h5页面在浏览器上好好的,到手机上熄火了又看不到报错信息怎么办?
背景
最近小编接了一个新需求,用h5开发页面,通过webview嵌入原生APP中,自己在浏览器上开发爽歪歪,什么信息都能看到,可是一嵌入原生app中,瞬间就熄火了,啥也看不到了,不知道为什么,反正就是页面点不动了。

这可把我急坏了,不知道有没有小伙伴有和我一样的困扰,我们在开发手机版网页的时候,常常会出现下面的情景:
(1) 开发时,在自己电脑上运行得好好的,在手机上打开就挂了,但是手机上又看不到error log;
(2) 上线后,某用户表示页面失灵,但我们自己又重现不出来,看不到用户侧的出错信息。
如果说(1)还可以通过电脑连接手机以查看log来解决,那(2)在没有完善的前端上报体系时就非常被动了。
作为开发者,我们的诉求很简单:有没有快捷的方法在手机前端页面看到log日志?
莫慌,今天小编给大家带来了两个调试神器:
- Eruda
- vConsole
Eruda
Eruda介绍
Eruda 是一个专为前端移动端、移动端设计的调试面板,类似Chrome DevTools 的迷你版(没有chrome强大 这个是可以肯定的),其主要功能包括:捕获 console 日志、检查元素状态、显示性能指标、捕获XHR请求、显示本地存储和 Cookie信息、浏览器特性检测等等。

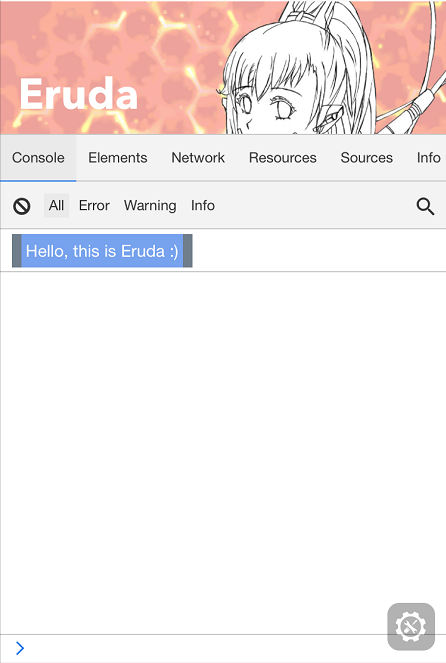
通过这张图,大家可以发现Eruda和浏览器的控制台十分相似,可以说功能是相当的多了。双手附上在线体验地址:
请在手机上打开链接:http://liriliri.github.io/eruda/index.html?eruda=true
各个面板功能
Console面板
