Django学习路8_学生表和班级表级联并相互查询信息
- 在创建好的 app3 目录下的 models.py 中
- 创建对 数据表(学生和班级)的描述
- 分析:
- 学生和班级是一对多的关系
- 班级表的设计
- class Grade(models.Model):
- # 设置班级名字
- g_name = models.CharField(max_length=32)
- 学生表的设计
- class Student(models.Model):
- # 设置学生名字
- s_name = models.CharField(max_length=16)
- # 在学生中添加班级,进行级联
- s_grade = models.ForeignKey(Grade,on_delete=models.CASCADE)
- # 设置班级为外键,让学生去找老师,速度快
- 注:
- 1.使用 models.ForeignKey 声明外键
- 2.on_delete=models.CASCADE 一定要有,不然会报错
- 生成迁移文件
- python manage.py makemigrations
- 进行迁移
- python manage.py migrate


- 以上为添加到表中的元素
- 学生查询班级名字
- 在views.py 中添加函数方法,让学生获取班级姓名
- 此处应该注意数据库表 models.py 中的设计,使用的是类中定义的属性
- def get_grade(request):
- # 通过学生 -> 班级
- stu = Student.objects.get(pk = 1)
- # 获取学生
- grade = stu.s_grade
- # 获取学生所在的班级
- return HttpResponse("Grade: %s"%(grade.g_name))
- # 获取班级的名字
- 注:
- pk 是主键的意思
- . 后面的名字都是自己设置的 类中的属性名
- 在 urls 中添加 get_grade 刚刚创建的函数
- urlpatterns = [
- url(r'index',views.index),
- url(r'getgrade',views.get_grade)
- ]
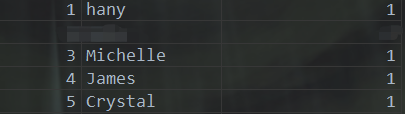
- 运行后,结果如下

- 班级查询学生名字
- 在 views.py 中添加 对应的获取函数
- 函数名:get_students
- def get_students(request):
- # 通过班级获取学生信息
- grade = Grade.objects.get(pk = 1)
- # 获取学生集合
- stus = grade.student_set.all()
- context = {
- # 添加到字典的值中
- 'students':stus
- }
- return render(request,'students_list.html',context = context)
- # 使用 render 显示网页
- 注:
- 1.获取全部 grade.student_set.all() 学生信息
- 2.将获取到的信息存入到 context 的值中,才会在网页里进行遍历
- 这里的键名,是网页中遍历的可迭代对象
- 3.使用 render 网页才会被渲染出来
- 在 templates 中添加 html 文档
- students_list.html
- <h3>
- {% for stu in students %}
- <li> {{ stu.s_name }}</li>
- {% endfor %}
- </h3>
- 注:
- 1.使用 for 循环对传入的 context 参数进行遍历
- 2.使用 {% 语句 %} 的格式写入 python 代码
- 3.{{endfor}} 在结尾后
- 在 urls.py 中添加获取学生的函数
- urlpatterns = [
- url(r'index',views.index),
- url(r'getgrade',views.get_grade),
- url(r'getstudent',views.get_students)
- ]
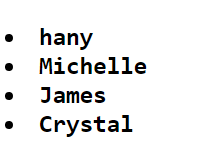
- 运行结果

