vue的绑定属性v-bind
v-bind的简略介绍
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值。目前,个人所用之中,更多的是使用于图片的链接src,a标签中的链接href,还有样式以及类的一些绑定,以及props传递的时候,在子组件的标签中所绑定。目前在做的项目中,有些例子,记录下。多数情况下,为了简洁,还是更喜欢写”:“这个语法糖来代替v-bind,下面的例子中都是写的这个。


v-bind绑定class
1.对象语法
//用法一:直接通过{}绑定一个类
<h2 :class="{'active': isActive}">Hello World</h2>
//用法二:也可以通过判断,传入多个值
<h2 :class="{'active': isActive, 'line': isLine}">Hello World</h2>
//用法三:和普通的类同时存在,并不冲突
//注:如果isActive和isLine都为true,那么会有title/active/line三个类
<h2 class="title" :class="{'active': isActive, 'line': isLine}">Hello World</h2>
//用法四:如果过于复杂,可以放在一个methods或者computed中
//注:classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
2.数组语法
<h2 :class="['active']">Hello World</h2>
<h2 :class=“[‘active’, 'line']">Hello World</h2>
<h2 class="title" :class=“[‘active’, 'line']">Hello World</h2> //如果过于复杂,可以放在一个methods或者computed中
//注:classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
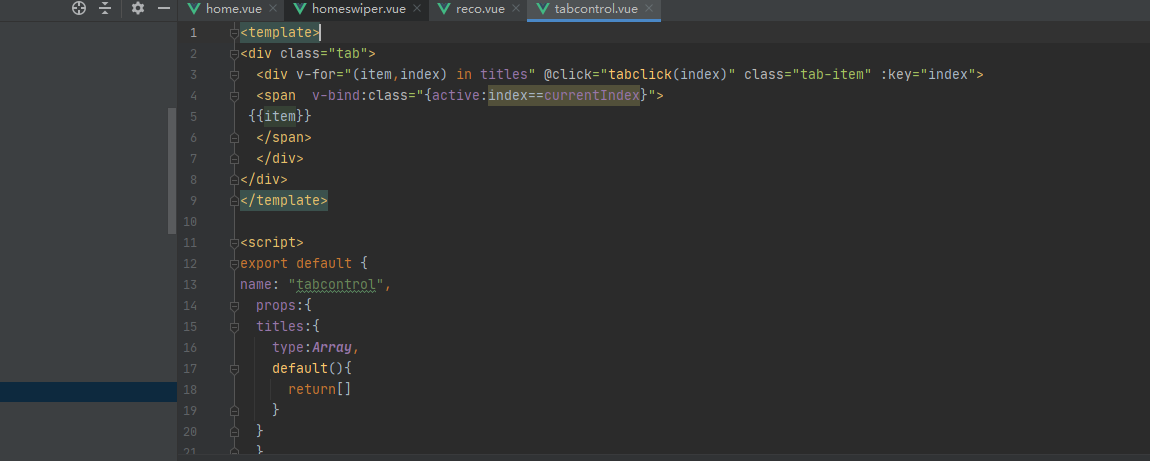
实际情况下,感觉目前敲的还是用对象语法会更多些。记忆中最深的是,在写tabbar组件的时候,为了实现tabbar中的文字,可以点击时候变颜色,使用了绑定属性。下方示例的active绑定了isactive,isactive为设置的一个计算属性,如果为true时,会激活active,使得对应的<div>模块,获得active属性。
<template>
<div class="eachtabbar" v-on:click="itemclick">
<div v-if="!isactive"><slot name="img-dark"></slot></div>
<div v-else> <slot name="img-light"></slot></div>
<div v-bind:class="{active:isactive}"> <slot name="text"></slot></div>
</div>
</template> <script>
export default {
name: "eachtabbar",
props:{
path:String
},
data(){
return{ }
},
computed:{
isactive(){
return this.$route.path==this.path
}
},
methods:{
itemclick(){
if(this.$route.path==this.path){
return
}
this.$router.push(this.path)
}
}
//if语句是为了处理相同路径报错问题
}
</script> <style scoped>
