Android Studio 如何在TextView中设置图标并按需调整图标大小
•任务
相信大家对这张图片都不陌生,没错,就是 QQ动态 向我们展示的界面。
如何实现呢?
•添加文字并放入图标
新建一个 Activity,取名为 QQ,Android Studio 自动为我们生成了两个文件: QQ.java 和 activity_q_q.xml。
从网上下载 QQ空间图标,图片及信息如下:

我将该图片保存在了 res/drawable 文件夹下,并命名为 qq.jpg。
在 activity_q_q.xml 中通过 TextView 控件将 “好友动态” 这四个字以及图标加入,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"> <TextView
android:id="@+id/tv_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/qq"
android:text="好友动态"
android:textColor="#000000"
android:textSize="25sp"
android:textStyle="bold" /> </LinearLayout>通过 drawableLeft 属性将图片放置在了文字的左侧,你以为这样就大功告成了吗?
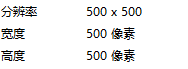
没有实践就没有发言权,让我们来运行一下,看看结果如何。
•效果展示图
你会发现,图片过于大了,占据了整个屏幕还没有显示完。
那么,接下来,我们需要做的就是,调整图片大小,使其能够按照我们的预想展示出来。
•调整图标大小
在 QQ.java 文件中,我们通过 setBounds()方法 和 setCompoundDrawables()方法 来调整图标大小。
具体代码如下:
public class QQ extends AppCompatActivity { private TextView tv1;
Drawable icon; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_q_q); tv1 = findViewById(R.id.tv_1);
icon = getResources().getDrawable(R.drawable.qq);
icon.setBounds(0, 0, 80, 80);
tv1.setCompoundDrawables(icon, null, null, null);
}
}setBounds(left , top , right , bottom) 方法中共有四个参数:
- 前两个是组件左上角在容器中的坐标
- 后两个是组件的宽度和高度
这个是我在百度上找的,原文链接。
我自己也测试了一下,大致差不多,但是对前两个参数还存在疑问,在不改变后两个参数的情况下,该边前两个参数,图片大小发生变化,也不知道为啥,留着以后解决。
还有一种解释是 right-left = drawable 的宽,top - bottom = drawable 的高,原文链接。
setCompoundDrawables(left , top , right , bottom) 方法中同样有四个参数,API 原文为:
Sets the Drawables (if any) to appear to the left of, above, to the right of, and below the text. Use null if you do not want a Drawable there.
The Drawables must already have had setBounds(Rect) called. 意思大概就是:可以在上、下、左、右设置图标,如果不想在某个地方显示,则设置为null。但是Drawable必须已经setBounds(Rect)。
意思是你要添加的资源必须已经设置过初始位置、宽和高等信息。原文链接。
任务图中QQ图标在文字的左侧,所以,将 left 位置设置为 icon,其他位置设置为 null 即可。
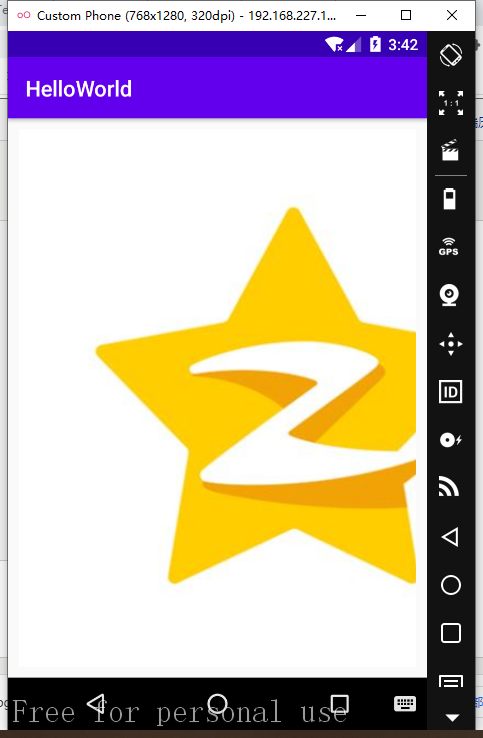
•效果展示图
本节所讲的主要内容是如何调整 TextView 中图片的大小,所以,这张效果图就将就着看一下吧,哈哈哈。
Android Studio 如何在TextView中设置图标并按需调整图标大小的更多相关文章
- android中用Spannable在TextView中设置超链接、颜色、字体
昨晚研读 ApiDemo 源码至 com.example.android.apis.text.Link 类.首先,看一下其运行效果: 要给 TextView 加上效果,方式主要有几种: 第一种,自动 ...