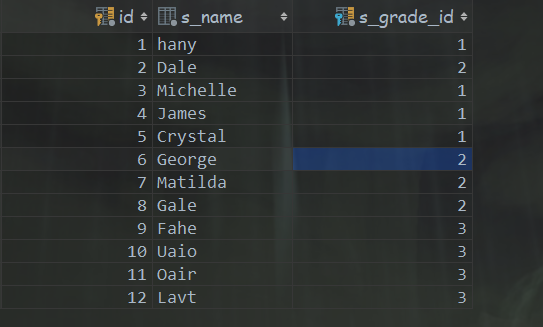
- 数据库表中数据

2020-05-08
Django学习路8_学生表和班级表级联并相互查询信息的更多相关文章
- Django学习路5_更新和删除数据库表中元素
查找所有的元素 Student.objects.all() 查找单个元素 Student.objects.get(主键=值) 主键 pk = xxx 更新数据库数据后进行保存 stu.save() 删 ...
- 六、Django学习之基于下划线的跨表查询
六.Django学习之基于下划线的跨表查询 一对一 正向查询的例子为 已知用户名,查询用户的电话号码.反向查询例子反之. 正向查询 其中下划线前的表示表名,无下划线的表示的是Author表 resul ...
- Django学习笔记(10)——Book单表的增删改查页面
一,项目题目:Book单表的增删改查页面 该项目主要练习使用Django开发一个Book单表的增删改查页面,通过这个项目巩固自己这段时间学习Django知识. 二,项目需求: 开发一个简单的Book增 ...
- Django学习路12_objects 方法(all,filter,exclude,order by,values)
Person.objects.all() 获取全部数据 def get_persons(request): persons = Person.objects.all() # 获取全部数据 contex ...
- Django学习路16_获取学生所在的班级名
在 urls.py 中先导入getgrades from django.conf.urls import url from app5 import views urlpatterns = [ url( ...
- Django学习路31_使用 locals 简化 context 写法,点击班级显示该班学生信息
urls 中 进行注册 url(r'grades',views.grades) views 中编写函数 def grades(request): grades_list = Grade.objects ...
- Django学习路34_models 文件创建数据表
from django.db import models # Create your models here. class BookInfoManager(models.Manager): '''图书 ...
- Django学习路10_创建一个新的数据库,指定列名并修改表名
在 models.py 中添加 from django.db import models # Create your models here. class Person(models.Model): ...
- Django学习路4_数据库添加元素,读取及显示到网页上
在 views 中实现对数据库的添加和读取数据库 添加数据 对象 = models 中创建的类名() 对象.列名 = '字段值' 对象.save() 进行保存 return HttpResponse( ...
随机推荐
- 一.1搭建跨平台的统一python开发环境
搭建跨平台的统一python开发环境: 使用开发环境的好处: 可不用在服务器上直接修改源代码---写的代码首先得入版本库(放git或giitlab中),在本地写代码提交到git中.然后在服务器上git ...
- 消息总线(Bus)
Spring Cloud Bus将分布式系统的节点与轻量级消息代理链接.可以用于通知状态更改(例如配置更改)或其他管理指令.一个关键的地方是,Bus就像一个分布式执行器,用于扩展的Spring Boo ...
- windows挂载nas存储
操作系统:windows server 2016 1.安装nfs客户端打开程序面板 2.点击下一步 3.点击下一步 4.下一步 5.这里只选择文件和存储服务器就可以 6.选择nfs客户端,安装 7.m ...
- 20 个 CSS高级样式技巧汇总
使用技巧会让人变的越来越懒,没错,我就是想让你变懒.下面是我收集的CSS高级技巧,希望你懒出境界. 1. 黑白图像 这段代码会让你的彩色照片显示为黑白照片,是不是很酷? img.desaturate ...
- 如何基于 echarts 实现区间柱状图(包括横向)?
目录 需求 借鉴 echarts 的 demo 最终实现思路 实现效果 遇到的问题: 代码映射 源码 最后 始终如一 需求 需要利用 echarts 实现区间柱状图,效果如下: 效果来源于:g2-柱状 ...
- LoadLibraryA与GetProcAddress介绍
0x00 函数原型 HMODULE LoadLibraryA( LPCTSTR lpLibFileName//模块的的的名字 ) FARPROC GetProcAddress( HMODULE ...
- postman-7-前置请求脚本
前面讲了,tests初如何校验请求之后返回值是否正确 那前置脚本,就是处理,请求之前接口该如何处理,什么时候会用到呢? 比如:接口字段time,需要填入时间,而且这个是需要当前时间的,: 需要达到自动 ...
- QQ群消息监听并将消息存储到SQLite数据库中
目录 一.前言 二.效果图 1.插件界面 2.SQLite数据库 3.QQ群消息 三.准备工作 1.CQA软件 2.CQA-SDK易语言版本 3.易语言破解版 4.使用到的相关模块 四.开始撸代码 五 ...
- Linux多任务编程之二:fork()函数及其基础实验(转)
来源:CSDN 作者:王文松 转自Linux公社 fork()函数 在 Linux 中创建一个新进程的唯一方法是使用fork()函数.fork()函数是 Linux 系统中一个非常重要的函数,和咱们 ...
- DVWA学习记录 PartⅣ
File Inclusion 1. 题目 File Inclusion,意思是文件包含(漏洞),是指当服务器开启allow_url_include选项时,就可以通过php的某些特性函数(include ...