该面板会替换console对象中的log,error,info,warn,dir,time,timeEnd方法以不同的样式显示出来,同时默认会通过onerror捕获全局错误(可以在设置面板关闭),打出错误信息及其堆栈。当然,日志的清除与过滤也是支持的,还可以直接在该面板输入js脚本并在全局作用域下执行。该面板还内置了一些快捷指令来快速执行一些有用的功能,比如在页面载入jQuery或underscore,使用正则表达式过滤log等。
Elements面板
查看Dom状态对于调试工具自然是一个必不可少的功能。通过该工具,你无需连接PC端调试工具就能轻松查看DOM节点上的各个属性值,内容,应用的CSS样式。被查看的元素也会在页面上高亮,能够使你快速知晓DOM元素的margin,padding。
Network面板
Network面板通过performance接口以图表的形式展示页面的加载速度。计划在resource timing api得到广泛应用时再加入各个资源的加载情况,不过目前它仅仅只能得到页面的加载速度。
Resources面板
该面板主要用来展示localStorage,cookie,页面脚本,样式,图片等资源,同时能够对其执行一些简单的操作,如清除指定的localStorage条目。
Info面板
很多时候会需要查看复制浏览器上的指定信息,比如通过JsBridge获取到的用户Id,用于后台数据查错。又比如,测试碰到某些页面错误时,我们首先做的一件事经常是:把链接发给我看看,然而APP里并没有复制链接的选项:( 还有,一个页面在不同环境下需要有不同的表现,项目H5页面经常需要在不同APP里有不同表现以及调用不同jsApi。靠什么来区分?UA。然而有时候对某个版本UA检测不准确就会造成页面出BUG,这时候如果有个方便的方法能够快速查看到出错者的浏览器UA就太好了。
综上,Info面板默认会展示出url和user-agent两条信息,你也可以通过调用它的接口输出其它指定信息。
Snippets面板