- Android 一个TextView中设置多种不同大小的字体,设置超链接
以前项目中要是遇到这样的UI设计,都是傻不拉唧的分为三个TextView来实现,今天在微信中无意中看了一篇公众号文章,发现原来只要一个TextView就可以搞定啦,人生最悲哀的事情莫过于工作了这么久啦 ...
- Android Studio 常用快捷键及常用设置
Android Studio 常用快捷键及常用设置 一.常用快捷键 快捷键 描述 Ctrl + Alt + L 格式化代码 Ctrl + ( +/- ) 展开/折叠 代码块 Ctrl + Shift ...
- 如何在 apache 中设置缓存有效时间
今天学习了下如何在 apache 中设置缓存时间,记之以备忘. 在 http 报文头中,与缓存时间有关的两个字段是 Expires 以及 Cache-Control 中的 max-age,Expire ...
- 如何在Eclipse中设置默认的JSP文件头部编码
如何在Eclipse中设置默认的JSP文件头部编码 一般,我们为了以后在导入和导出程序的时候(特别是项目较大,文件多)一般都默认文件编码格式为UTF-8 如果你通常都是通过Eclipse来编写程序,那 ...
- 如何在IIS中设置HTTPS服务
文章:https://support.microsoft.com/en-us/help/324069/how-to-set-up-an-https-service-in-iis 在这个任务中 摘要 为 ...
- ZT Android布局】在程序中设置android:gravity 和 android:layout_Gravity属性
Android布局]在程序中设置android:gravity 和 android:layout_Gravity属性 分类: [Android基础] 2011-04-19 16:06 54739人阅读 ...
- 使用Android Studio调试UiAutomator过程中遇到的问题
声明: 这里纪录了个人学习和使用Android Studio调试UiAutomator过程中遇到遇到的问题,不定时进行更新,欢迎一起交流学习 1.Excution faild for task ‘:a ...
- Android studio在使用过程中的问题总汇!
使用android studio也有一段时间了,汇总了一下这段时间内遇到一些常见问题,希望能够帮助到大家! 一.字体大小问题 在android studio的使用过程中没有发现类似于Eclipse中的 ...
随机推荐
- React + GraphQL 2020 速成课程
React + GraphQL 2020 速成课程 technologies React (to build our user interface) GraphQL (to get and chang ...
- H5 直播 & App 直播
H5 直播 & App 直播 polyv 直播 https://github.com/polyv 宝利威 直播 https://www.polyv.net/live/ SDK https:// ...
- nasm astrcspn函数 x86
xxx.asm %define p1 ebp+8 %define p2 ebp+12 %define p3 ebp+16 section .text global dllmain export ast ...
- vue常用方法封装-一键安装使用(赠送免费工具)
相信大家在使用vue开发过程中一定遇到了各种方法的整理收集,每次遇到新的问题都需要找到合适的方法 这里我给大家封装了一些vue项目中常用到的方法合集,免费提供费大家 因此,jsoften横空出世,不为 ...
- 「NGK每日快讯」12.1日NGK公链第28期官方快讯!
- Python算法_排序数组(09)
给你一个整数数组 nums,请你将该数组升序排列. 示例 1: 输入:nums = [5,2,3,1]输出:[1,2,3,5] 示例 2: 输入:nums = [5,1,1,2,0,0]输出:[0,0 ...
- 能取值亦能赋值的Python切片
切片,就像面包,给几刀,切成一片一片,可以做成吐司,也可以做成三明治,口味更佳: 列表(list).元组(tuple).字符串(str)都能进行切片,得到子片段,实际上切片操作比想象的要强大很多,能取 ...
- 微信小程序:利用map方法方便获得对象数组中的特定属性值们
- linux开启FTP服务
目录 打开FTP服务 客户端链接时会出现的问题 打开FTP服务 先ping,查看网络是否联通 打开ssh服务 查看一些服务的状态 #查看ssh状态 service sshd status #防火墙的状 ...
- 微信小程序弹出框滚动穿透问题
1.在你的遮罩层最外层加 catchtouchmove="noneEnoughPeople" 里面是你的方法名2.noneEnoughPeople: function () { c ...