CSS基础面试题,快来查漏补缺
本文大部分问题来源:50道CSS基础面试题(附答案),外加一些面经。
我对问题进行了分类整理,并给了自己的回答。大部分知识点都有专题链接(来源于本博客相关文章),用于自己前端CSS部分的查漏补缺。虽作为一个面试资料,但感觉也能帮助前端新手梳理CSS的知识点。
开胃餐-两道常见考题
盒子模型
样式与选择器
CSS3
包含块
BFC
中插小点
定位position
display与visibility
float
flexbox
overflow
响应式设计
CSS优化
应用
开胃餐x2
用纯CSS创建一个三角形的原理是什么?

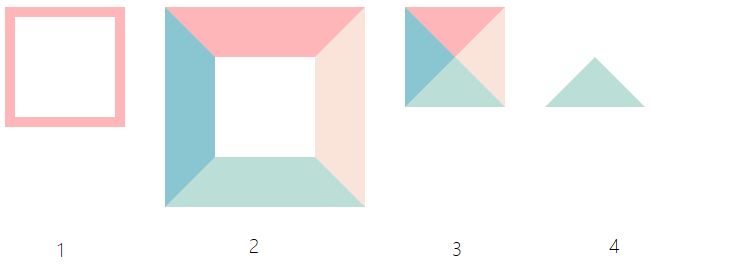
图1为border最普遍的用法,border: solid 10px #ffb6b9;。用多了你会不会就觉得border是由四个矩形边框拼接而成,但其实是错的。实际上,元素的border是由三角形组合而成,为了说明这个问题,我们继续看:
图2,我们为边框四个方向设置不同颜色,border-color: #ffb6b9 #fae3d9 #bbded6 #8ac6d1;,并加大边框宽度。
图3,我们进一步将元素的宽高设为0。我们发现,此时元素由上下左右4个三角形组成。
为了实现一个三角形,那就很简单了,我们只需将其它border边的颜色设置为白色或者透明色即可
图4,border-color: transparent transparent #bbded6;,设置上三角,左右三角为透明,那么我们就能看到一个图4的三角形了。
.triangle {
width: 0;
height: 0;
border: 50px solid;
border-color: transparent transparent #bbded6;
}
水平垂直居中
个人常用的水平垂直居中方法,具体的可以戳链接我写的很全,在本文里只提供思路。
水平垂直居中无非分成内联元素的居中和块级元素的居中。最简单的方法就是使用flex布局,但要注意浏览器兼容性问题,包括后面提到的transform。
内联元素的水平和垂直居中分别可以使用text-align: center;和line-height解决
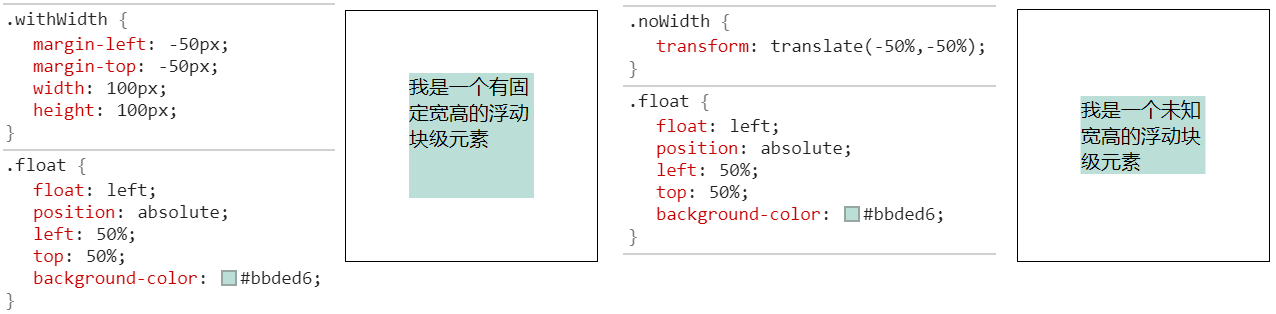
块级元素的水平和垂直居中又需要考虑这个元素的宽高是否固定,如果固定则定位和margin的auto属性就能解决。例:
#container{
width: 1000px;
height: 1000px;
position: relative;
}
#center{
width: 100px;
height: 100px;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
还有一种方法,拿水平居中来举例:
step1:left:50%; 将子元素定位到父元素1/2宽的位置
step2:margin-left:-1/2自身宽 将子元素向左移动自身宽度的一半
当宽高不固定的时候,也可以使用transform:translateX(-50%)来实现step2。

由于使用了float后,浮动元素脱离了普通文档流,因此块级元素常用的margin:auto无效了。改用定位的方法(即上面提到的step1、step2)

好,正文开始。
盒子模型
介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的?

