第七篇 Scrum冲刺博客
一、会议图片

二、任务完成情况
| 成员 | 已完成 |
| 冯荣新 | 博客撰写 |
| 陈泽佳 | 自定义图片组件,提交功能 |
| 徐伟浩 | 协助前端获取数据 |
| 谢佳余 | 搜索算法设计 |
| 邓帆涛 | 意见反馈 |
三、部分代码
<tabs tabs="{{tabs}}" bindtabsItemChange="handleTabsItemChange">
<view wx:if="{{tabs[0].isActive}}" class="experience">
<view class="title">问题的种类</view>
<view class="tips">
<text>功能建议</text>
<text>购买遇到问题</text>
<text>性能问题</text>
<text>其他</text>
</view>
<view class="text_field">
<textarea placeholder="请描述一下问题" name="" id="" cols="30" rows="10"></textarea>
<view class="tool">
<button bindtap="handleChooseImg">+</button>
<upImg bindDleteImg="handleRemoveImg" wx:for="{{chooseImgs}}" src="{{item}}" wx:key="*this" index="{{index}}"></upImg>
</view>
</view>
<view class="btn_wrap">
<button type="warn" bindtap="handleSubmit">
<icon class="iconfont icon-gou"></icon>
提交
</button>
</view>
</view>
<block wx:if="{{tabs[1].isActive}}">2</block>
<block wx:if="{{tabs[2].isActive}}">3</block>
</tabs>
<tabs tabs="{{tabs}}" bindtabsItemChange="handleTabsItemChange">
<view wx:if="{{tabs[0].isActive}}" class="experience">
<view class="title">问题的种类</view>
<view class="tips">
<text>功能建议</text>
<text>购买遇到问题</text>
<text>性能问题</text>
<text>其他</text>
</view>
<view class="text_field">
<textarea placeholder="请描述一下问题" name="" id="" cols="30" rows="10"></textarea>
<view class="tool">
<button bindtap="handleChooseImg">+</button>
<upImg bindDleteImg="handleRemoveImg" wx:for="{{chooseImgs}}" src="{{item}}" wx:key="*this" index="{{index}}"></upImg>
</view>
</view>
<view class="btn_wrap">
<button type="warn" bindtap="handleSubmit">
<icon class="iconfont icon-gou"></icon>
提交
