Vue内容
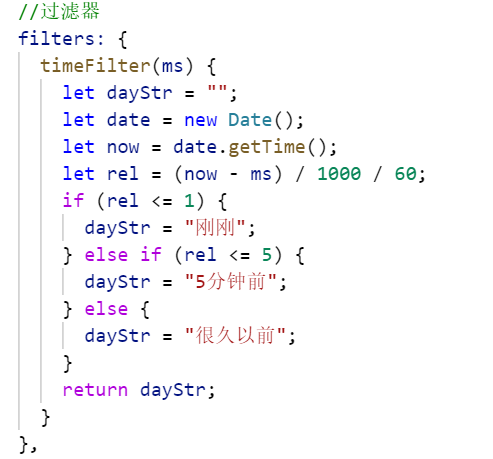
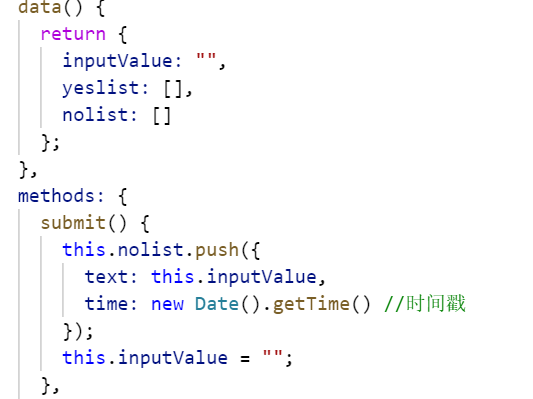
vue中的过滤器

moeths点击

过滤器的含义
过滤器就是把原有的数据过一遍 放到页面中 不会改变原有的数据 只是在原有的数据上增加新的数据
Vue内容的更多相关文章
- Vue内容分发slot
前面的话 为了让组件可以组合,需要一种方式来混合父组件的内容与子组件自己的模板.这个过程被称为 内容分发 (或 “transclusion” ).Vue实现了一个内容分发 API,参照了当前 Web ...
- python 全栈开发,Day93(vue内容补充,VueX)
昨日内容回顾 1. 页面的布局 Vue中使用Bootstrap搭页面 1. 安装 1. npm install bootstrap@3.3.7 -S 2. 使用 1. import 'bootstra ...
- Vue 内容分发slot
1.概述 内容分发:混合父组件的内容与子组件自己的模板. 2.单个插槽 当子组件模板只有一个没有属性的插槽时,父组件传入的整个内容片段将插入到插槽所在的 DOM 位置,并替换掉插槽标签本身. 最初在 ...
- vue内容拖拽放大缩小
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue 内容增加滚动条自动定位至底部
this.$nextTick(() => { document.body.scrollTop = document.body.scrollHeight; console.log(document ...
- ncodeURIComponent() 函数 vue内容
ncodeURIComponent() 函数 编辑 encodeURIComponent() 函数[1] 作用:可把字符串作为URI 组件进行编码.其返回值URIstring 的副本,其中的某些字符 ...
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- VUE 意淫笔记
caihg Vue.js 递归组件实现树形菜单 最近看了 Vue.js 的递归组件,实现了一个最基本的树形菜单. 项目结构: main.js 作为入口,很简单: 1 2 3 4 5 6 7 8 9 i ...
- 使用vue+flask做全栈开发的全过程(实现前后端分离)
花了几天的时间终于在本地把前后端跑通了,以一篇博客记录我这几天的心酸... 1.安装nodejs(自带npm,可能会出现版本错误,更新npm) 2.npm在国内下载时,可能会慢,所以建议要安装淘宝镜像 ...
随机推荐
- hystrix总结之请求批量执行
hystrix可以将同一个命令的多次执行合并到一起执行. public class HelloWorldCommandCollapser extends HystrixCollapser<Lis ...
- flask-session、数据库连接池
flask-session 作用:将默认保存的签名cookie中的值保存到redis/memcached/file/Mongodb/SQLAlchemy 安装:pip3 install flask-s ...
- Java Web学习(三)数据加密方式详解
一.对称加密 定义:加密和解密使用相同密钥的算法. 常见的有DES.3DES.AES.PBE等加密算法,这几种算法安全性依次是逐渐增强的. DES加密 特点:简便.密钥长度比较短. import ja ...
- 最精美详尽的 HTTPS 原理图!
来源:r6a.cn/ffJk 作为一个有追求的程序员,了解行业发展趋势和扩充自己的计算机知识储备都是很有必要的,特别是一些计算机基础方面的内容,就比如本篇文章要讲的计算机网络方面的知识.本文将为大 ...
- vue-cli3.0 vue组件发布到npm
一.创建项目 1.vue create xxx (使用的版本是3.1.0) 2.把src目录名称改为examples 3.新建文件夹packages 用来存放组件 4.比如:新建Button组件 in ...
- 如何将炫酷的报表直接截图发送邮件——在Superset 0.37使用Schedule Email功能
Superset的图表是非常炫酷的,但是原来的版本只能在web端查看,而最新的0.37版本,可以将图表截图直接发送成邮件,非常的方便. 本文将详细介绍Superset 0.37 定时邮件功能.安装过程 ...
- Python其他数据结构collection模块-namtuple defaultdict deque Queue Counter OrderDict arrary
nametuple 是tuple扩展子类,命名元组,其实本质上简单类对象 from collections import namedtuple info = namedtuple("Info ...
- linux系统或centos7安装nginx
一.Linux下安装nginx 1.添加源 sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-cen ...
- 晶振(crystal)与谐振荡器(oscillator)
参考: 1. https://wenku.baidu.com/view/e609af62f5335a8102d2202f.html 2. 晶体振荡器也分为无源晶振和有源晶振两种类型.无源晶振与有源晶振 ...
- PADS Layout VX.2.3 灌铜之后只显示灌铜外框,没有显示整块铜皮
操作系统:Windows 10 x64 工具1:PADS Layout VX.2.3 使用Copper Pour功能,画了一个灌铜区,并分配了网络. Tools > Pour Manager,打 ...