每一个盒子都被划分为四个区域:内容区、内边距区、边框区、外边区。
样式设置里with和height指的内容区的宽高。
标准盒子模型:padding、border和margin不会影响content的尺寸,但是会增加元素框的总尺寸。
IE盒子模型:内容区大小包含了padding、border。
box-sizing属性?
用来控制元素的盒子模型的解析模式,默认值为content-box
context-box:联想W3C的标准盒子模型。元素盒子的width和height属性指的是内容盒子,这时候添加边框和内边距不会影响内容盒子的大小,但会导致整个元素盒子变大。
border-box:联想IE传统盒子模型。width和height属性的值将会包含padding和border,从视觉上规定了箱子的大小。
样式与选择器
为什么要初始化CSS样式
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。
CSS 预处理器
用的最多的:Less、Scss、Stylus
CSS预处理器为CSS增加一些编程的特性,无需考虑浏览器的兼容性问题,例如你可以在CSS中使用变量、简单的逻辑程序、函数等等在编程语言中的一些基本特性,可以让你的CSS更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。
CSS优先级算法如何计算?

优先级:!important > style > id > class、属性、伪类 > 元素、伪元素
!important声明的样式优先级最高,如果冲突再进行计算。
如果优先级相同,则选择最后出现的样式。
继承得到的样式的优先级最低。
CSS选择器有哪些?
CSS选择符:id选择器(#myid)、类选择器(.myclassname)、标签选择器(div, h1, p)、相邻选择器(h1 + p)、子选择器(ul > li)、后代选择器(li a)、通配符选择器(*)、属性选择器(a[rel="external"])、伪类选择器(a:hover, li:nth-child)
CSS那些属性可以继承?
可继承的属性:visibility、color、cursor、zoom、direction(特殊:<a>标签的字体颜色不能被继承)
字体全部都可以继承:font、font-style、font-variant、font-weight、font-size、font-family、font-stretch
文本除了vertical-align,其它都可继承:text-align、text-justify、text-indent、line-height、word-wrap等等
文本装饰:text-underline-position、text-shadow
li相关:list-style、list-style-image、list-style-position、list-style-type
不可继承的样式:定位、布局、尺寸、内边距、外边距、背景、边框相关等等
::before 和 :after中双冒号和单冒号有什么区别?解释一下这2个伪元素的作用
:before 和 :after 这两个伪元素,是在CSS2.1里新出现的。起初,伪元素的前缀使用的是单冒号语法,但随着Web的进化,在CSS3的规范里,单冒号表示伪类,伪元素的语法被修改成使用双冒号,成为::before ::after。伪元素并不存在与dom中,只存在于页面之中。
::after用来创建一个伪元素,作为已选中元素的最后一个子元素。通常会配合content属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
::before 创建一个伪元素,其将成为匹配选中的元素的第一个子元素。
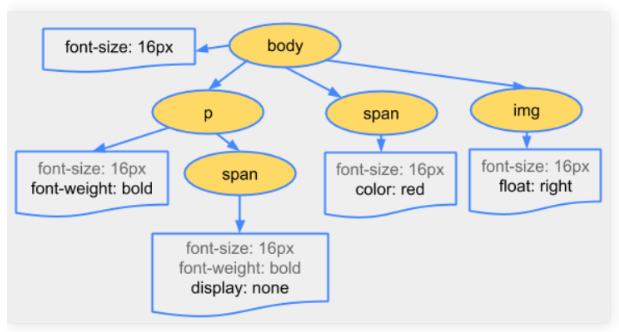
浏览器是怎样解析CSS选择器的?
浏览器在碰到HTML中指向CSS文件的链接时,会获取并解析CSS文件。CSS文件会被浏览器转为CSS对象模型。不仅是外部CSS,内部style元素或行内style属性中的CSS也会被解析并添加到这个对象模型中。这个对象模型事宜个树形结构,包含页面中样式的层次结构。
每个CSS选择符都会匹配一个DOM节点,然后浏览器会基于层叠、继承和特殊性来计算每个DOM节点的最终样式。

CSS3
CSS3新增伪类有那些?
p:first-of-type 选择属于其父元素的第一个出现的p
p:last-of-type 选择属于其父元素最后一个出现的p
p:only-of-type 选择属于其父元素唯一的p元素
p:only-child 选择属于其父元素的唯一子元素(没有任何兄弟元素的p元素)
p:nth-child(2) 选择属于其父元素的第二个子元素
:enabled :disabled 表单控件的禁用状态。
:checked 单选框或复选框被选中。
CSS3有哪些新特性?