</button>
</view>
</view>
<block wx:if="{{tabs[1].isActive}}">2</block>
<block wx:if="{{tabs[2].isActive}}">3</block>
</tabs>
page {
background-color: #dedede; }
.experience {
padding: 20rpx;
color: #666; }
.experience .tips {
display: flex;
flex-wrap: wrap; }
.experience .tips text {
width: 30%;
padding: 15rpx;
border-radius: 10rpx;
margin: 10rpx;
text-align: center;
background-color: white; }
.experience .text_field {
background-color: white;
border-radius: 10rpx;
margin-top: 20rpx; }
.experience .text_field textarea {
padding: 10rpx;
border-bottom: 1rpx solid #ccc; }
.experience .text_field .tool {
display: flex;
flex-wrap: wrap; }
.experience .text_field .tool button {
width: 90rpx;
height: 90rpx;
font-size: 60rpx;
color: #dedede;
font-weight: 600;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
margin: 15rpx; }
.experience .btn_wrap {
margin-top: 20rpx;
display: flex;
justify-content: flex-end; }
.experience .btn_wrap button {
width: 30%;
font-size: 35rpx;
color: white;
background-color: var(--themeColor);
padding: 10rpx;
margin: 0;
line-height: 200%; }
.experience .btn_wrap .icon-gou {
font-size: 30rpx; }
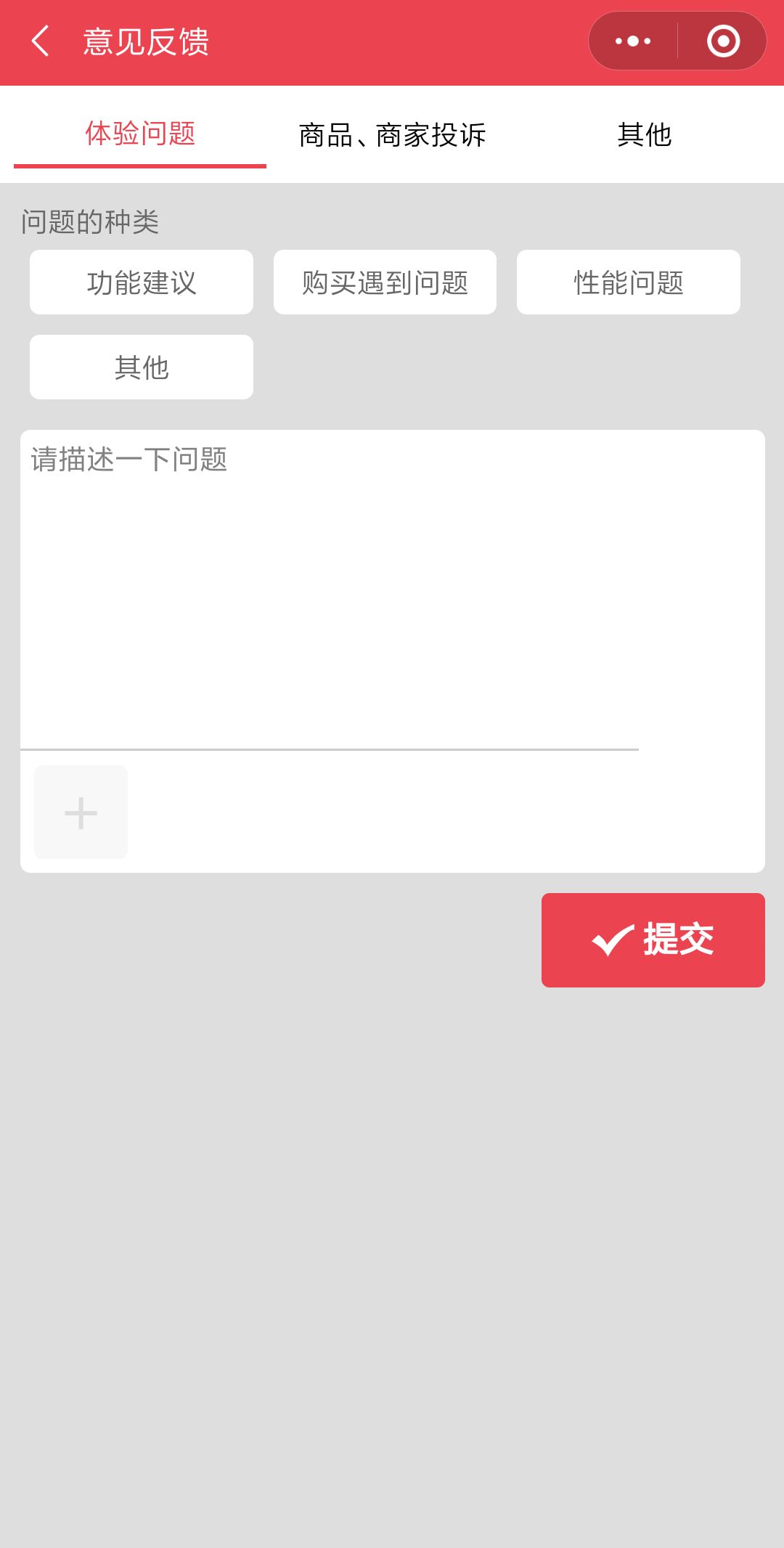
四、截图

五、每日总结
| 成员 | 总结 |
| 冯荣新 | 能够完成项目还是很开心的 |
| 陈泽佳 | 通过项目,我更加深刻了解了团队的重要性 |
| 徐伟浩 | 项目是我对后台的职责更加明确 |
| 谢佳余 | 通过项目,我完成了对自己的一个挑战 |
| 邓帆涛 | 时间的管理很重要 |
第七篇 Scrum冲刺博客的更多相关文章
- 第七篇Scrum冲刺博客
第七篇Scrum冲刺博客 一.站立式会议 提供当天站立式会议照片一张 二.每个人的工作 成员 已完成工作 明天计划完成的工作 遇到的困难 林剑峰 加入搜索页面 无 陆君健 校园卡匹配功能的实现 无 石 ...
- 第七篇Scrum冲刺博客--Interesting-Corps
第七篇Scrum冲刺博客 站立式会议 1.会议照片 2.队友完成情况 团队成员 昨日完成 今日计划 鲍鱼铭 各界面数据请求云函数设计及实现 代码交接及整体架构搭建 叶学涛 进行代码优化 和队友进行交接 ...
