数字电路基础(二)TTL与非门输入端悬空和接大电阻的问题
引言
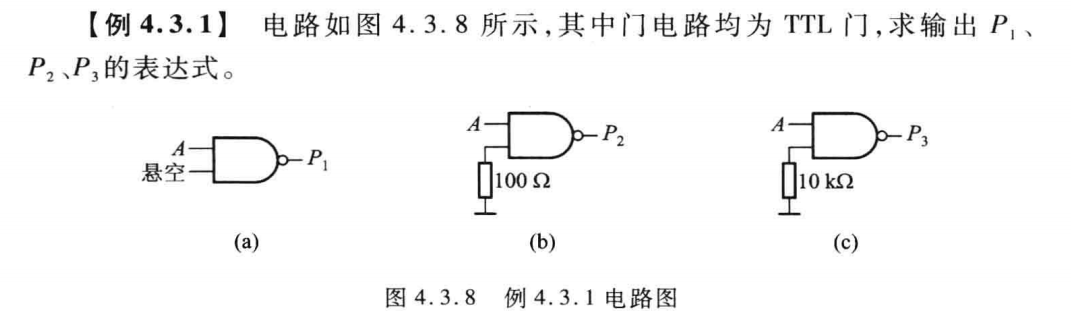
我们在做那些判断与非门输入输出的时候,常常把输入端悬空和接大电阻作为高电平输入处理,比如下边这一例题:

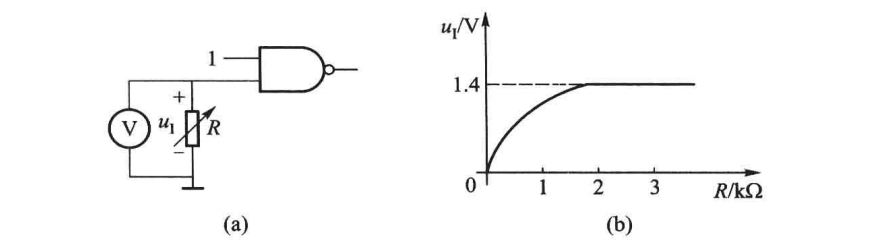
很显然,我们无法直接从与非门逻辑图中看出其内部工作原理,那我们该如何分析呢?那肯定是去分析电路的输入负载特性曲线了。如下图所示:

其中R表示输入端接入的负载,ui表示负载上降落的电压,也表示与非门其中一端的输入电压。
分析一:
如图所示,在输入端口B处接一个电阻R,则Vcc,R1,VT1的基极与集电极和R构成一个回路,此时电阻R两端的电压可以表示为:U=R/(R+R1) * (Vcc-0.7)。可见,当其余值都确定的时候,电阻值越大,输入电压越大。
此处也存在着一个关门电阻Roff,即R两端的压降达到输出高电平最小值对应的输入电压。我们也可以认为当输入端接的电阻小于Roff的时候输入表现为低电平。
分析二
但是当输入电压增大至2.1v的时候,VT2和VT5都导通,此时的VT1的电位被钳位到2.1v不再变化,那么电阻R两端的电压就是2.1-0.7=1.4(v)左右了,且不再增加。
此处也存在着一个开门电阻Ron,即R两端的压降达到输出低电平最大值对应的输入电压。我们也可以认为当输入端接的电阻大于Ron的时候输入表现为高电平。
而对于悬空来说,我们可以理解为电阻是无穷大的状态 ,此时电流流向VT2和VT,只要电路的参数正确,VT2和VT5都导通,输出低电平
另外,对于cmos与非门来说,无论接的电阻多大,都是表现为逻辑0.
数字电路基础(二)TTL与非门输入端悬空和接大电阻的问题的更多相关文章
- TTL与非门电路的工作原理
分立元件门电路虽然结构简单,但是存在着体积大.工作可靠性差.工作速度慢等许多缺点.1961年美国德克萨斯仪器公司率先将数字电路的元器件和连线制作在同一硅片上,制成了集成电路.由于集成电路体积小.质量轻 ...