CSS3参考手册属性列表(链接中紫色链接表示该属性在CSS3有修改或者增加了新的属性值;橙色链接表示该属性是CSS3新增属性 )
下面列出容易记的几个
- 媒体查询(@media (min-width:600px))
- 嵌入web字体(@font-face)
- 过渡(transition)与动画(animation)
- 【阴影】box-shadow
- 【边框】创建圆角(border-radius)、边框图片(border-image)
- 【背景】背景图片尺寸(background-size)、背景图片定位(background-origin)、背景裁剪(background-clip)、多重背景(background-image:url(1.jpg),url(2.jpg);)
- 【文字】允许长单词换行(word-wrap:break-word)、文字阴影(text-shadow)
- 【颜色】rgba和透明度opacity
- 【渐变】线性渐变(gradient)
- 【布局】flex、grid、多栏布局
- 【盒模型】box-sizing
包含块
包含块的确定
确定一个元素的包含块的过程完全依赖于这个元素的 position 属性:
static、relative、sticky:包含块可能由它的最近的祖先块元素的内容区的边缘组成。也可能会建立格式化上下文(比如说 table container, flex container, grid container, 或者是block container 自身)。
absolute: 包含块就是由它的最近的 position 的值不是 static 的祖先元素的内边距区的边缘组成。
注意以上两个,一个是内容区、一个是内容边距区
- fixed:在连续媒体的情况下包含块是窗口视图(viewport),分页媒体下的情况下包含块是分页区域(page area)。
如果position值是absolute或fixed,包含块也可能是由满足以下条件的最近父级元素的内边距区的边缘组成的:

注意:根元素()所在的包含块是一个被称为初始包含块的矩形。
元素竖向的百分比设定是相对于容器的高度吗?
如果某些属性被赋予一个百分值的话,它的计算值是由这个元素的包含块计算而来的。这些属性包括盒模型属性和偏移属性:
height、top、bottom:通过包含块的 height 的值。如果包含块的 height 值会根据它的内容变化,而且包含块的 position 属性的值被赋予 relative 或 static ,那么,这些值的计算值为 auto。
width、left、right、padding、margin 这些属性由包含块的 width 属性的值来计算它的百分值。
这里特别强调padding和margin讲的是上下左右四个都是根据包含块的width
BFC
对BFC规范(块级格式化上下文:block formatting context)的理解?
BFC指的是块级格式化上下文,简单的来说,BFC就是创建一个div盒子或者给已存在的盒子激活BFC,盒子内部的元素布局不影响盒子外部的元素。也就是所谓的相互隔绝,互不影响。
常见的创建BFC方式
- float:none以外的属性值。如:left 、 right
- overflow:visible以外的属性值。如:hidden、auto 、 scroll
- position属性值为:absolute、fixed(只有这两个可以)
- dispaly属性值为:inline-block、 flex、 inline-flex、 table-cell、 table-caption 反正block不行就是了
BFC应用
详细解决方案戳上面给的链接。
- 解决margin重叠
- 解决使用float时浮动元素和非浮动元素重叠(也是一种清除浮动的方法啦)
- 解决使用float时容器高度塌陷
中插小点
你对line-height的理解?
line-height指的是行盒子的总高度,更通俗的叫法是行间距。行盒子的整体行高减去font-size,得到的值平分,就是里面文本的上下空白位置。
可以给line-height设置像素值、百分比值或em值,但要注意body元素的所有子元素都会继承line-heoght的计算值,但无单位的值就不会这样。因此,设置,line-height:1.5,那么子元素继承的是一个系数,永远与自己的font-size成比例。一般取值在1.2~1.5范围内。
将行高设置为height的值,可以实现文本的垂直居中。
手动写动画,最小时间间隔?
17ms,红宝书原话:
大多数电脑显示器的刷新频率是60HZ,大概相当于每秒重绘60次。大多数浏览器都会对重绘操作加以限制,不超过显示器的重绘频率,因为即使超过那个频率用户体验也不会有提升。因此,最平滑动画的最佳循环间隔是1000ms/60,大概相当于17ms。以这个循环间隔重绘的动画是最平滑的,因为这个速度是最接近浏览器的最高限速。为了适应17ms的循环间隔,多重动画可能需要加以节制,以便不会完成太快。
网页中应该使用奇数还是偶数的字体?
