echarts legend 图例文字闪烁显示
最近同事小夏遇到一个需求:客户要求echarts图表上指定的图例文字闪烁显示。
先放一张图:

客户要求:待处理字样要闪动显示。
小夏一番百度之后,求助于我:快来看看,怎么有客户提这种百度都百度不到答案的无理要求!
于是一起解决问题。
先写一下解决思路(不靠谱的后端开发,前端解决全靠百度)。
第一步:百度 echarts legend 自定义文字样式
这一步的时候,看到这位老兄的答案:https://www.cnblogs.com/wuguanglin/p/echarts_legend_formatter.html
思路很棒,但是它不闪啊!!不过已经学会了自定义字体样式,并举一反三,为指定的文字“待处理”单独设置了样式。
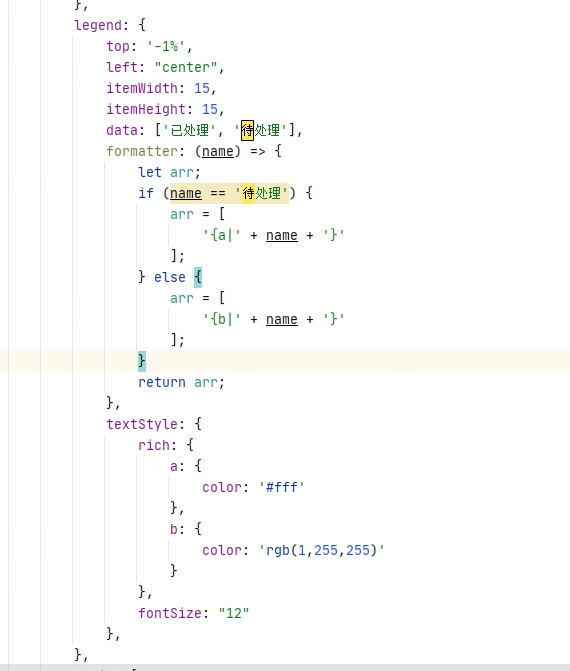
此处放字体样式代码:

代码意思是:待处理字样使用样式 a,其他字样使用样式 b
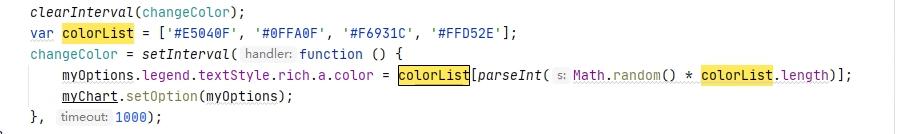
到这一步,只需要让 待处理 闪烁,就能实现客户要求了。好办,上定时器定时刷新字体样式

本来以为到这一步就好了,但是使用之后发现问题:客户数据太多,所以图表下方有设置滚动条。拖动滚动条之后,每次setOption,都会重新刷一下图表。问题来了,客户刚小心翼翼找到自己想看的数据位置,一下刷新就要直接从头再找。
小夏同学提出解决方案:记录一下刷新前的状态值,刷新时候重新赋值。
可行,于是小夏设置了 dataZoom 的 start 和 end 值。然后发现:滚动条放大时,数据是能设置好的,但是缩小之后就又出现重新刷新的问题了。
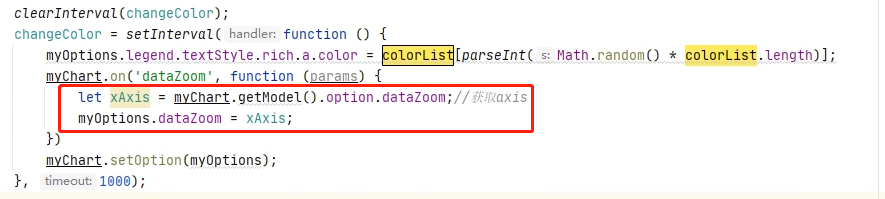
盲猜是因为参数设置不全面的问题,于是我建议,粗暴一点,全部获取,全部设置,不要单独设置部分属性了。如此就不会漏掉属性。
最终代码:

