Vscode下载与配置(C语言)
VScode
一、VScode下载
百度网盘提取:https://pan.baidu.com/s/1aJlhEG4EvDkbn2JImJNrtg 密码: wn7r
上述下载方式二选一即可,附上网盘连接是担心官网下载速度慢。
二、设置中文
在扩展商店中搜索“Chinese”,安装中文(简体)。

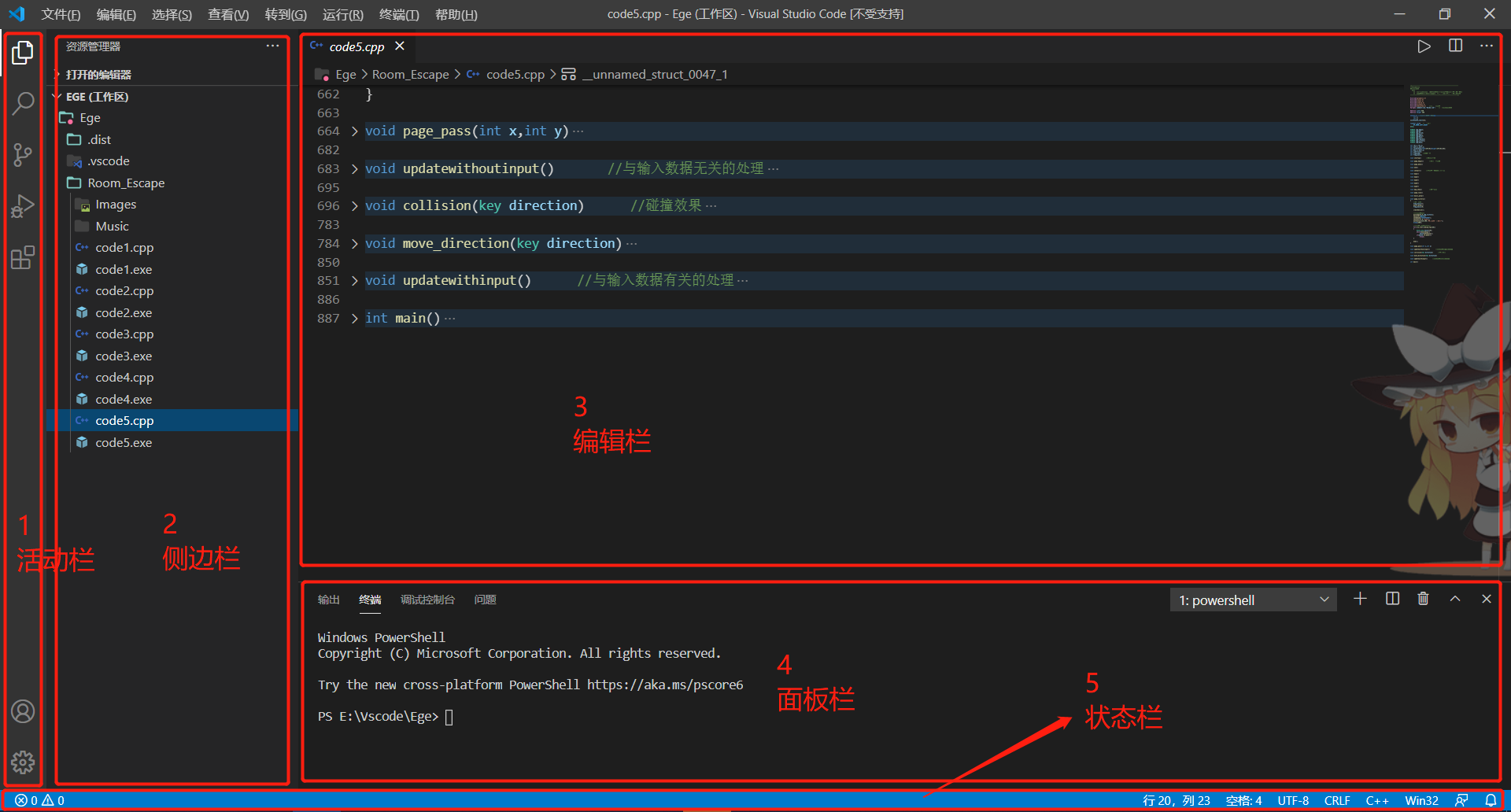
三、Vscode界面介绍

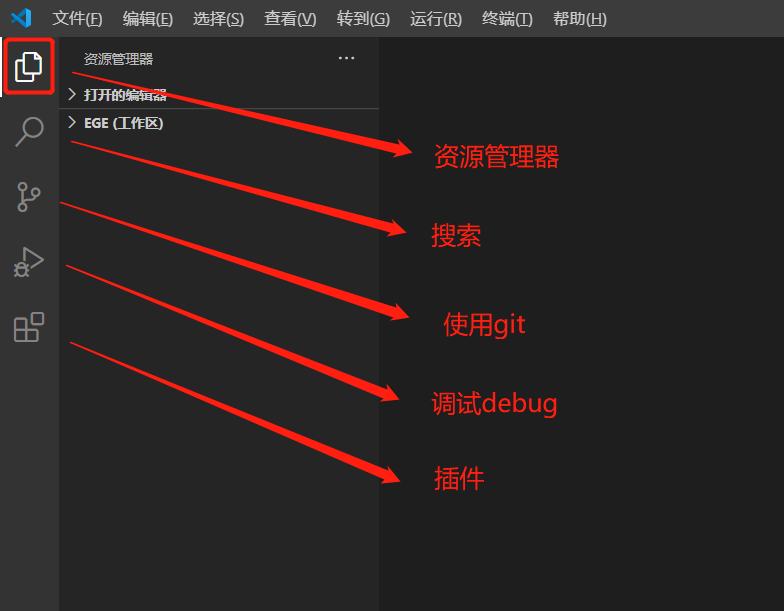
1、活动栏

2、侧边栏
点击“资源管理器”,可打开某个文件夹,新建代码文件,修改文件名等。
3、编辑栏
编辑代码的地方。
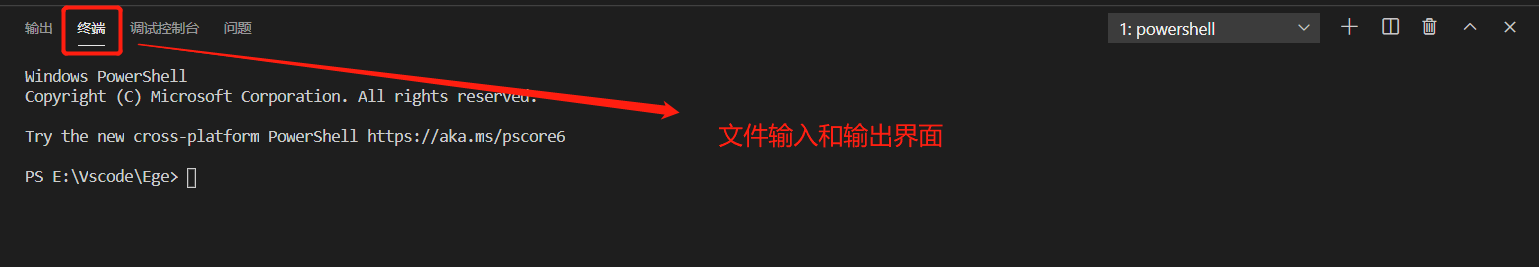
4、面板栏
- 输出:文件的输出,不允许输入和编辑;
- 终端:可输入和输出,是代码运行的重要界面;
- 调试控制台:进行调试时的数据反馈;
- 问题:代码出现的语法问题。

四、VScode配置
Vscode是一款编辑器,而非IDE,因此需要自己配置编译环境。
1、C&C++配置
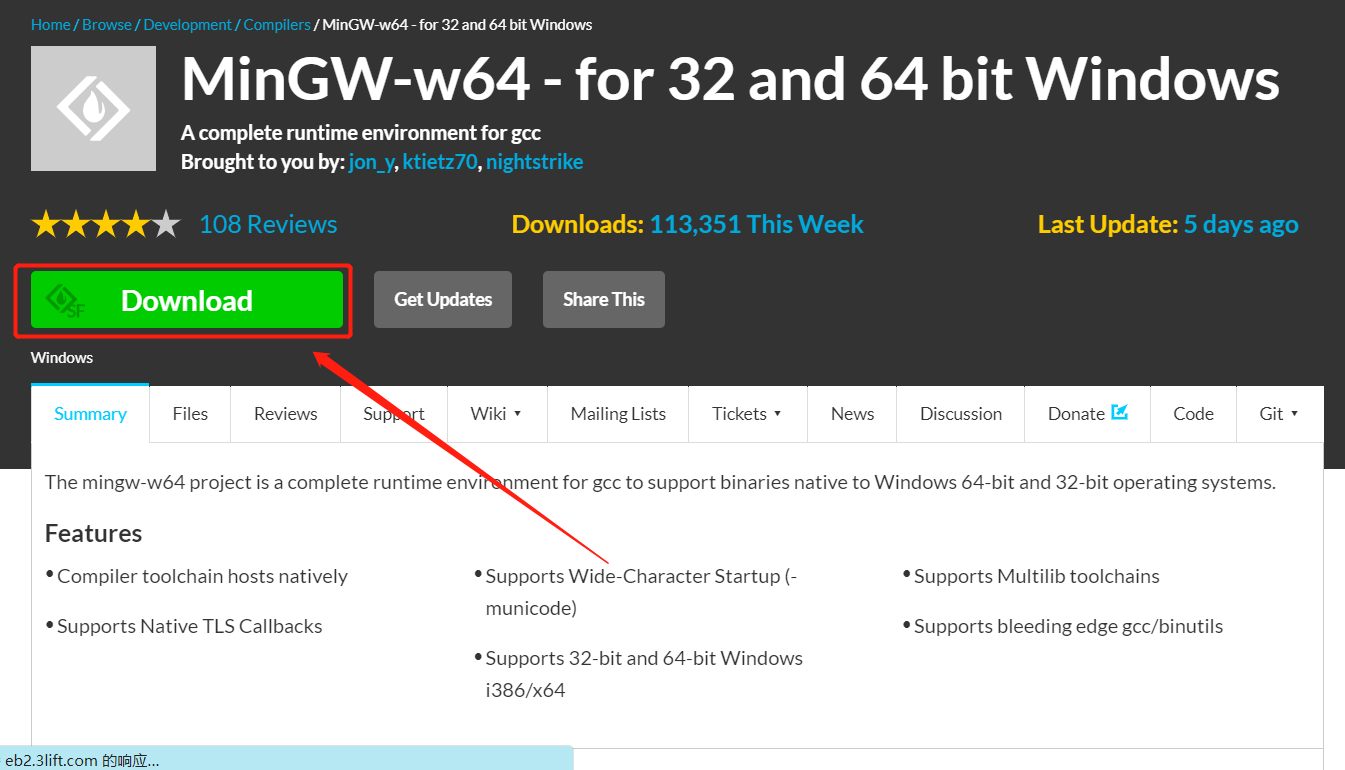
第一步 下载安装Mingw编译器
