看图学习 ArrayBuffers 和 SharedArrayBuffers


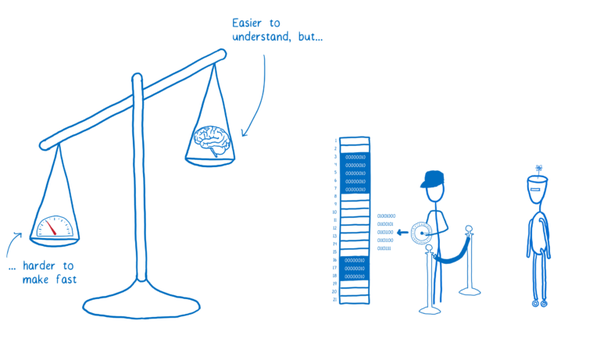
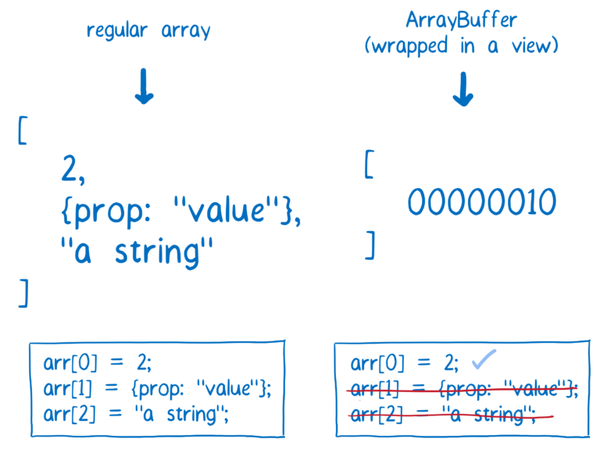
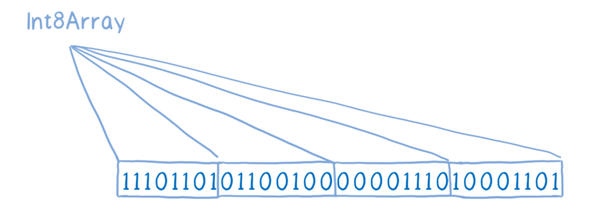
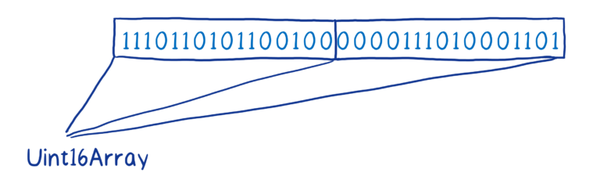
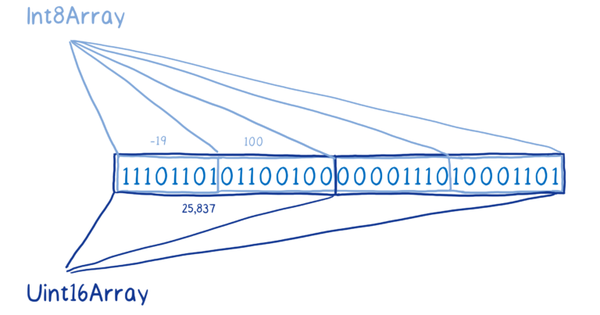
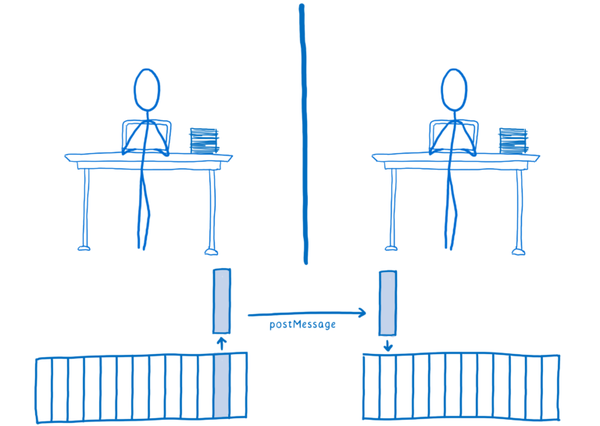
那么 ArrayBuffer 怎么工作?