.eachtabbar{
flex: 1;
text-align: center;
height: 49px;
}
.eachtabbar img{
height: 24px;
width: 24px;
margin-top: 3px;
vertical-align: middle;
}
.active{
color: yellow;
}
</style>
v-bind绑定style
1.对象语法
:style="{color: currentColor, fontSize: fontSize + 'px'}",style后面跟的是一个对象类型。对象的key是CSS属性名称,对象的value是具体赋的值,值可以来自于data中的属性。
2.数组语法
<div v-bind:style="[baseStyles, overridingStyles]"></div>,style后面跟的是一个数组类型 多个值以,分割即可。
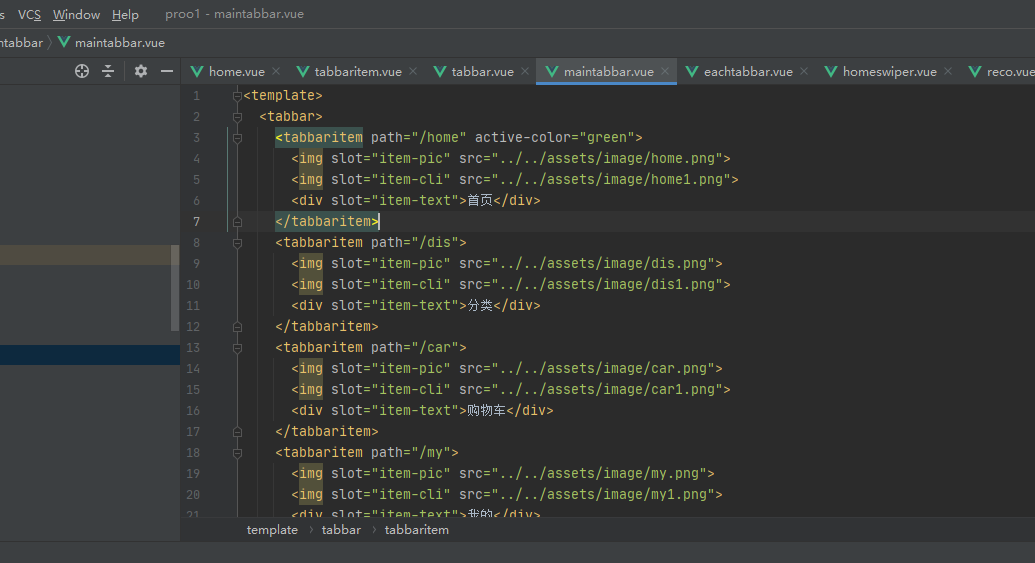
还是上一个例子,在写tabbar组件的时候,在想如果我不想每一块的点击都是一个颜色,那么怎么设置呢,因此使用了绑定style。计算属性中设置了一个activeStyle属性,且通过props默认若不更改情况下,默认设置为黄色。若要更改直接在标签中直接设置active-color即是。
<template>
<div class="tabbar-item" v-on:click="itemclick">
<div v-if="!isActive"><slot name="item-pic"></slot></div>
<div v-else><slot name="item-cli"></slot></div>
<div v-bind:style="activeStyle"><slot name="item-text"></slot></div></div>
</template> <script>
export default {
name: "tabbaritem",
props:{
path:String,
activeColor: {
type:String,
default:"yellow"
}
},
data(){
return{
// isActive:true
}
},
computed:{
isActive(){
return this.$route.path==this.path
},
activeStyle(){
return this.isActive? {color:this.activeColor}:{}
}
},
methods:{
itemclick(){
this.$router.push(this.path)
}
}
}
</script> <style scoped>
.tabbar-item{
flex: 1;
text-align: center;
height: 49px;
}
.tabbar-item img{
height: 24px;
width: 24px;
margin-top: 3px;
vertical-align: middle;
}
/*.active{*/
/* color: #bfbf0d;*/
/*}*/ </style>

vue的绑定属性v-bind的更多相关文章
- vue v-bind绑定属性和样式
这期跟大家分享的,是v-bind指令.它可以往元素的属性中绑定数据,也可以动态地根据数据为元素绑定不同的样式. 绑定属性 最简单的例子,我们有一张图片,需要定义图片的src.我们可以直接在元素的属性里 ...
- vue 数据绑定 绑定属性 循环渲染数据
<template> <!-- vue的模板里面 所有的内容要被一个根节点包含起来 --> <div id="app"> <h2>{ ...