官方下载地址:https://sourceforge.net/projects/mingw-w64/
直接点击下载,根据自己电脑 64 位或 32 位来选择下载安装。

网盘资源链接:(该链接为mingw-w64-for 64 bit Windows)
链接:https://bhpan.buaa.edu.cn/#/link/A2DB73615315E499C55C50A553DC3912
需记住MinGW-w64的安装位置,后续配置环境变量需要使用。
建议在D盘中新建文件夹,命名为MinGW,将编译器下载到该文件夹中,后续操作都是以它为基础。如果下载到其它位置,后面调试配置需要做一定的修改。
第二步 配置环境变量
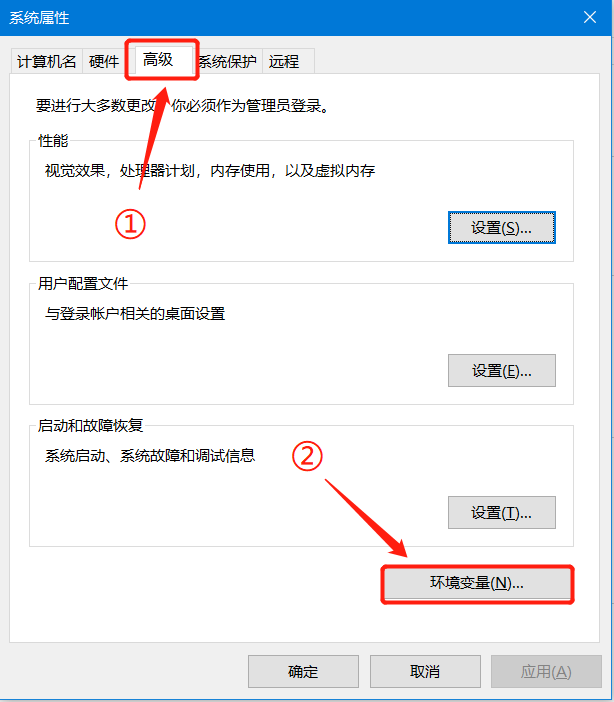
- 右键点击「我的电脑」→「属性」→「高级系统设置」;
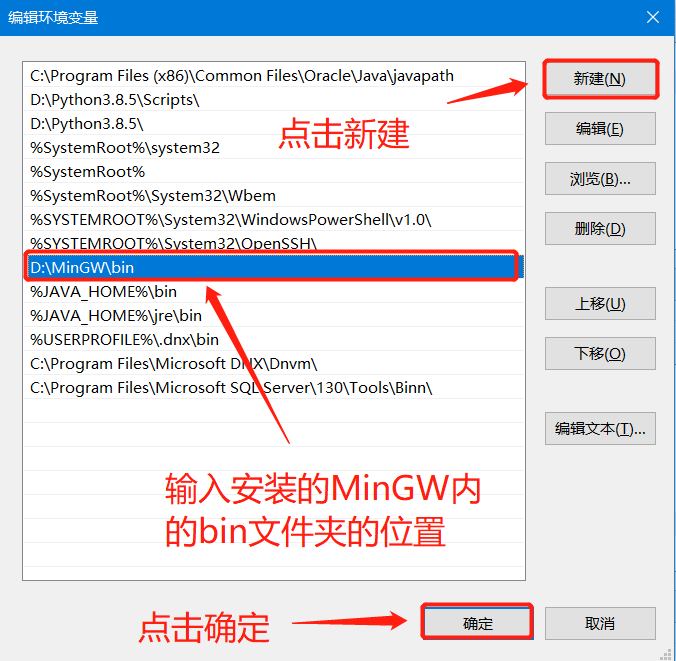
- 点击「高级」→「环境变量」;双击点开系统变量中的Path,新建变量,填入MinGW内bin文件夹的位置,然后一路确定即可;



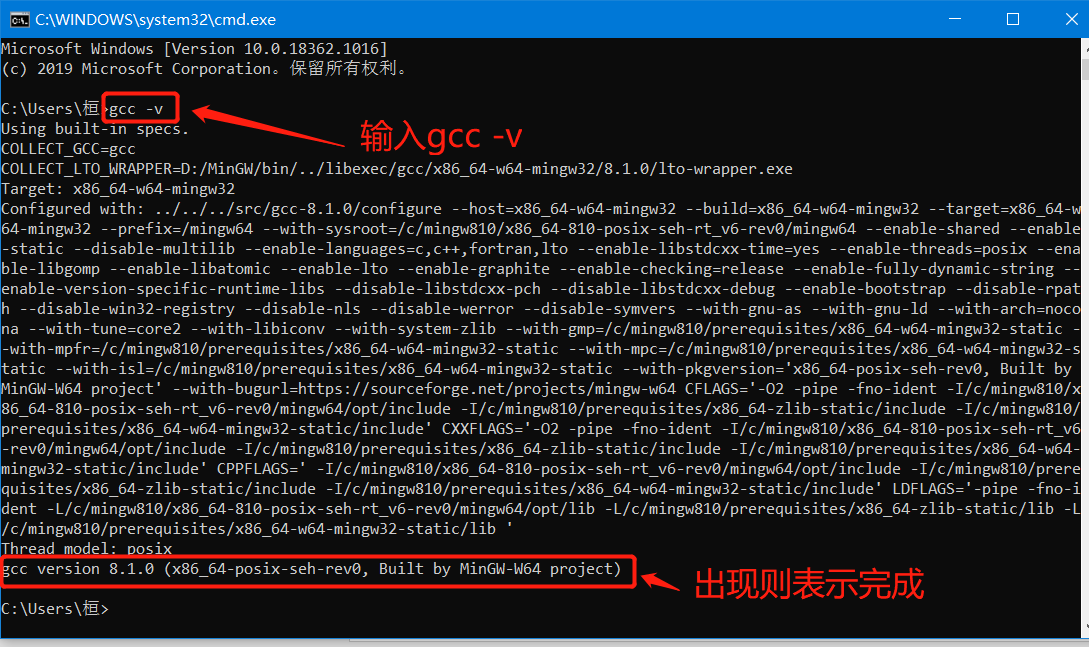
