jQuery编写组件的几种方式
原文链接:https://w.cnblogs.com/xiao-xi/p/8572471.html
三种方式:
1、通过$.extend()来扩展jQuery 2、通过$.fn 向jQuery添加新的方法 3、通过$.widget()应用jQuery UI的部件工厂方式创建
三种方式的说明:
1、$.extend()相对简单,一般很少能够独立开发复杂插件,仅仅是在jQuery命名空间或者理解成jQuery身上添加了一个静态方法而以。
2、我们调用通过$.extend()添加的函数时直接通过$符号调用($.myfunction()),而不需要选中DOM元素($('#example').myfunction())。
3、$.widget()是一种高级的开发模式,该模式开发出来的部件带有很多jQuery内建的特性,比如插件的状态信息自动保存,各种关于插件的常用方法等
4、$.fn则是一般插件开发用到的方式,可以利用jQuery强大的选择器带来的便利,以及将插件更好地运用于所选择的元素身上,使用的插件也大多是通过此种方式开发。
$.extend()方法实例

$.fn.extend()的实例

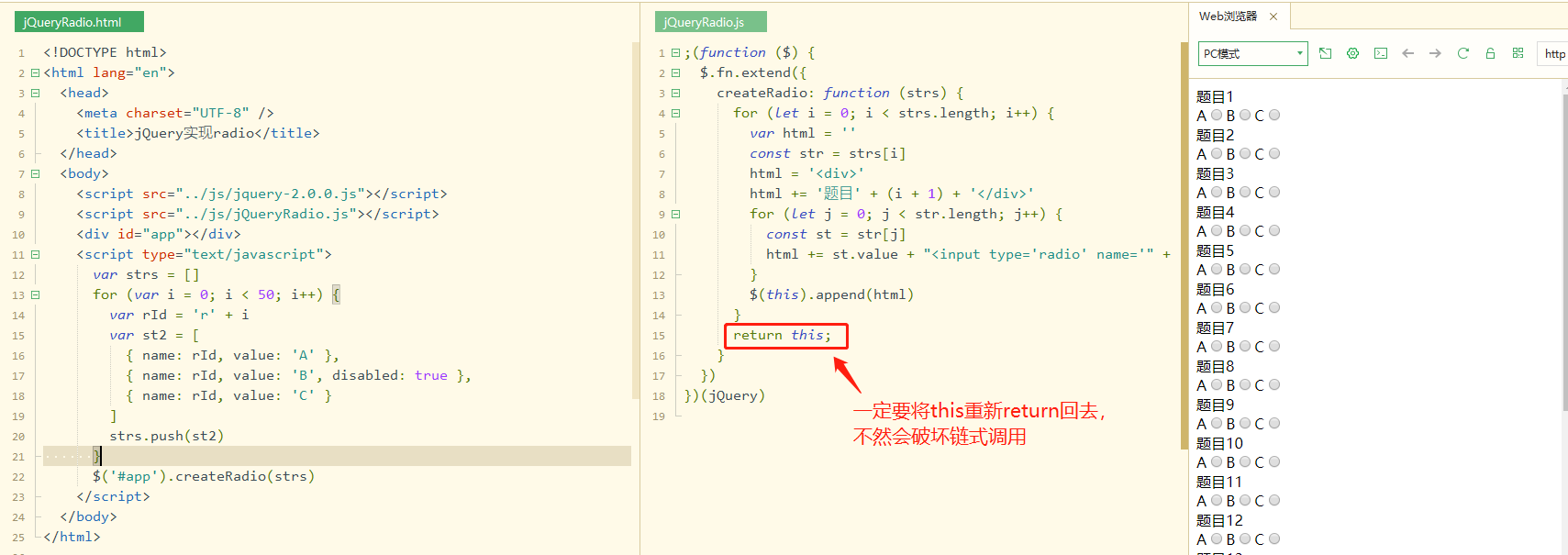
jQuery一个时常优雅的特性是支持链式调用,选择好DOM元素后可以不断地调用其他方法。要让插件不打破这种链式调用,只需要在方法内部方法当前的这个实例对象this就可以了,因为返回当前实例的this,从而又可以访问自己的原型了,这样的就节省代码量,提高代码的效率,代码看起来更优雅。但是这种方法有一个问题是:所有对象的方法返回的都是对象本身,也就是说没有返回值,所以这种方法不一定在任何环境下都适合。如上图
需要注意的几个点:
(1)、一个强劲的插件是可以让使用者随意定制的,这要求我们提供在编写插件时就要考虑得全面些,尽量提供合适的参数。 (2)、比如现在我们不想让链接只变成红色,我们让插件的使用者自己定义显示什么颜色,要做到这一点很方便,只需要使用者在调用的时候传入一个参数即可。同时我们在插件的代码里面接收。 (3)、为了灵活,使用者可以不传递参数,插件里面会给出参数的默认值。 (4)、在处理插件参数的接收上,通常使用jQuery的extend方法,当给extend方法传递一个以上的参数时,它会将所有参数对象合并到第一个里。同时,如果对象中有同名属性时,合并的时候后面的会覆盖前面的。 (5)、可以在插件里定义一个保存插件参数默认值的对象,同时将接收来的参数对象合并到默认对象上,最后就实现了用户指定了值的参数使用指定的值,未指定的参数使用插件默认值。 (6)、保护好默认参数:做法是将一个新的空对象做为$.extend的第一个参数,defaults和用户传递的参数对象紧随其后,这样做的好处是所有值被合并到这个空对象上,保护了插件里面的默认值。
