jQuery 第六章 实例方法 动画
.fadeIn() .fadeout() .fadeToggle() .fadeTo()
.slideDown() .slideUp() .slideToggle()
-----------------------------------------------------------------------------------
.show()
显示匹配的元素 (注意点:显示的时候,会回到你设置的 display值 如果设置 block 就是 block,如果没有设置, 例如 p 标签就回到 liline, div 就回到 block )
参数: null 或 (duration, easing, callblack)
duration: 为 毫秒。 动画 展示过程的 时间。 例如 1000 就是 用1秒的时间,展示这个过程,
easing: jQuery自身提供"linear" 和 "swing",其他效果可以使用jQuery Easing Plugin插件, linear 为匀速运动
callblack: 为回调函数, 这个动画结束后执行的函数
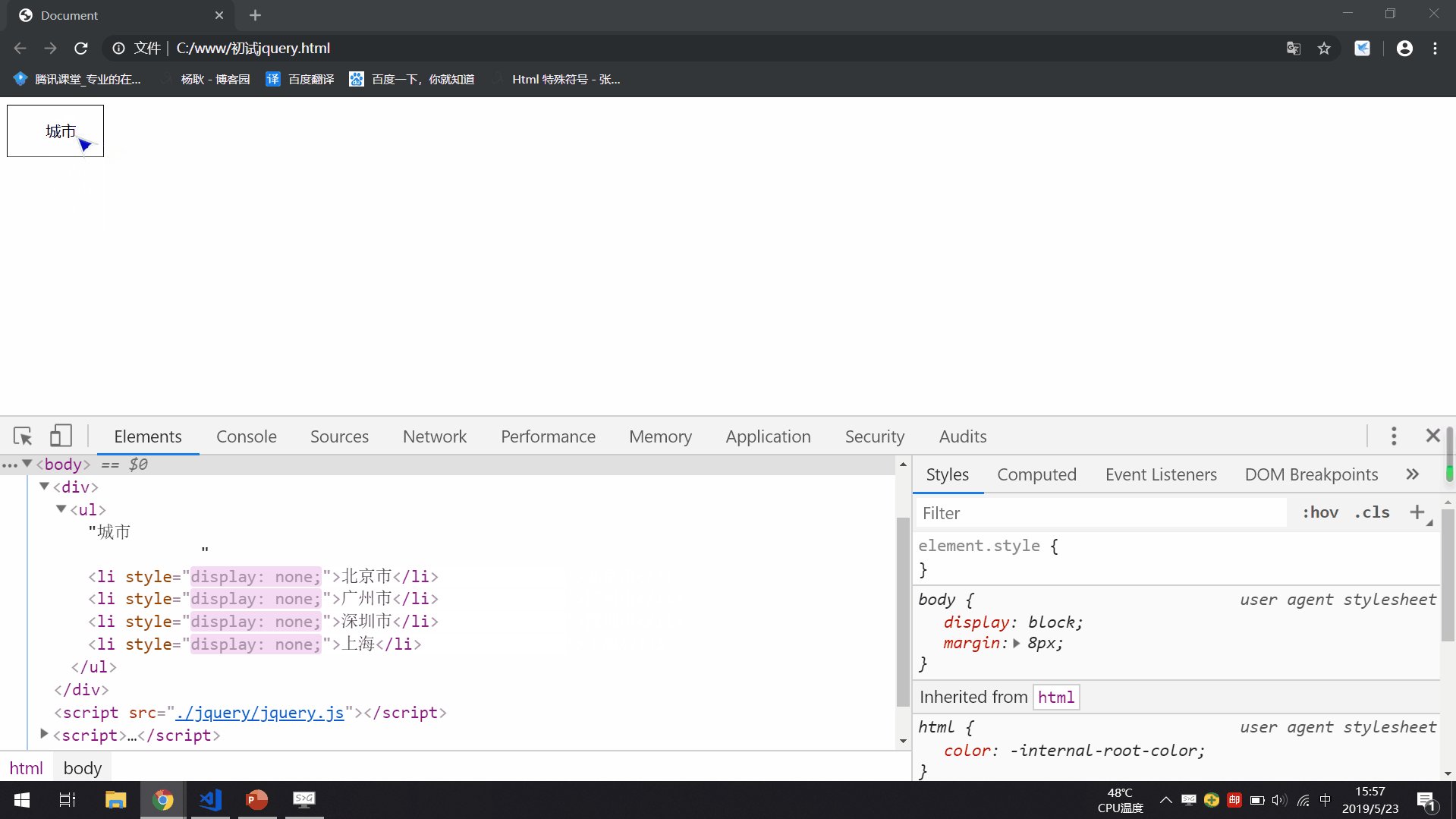
.hide()
隐藏匹配的元素
参数: null 或 (duration, easing, callblack)
duration: 为 毫秒。 动画 展示过程的 时间。 例如 1000 就是 用1秒的时间,展示这个过程,
easing: jQuery自身提供"linear" 和 "swing",其他效果可以使用jQuery Easing Plugin插件, linear 为匀速运动
