如何用css写一个带斜切角、有边框又有内外阴影的按钮呢?

如果有一天,UI设计师丢过来一张UI稿,上面有这样一个带有斜切角、有边框还有内外阴影的按钮,你会怎么实现呢?第一反应切图?可是按钮内容、大小都是可变的,那得切多少图啊~Canvas?SVG?No,no,no,今天我们用css手撸这个花里胡哨的按钮。
做之前我们先分析一下实现过程中的难点:
- 按钮的斜切角;
- 按钮的边框,也是带斜切角的;
- 按钮的内外阴影,不能覆盖斜切角的部分。
按钮主体部分实现
首先我们来实现按钮的主体和边框,说一下实现思路,css可以通过背景渐变实现斜切角的样式,但是这个时候边框就没办法直接用border实现了,只能用两个盒子模拟边框,即小盒子嵌套在大盒子上面,大盒子露出来的部分就是小盒子的边框。让我们看一下代码
<div class="outer">
<div class="inner"></div>
</div>
.outer{
display: flex;
align-items: center;
justify-content: center;
width: 200px;
height: 45px;
background: linear-gradient(-45deg, transparent 12px, #5bdcfa 0) right,
linear-gradient(135deg, transparent 12px, #5bdcfa 0) left;
background-size: 50% 100%;
background-repeat: no-repeat;
}
.inner{
width: calc(100% - 4px);
height: calc(100% - 4px);
background: linear-gradient(-45deg, transparent 12px, #011032 0) right,
linear-gradient(135deg, transparent 12px, #011032 0) left;
background-size: 50% 100%;
background-repeat: no-repeat;
}
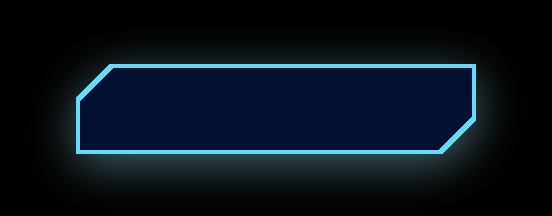
这个时候的效果是这样的:

说一下上面的代码:
切角的实现:
background: linear-gradient(-45deg, transparent 12px, #5bdcfa 0) right,
linear-gradient(135deg, transparent 12px, #5bdcfa 0) left;
background-size: 50% 100%;
background-repeat: no-repeat;
linear-gradient(-45deg, transparent 12px, #5bdcfa 0) right
这一行代码是生成左上角的切角的,即以-45度的倾斜角度,x轴12px的位置开始从transparent到#5bdcfa的渐变,生成右下角的同理。
那为什么要设置
background-size: 50% 100%;呢?因为我们写了两遍渐变,相当于你给墙上刷油漆刷了两遍,会覆盖的,所以我们就是每一遍只刷50%的宽度,一左一右。
如果两边颜色不同就像上图一样,很好理解,
no-repeat是因为我们一边只要一个切角就够了。边框
边框的实现就很简单了,大盒子套小盒子嘛。
这样看来我们只要加个内外阴影就完成了,看起来也不是很难嘛~如果你这样想就是是too young了。
阴影的实现
外阴影
按我们常规的想法,直接给outer容器加个
box-shadow:0 5px 12px rgba(149, 224, 242, 0.45),完事~看下效果:
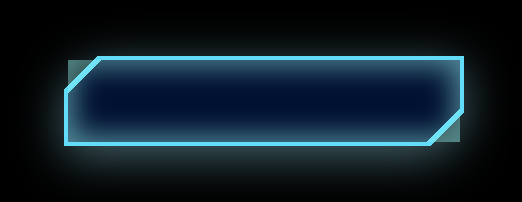
完犊子,左上角和右下角露馅儿了,此路不通啊。别急,给你看个宝贝:
filter: drop-shadow(0 5px 12px rgba(149, 224, 242, 0.45));。再看看:
完美!关于
drop-shadow,推荐你看看张鑫旭的文章:CSS3 filter:drop-shadow滤镜与box-shadow区别应用。内阴影
内阴影我们也直接给inner容器加
box-shadow试试看,box-shadow: inset 0 0 14px 3px rgba(146, 244, 243, 0.55);
老毛病了,那你该说了,上
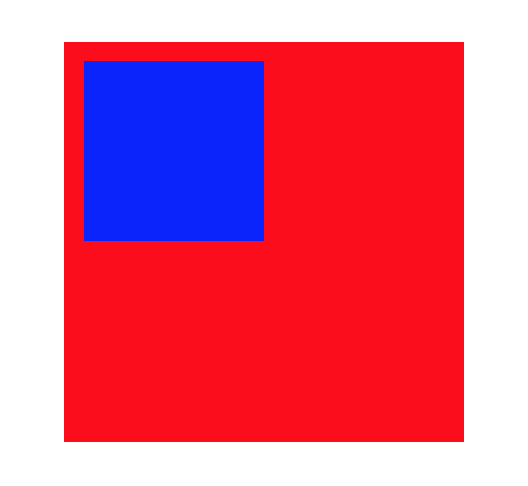
drop-shadow啊,对不起,那玩意儿不支持内阴影。这时候我们就想了,如果把两个角“切”掉就好了,那css有这个功能吗?还真有:clip-path。看一下MDN的描述:clip-pathCSS 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。这玩意怎么用呢?它(polygon)是用一个个的坐标点圈一块区域,如下Demo:
<div class="outer">
<div class="inner"></div>
</div>
.outer,.inner { width: 200px;height: 200px; }
.outer { background-color: red; }
.inner {
background-color: blue;
clip-path: polygon(
10px 10px,
100px 10px,
100px 100px,
10px 100px
);
}