一个小问题的解决思路。百度上确实没看到具体的这种例子。如果有人需要,又正好看到,不失为一种解决办法。
echarts legend 图例文字闪烁显示的更多相关文章
- echarts中关于自定义legend图例文字
formatter有两种形式: - 模板 - 回调函数 模板 使用字符串模板,模板变量为图例名称 {name} formatter: 'Legend {name}' 回调函数 formatter: f ...
- echarts 图形图例文字太长如何解决
文章来源: https://blog.csdn.net/csm17805987903/article/details/85111835 legend 文字很多的时候对文字做裁剪并且开启 tooltip ...
- Echarts数据可视化legend图例,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- echarts legend文字配置多个颜色(转)
困扰很久的问题终于解决了 oh yea! echarts legend文字配置多个颜色legend: {data: [{name:‘直接访问’,icon : ‘circle’,textStyle: { ...
- echarts 柱状图+折线+文字倾斜及省略
效果图: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- echarts legend 重叠 (转载)
解决方案: 1. 调整option中的grid.top值才能避免重叠:(可以设置定制,也可以定义了一个计算公式) 2. 文档注明[特殊字符串 ''(空字符串)或者 '\n' (换行字符串)用于图例的 ...
- [置顶]
echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐)
echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.axisLabel 属性 axisLabel的类型是object ,主要作用是:坐标轴刻度标签的相关设置.(当然yAxis ...
- echarts x轴文字显示不全解决办法
标题:echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐):http://blog.csdn.net/kebi007/article/details/68488694
- echarts柱状图坐标文字显示不完整解决方式
echarts柱状图坐标文字显示不完整解决方式 本文转载自:https://jingyan.baidu.com/article/ab69b2707a9aeb2ca7189f0c.html echart ...
随机推荐
- flutter json_annotation和json_serializable处理json数据序列化
flutter json_annotation和json_serializable处理json数据序列化 导包 dependencies: json_annotation: ^2.4.0 dev_de ...
- 零基础小白必看篇:从0到1构建Python Web框架
造轮子是最好的一种学习方式,本文尝试从0开始造个Python Web框架的轮子,我称它为ToyWebF. 本文操作环境为:MacOS,文中涉及的命令,请根据自己的系统进行替换. ToyWebF的简单特 ...
- 00 在Windows环境中开发Cordova项目的准备工作
1.开发环境准备: 安装nodejs 安装Cordova 安装Visual Studio Code 安装nodejs步骤: 通过nodejs官网(https:/ ...
- python数据结构树和二叉树简介
一.树的定义 树形结构是一类重要的非线性结构.树形结构是结点之间有分支,并具有层次关系的结构.它非常类似于自然界中的树.树的递归定义:树(Tree)是n(n≥0)个结点的有限集T,T为空时称为空树,否 ...
- webRTc实现视频直播
<!DOCTYPE html> <html> <head> <script type='text/javascript' src='https://cdn.s ...
- Linux系统如何在离线环境或内网环境安装部署Docker服务和其他服务
如何在离线环境或纯内网环境的Linux机器上安装部署Docker服务或其他服务.本次我们以Docker服务和Ansible服务为例. 获取指定服务的所有rpm包 保证要获取rpm包的机器能够上网. 本 ...
- C# 用IrisSkin4.dll美化你的WinForm
如果需要查看更多文章,请微信搜索公众号 csharp编程大全,需要进C#交流群群请加微信z438679770,备注进群, 我邀请你进群! ! ! --------------------------- ...
- MeteoInfoLab脚本示例:MERRA HDF数据
MERRA是NOAA的一种再分析资料,HDF数据遵循COARDS协议,读取比较简单.脚本程序: #Add data file folder = 'D:/Temp/hdf/' fns = 'MERRA3 ...
- Git 高级用法,你会了吗?
请注意我有意跳过了 git commit.git pull/push 之类的基本命令,这份小抄的主题是 git 的一些「高级」用法. 导航 -- 跳到之前的分支 git checkout - 查看历史 ...
- lumen容器模仿
<?php class Container { private $bindings = []; private $instances = []; public function getClosu ...
