SwiftUI & Compose View
SwiftUI & Compose View

OK

//
// ContentView.swift
// Landmarks
//
// Created by 夏凌晨 on 2020/10/27.
// Copyright 2020 webgeeker. All rights reserved.
//
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
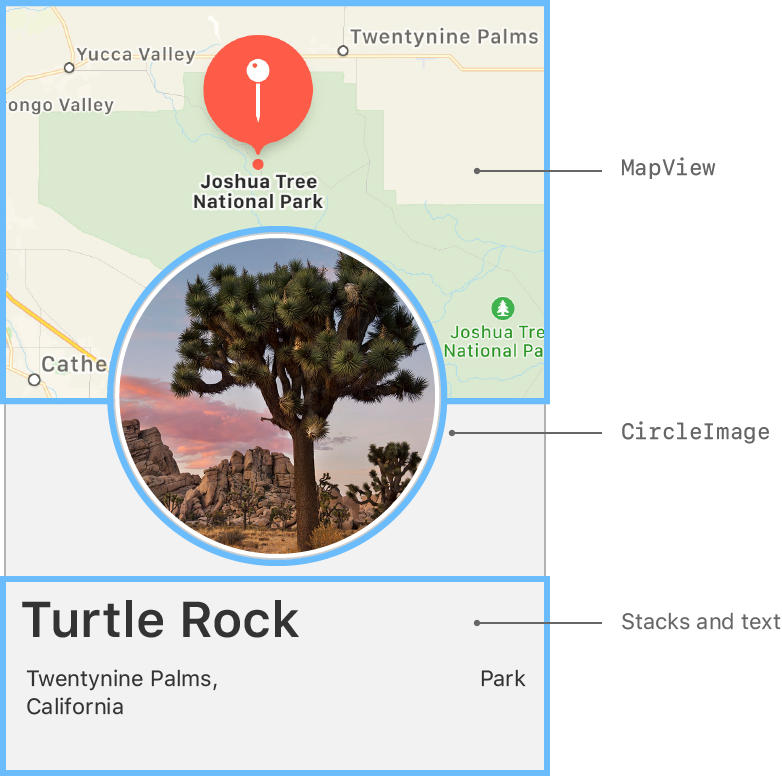
MapView()
.edgesIgnoringSafeArea(.top)
.frame(height: 300)
CircleImage()
.offset(y: -130)
.padding(.bottom, -130)
VStack(alignment: .leading) {
Text("Turtle Rock")
.font(.title)
HStack {
Text(/*@START_MENU_TOKEN@*/"Joshua Tree National Park"/*@END_MENU_TOKEN@*/)
.font(.subheadline)
Spacer()
Text("California")
.font(.subheadline)
}
}
.padding(.all)
Spacer()
}
}
}
struct ContentView_Previews: PreviewProvider {
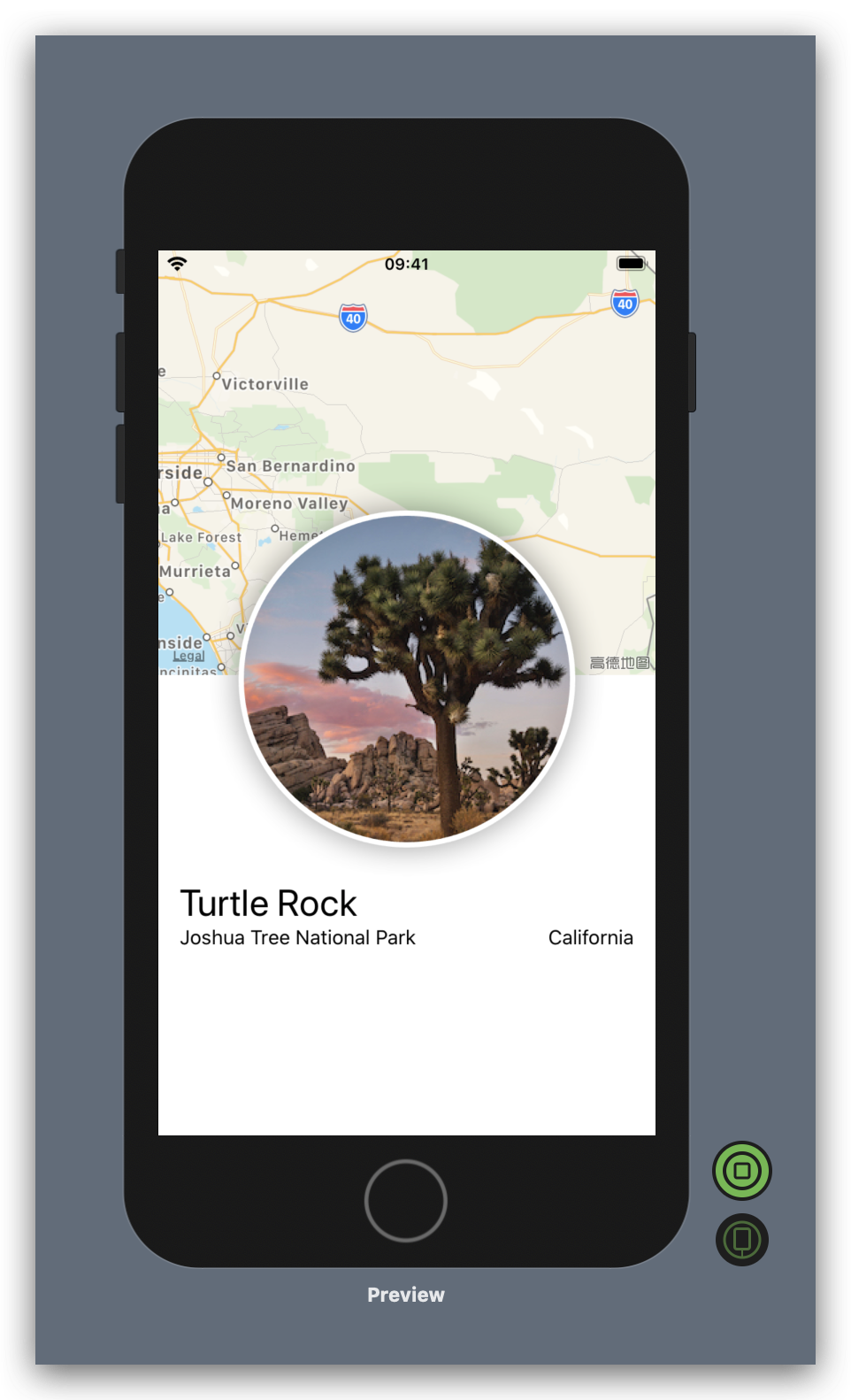
static var previews: some View {
ContentView()
}
}
/*
默认情况下,SwiftUI 视图文件声明两个结构。
第一种结构符合View协议,并描述了视图的内容和布局。
第二个结构声明该视图的预览。
*/
//
// CircleImage.swift
// Landmarks
//
// Created by 夏凌晨 on 2020/10/28.
// Copyright 2020 webgeeker. All rights reserved.
//
import SwiftUI
struct CircleImage: View {
var body: some View {
Image("turtlerock")
.clipShape(/*@START_MENU_TOKEN@*/Circle()/*@END_MENU_TOKEN@*/)
.overlay(Circle().stroke(Color.white, lineWidth: 4))
.shadow(radius: 10)
}
}
struct CircleImage_Previews: PreviewProvider {