蓝色的色块就是我们用
clip-path圈出来的区域。现在我们把inner容器“有用的”区域圈出来:
clip-path: polygon(
0 17px,
17px 0,
100% 0,
100% calc(100% - 17px),
calc(100% - 17px) 100%,
0 100%
)
效果如下:

如果你要求不高,其实现在效果已经差不多了,唯一一点瑕疵就是左上角和右下角的内阴影被切掉了,所以这两块的内阴影有些淡,我们可以用两个盒子的来模拟:

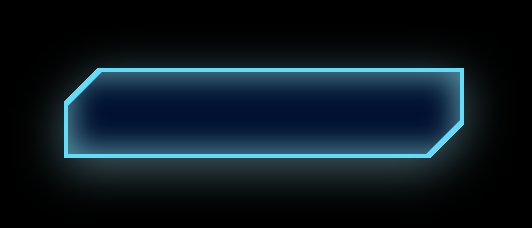
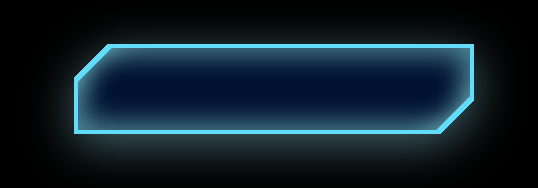
上面是没有
clip-path的效果,加上后的最终效果:
最后附上Demo源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
html,
body {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
.outer {
display: flex;
align-items: center;
justify-content: center;
width: 200px;
height: 45px;
background: linear-gradient(-45deg, transparent 12px, #5bdcfa 0)
right,
linear-gradient(135deg, transparent 12px, #5bdcfa 0) left;
background-size: 50% 100%;
background-repeat: no-repeat;
filter: drop-shadow(0 5px 12px rgba(149, 224, 242, 0.45));
}
.inner {
position: relative;
display: flex;
align-items: center;
justify-content: center;
width: calc(100% - 4px);
height: calc(100% - 4px);
background: linear-gradient(-45deg, transparent 12px, #011032 0)
right,
linear-gradient(135deg, transparent 12px, #011032 0) left;
background-size: 50% 100%;
background-repeat: no-repeat;
box-shadow: inset 0 0 14px 3px rgba(146, 244, 243, 0.55);
clip-path: polygon(
0 17px,
17px 0,
100% 0,
100% calc(100% - 17px),
calc(100% - 17px) 100%,
0 100%
);
color: #fff;
}
.inner:before,
.inner:after {
content: '';
position: absolute;
width: 40px;
height: 40px;
transform: rotate(45deg);
box-shadow: 0 0 14px 3px rgba(146, 244, 243, 0.55);
}
.inner:before {
left: -28px;
top: -28px;
}
.inner:after {
bottom: -28px;
right: -28px;
}
</style>
<body>
<div class="outer">
<div class="inner">Click Me!</div>
</div>
</body>
</html>
如何用css写一个带斜切角、有边框又有内外阴影的按钮呢?的更多相关文章
- linux常用终端指令+如何用vim写一个c程序并运行
在装好ubuntu之后今天学习了一些linux的一些基础知识: windows里面打开命令窗口是win+r,在linux系统里面,ctrl+alt+t打开终端,今天的一些指令都是围绕终端来说的 首先s ...
- 【CSS】如何用css做一个爱心
摘要:HTML的标签都比较简单,入门非常的迅速,但是CSS是一个需要我们深度挖掘的东西,里面的很多样式属性掌握几个常用的便可以实现很好看的效果,下面我便教大家如何用CSS做一个爱心. 前期预备知识: ...
- 写一个带文本菜单的程序,菜单项如下 (1) 取五个数的和 (2) 取五个数的平均值 (X) 退出。