- 团队作业4:第七篇Scrum冲刺博客(歪瑞古德小队)
目录 一.Daily Scrum Meeting 1.1 会议照片 1.2 项目进展 二.项目燃尽图 三.签入记录 3.1 代码/文档签入记录 3.2 Code Review 记录 3.3 issue ...
- 2020.5.27 第七篇 Scrum冲刺博客
Team:银河超级无敌舰队 Project:招新通 项目冲刺集合贴:链接 目录 一.每日站立会议 1.1 会议照片 1.2 项目完成情况 二.项目燃尽图 三.签入记录 3.1 代码/文档签入记录 3. ...
- 第七篇 Scrum 冲刺博客
一.站立式会议 1. 会议照片 2. 工作汇报 团队成员名称 昨日完成的工作 今天计划完成的工作 工作中遇到的困难 陈锐基 - 封装消息组件- 我的关注和我的粉丝页面布局- 强化表白墙组件并和详情页对 ...
- Beta阶段——第1篇 Scrum 冲刺博客
第1篇 Scrum 冲刺博客 a. 介绍小组新加入的成员,Ta担任的角色. 新加入成员 郭炜埕 原先担任的角色 前端界面设计 现在担任的角色 前端开发,并协助后端开发 新加成员介绍 炜埕同学对界面设计 ...
- Beta阶段——第2篇 Scrum 冲刺博客
Beta阶段--第2篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 完成https安全连接的问题 ...
- Beta阶段——第3篇 Scrum 冲刺博客
Beta阶段--第3篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 完成了报表数据的接口函数 顾 ...
- Beta阶段——第4篇 Scrum 冲刺博客
Beta阶段--第4篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 昨日完成获取提醒语句的接口函 ...
随机推荐
- 云小课|带你揭开IP地址的神秘身份
摘要:本文带你了解网络云产品和相关的知识内容. 华为云网络服务大家族提供了丰富的云产品,可以满足用户的各种网络互联需求.相应地,华为云帮助中心也贴心的奉上了你想了解的所有网络云产品知识. 可是小课最近 ...
- Spring Security OAuth2之resource_id配置与验证
一.resource_id的作用 Spring Security OAuth2 架构上分为Authorization Server认证服务器和Resource Server资源服务器.我们可以为每一个 ...
- Python实现数据结构 图
邻接矩阵 class Vertex: def __init__(self, node): self.id = node # Mark all nodes unvisited self.visited ...
- PHP imageaffine - 返回经过仿射变换后的图像
imageaffine — 返回经过仿射变换后的图像,剪切区域可选.高佣联盟 www.cgewang.com 语法 resource imageaffine ( resource $image , a ...
- PHP log10() 函数
实例 返回不同数的以 10 为底的对数: <?phpecho(log10(2.7183) . "<br>");echo(log10(2) . "< ...
- luogu P4775 [NOI2018]情报中心 线段树合并 虚树 树的直径trick
LINK:情报中心 神题! 写了一下午 写到肚子疼. 调了一晚上 调到ex 用的是网上dalao的方法 跑的挺快的. 对于链的暴力 我不太会kk. 直接说正解吧: 分类讨论两种情况: 1 答案的两条链 ...
- C/C++编程笔记:inline函数的总结!C/C++新手值得收藏!
在c/c++中,为了解决一些频繁调用的小函数大量消耗栈空间(栈内存)的问题,特别的引入了inline修饰符,表示为内联函数. 栈空间就是指放置程序的局部数据(也就是函数内数据)的内存空间. 在系统下, ...
- 使用idea maven打包项目 Failed to execute goal org.apache.maven.plugins:maven-resources-plugin:3.0.2:resources
超级折磨人 在网上搜到的解决方案: 技术交流群 : 816227112 修改 和 <plugin> <groupId>org.apache.maven.plugins</ ...
- linux的软件管理的rpm包和yum配置加tar解压包和安装编译./configuer
软件管理 rpm包 和yum 1.软件形式 Linux系统的第三方软件,无论是应用软件还是工具软件,大多以以下两种形式之一发行: 源代码形式 预编译形式 获取的源代码形式的软件,需要对其 ...
- iOS苹果美区 Apple ID 账号最新注册教程,iPhone用户务必收藏!
编の语 前言 今天杀手宝宝出一个注册美区ID的教程,这是目前注册苹果美区ID最快的方法,所有人适合使用! 提の示 温馨提示: 所有内容均免费分享,部分资源来自于 网络,如与版权问题联系宝宝处理! 知道 ...