static var previews: some View {
CircleImage()
}
}
//
// MapView.swift
// Landmarks
//
// Created by 夏凌晨 on 2020/10/28.
// Copyright 2020 webgeeker. All rights reserved.
//
import SwiftUI
import MapKit
struct MapView: UIViewRepresentable {
// var body: some View {
// Text(/*@START_MENU_TOKEN@*/"Hello, World!"/*@END_MENU_TOKEN@*/)
// }
func makeUIView(context: Context) -> MKMapView {
MKMapView(frame: .zero)
}
func updateUIView(_ uiView: MKMapView, context: Context) {
let coordinate = CLLocationCoordinate2D(latitude: 34.011286, longitude: -116.166868)
let span = MKCoordinateSpan(latitudeDelta: 2.0, longitudeDelta: 2.0)
let region = MKCoordinateRegion(center: coordinate, span: span)
uiView.setRegion(region, animated: true)
}
}
struct MapView_Previews: PreviewProvider {
static var previews: some View {
MapView()
}
}
/*
UIViewRepresentable协议具有两个需要添加的要求:
创建MKMapView的makeUIView(context:)方法
和配置视图并响应所有更改的updateUIView(_:context :)方法。
*/
refs
https://developer.apple.com/tutorials/swiftui/creating-and-combining-views#Compose-the-Detail-View
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
SwiftUI & Compose View的更多相关文章
- SwiftUI - Grid View 的实现方法,逐步剖析助你实现
简介 在当前正式 SwiftUI 版本而言,很多控件都是缺少的.比如在 UIKit 框架里有 UICollectionView 组件,可以很方便地做 Gird 格子类型的视图.但是在 SwiftUI ...