- 数字电路基础知识——组合逻辑电路(数据选择器MUX、多路复用器)
转自:https://blog.csdn.net/vivid117/article/details/100747939 数字电路基础知识--组合逻辑电路(数据选择器MUX.也即多路复用器)本次介绍数据 ...
- TTL与非门电路分析
TTL与非门(TTL推挽式与非门)是TTL集成逻辑门的一种,主要由三极管和二极管构成.如图(a)所示,它由输入级,中间级,输出级三部分组成.TTL与非门的优点在于输出阻抗低,带负载能力强,工作速度快. ...
- FPGA入门到精通系列1:数字电路基础知识
本文主要介绍数字电路基础知识,用最简洁的内容介绍最核心的知识. 1.数字电路是什么? 数字电路是利用电源电压的高电平和低电平分别表示1和0,进而实现信息的表达.模拟信号:随时间连续变化的信号.处理 ...
- Python全栈开发【基础二】
Python全栈开发[基础二] 本节内容: Python 运算符(算术运算.比较运算.赋值运算.逻辑运算.成员运算) 基本数据类型(数字.布尔值.字符串.列表.元组.字典) 其他(编码,range,f ...
- Bootstrap <基础二十九>面板(Panels)
Bootstrap 面板(Panels).面板组件用于把 DOM 组件插入到一个盒子中.创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .pa ...
- Bootstrap <基础二十八>列表组
列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group. 向 <li> 添加 cl ...
- Bootstrap<基础二十七> 多媒体对象(Media Object)
Bootstrap 中的多媒体对象(Media Object).这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐.媒体对象可以用更少的 ...
- Bootstrap <基础二十六>进度条
Bootstrap 进度条.在本教程中,你将看到如何使用 Bootstrap 创建加载.重定向或动作状态的进度条. Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果.Internet ...
随机推荐
- 如何在Spring异步调用中传递上下文
以下文章来源于aoho求索 ,作者aoho 1. 什么是异步调用? 异步调用是相对于同步调用而言的,同步调用是指程序按预定顺序一步步执行,每一步必须等到上一步执行完后才能执行,异步调用则无需等待上一步 ...
- JQuery插件,轻量级表单模型验证
附上源码和Demo段 var validataForm = (function(model) { model.Key = "[data-required='true']"; mod ...
- Linux学习笔记之ubuntu如何在vi中写入中文注释
点击左边设置system settings,再点击Language Suppotr 点击Remind Me Later 选择ibus 然后关闭,在终端写入ibus-setup,弹出设置框,选择INPU ...
- QT下UDP套接字通信——QUdpSocket 简单使用
QT下UDP套接字通信--QUdpSocket QUdpSocket类提供一个UDP套接字. UDP(用户数据报协议)是一种轻量级.不可靠.面向数据报.无连接的协议.它可以在可靠性不重要的情况下使用. ...
- JS 导航条切换案例
HTML代码: <div class="tab"> <div class="tab_list"> <ul> <li c ...
- ECS7天实践进阶训练营Day1:使用阿里云ECS,快速搭建、管理VuePress静态网站
一.概述 VuePress是2018年由尤雨溪发布的一个全新的基于Vue的静态网站生成器,它是一个非常轻量级的静态网站生成器.VuePress主要用于生成技术文档,其类似于Gitbook,我们可以用于 ...
- Windows10上安装Linux子系统(WSL2,Ubuntu),配合Windows Terminal使用
Linux 的 Windows 子系统可让开发人员按原样运行 GNU/Linux 环境 - 包括大多数命令行工具.实用工具和应用程序 - 且不会产生传统虚拟机或双启动设置开销. WSL 说白了安装Li ...
- arm-linux-gcc-4.4.3.tar.gz
http://u.163.com/xzbSXC6T 提取码: QNk9KsMH
- 编译原理——求解First,Follow,Firstvt和Lastvt集合
转载地址 http://dongtq2010.blog.163.com/blog/static/1750224812011520113332714/ 学编译原理的时候,印象最深的莫过于这四个集合了,而 ...
- Android开发学习进程0.18 SharePreference的使用 AIDL
SharePreference SharePreference是一种持久化存储手段,使用场景很多,如第一次打开时加载的用户协议等.适合小数据单进程的应用.将数据以键值对的形式存储在XML中. 使用方式 ...