检查以上配置是否完成:同时按住Windows键和R键,输入cmd,后在弹出的窗口中输入gcc -v (gcc和-v之间有空格)

第三步 配置VScode运行
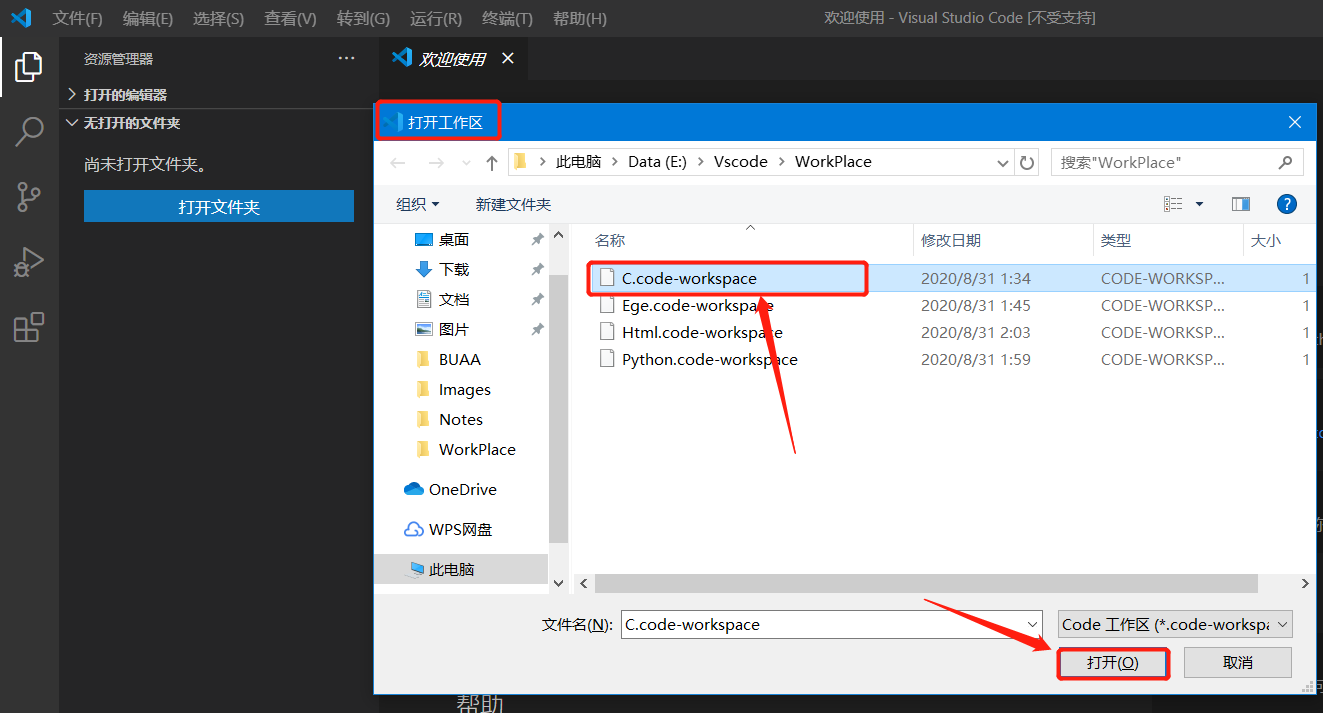
首先在自己电脑某处新建一个文件夹(用于存放C语言代码的)。
然后打开Vscode,①点击「文件」→②「将文件夹添加至工作区」→③打开所建立的文件夹→④「将工作区另存为」→⑤新建一个专门文件夹存放workplace文件,后续只需打开该workplace文件即可打开C语言文件夹。

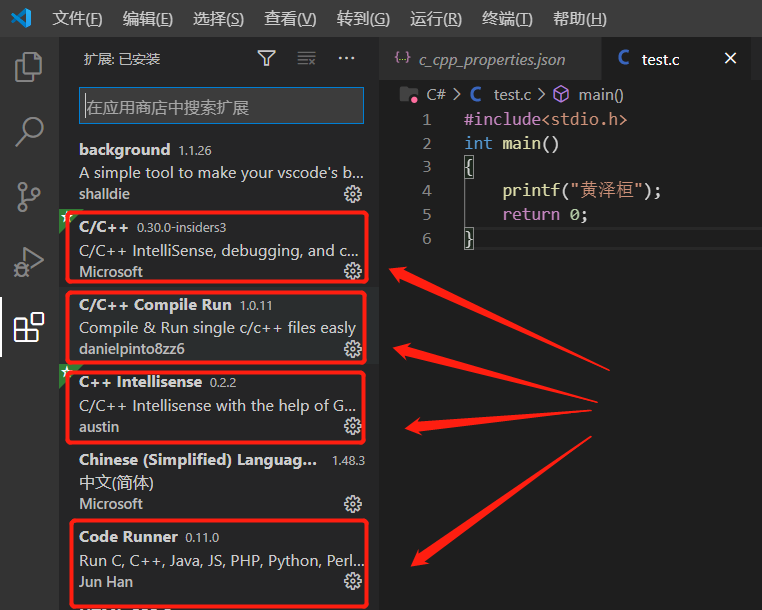
然后配置Vscode插件,C环境需安装的插件有以下:

安装后点击Code Runner右下角的设置角标,点击扩展设置,后找到Run in Terminal选项,勾选该选项(表示在终端输入输出)。
之后就可以新建文件,开启卷王的生活了。
第四步 配置VScode调试
需要在自己打开的文件夹下新建两个文件夹,分别命名为:.dist,.vscode
.dist文件夹为空,.vscode文件夹下有四个文件,分别为
c_cpp_properties.json
launch.json
settings.json
tasks.json