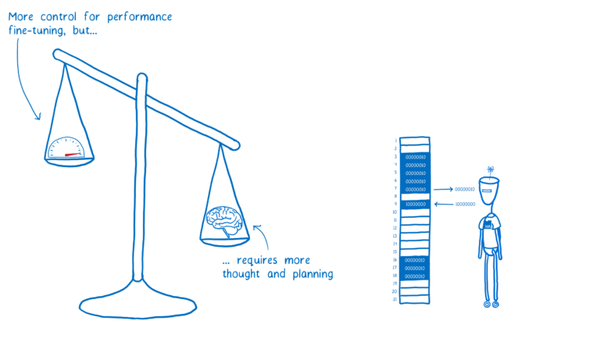
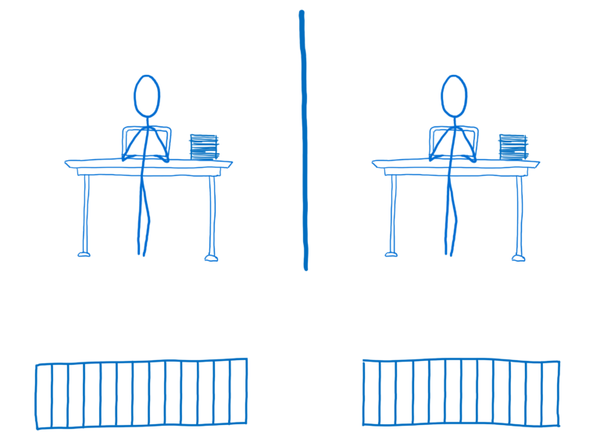
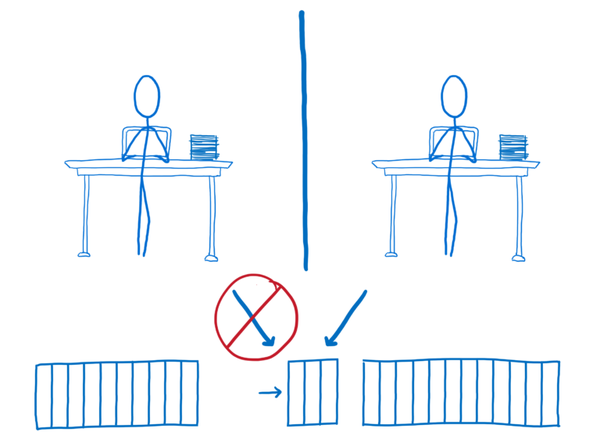
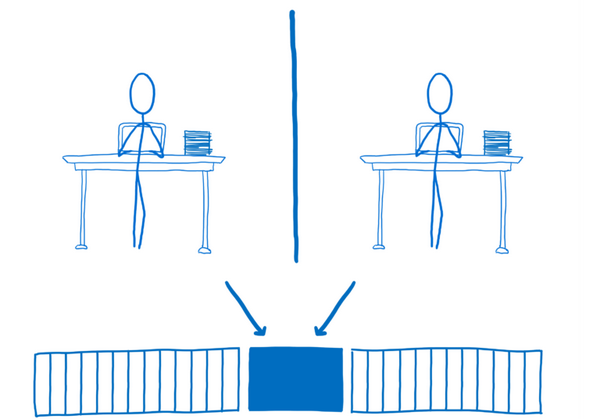
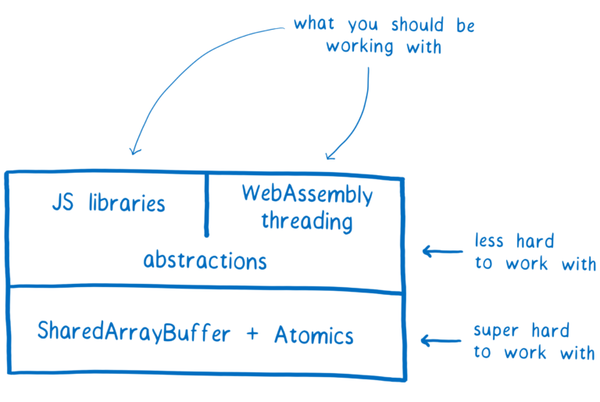
那么 SharedArrayBuffer 是什么?








看图学习 ArrayBuffers 和 SharedArrayBuffers的更多相关文章
- VS2017 community版使用码云(gitee)的一些过程,看图学习,傻瓜式教程
首先你得有一个gitee账号,VS2017IDE开发工具 第一步,打开VS2017,点击菜单栏上->工具->扩展与更新,如图 然后点击 联机 然后输入 gitee 回车搜索 一定要选择我圈 ...