Console面板可以执行js脚本,但在手机上输入代码体验实在不怎么样。利用该面板你可以添加一些方法以便于快速和多次触发它。Sinppets默认加入了两个脚本,为页面所有元素加border查看排版结构以及重刷页面。
Features面板
嗯,之前碰到过BUG,结果发现是APP的WebView没开启对localStorage的支持,所以有了该面板。它会检测一些常用的功能是否被浏览器所支持,不支持的话将以红色高亮进行显示。
使用方式
官方教程地址: https://github.com/liriliri/eruda/blob/master/doc/README_CN.md
原生使用
也可以使用cdn方式引入,这里列举了所有版本的js地址,可以随意选择一个版本复制引入。然后在页面 里面加入初始化代码。
示例代码如下:
<script src="//cdn.bootcdn.net/ajax/libs/eruda/2.3.3/eruda.js"></script>
<script>
// 初始化
eruda.init();
console.log('Hello world');
</script>
为什么要在head引入,这样能尽量将你所有的的console都打印出来。
es6 webpack使用
示例代码如下:
npm install eruda --save
或者
cnpm install eruda --save
或者
yarn add eruda --save
然后在index.html页面中加载脚本:
<script src="node_modules/eruda/eruda.js"></script>
<script>eruda.init();</script>
JS 文件对于移动端来说略重(gzip 后大概 100kb)。建议通过 url 参数来控制是否加载调试器,比如:
;(function () {
var src = '//cdn.jsdelivr.net/npm/eruda';
