/O I/O复用(select和poll.epoll) 信号驱动式I/O(SIGIO) 异步I/O(POSIX的aio_系列函数 ...
- 树莓派做私有云盘-极简版(owncloud)
这里直接给出配置好私有云的镜像,只需烧录镜像后微改配置后即可使用 链接:https://pan.baidu.com/s/1EOQaSQso-0wmnuWgZKknZg提取码:q26h 1.直接将此镜像 ...
- H3C防火墙开启区域间互访
配置ip和路由以及将端口放至Untrust之后,外网还是不通,需要以下命令 interzone policy default by-priority 或者下面: security-zone intra ...
