vue & less bug
vue & less bug
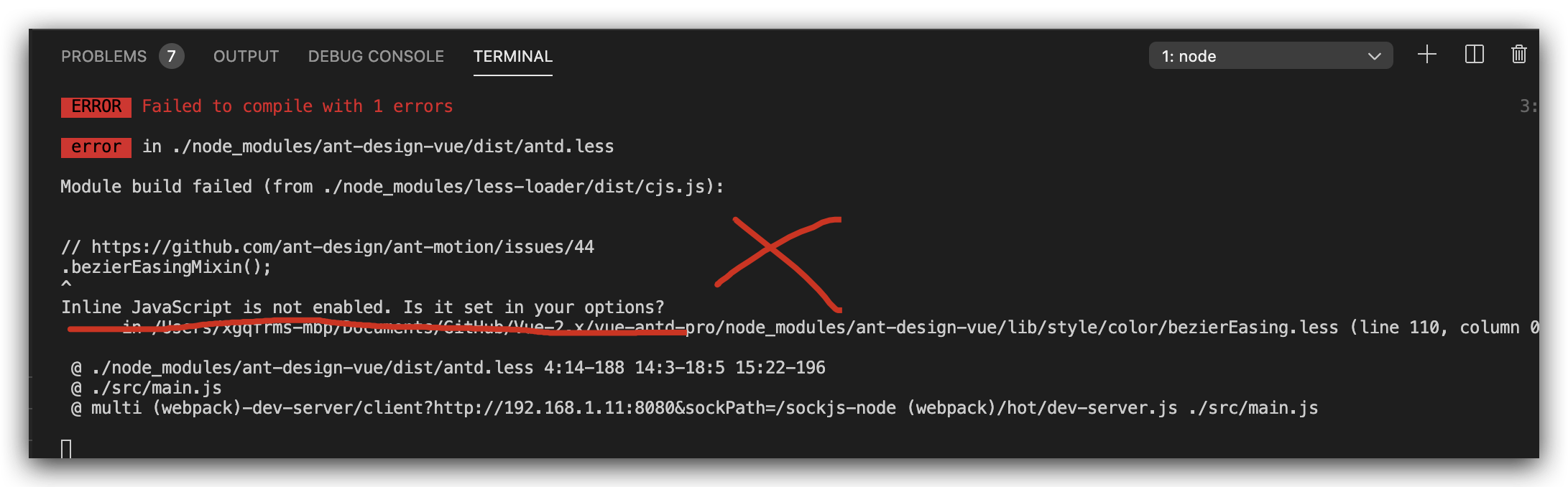
bezierEasingMixin(); ^ Inline JavaScript is not enabled. Is it set in your options?
https://github.com/ant-design/ant-motion/issues/44

less Error
import Vue from "vue";
import Antd from "ant-design-vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
// less theme
import "ant-design-vue/dist/antd.less";
// import "ant-design-vue/dist/antd.css";
Vue.config.productionTip = false;
// 全局注册组件
Vue.use(Antd);
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
vue.config.js
not work at all
module.exports = {
css: {
loaderOptions: {
less: {
javascriptEnabled: true,
// lessOptions: {
// javascriptEnabled: true,
// },
},
},
},
};
css OK
import Vue from "vue";
import Antd from "ant-design-vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
// less theme
// import "ant-design-vue/dist/antd.less";
import "ant-design-vue/dist/antd.css";
Vue.config.productionTip = false;
// 全局注册组件
Vue.use(Antd);
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
refs
https://github.com/ant-design/ant-design/issues/7927#
https://stackoverflow.com/questions/46729091/enable-inline-javascript-in-less
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
vue & less bug的更多相关文章
- iview render bug & vue namespace bug
iview render bug https://codepen.io/xgqfrms/pen/gyGjKP https://codepen.io/xgqfrms/full/gyGjKP bug &l ...
- js & 快捷键 & vue bind bug
js & 快捷键 & vue bind bug how to prevent addEventListener bind many times solution dataset &am ...