- (CV学习笔记)看图说话(Image Captioning)-1
Background 分别使用CNN和LSTM对图像和文字进行处理: 将两个神经网络结合: 应用领域 图像搜索 安全 鉴黄 涉猎知识 数字图像处理 图像读取 图像缩放 图像数据纬度变换 自然语言处理 ...
- 学习笔记TF060:图像语音结合,看图说话
斯坦福大学人工智能实验室李飞飞教授,实现人工智能3要素:语法(syntax).语义(semantics).推理(inference).语言.视觉.通过语法(语言语法解析.视觉三维结构解析)和语义(语言 ...
- 【转载】跟着9张思维导图学习JavaScript
原文:跟着9张思维导图学习JavaScript 学习的道路就是要不断的总结归纳,好记性不如烂笔头,so,下面将 po 出我收集的 9 张 JavaScript相关的思维导图(非原创). 思维导图小ti ...
- Multimodal —— 看图说话(Image Caption)任务的论文笔记(一)评价指标和NIC模型
看图说话(Image Caption)任务是结合CV和NLP两个领域的一种比较综合的任务,Image Caption模型的输入是一幅图像,输出是对该幅图像进行描述的一段文字.这项任务要求模型可以识别图 ...
- [看图说话]在VMware Workstation 9中安装Mac OS X 10.8 Mountain Lion
本文环境: CPU:Intel Core i7 920: OS:Windows 7: 内存:8G: 玩Hackintosh各有各的理由,不管什么理由,利用虚拟机安装Mac OS X都是一个可行的办法. ...
- 跟着9张思维导图学习Javascript js 关键字和保留字 css3中的BFC,IFC,GFC和FFC
跟着9张思维导图学习Javascript 学习的道路就是要不断的总结归纳,好记性不如烂笔头,so,下面将 po 出我收集的 9 张 javascript 相关的思维导图(非原创). 思维导图小ti ...
- 关于图计算&图学习的基础知识概览:前置知识点学习(Paddle Graph Learning (PGL))
关于图计算&图学习的基础知识概览:前置知识点学习(Paddle Graph Learning (PGL)) 欢迎fork本项目原始链接:关于图计算&图学习的基础知识概览:前置知识点学习 ...
- 图学习【参考资料2】-知识补充与node2vec代码注解
本项目参考: https://aistudio.baidu.com/aistudio/projectdetail/5012408?contributionType=1 *一.正题篇:DeepWalk. ...
随机推荐
- C#开发笔记之04-如何用C#优雅的计算个人所得税?
C#开发笔记概述 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/960 访问. 首先,要对个人所得税的计算方式了解之后再 ...
- 02树莓派4B—C语言编程——PWM
01树莓派直接输出PWM波 —— 硬件PWM程序 (推荐使用) #include <stdio.h> #include <wiringPi.h> #include <s ...
- Scala中的Map集合
1. Map集合 1.1 Scala中的Map介绍 Scala中的Map 和Java类似,也是一个散列表,它存储的内容也是键值对(key-value)映射,Scala中不可变的Map是有序的,可变的M ...
- keil5 使用JLink 向nrf52840DK 下载程序出现No Cortex-M SW Device Found
今天打开52840 keil5 工程,下载程序无法下载成功,提示如下: 在Jlink 配置中(Option for target....-> Debug->Setting )SWDIO也无 ...
- mac下protobuf配置记录
sudo vi /etc/profile加到文件底部 export PATH=$PATH:$GOBIN:/usr/local/go/bin export GOPATH=/Users/jinfuzhan ...
- JavaScript学习系列博客_35_JavaScript 正则表达式的使用
正则表达式的使用 先说RegExp对象的一个方法 test() - 使用这个方法可以用来检查一个字符串是否符合正则表达式的规则,如果符合则返回true,否则返回false. 1.用正则表达式来检查一个 ...
- webpack 热替换
一. 使用express.js搭建一个简易服务器demo地址,热替换的 先看包 // 清除重复的文件 "clean-webpack-plugin" // css加载器 " ...
- python读取数据文件:pandas包详解
本文转载自https://blog.csdn.net/brucewong0516/article/details/79092579 pandas包是一个高效的文件读取工具,适用于txt,excel,等 ...
- centos AAVMF_CODE.fd 文件下载
centos: yum install AAVMF -y ubuntu: apt-get install qemu-efi*
- 计算机网络-应用层(1)Web应用与HTTP协议
Web 页面(Web page,也叫文档)是由对象组成的. 对象:HTML文件.JPEG图片.视频文件.动态脚本等,通过一个URL地址寻址.每个URL地址由存放对象的服务器主机名和对象的路径名组成. ...