问题: 写一个带文本菜单的程序,菜单项如下(1) 取五个数的和 (2) 取五个数的平均值(X) 退出. 由用户做一个选择, 然后执行相应的功能.当用户选择退出时程序结束. 实现: ...
- 如何用css实现一个三角形?
昨天被人问到说如何用css实现一个三角形?em.... 当时被问到了,汗颜,今天找了一些帖子看了一下,也算是记录一下吧 代码如下: 实现效果:
- 如何用css做一个爱心
摘要:HTML的标签都比较简单,入门非常的迅速,但是CSS是一个需要我们深度挖掘的东西,里面的很多样式属性掌握几个常用的便可以实现很好看的效果,下面我便教大家如何用CSS做一个爱心. 前期预备知识: ...
- css简单实现带箭头的边框
原文地址 https://tianshengjie.cn/artic... css简单实现带箭头的边框 普通边框 <style> .border { width: 100px; heigh ...
- 3.纯 CSS 创作一个容器厚条纹边框特效
原文地址:3.纯 CSS 创作一个容器厚条纹边框特效 没有啥好点子呀,不爽 HTML代码: <div class="box"> <div class=" ...
- 还在为小三角形切图?使用纯CSS写一个简单的三角形
同学们,当美工给的设计图是这样: 或者这样: 我的内心其实是拒绝的-_-:但工作还得干,大部分同学会写 <style> .icon{width:20px;height:20px;displ ...
- javascript如何用递归写一个简单的树形结构
现在有一个数据,需要你渲染出对应的列表出来: var data = [ {"id":1}, {"id":2}, {"id":3}, {&qu ...
随机推荐
- CF-1440C2 Binary Table (Hard Version) (构造,模拟)
Binary Table (Hard Version) 题意 \(n*m(2\le n,m\le 100)\) 的01矩阵,每次可以选择一个宽度为2的子矩阵,将四个位置中的任意3个进行翻转,即0变1, ...
- “科大讯飞杯”第18届上海大学程序设计联赛春季赛暨高校网络友谊赛 G 血压游戏
[血压游戏] (https://ac.nowcoder.com/acm/contest/5278/G) 神奇的tag数组...,巧妙弥补了高度损失. 方法一:dsu on tree 类似长链剖分,不过 ...
- VJ train1 O-统计问题 题解
原谅我缺少设备,只能手写图解 题目: 在一无限大的二维平面中,我们做如下假设: 1. 每次只能移动一格: 2. 不能向后走(假设 ...
- 2015ACM/ICPC亚洲区沈阳站-重现赛 D - Pagodas
题意:有\(n\)个数,开始给你两个数\(a\)和\(b\),每次找一个没出现过的数\(i\),要求满足\(i=j+k\)或\(i=j-k\),当某个人没有数可以选的时候判他输,问谁赢. 题解:对于\ ...
- CF1474-D. Cleaning
CF1474-D. Cleaning 题意: 给出一个长度为\(n\)的正整数序列,你可以对序列进行如下操作: 对序列中相邻的两个数字\(a_{i}, a_{i+1}\)同时减去一个数字\(t(t&l ...
- 文件的读写(cpp)
文件的读写(cpp) c++中要进行文件的读入,首先要包含一个头文件 fstream . 输出到文件 为打开一个可供输出的文件需要定义一个ofstream 对象并将文件名传入: std::ofstre ...
- Linux系统编程【3.2】——ls命令优化版和ls -l实现
前情提要 在笔者的上一篇博客Linux系统编程[3.1]--编写ls命令中,实现了初级版的ls命令,但是与原版ls命令相比,还存在着显示格式和无颜色标记的不同.经过笔者近两天的学习,基本解决了这两个问 ...
- Pycharm缺少环境变量+无法获取libcudnn.so.6
在终端输入: echo LD_LIBRARY_PATH, 并将其内容 添加至Pycharm的 run -> Edit configuration -> Environment variab ...
- rrweb 用户操作录制和还原
rrweb 用户操作录制和还原 demos https://www.rrweb.io/replay refs https://www.rrweb.io/ xgqfrms 2012-2020 www.c ...
- Generator function vs Async/Await
Generator function vs Async/Await generator async /await refs xgqfrms 2012-2020 www.cnblogs.com 发布文章 ...