偶数。
- 相对来说偶数字号比较容易和页面中其他部分的字号构成一个比例关系。
- 低版本的浏览器ie6会把奇数字体强制转化为偶数,即13px渲染为14px。
- Windows 自带的点阵宋体(中易宋体)从 Vista 开始只提供 12、14、16 px 这三个大小的点阵,而 13、15、17 px 时用的是小一号的点阵(即每个字占的空间大了 1 px,但点阵没变),于是略显稀疏。
常见的兼容性问题
CSDN浏览器兼容问题,这个人写的很全。我下面列几个我能记住的,
不同浏览器的标签默认的margin和padding不一样。
*{margin:0;padding:0;}
表单元素行高不一致
给表单元素添加 vertical-align:middle
Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示
针对谷歌浏览器内核,加webkit前缀,用transform:scale()这个属性进行缩放。经测试,发现对内联元素无效图片添加超链接,在IE10及以下版本中会有蓝色的边框:
img{border}
让页面里的字体变清晰,变细用CSS怎么做?
-webkit-font-smoothing
在window系统下没有起作用,但是在IOS设备上起作用-webkit-font-smoothing:antialiased是最佳的,灰度平滑。
定位position
position的值?
- absolute 绝对定位:脱离文档流。相对于最近的非static定位祖先定位。
- fixed 固定定位:脱离文档流。相对于屏幕视口(viewport)的位置来定位,元素位置在滚动时不变。
BFC中,绝对定位和固定定位的元素设置外边距(margin),不会与其他边距合并。
- relative相 对定位:不脱离文档流。相对于normal flow中的原位置来定位,原来位置保留。
- static 默认值:此时 top、right、bottom、left 属性无效。
- center:脱离文档流。同page和sticky,几个浏览器都不支持这三个CSS新特性。
定位元素的containing block计算方式跟正常流有什么不同?
见上面包含块内容。
position跟display、overflow、float这些特性相互叠加后会怎么样?
position属性规定元素的定位类型;display属性规定元素应该生成的框的类型;float属性是一种布局方式,定义元素在哪个方向浮动。 overflow属性定义溢出元素内容区的内容会如何处理。
类似于优先级机制:position:absolute/fixed优先级最高,有它在时,float不起作用,display值需要调整。
额外补充:float意味着使用块布局,它在某些情况下修改display 值的计算值 。
position:fixed;在android下无效怎么处理?
原因在于移动浏览器有两个视口:可视视口和布局视口,浏览器不知道相对于哪个视口定位固定元素。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />
display与visibility
display有哪些值?说明他们的作用?
- none:隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间。
- inline:指定对象为内联元素。
- inline-block:指定对象为内联块元素。
- block:指定对象为块级元素。
- flex:指定对象为弹性盒。
display:none与visibility:hidden的区别?
dispaly:none 不为被隐藏的对象保留其物理空间。
visibility:hidden 保留被隐藏对象的物理空间。
dispaly:none 该元素以及它的所有后代元素都会隐藏。给后代元素设置非none也没用
visibility具有继承性,给父元素设置visibility:hidden;子元素也会继承这个属性。但是如果重新给子元素设置visibility: visible,则子元素又会显示出来。这个和display: none有着质的区别
浏览器渲染的时候会涉及到重绘与回流的问题,前者隐藏后脱离文档流,不占据页面空间引发回流。后者隐藏后还占用空间,只引起重绘。因此优化的时候会有那么一条:建议用visibility:hidden替换display:none
visibility: hidden不会影响计数器的计数,虽然让一个元素不见了,但是其计数器仍在运行。这和display: none完全不一样。
CSS3的transition支持visibility属性,但是并不支持display,由于transition可以延迟执行,因此可以配合visibility使用纯css实现hover延时显示效果。提高用户体验。
inline、block、inlineblock区别
inline特点
- 内联元素会在一条直线上排列,在同一行从左至右水平排列。直到一行排不下,才会换行。
- 内联元素设置宽、高、margin和padding的上下无效(竖直无效)。
- 内联元素设置line-height,margin左右和padding的左右有效(水平有效)。
- 内联元素的宽高随标签里的内容而变化。
block 特点
- 独占一行,多个block元素另起一行,默认情况下,block元素宽度自动填满其父元素宽度
- block元素可以设置width,height属性。块元素即使设置了宽度,仍然是独占一行。
- block元素可以设置margin和padding属性。
inline-block 特点
让block元素不再独占一行,多个block元素可以同排一行,且元素具有block的属性,可设置宽高
display:inline-block 显示间隙
在CSS布局中,如果我们想要将一些元素在同一行显示,其中的一种方法就是把要同行显示的元素设置display属性为inline-block。但是你会发现这些同行显示的inline-block元素之间经常会出现一定的空隙,这就是“换行符/空格间隙问题”。
具体解决办法看下一个问题。

li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
浏览器的默认行为是把inline元素间的空白字符(空格换行tab)渲染成一个空格,也就是<li>换行后会产生换行字符,而它会变成一个空格,当然空格就占用一个字符的宽度。
方法一:既然是因为<li>换行导致的,那就可以将<li>代码全部写在一排(但是可读性不高)。
方法二:既然是空格占一个字符的宽度,那我们索性就将<ul>内的字符尺寸直接设为0, ul{font-size:0px;}。
方法三:消除ul中的间隔 ul{letter-spacing: -5px;},恢复li中的间隔 ul li{letter-spacing: normal;}。
方法四:使用浮动。
CSS里的visibility属性有个collapse属性值?在不同浏览器下以后什么区别?