- Jetpack Compose和View的互操作性
Jetpack Compose Interoperability Compose风这么大, 对于已有项目使用新技术, 难免会担心兼容性. 对于Compose来说, 至少和View的结合是无缝的. (目 ...
- 【IOS笔记】Creating Custom Content View Controllers
Creating Custom Content View Controllers 自定义内容视图控制器 Custom content view controllers are the heart of ...
- View Controller Programming Guide for iOS---(四)---Creating Custom Content View Controllers
Creating Custom Content View Controllers 创建自定义内容视图控制器 Custom content view controllers are the heart ...
- SwiftUI 官方教程(七)
7. 给子 View 传递数据 LandmarkDetail 现在依然使用硬编码的数据来显示地标.像 LandmarkRow 一样,LandmarkDetail 类型和它组合的其他 view 都需要一 ...
- SwiftUI 官方教程(二)
SwiftUI 官方教程(二) 2. 自定义 Text View 为了自定义 view 的显示,我们可以自己更改代码,或者使用 inspector 来帮助我们编写代码. 在构建 Landmarks 的 ...
- SwiftUI学习(一)
总览 如果你想要入门 SwiftUI 的使用,那 Apple 这次给出的官方教程绝对给力.这个教程提供了非常详尽的步骤和说明,网页的交互也是一流,是觉得值得看和动手学习的参考. 不过,SwiftUI ...
- 解析SwiftUI布局细节(一)
前言 在前面的文章中谈了谈对SwiftUI的基本的认识,以及用我们最常见的TB+NA的方式搭建了一个很基本的场景来帮助认识了一下SwiftUI,具体的文章可以在SwiftUI分类部分查找,这篇我准备在 ...
- SwiftUI error All In One
SwiftUI error All In One Instance member xxx cannot be used on type yyy Instance member 'game' canno ...
随机推荐
- Docker的Ubuntu镜像安装的容器无ifconfig命令和ping命令
就这三步骤,下面的是实例不看也罢. apt-get update ###第一步一定要先执行这个更新下.不更新下面的安装命令会显示找不到网络包 //ifconfig apt install net-to ...
- SpringIOC的注解应用
SpringIOC的注解应用 在之前的项目中,我们都是通过xml文件进行bean或者某些属性的赋值,其实还有另外一种注解的方式,在企业开发中使用的很多,在bean上添加注解,可以快速的将bean注 ...
- websocket心跳重连 websocket-heartbeat-js
初探和实现websocket心跳重连(npm: websocket-heartbeat-js) 心跳重连缘由 websocket是前后端交互的长连接,前后端也都可能因为一些情况导致连接失效并且相互之间 ...
- (007)每日SQL学习:将字符和数字分离
with aa as ( select 'sad10' as data from dual union all select 'datf20' as data from dual union all ...
- libco hook原理简析
我们先看一下libco协程库的特性描述 libco的特性 无需侵入业务逻辑,把多进程.多线程服务改造成协程服务,并发能力得到百倍提升; 支持CGI框架,轻松构建web服务(New); 支持gethos ...
- SpringCloud-常用组件介绍
SpringCloud-常用组件介绍 分布式系统开发用于分布式环境(多个服务器不在同一个机房,同一个业务服务在多台服务器运行) Spring Cloud 是基于Springboot的分布式云服务架构, ...
- MySql(一)表类型(存储引擎)
MySql(一)表类型(存储引擎) 一.MYSQL存储引擎概述 二.存储引擎的特性对比 2.1 MyISAM 2.2 InnoDB 2.2.1 自动增长列 2.2.2 外键约束 2.2.3 存储方式 ...
- Scala-文件操作
Scala-文件操作 一.遍历一个文件中的每一行 方法一: 使用Source.getLines返回的迭代器 方法二: 将Source.getLines返回的迭代器,转换成数组 方法三: 调用Sourc ...
- 省市县sql
create table SYS_AREA ( ID NUMBER(18) not null, AREA_CODE VARCHAR2(50) not null, AREA_NAME VARCHAR2( ...
- Apache-三种工作模式(prefork/ worker/Event)
Apache-两种工作模式(prefork/ worker/Event) Apache 2.X 支持插入式并行处理模块,称为多进程处理模块(MPM).在编译apache时必须选择也只能选择一个MPM ...