if (!/eruda=true/.test(window.location) && localStorage.getItem('active-eruda') != 'true') return;
document.write('<scr' + 'ipt src="' + src + '"></scr' + 'ipt>');
document.write('<scr' + 'ipt>eruda.init();</scr' + 'ipt>');
})();
初始化时可以传入配置:
- container: 用于插件初始化的 Dom 元素,如果不设置,默认创建 div 作为容器直接置于 html 根结点下面。
- tool:指定要初始化哪些面板,默认加载所有。
let el = document.createElement('div');
document.body.appendChild(el);
eruda.init({
container: el,
tool: ['console', 'elements'],
useShadowDom: true
});
vConsole
vConsole介绍
vConsole是一款由微信公众平台前端团队打造的前端调试面板,专治手机端看log难题。
双手附上在线体验地址:
请在手机上打开链接:http://wechatfe.github.io/vconsole/demo.html
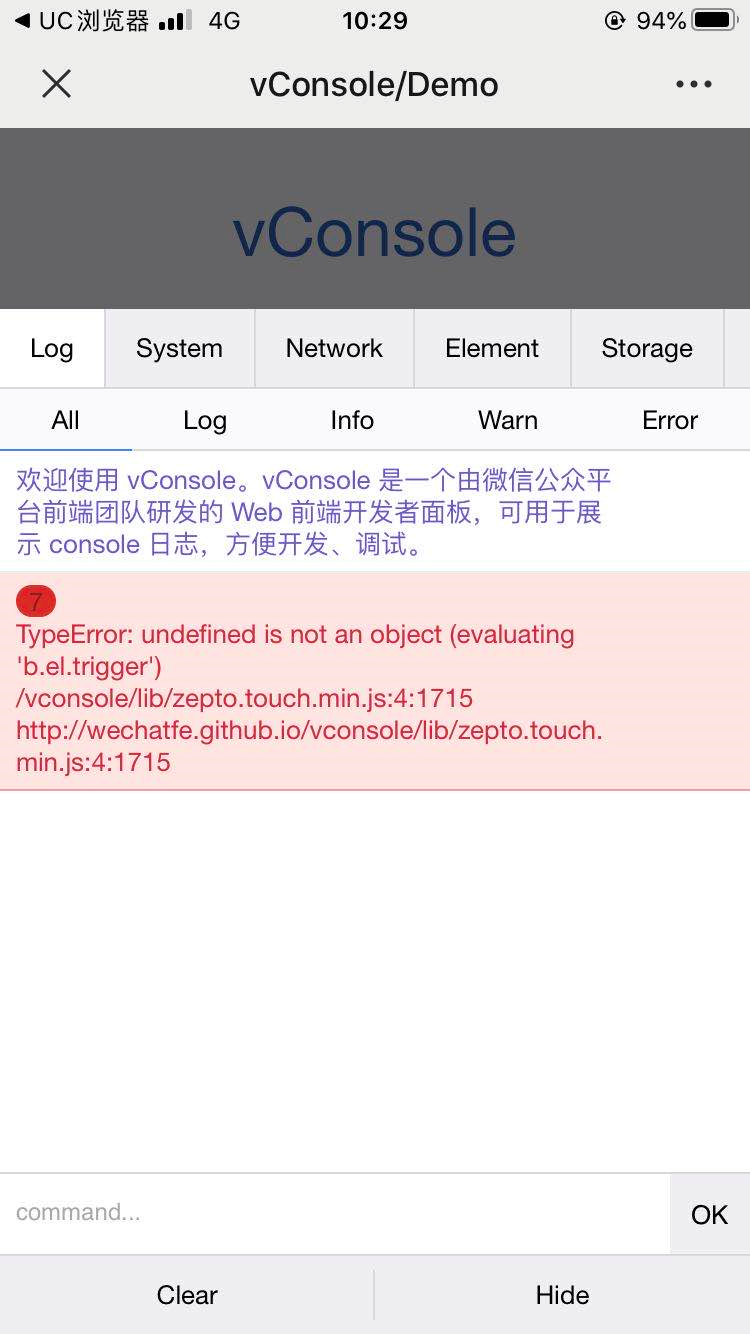
目前vConsole自带有5个面板,默认为“日志”面板,负责展示log。默认情况下,vConsole的面板是隐藏起来的。我们可以点击右下角的“面板”悬浮按钮来显示vConsole面板。
日志面板

第一个是日志面板主要就是我们打印显示的一些数据,细心的同学可能会发现上方的log控制台上有四种类型的日志。与电脑端的Developer Tools一样,开发者可以通过调用不同的方法来打出不同的颜色,以便快速区分日志类型:
console.log('foo'); // 白底黑字
console.info('bar'); // 白底紫字
console.warn('foo'); // 黄底黄字
console.error('bar'); // 红底红字
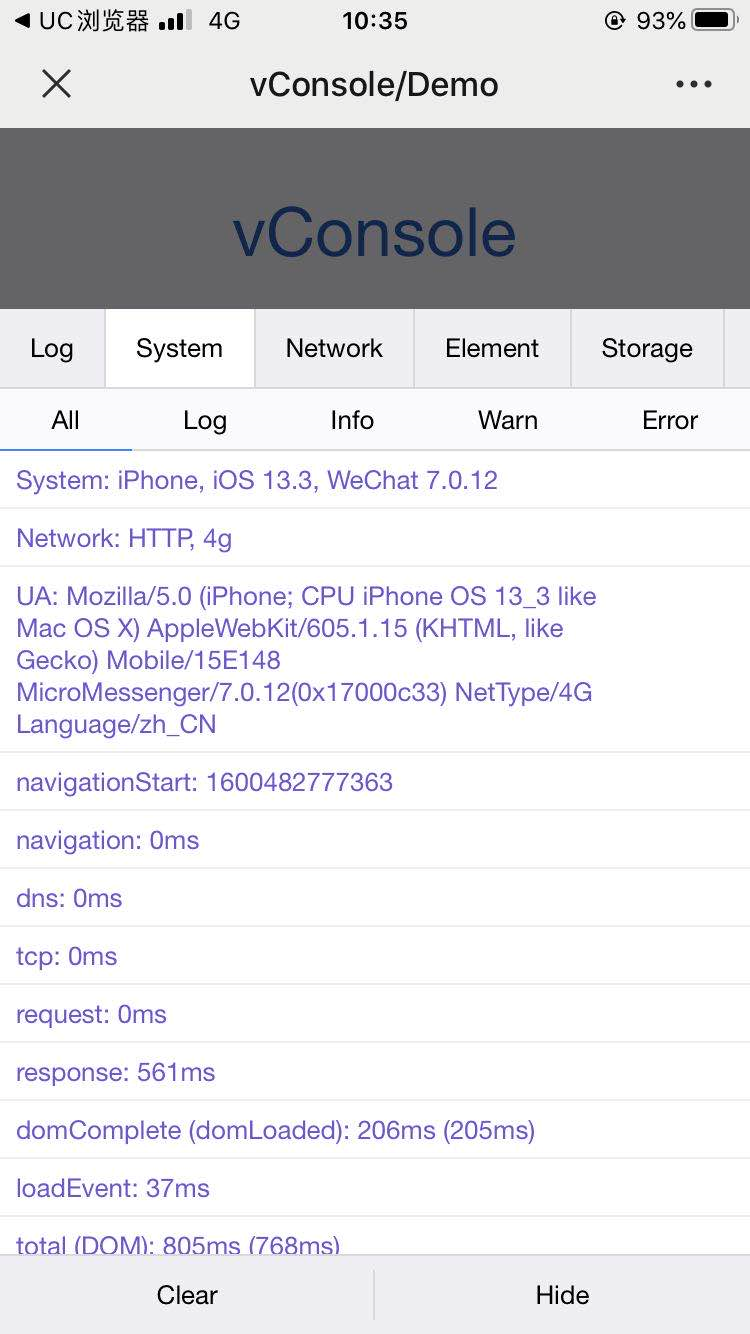
“系统”面板

第二个是“系统”面板,vConsole会自动将一些基础信息(如系统版本)打印出来,方便开发者定位问题。若页面是在微信内置浏览器中打开的,vConsole还会打印出微信版本号、当前网络类型等额外信息。
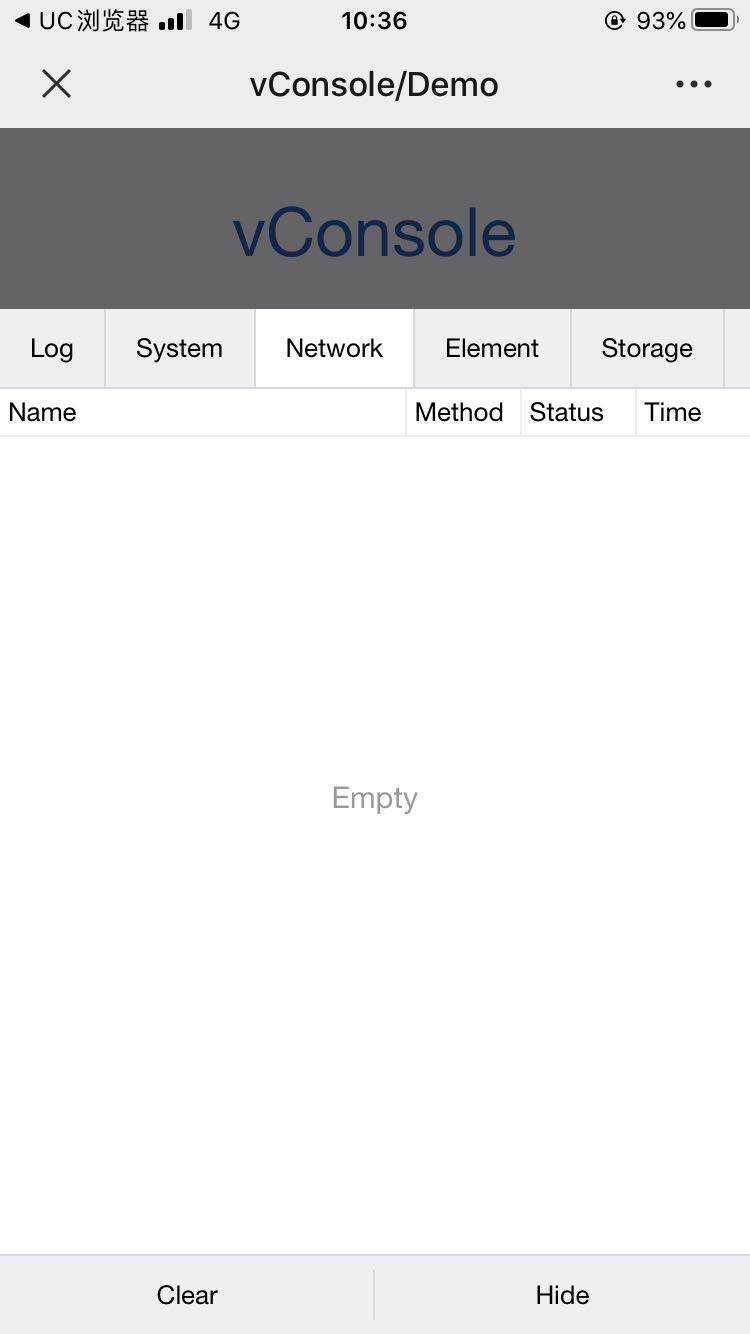
Network面板

第三个是Network面板,所有 XMLHttpRequest 请求都会被显示到 Network tab 中。
若不希望一个请求显示在面板中,可添加属性 _noVConsole = true 到 XHR 对象中:
var xhr = new XMLHttpRequest();
xhr._noVConsole = true; // 不会显示到 tab 中
xhr.open("GET", 'http://example.com/');
xhr.send();
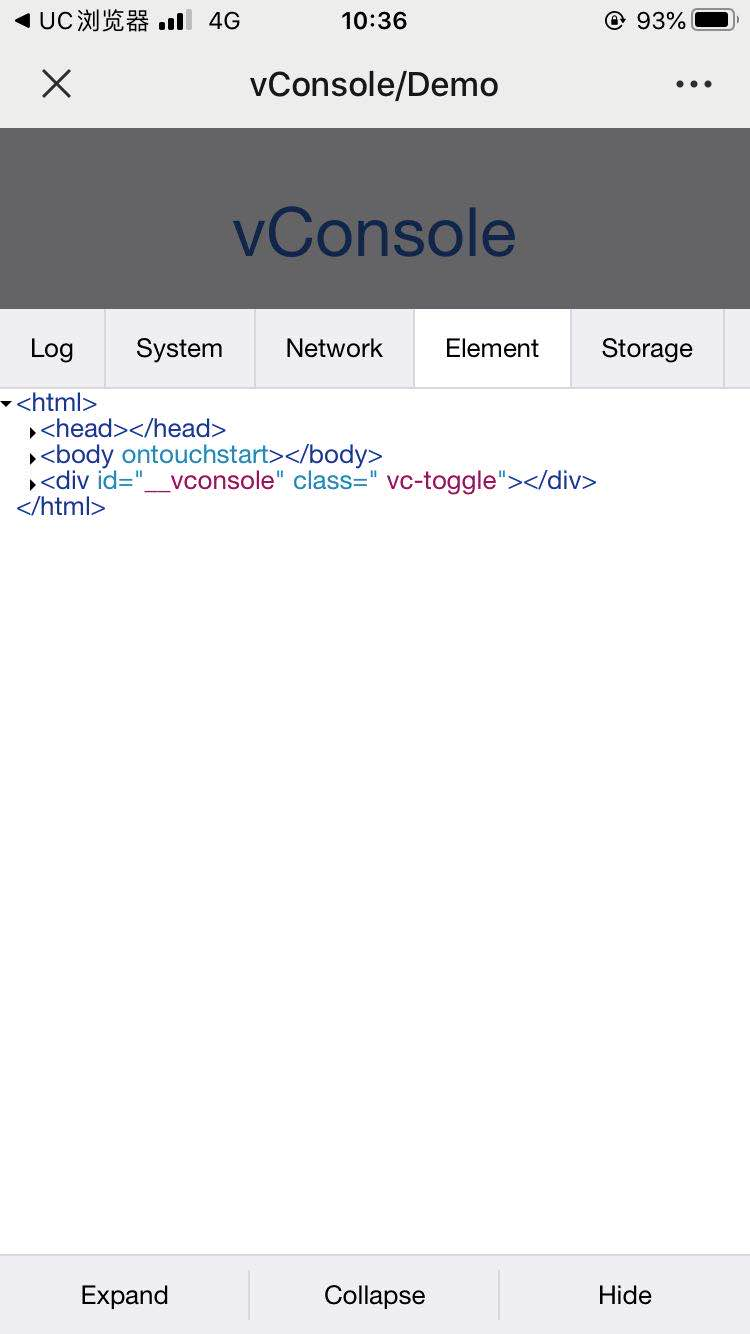
Element面板

第四个是Element面板,可以查看页面的dom结构。
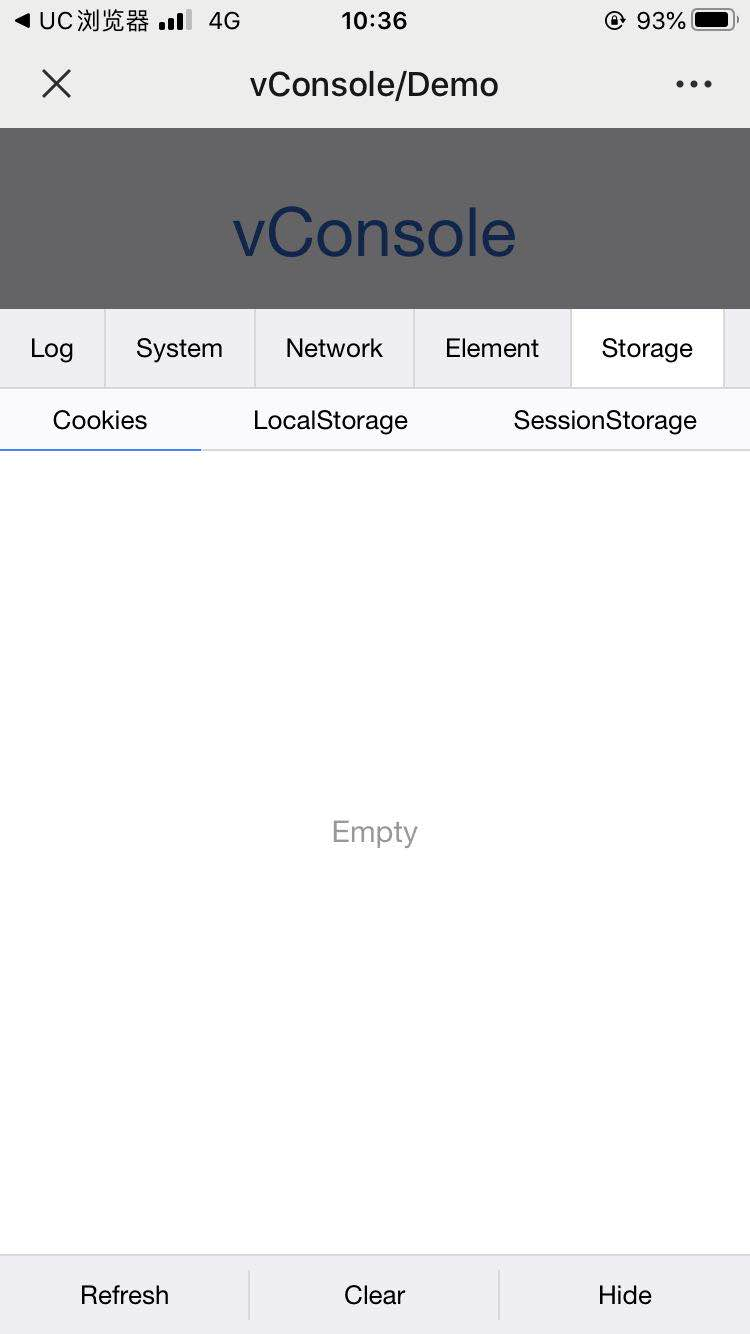
Storage面板

第五个是Storage面板,可以查看本地存储的数据,包括Cookies、localStorage及sessionStorage。
注意点:
vconsole 这个插件源码里面是依赖 html dom api 来实现的,如果你所使用的的环境不支持 dom,与原有的浏览器内核有差异,可能无法使用。一般的 web-view 嵌套网页是可以用的,或者手机浏览器都是OK的。如果是小程序或者第三方软件解析html需要查看一下原理。至于微信小程序为什么有,因为别人就是内置的,自己写适配了自己。
vConsole使用
官方教程地址: https://github.com/Tencent/vConsole/blob/dev/doc/tutorial_CN.md
原生使用
也可以使用cdn方式引入,这里列举了所有版本的js地址,可以随意选择一个版本复制引入。然后在页面 里面加入初始化代码。
示例代码如下:
<script src="https://cdn.bootcss.com/vConsole/3.3.4/vconsole.min.js"></script>
<script>
// 初始化
var vConsole = new VConsole();
console.log('Hello world');
</script>
为什么要在head引入,这样能尽量将你所有的的console都打印出来,vconsole原理是只有 new 初始化的时候才会插入dom,并改写监听console方法。
es6 webpack使用
示例代码如下:
npm install vconsole
或者
cnpm install vconsole
或者
yarn add vconsole
然后设置个环境变量作为区分线上线下环境,比如:
import VConsole from 'vconsole';
const isDebug = true;
// 本地开发调试注入vConsole
if (isDebug) {
new VConsole();
}
引入模块后,vConsole会有一小段时间用于初始化工作,在渲染出面板HTML之前将无法立即打印log。因此,若要在引入模块后立即打印log,应使用vConsole.ready()方法:
vConsole.ready(function() { console.log('Hello World');
});
手机前端开发调试工具介绍到这里就结束了。
结语
工欲善其事必先利其器,希望这篇文章可以帮助到大家,如果喜欢小编的,欢迎大家关注小编的公众号【猴哥说前端】。
参考:
1、Eruda 手机网页前端调试面板 https://www.oschina.net/p/eruda?hmsr=aladdin1e1
2、eruda官方教程 https://github.com/liriliri/eruda/blob/master/doc/README_CN.md
3、vConsole官方教程 https://github.com/Tencent/vConsole/blob/dev/doc/tutorial_CN.md
h5页面在浏览器上好好的,到手机上熄火了又看不到报错信息怎么办?的更多相关文章
- android网页打印,安卓网页打印,h5页面打印,浏览器打印,js打印工具
Android设备打印比较麻烦,一般设备厂商都提供原生app开发的SDK,我们web开发者为难了,不会原生开发啊 给大家提供一个思路,实现web加壳,利用打印浏览器实现 简单来说就是把我们的web页面 ...
- Java+Selenium 上传文件,点击选择“浏览文件”按钮,报错invalid argument
Java+Selenium 上传文件,点击选择"浏览文件"按钮,报错invalid argument 解决代码: Actions action=new Actions(driver ...
- 转: CentOS上安装LAMP之第二步:PHP环境及安装过程报错解决方案(纯净系统环境)
最近有空就配置CentOS系统上的AMP环境,现在配置到PHP环境了 多话不说上传送门:http://blog.csdn.net/zhangatle/article/details/77447653 ...