对于一般的元素,它的表现跟hidden是一样的,位置还留着只是内容被隐藏了。
对于table相关的元素,例如table行,table group,table列,table column group,它的表现跟display: none一样,它们占用的空间也会释放。
- IE6及更早版本不支持。
- 在谷歌浏览器里,使用collapse值和使用hidden值没有什么区别。(我在chrome里试,是和下面列出的浏览器一样的,因此删掉这句话)
- 在火狐浏览器、Opera和IE11里,使用collapse值的效果就如它的字面意思:table的行会消失,它的下面一行会补充它的位置,及display: none效果。
float
元素浮动特点
- 浮动盒子会脱离文文档流,不会再占用空间。
- 非浮动元素几乎当浮动盒子根本不存在一样该怎么布局怎么布局不会被影响
- 非浮动元素中的文本内容会记住浮动元素的大小,并在排布时避开它,为其留出响应的空间
清除浮动的方式
清除浮动本质:浏览器在非浮动元素的上方添加足够大的外边距,从而将元素的上边沿垂直向下移动到浮动元素的下方。
清除浮动的两大方式:
给元素应用clear属性,用于指定盒子的哪个一侧不应该紧挨着浮动盒子。如果要给已清除浮动的元素添加外边距,除非超过浏览器自动加的值,否则不会有什么效果。
/* 创建一个伪元素,作为已选中元素的最后一个子元素 */
.media-block::after {
content: "";
display: block;
clear: both;
}
给需要清除浮动的元素触发BFC
这点具体看上面BFC给的链接中的示例2。
解决高度塌陷
原因:浮动盒子会脱离文档流,不会再占用空间。 因此如果父元素没有高度的话,浮动元素不会给它撑开。
解决方案:为父级元素设置高或者为父级元素触发BFC。
这点具体看上面BFC给的链接中的示例3。
设置元素浮动后,该元素的display值是多少?
由于float意味着使用块布局,它在某些情况下修改display 值的计算值:

flexbox
请解释一下CSS3的flexbox(弹性盒布局模型),以及适用场景?
flex布局非常灵活,任一容器都可以指定为flex布局,只要设置dispaly即可。 该布局模型的目的是提供一种个更加高效的方式来对容器的条目进行布局、对齐和分配空间。已经得到主流浏览器较新版本的广泛支持,要支持IE10及更早版本的WebKit浏览器需要加前缀。
可以控制的弹性项如下:
大小,基于内容可用空间
流动方向,水平还是垂直,正向还是反向
两个轴上的对齐与分布
顺序,与源代码中的顺序无关
缺点:对大型项目的支持不如bootstrap好,手机上兼容性有一定问题。
适用场景:
- 水平垂直居中
- 网站底部标签列表的布局,可以更好的控制上面列出的弹性项。
overflow
CSS属性overflow属性定义溢出元素内容区的内容会如何处理?
- visible:对溢出内容不做处理,内容可能会超出容器。
- hidden:隐藏溢出容器的内容且不出现滚动条。
- scroll:隐藏溢出容器的内容,溢出的内容将以卷动滚动条的方式呈现。
- auto:当内容没有溢出容器时不出现滚动条,当内容溢出容器时出现滚动条,按需出现滚动条。此为body对象和textarea的默认值。
text-overflow
- clip: 当内联内容溢出块容器时,将溢出部分裁切掉。
- ellipsis: 当内联内容溢出块容器时,将溢出部分替换为(...)。
响应式设计
响应式设计、基本原理、兼容低版本的IE
响应式网站设计(Responsive Web design)是一个网站能够兼容多个终端,而不是为每一个终端做一个特定的版本。
基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理。 页面头部必须有meta声明的viewport。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1,user-scalable=no">
@media (max-width: 767px){}
兼容,引入Respond.js让IE6-8支持CSS3 Media Query
自适应网站会根据你使用的访问设备来自动调教分辨率使得你看的页面相同
移动端的布局用过媒体查询
@media (max-width: 767px){}
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
only关键字,目的在于避免旧版本浏览器误解媒体查询。
优化
CSS优化、提高性能的方法有哪些?