- Vue 目录结构 绑定数据 绑定属性 循环渲染数据
一.目录结构分析 node_modules 项目所需要的各种依赖 src 开发用的资源 assets 静态资源文件 App.vue 根组件 main.js 配置路由时会用 .babelrc 配置文件 ...
- React对比Vue(02 绑定属性,图片引入,数组循环等对比)
import React, { Component } from 'react'; import girl from '../assets/images/1.jpg' //这个是全局的不要this.s ...
- vue 绑定属性 绑定Class 绑定style
<template> <div id="app"> <h2>{{msg}}</h2> <br> <div v-bi ...
- Vue 目录结构分析 数据绑定 绑定属性 循环渲染数据 数据渲染
一.目录结构分析 node_modules 项目所需要的各种依赖 src 开发用的资源 assets 静态资源文件 App.vue 根组件 main.js 配置路由时会用 .babelrc 配置文件 ...
- vue.js--基础 v-bind绑定属性使用
背景:因为10月要休产假了,8月的时间我工作很少,因为最开始做平台我一直做的是后端,前端很少接触,所以现在有时间,就学习前端基础,前端使用的vue.js+element,因为没有基础,所以下了一个视频 ...
- Vue绑定属性 绑定Class 绑定style
<template> <div id="app"> <h2>{{msg}}</h2> <br> <div v-bi ...
- 黑马vue---17、vue中通过属性绑定绑定style行内样式
黑马vue---17.vue中通过属性绑定绑定style行内样式 一.总结 一句话总结: 如果属性名中带有短线必须加引号,比如: h1StyleObj: { color: 'red', 'font-s ...
随机推荐
- 学习PKI技术【理论+实战】
1.预备知识 PKI(Public Key Infrastructure)定义 PKI:利用公钥理论和技术建立的提供网络信息安全服务的基础设施.为用户提供所需的密钥和证书管理,用户可以利用PKI平台提 ...
- JQuery浮动对象插件
写了个插件,用来固定表的头部和尾部. /*! * smartFloat v1.0.1 * Copyright 2019- Richard * Licensed under MIT */ $.fn.ex ...
- 树莓派搭建seafile服务器备忘
用户:pi 密码:raspberry 启用root用户https://blog.csdn.net/chenxd1101/article/details/53437925(防止特殊原因pi用户不能登录时 ...
- Fiddler 4 (利用Fiddler模拟恶劣网络环境)
1.模拟弱网环境 打开Fiddler,Rules->Performance->勾选 Simulate Modem Speeds,勾选之后访问网站会发现网络慢了很多 解决办法去掉勾选的地方网 ...
- Java 命名之道
为什么需要重视命名? 好的命名即是注释,别人一看到你的命名就知道你的变量.方法或者类是做什么的! 好的命名对于其他人(包括你自己)理解你的代码有着很大的帮助! 简单举个例子说明一下命名的重要性. &l ...
- PyQt(Python+Qt)学习随笔:QTreeWidgetItem项列图标的访问方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 树型部件QTreeWidget中的QTreeWidgetItem项中可以有多列数据,每列数据都可以设 ...
- SpringCloud Alibaba学习笔记
目录 目录 目录 导学 为什么学 学习目标 进阶目标 思路 Spring Cloud Alibaba的重要组件 环境搭建 Spring Boot必知必会 Spring Boot特性 编写第一个Spri ...
- vue项目中扫码枪收款
扫码枪会将扫到的数据带入到获取焦点的输入框中,并且触发输入框的enter回车事件 1.页面上要有一个输入框,并且是获取焦点状态,当然它是隐藏的看不到,我是把宽高设置为0,然后加上回车事件. ...
- 在Linux中使用Dbeaver等GTK3界面的软件出现频繁闪烁的问题解决
问题复现 复现环境LinuxMint 19 Dbeaver: 7.3 输入法: ibus + ibus-table-wubi 如图,当光标移动到Sql Editor中会不停的闪-- 解决过程 先百度. ...
- 一种使用 Redis 深度驱动的,为构建轻量级分布式应用程序(Microservices)的工程方案
Hydra 是一个轻量级的 NodeJS 库,用于构建分布式计算应用程序,比如微服务.我们对轻量级的定义是:轻处理外部复杂性和基础设施依赖 -- 而不是有限的轻处理. Hydra 声称对基础设施的依赖 ...