下面附上这四个文件的代码内容,基本上直接复制即可,只需要注意将gdb.exe和gcc.exe的地址修改一下,修改为之前下载的mingw内这两个文件的下载地址即可。
前两个文件可能需要做一定的地址修改,后两个文件直接复制粘贴即可。
c_cpp_properties.json
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "D:/MinGW/bin/gcc.exe",//这里记得修改为自己下载的mingw内gcc.exe的地址
"cStandard": "c11",
"cppStandard": "gnu++14",
"intelliSenseMode": "clang-x86"
}
],
"version": 4
}
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceRoot}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "D:/MinGW/bin/gdb.exe",//这里记得修改为自己下载的mingw内gdb.exe的地址
"preLaunchTask": "g++",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
settings.json
{
"files.associations": {
"iostream": "cpp"
},
"C_Cpp.errorSquiggles": "Disabled"
}
tasks.json
{
"version": "2.0.0",
"command": "g++", "args": ["-g","${file}","-o","${fileDirname}/${fileBasenameNoExtension}.exe"], // 编译命令参数
"problemMatcher":
{
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}"],
"pattern":
{
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
第五步 试调试
设置断点,即点击代码某一行左侧
插入断点,在进行调试时代码会运行到断点处停止。
点击左侧活动栏的调试图标,然后点击图中
(gdb)Launch左侧小图标,开始调试。后面在跳出的黑框内输入a和n的值,点击回车,即可在左侧看到断点处变量的值。
注意看上边这个工具栏,点击第三个(单步调试),可以让代码文件运行到下一行,左侧变量值会做出相应改变。
C环境配置到此结束啦,后面大家就可以开始卷了。
Vscode下载与配置(C语言)的更多相关文章
- Vue学习笔记-VSCode安装与配置
一 使用环境: windows 7 64位操作系统 二 VSCode安装与配置 1.下载: https://code.visualstudio.com 直接点击即可. 2. 点击按装程序,默认安 ...
- VS Code配置Go语言开发环境
VS Code是微软开源的一款编辑器,插件系统十分的丰富.本文就介绍了如何使用VS Code搭建Go语言开发环境. VS Code配置Go语言开发环境 说在前面的话,Go语言是采用UTF8编码的,理论 ...
- VS Code配置Go语言开发环境(建议使用goland)
VS Code是微软开源的一款编辑器,插件系统十分的丰富.本文就介绍了如何使用VS Code搭建Go语言开发环境. VS Code配置Go语言开发环境 说在前面的话,Go语言是采用UTF8编码的,理论 ...
- GO学习-(3) VS Code配置Go语言开发环境
VS Code配置Go语言开发环境 VS Code配置Go语言开发环境 说在前面的话,Go语言是采用UTF8编码的,理论上使用任何文本编辑器都能做Go语言开发.大家可以根据自己的喜好自行选择.编辑器/ ...