主要从文件大小、影响渲染的因素(回流与重绘)两方面考虑。
style标签写在body后与body前有什么区别?
将样式表放在文档底部会导致在浏览器中阻止内容逐步呈现。为避免当样式变化时重绘页面中的元素,浏览器会阻止内容逐步呈现。
在windows的IE下可能会出现FOUC现象(即样式失效导致的页面闪烁问题)
png、jpg、gif 这些图片格式解释一下,分别什么时候用。了解webp
以下来源:前端性能优化原理与实践-图片篇
PNG关键词:无损压缩、质量高、体积大、支持透明
PNG具有比 JPG 更强的色彩表现力,对线条的处理更加细腻,对透明度有良好的支持。因此主要用它来呈现小的 Logo、颜色简单且对比强烈的图片或背景等。复杂的、色彩层次丰富的图片,用 PNG 来处理的话,成本会比较高,我们一般会交给 JPG 去存储。
JPG关键字:有损压缩、体积小、加载快、不支持透明:
JPG 最大的特点是有损压缩。这种高效的压缩算法使它成为了一种非常轻巧的图片格式。另一方面,即使被称为“有损”压缩,JPG的压缩方式仍然是一种高质量的压缩方式。
JPG 适用于呈现色彩丰富的图片,在我们日常开发中,JPG 图片经常作为大的背景图、轮播图或 Banner 图出现。
GIF一种位图文件格式,以8位色重现真色彩的图像。可以实现动画效果.
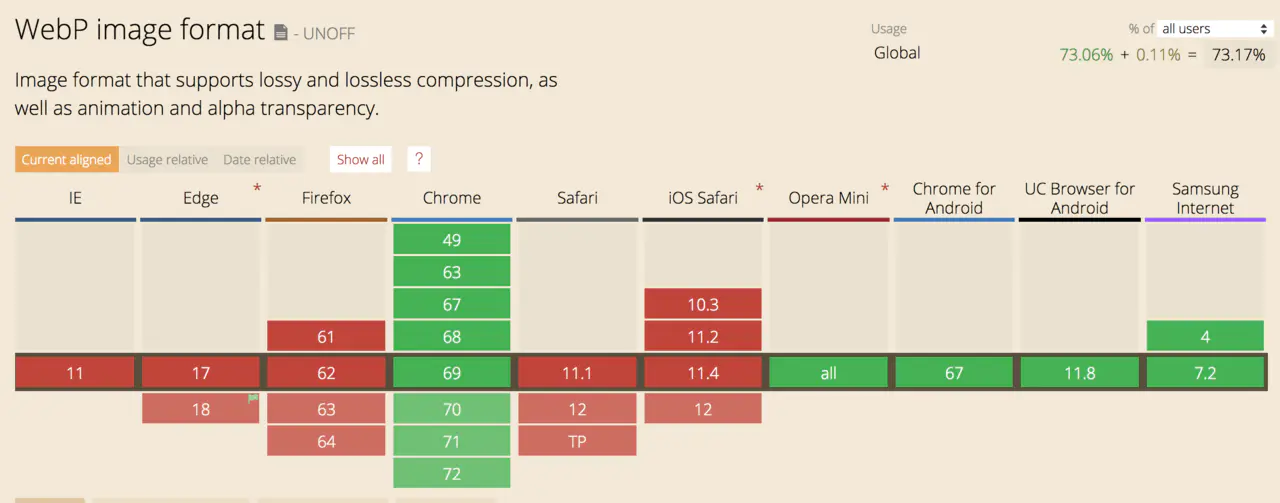
WebP关键字:年轻的全能型选手
是 Google 专为 Web 开发的一种旨在加快图片加载速度的图片格式,它支持有损压缩和无损压缩。
WebP 像 JPEG 一样对细节丰富的图片信手拈来,像 PNG 一样支持透明,像 GIF 一样可以显示动态图片——它集多种图片文件格式的优点于一身。但兼容性差呀

阐述一下CSS Sprites
将一个页面涉及到的所有图片都包含到一张大图中去,然后利用CSS的background-image、background-position、background-repeat的组合进行背景定位。讷讷个很好的减少http请求,从而大大提高页面的性能。注意,CSSS prites能减少图片的字节数。
.sitelogo {
width: 82px;
height: 54px;
background-image: url(./iamges/sprites.png);
background-position: -188px -808px;
background-repeat: no-repeat;
}
应用
满屏品字布局?