(7)、尽量在插件的最前面加上分号,这样可以避免我们将这段代码放到页面后,前面别人写的代码没有用分号结尾,这样,这个插件代码就会报错
$.fn.myPlugin = function(options) {
var defaults = {
'color': 'red',
'fontSize': '12px'
};
var settings = $.extend({}, defaults, options);
return this.css({
'color': settings.color,
'fontSize': settings.fontSize
});
}
8、插件开发中的命名空间 (1)、不仅仅是jQuery插件的开发,我们在写任何JS代码时都应该注意的一点是不要污染全局命名空间。因为随着你代码的增多,如果有意无意在全局范围内定义一些变量的话,最后很难维护,也容易跟别人写的代码有冲突。 (2)、比如你在代码中向全局window对象添加了一个变量status用于存放状态,同时页面中引用了另一个别人写的库,也向全局添加了这样一个同名变量,最后的结果肯定不是你想要的。所以不到万不得已,一般我们不会将变量定义成全局的。 (3)、可以使用自调用匿名函数包裹插件代码
最终结果:重点是分号、匿名函数、以及return this
;(function () {
$.fn.extend({
createRadio: function (strs) {
for (let i = 0; i < strs.length; i++) {
var html = ''
const str = strs[i]
html = '<div>'
html += '题目' + (i + 1) + '</div>'
for (let j = 0; j < str.length; j++) {
const st = str[j]
html += st.value + "<input type='radio' name='" + st.name + "' value='" + st.value + "'>"
}
$(this).append(html)
}
return this;
}
})
})()
jQuery编写组件的几种方式的更多相关文章
- 为Node.js编写组件的几种方式
本文主要备忘为Node.js编写组件的三种实现:纯js实现.v8 API实现(同步&异步).借助swig框架实现. 关键字:Node.js.C++.v8.swig.异步.回调. 简介 首先介绍 ...
- 通过XMLHttpRequest和jQuery实现ajax的几种方式
AJAX大家已经都知道了,是为了实现异步通讯,提高用户体验度,而将很多旧知识(XML,DOM,JavaScript,HTML,Jquery,Css……)重新融合的一个新的知识框架.而,XMLHttpR ...