- vue-cli & plugin:vue/strongly-recommended bug
vue-cli & plugin:vue/strongly-recommended bug ESLint plugin:vue/strongly-recommended module.expo ...
- vue $emit bug
vue $emit bug https://www.cnblogs.com/xgqfrms/p/11146189.html solution https://forum.vuejs.org/t/emi ...
- vue 之bug<1> Warn : [vue-router] Duplicate named routes definition:
原因:定义重复的路由名称. 我有3个不同的(父级)vue文件分别配置了3个相同的(子级)vue文件,配置路由的js文件里子集路由的name重复了. 解决方案: 一天一个小Bug
- vue 练习 bug
在使用vue slot分发内容时,如果要绑定事件,不能绑定在slot元素上,同样的不能绑定在自定义元素的模板上,只能绑定在html 元素上,才会生效 demo <my-component v-o ...
- vue watch bug记录
watch中,写箭头函数,获取不到正确的this 换成function,正确取到this
- webpack + vue 在dev和production模式下的小小区别
上周的某一天,和一位同样是前端技术极度爱好的开发者朋友聊天,他在提出了一个问题,他写的vue程序为什么在dev模式运行良好,而在production模式就直接报错了.这让我感到惊讶,还有这么神奇的事情 ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
随机推荐
- C# Twain协议调用扫描仪,设置多图像输出模式(Multi image output)
Twain 随着扫描仪.数码相机和其他图像采集设备的引入,用户热切地发现了将图像整合到他们的文档和其他工作中的价值.然而,支持这种光栅数据的显示和操作成本很高,应用程序开发人员需要创建用户界面并内置设 ...
- 前端面试之HTTP
前端面试之HTTP的基本性质 1 HTTP代理 在浏览器和服务器之间,有许多计算机和其他设备转发了HTTP消息.简而言之,他们中间的部分就是代理! 代理的作用 缓存(可以是公开的也可以是私有的,像浏览 ...
- 解决PHP无法监听9000端口问题/502错误解决办法
问题背景 配置nginx+php服务的时候,发现网站能打开html,打开php文件就显示502,一般这个是php没启动啊啥的导致不能正常解析php文件. 原因分析 因为nginx解析php文件是交给f ...
- 截屏转base64 调用栈
房产经纪人页面错误信息采集方案 https://mp.weixin.qq.com/s/tznlHs3XRwJFQtGiCwp15w function captureScreen() { var ...
- The Node.js Event Loop, Timers, and process.nextTick()
The Node.js Event Loop, Timers, and process.nextTick() | Node.js https://nodejs.org/uk/docs/guides/e ...
- MySQL的sql_mode模式 解决数据Incorrect DECIMAL value: ‘0’ for column ” at row -1问题
https://blog.csdn.net/weiwoyonzhe/article/details/85177294?depth_1-utm_source=distribute.pc_relevant ...
- 【LinuxShell】ps 命令浅析
前言 Linux上查看进程状态最常用的命令,本文对 ps 命令参数以及状态做一下简单介绍. 参数 ps a 显示现行终端机下的所有程序,包括其他用户的程序. ps -A 显示所有程序. ps c 列出 ...
- 作为一款内存数据库,为什么断电后Redis数据不会丢失
前言 Redis 作为一款内存数据库,被广泛使用于缓存,分布式锁等场景,那么假如断电或者因其他因素导致 Reids 服务宕机,在重启之后数据会丢失吗? Redis 持久化机制 Redis 虽然是定义为 ...
- springboot+Jenkins+docker-compose自动部署项目实践
DevOps思想 一个开发.测试.运维的整个过程的思想. plan:需求.计划 code:编码 build:构建 test: 测试 release:发布版本 deploy:部署 operate:项目运 ...
- Spring Boot:添加导出Excel表格功能
1.添加POI依赖 2.创建EXCEL实体类 3.创建表格工具类 4.创建ExcelConstant 5.创建ExcelController 1.添加POI依赖 <dependency> ...