涉及知识点:
- 解决上下两行占总高50%
- 上面的‘口’居中布局,
margin:0 auto - 下面两个‘口’左右布局,
float:left;width:50%
无非就是综合了各种布局的使用,代码放于文末
有一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度
思路:在div上方留出100px的padding,想方设法将A覆盖掉这100px的padding。
三种方法,代码放于文末。
视差滚动效果
重点就是background-attachment: fixed;
全屏滚动的原理是什么?用到了CSS的哪些属性?
以下是原作者写的,感觉有点懂了,但还需要自己去敲敲代码,有时间补吧。
原理:有点类似于轮播,整体的元素一直排列下去,假设有5个需要展示的全屏页面,那么高度是500%,只是展示100%,剩下的可以通过transform进行y轴定位,也可以通过margin-top实现
属性:overflow:hidden;transition:all 1000ms ease;
应用代码
满屏品字布局
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>满屏品字布局</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 重点是html的height也得是100% */
html,
body {
height: 100%;
}
.header {
left: 50%;
height: 50%;
width: 50%;
background-color: #fae3d9;
margin: 0 auto;
}
.main {
height: 50%;
width: 100%;
}
.main .left {
float: left;
height: 100%;
width: 50%;
background-color: #bbded6;
}
.main .right {
float: left;
height: 100%;
width: 50%;
background-color: #8ac6d1;
}
</style>
</head>
<body>
<!-- header水平居中 -->
<div class="header">
</div>
<!-- main中的元素左右布局 -->
<div class="main">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>
有一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>有一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度(三种方案)</title>
<style type="text/css">
html,
body {
height: 100%;
padding: 0;
margin: 0;
}
/*方案一*/
.outer {
height: 100%;
padding: 100px 0 0;
box-sizing: border-box;
}
.A {
height: 100px;
margin: -100px 0 0;
background: #BBE8F2;
}
.B {
height: 100%;
background: #D9C666;
}
/*方案二*/
.outer {
height: 100%;
padding: 100px 0 0;
box-sizing: border-box;
position: relative;
}
.A {
height: 100px;
background: #BBE8F2;
position: absolute;
top: 0;
left: 0;
width: 100%;
}
.B {
height: 100%;
background: #D9C666;
}
/*方案三*/
.outer {
height: 100%;
position: relative;
}
.A {
height: 100px;
background: #BBE8F2;
}
.B {
background: #D9C666;
width: 100%;
position: absolute;
top: 100px;
left: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="outer">
<div class="A"></div>
<div class="B"></div>
</div>
</body>
</html>
视差滚动效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>视差滚动</title>
<style>
body,
html {
height: 100%;
margin: 0;
padding: 0
}
.box {
height: 100%;
position: relative;
z-index: 1;
}
.flowImage {
position: relative;
height: 500px;
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
z-index: 1;
background-attachment: fixed; //划重点!!!
}
.flowImage>p {
margin: 0;
position: absolute;
top: 50%;
left: 10%;
color: #fff;
font-size: 30px;
transform: translate(-10%, -50%);
}
.bg1 {
background-image: url(images/1.jpg);
}
.bg2:nth-child(2) {
background-image: url(images/2.jpg);
}
.bg3:nth-child(3) {
background-image: url(images/3.jpg);
}
</style>
</head>
<body>
<div class="box">
<div class="flowImage fixed-bg bg1">
<p>
这个西红柿死了吗<br>
可是它的颜色<br>
还像鲜花一样奔放
</p>
</div>
<div class="flowImage fixed-bg bg2">
<p>为了跳到天上<br>
月亮先爬到树上。
</p>
</div>
<div class="flowImage fixed-bg bg3">
<p>
晚上<br>
我打着手电筒散步<br>
累了就拿它当拐杖<br>
我拄着一束光
</p>
</div>
</div>
</body>
</html>
CSS基础面试题,快来查漏补缺的更多相关文章
- 《CSS权威指南》基础复习+查漏补缺
前几天被朋友问到几个CSS问题,讲道理么,接触CSS是从大一开始的,也算有3年半了,总是觉得自己对css算是熟悉的了.然而还是被几个问题弄的"一脸懵逼"... 然后又是刚入职新公司 ...