- Ubuntu16.04 中 Vscode 如何断点调试C语言程序
个人博客链接:Ubuntu16.04 中 Vscode 如何断点调试C语言程序 问题:环境是 Ubuntu16.04,如何使用 Vscode 断点调试C语言程序. 写代码没有调试环境是不能忍受的,所以 ...
- Ubuntu16.04 部署配置GO语言开发环境 & 注意事项
1. 安装GO 安装go语言包: $ curl -O https://storage.googleapis.com/golang/go1.10.1.linux-amd64.tar.gz 下载完成后 ...
- 更换Notepad++主题与字体(下载与配置)
本文推荐一款自用主题----tomorrow-theme!其github上有着绝大多数IDE和文本编辑器的这个主题的适配文件.可以在README中先预览一下你要的主题的具体名称.链接:https: ...
- 番外篇:因为一个固态导致的——系统重装与JAVA软件环境下载安装配置
第一步:拆机改装 最近想换个固态硬盘提提速度,就买了个,然后拧下后盖螺丝,将键盘盖拿下,中间有两个根线连着把扣打开就可以了,将新的固态硬盘装到原本的机械硬盘的地方,又买了个光驱托盘改装位将光驱位装上了 ...
- VSCode保存插件配置并使用 gist 管理代码片段
setting sync 保存配置 由于公司和家里都使用 VSCode 作为主要编辑器,同步配置是最紧要的.VSCode 提供了setting sync插件,很方便我们同步插件配置.引用网上教程: 在 ...
随机推荐
- Springboot整合163邮箱部署项目时发送不了邮件的解决方案
部署到腾讯云服务器时项目报错 Caused by: com.sun.mail.util.MailConnectException: Couldn't connect to host, port: sm ...
- Java8用了这么久了,Stream 流用法及语法你都知道吗?
1.简介 Stream流 最全的用法Stream 能用来干什么?用来处理集合,通过 使用Stream API 对集合数据进行操作,就类似于使用 SQL 执行的数据库查询,Stream API 提供了一 ...
- 教你在CorelDRAW中制作水印
水印是一种数字保护的手段,在图像上添加水印即能证明本人的版权,还能对版权的保护做出贡献.也就是在图片上打上半透明的标记,因其具有透明和阴影的特性,使之不管在较为阴暗或明亮的图片上都能完美使用,嵌入的水 ...
- Vegas教程:教你制作热门人物消失特效
在许多电影中,我们经常会看到一些人物逐渐消失的情景,这种情景一般都是通过后期技术处理的结果,现实生活中根本不可能出现,那么这种特效是如何制作处理的呢?下面小编就来教大家如何用Vegas Pro ...
- 与运算(&)、或运算(|)、异或运算(^)、右移运算符(>>>)本质介绍
按位与运算符(&) 参加运算的两个数据,按二进制位进行"与"运算. 运算规则:0&0=0; 0&1=0; 1&0=0; 1&1= ...
- C++之父接受采访:对 C++ 成功的关键和发展历程进行了回顾
C++ 的起源可以追溯到 40 年前,但它仍然是当今使用最广泛的编程语言之一. 到 2020 年 9 月为止,C++ 是仅次于 C 语言.Java 和 Python,位于全球第四的编程语言.根据最新的 ...
- presto 访问kudu 多schemas配置
presto需要访问kudu数据源,但是impala可以直接支持多数据库存储,但是presto不能原生支持,按照presto的官网设置了然而并不起作用. 官方文档: 到官方github提问了,然后并没 ...
- 从0开始带你成为JVM实战高手(百度网盘)
狸猫技术窝<从0开始带你成为JVM实战高手> 之前写过几篇 JVM 相关的文章,最近复盘的时候,发现狸猫技术窝<从0开始带你成为JVM实战高手>真的不错,然后就在网上找了一下( ...
- 【2014广州市选day1】JZOJ2020年9月12日提高B组T3 消除游戏
[2014广州市选day1]JZOJ2020年9月12日提高B组T3 消除游戏 题目 Description 相信大家玩过很多网络上的消除类型的游戏,一般来说就是在一个大拼图内找出相同的部分进行最大程 ...
- sitespeedio前端性能测试工具介绍
很久没有写博客了,今天给大家介绍一款比较好用的前端性能测试工具. sitespeedio简介: sitespeed.io是Jonathan Lee发布的一款可监视和衡量网站前端性能的开源工具. 1.开 ...