- jquery.validate+jquery.form提交的三种方式
原文:http://www.cnblogs.com/datoubaba/archive/2012/06/06/2538873.html jquery.validate+jquery.form提交的三种 ...
- Vue加载组件、动态加载组件的几种方式
https://cn.vuejs.org/v2/guide/components.html https://cn.vuejs.org/v2/guide/components-dynamic-async ...
- react学习笔记1之声明组件的两种方式
//定义组件有两种方式,函数和类 function Welcome(props) { return <h1>Hello, {props.name}</h1>; } class ...
- 使用react定义组件的两种方式
react组件的两种方式:函数定义,类定义 在定义一个组件之前,首先要明白一点:react元素(jsx)是react组件的最基本的组成单位 组件要求: 1,为了和react元素进行区分,组件名字首必须 ...
- VUE 动态加载组件的四种方式
动态加载组件的四种方式: 1.使用import导入组件,可以获取到组件 var name = 'system'; var myComponent =() => import('../compon ...
- jQuery 实现图片放大两种方式
jQuery 实现图片放大两种方式 一.利用css样式表实现,多用于后台显示 1.这种比较简单,利用dom元素的hover实现样式切换 <style> img{ cursor: point ...
- 使用JQuery获取对象的几种方式
1.先讲讲JQuery的概念 JQuery首先是由一个 America 的叫什么 John Resig的人创建的,后来又很多的JS高手也加入了这个团队.其实 JQuery是一个JavaScript的类 ...
随机推荐
- Snapshot查询所有快照
今天使用snapshot list这个命令时查询出了所有的表,没注意下面报错: NoMethodError:undefined method '-@' for #<Array:0x54326e9 ...
- JVM垃圾回收之三色标记
三色标记法是一种垃圾回收法,它可以让JVM不发生或仅短时间发生STW(Stop The World),从而达到清除JVM内存垃圾的目的.JVM中的CMS.G1垃圾回收器所使用垃圾回收算法即为三色标记法 ...
- Educational Codeforces Round 84 (Div. 2)
Educational Codeforces Round 84 (Div. 2) 读题读题读题+脑筋急转弯 = =. A. Sum of Odd Integers 奇奇为奇,奇偶为偶,所以n,k奇偶性 ...
- POJ - 3376 Finding Palindromes(拓展kmp+trie)
传送门:POJ - 3376 题意:给你n个字符串,两两结合,问有多少个是回文的: 题解:这个题真的恶心,我直接经历了5种错误类型 : ) ... 因为卡内存,所以又把字典树改成了指针版本的. 字符串 ...
- A - Promotions
题目详见http://7xjob4.com1.z0.glb.clouddn.com/3f644de6844d64706eb36baa3a0c27b0 这题是普通的拓扑排序,要把每一层的都保存下来. # ...
- Codeforces Round #668 (Div. 2) B. Array Cancellation (思维,贪心)
题意:有一个长度为\(n\)并且所有元素和为\(0\)的序列,你可以使\(a_{i}-1\)并且\(a_{j}+1\),如果\(i<j\),那么这步操作就是免费的,否则需要花费一次操作,问最少操 ...
- C++11特性-右值引用
什么是左值,什么是右值 常见的误区有 = 左边的是左值,右边的是右值. 左值:具有存储性质的对象,即lvalue对象,是指要实际占用内存空间.有内存地址的那些实体对象,例如:变量(variables) ...
- MD5强碰撞
关卡一 md5弱比较,为0e开头的会被识别为科学记数法,结果均为0 payload param1=QNKCDZO¶m2=aabg7XSs 关卡二 md5 ...
- Clipboard API
Clipboard API click copy click copy demo clickGetNewsLink(data_ref = `newsLink`) { let that = this; ...
- React Testing All in One
React Testing All in One React 测试 https://reactjs.org/docs/testing.html jest 26.4 https://jestjs.io/ ...