- js基础查漏补缺(更新)
js基础查漏补缺: 1. NaN != NaN: 复制数组可以用slice: 数组的sort.reverse等方法都会改变自身: Map是一组键值对的结构,Set是key的集合: Array.Map. ...
- Java基础查漏补缺(2)
Java基础查漏补缺(2) apache和spring都提供了BeanUtils的深度拷贝工具包 +=具有隐形的强制转换 object类的equals()方法容易抛出空指针异常 String a=nu ...
- Java基础查漏补缺(1)
Java基础查漏补缺 String str2 = "hello"; String str3 = "hello"; System.out.println(str3 ...
- Entity Framework 查漏补缺 (一)
明确EF建立的数据库和对象之间的关系 EF也是一种ORM技术框架, 将对象模型和关系型数据库的数据结构对应起来,开发人员不在利用sql去操作数据相关结构和数据.以下是EF建立的数据库和对象之间关系 关 ...
- 2019Java查漏补缺(一)
看到一个总结的知识: 感觉很全面的知识梳理,自己在github上总结了计算机网络笔记就很累了,猜想思维导图的方式一定花费了作者很大的精力,特共享出来.原文:java基础思维导图 自己学习的查漏补缺如下 ...
- 今天開始慢下脚步,開始ios技术知识的查漏补缺。
从2014.6.30 開始工作算起. 如今已经是第416天了.不止不觉.时间过的真快. 通过对之前工作的总结.发现,你的知识面.会决定你面对问题时的态度.过程和结果. 简单来讲.知识面拓展了,你才干有 ...
- Mysql查漏补缺
Mysql查漏补缺 存储引擎 数据库使用存储引擎来进行CRUD的操作,不同的存储引擎提供了不同的功能.Mysql支持的存储引擎有InnoDB.MyISAM.Memory.Merge.Archive.F ...
- 【Android面试查漏补缺】之事件分发机制详解
前言 查漏补缺,查漏补缺,你不知道哪里漏了,怎么补缺呢?本文属于[Android面试查漏补缺]系列文章第一篇,持续更新中,感兴趣的朋友可以[关注+收藏]哦~ 本系列文章是对自己的前段时间面试经历的总结 ...
随机推荐
- 「MoreThanJava」Java发展史及起航新世界
「MoreThanJava」 宣扬的是 「学习,不止 CODE」,本系列 Java 基础教程是自己在结合各方面的知识之后,对 Java 基础的一个总回顾,旨在 「帮助新朋友快速高质量的学习」. 当然 ...
- Python大神编程常用4大工具,你用过几个?
摘要:Python是一种跨平台的编程语言,能够在所有主要的操作系统上,运行你编写的任何Python程序.今天介绍几款常见的工具:Python自带的解释器.文本编辑器(Geany.Sublime Tex ...
- Flask 四剑客
Flask 四剑客 返回字符串,返回 html , 跳转路由,返回 json from flask import Flask, render_template, redirect, jsonify a ...
- 微信小程序公司开发前必读
事前准备: 微信小程序需要https请求,需要准备 1:备案的域名:由于备案需要一定的时间,所以请事先准备 2:受认可的证书 一个账号只能发布一个小程序,如需发布多个,请申请多个账号. 个人开发和学习 ...
- 今天抠图,Python实现一键换底片!想换什么换什么(附源码)
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 生活中我们会拍很多的证件照,有的要求红底,有的是白底,有的是蓝底,今天不通 ...
- python模拟网站登陆-滑动验证码
普通滑动验证 以http://admin.emaotai.cn/login.aspx为例这类验证码只需要我们将滑块拖动指定位置,处理起来比较简单.拖动之前需要先将滚动条滚动到指定元素位置. impor ...
- 千万不要更新网易云音乐UWP!!!!!
网易云音乐UWP没了!!! 现在 Micrsoft Store 里面的是垃圾 Win32 转置版!!!! 万不可更新!!! 若已经更新,还有救回来的办法:下载 https://lanzous.com/ ...
- Linux系统使用Nmon监控及分析系统性能
一.下载nmon(1)查看sever的内核版本: 命令:lsb_release -a执行结果:LSB Version: :base-4.0-amd64:base-4.0-noarch:c ...
- arduino连接1602LCD方法
arduino连接1602LCD方法 参考代码:
- 团队Github实践训练
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 团队名称 WeChair 这个作业要求在哪里 团队Github实践训练 这个作业的目标 通过github实现团队协作编码 作业正 ...