- Android 重写物理返回键,在h5页面中返回上一个界面
实现:Activity中放置webview,跳转到h5界面,点击返回键,不退出h5界面,而是返回上一个h5界面 /** * 改写物理按键--返回的逻辑,希望浏览的网页后退而不是退出浏览器 * @par ...
- 【javascript】h5页面禁止返回上一页
window.history.pushState("","","#"); window.addEventListener("pop ...
- python 用selenuim判断页面是否全部加载完成,并且加上最大时长,超过时长报错
STR_READY_STATE = '' time_start = time.time() while STR_READY_STATE != 'complete': time.sleep(0.001) ...
- 关于H5页面的测试总结与分析
一.时下最流行的H5到底是什么 ?有什么优势和劣势? (1)H5 即HTML5,其实就是:移动端Web页面. (2)优势: H5可以跨平台使用,开发成本相对较低 H5可随时上线就更新版本,适合快速迭代 ...
- H5页面测试实战总结
如何判断是否是H5页面: 基本上只要对那个view长按,然后看是不是有反应,比如手机震动(Android).或者出现文字选择粘贴(Android/iOS),那么就是WebView! 横屏竖屏相互切换, ...
- 客户端相关知识学习(一)之混合开发,为什么要在App中使用H5页面以及应用场景、注意事项
混合开发 随着移动互联网的高速发展,常规的开发速度已经渐渐不能满足市场需求.原生H5混合开发应运而生,目前,市场上许多主流应用都有用到混合开发,例如支付宝.美团等.下面,结合我本人的开发经验,简单谈一 ...
随机推荐
- CODING DevOps 微服务项目实战系列最后一课,周四开讲!
随着软件工程越来越复杂化,如何在 Kubernetes 集群进行灰度发布成为了生产部署的"必修课",而如何实现安全可控.自动化的灰度发布也成为了持续部署重点关注的问题.CODING ...
- 构造 IPv6 报文
#!/usr/bin/python from scapy.all import * a=IPv6(nh=58, src='fe80::214:f2ff:fe07:af0', dst='ff02::1' ...
- python字符串的常见处理方法
python字符串的常见处理方法 方法 使用说明 方法 使用说明 string[start:end:step] 字符串的切片 string.replace 字符串的替换 string.split 字符 ...
- CentOS基础操作
一.修改IP地址 vim ../etc/sysconfig/network-scripts/ifcfg-ens33 在文件中修改或添加以下内容 TYPE=Ethernet PROXY_METHOD= ...
- JavaSE基础--part1
Java特性和优势 简单.面向对象.可移植性.高性能.分布式.动态性.多线程.安全性.健壮性 Java的三大版本 JavaSE 标准版(应用于桌面程序,控制台开发) JavaME 嵌入式开发(手机,小 ...
- [SCOI2013]摩托车交易 题解
思路分析 为了让交易额尽量大,显然我们需要尽量多地买入.对于每个城市,到达这个城市时携带的黄金受到几个条件的影响:之前卖出的黄金,之前能买入的最多的黄金,前一个城市到当前城市的路径上的最小边权.既然不 ...
- Redis操作及集群搭建以及高可用配置
NoSQL - Redis 缓存技术 Redis功能介绍 数据类型丰富 支持持久化 多种内存分配及回收策略 支持弱事务 支持高可用 支持分布式分片集群 企业缓存产品介绍 Memcached: 优点:高 ...
- 用python爬虫写一个属于自己的彩虹屁生成器!
效果图如下:
- unity 模板测试 详解
https://blog.csdn.net/u011047171/article/details/46928463#t4
- 【HttpRunner v3.x】笔记—8.运行testcase的几种方式
在之前的demo过程中,已经运行过testcase了,那这篇就也来汇总一下,运行case相关的知识点. 一.运行testcase的几种场景 1. 运行单个case 通常单个case的话我会在编辑器里用 ...