callblack: 为回调函数, 这个动画结束后执行的函数
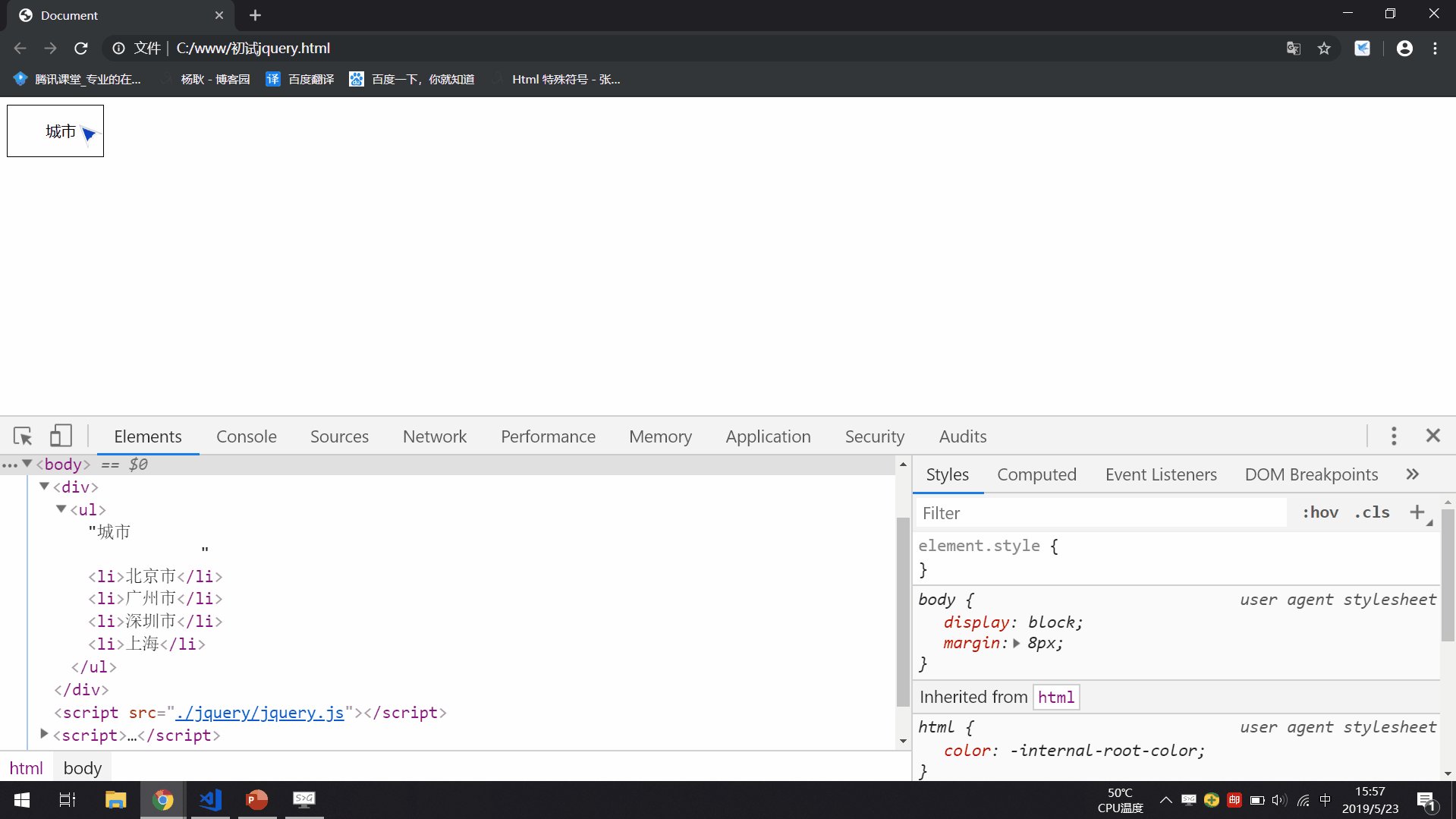
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Document</title>
8 <style>
9 div{
10 width:100px;
11 border:1px solid black;
12 }
13 li{
14 display: none;
15 }
16 </style>
17 </head>
18 <body>
19
20 <div>
21 <ul>城市
22 <li>北京市</li>
23 <li>广州市</li>
24 <li>深圳市</li>
25 <li>上海</li>
26 </ul>
27 </div>
28
29 <script src="./jquery/jquery.js"></script>
30 <script>
31
32 $('ul').on('click', function(){
33 if($(this).find('li').css('display') == 'none'){
34 $(this).find('li').show(3000);
35 }else{
36 $(this).find('li').hide(3000);
37 }
38
39 })
40 </script>
41 </body>
42 </html>

.toggle()
切换效果,跟上面的代码执行结果一样, 可以说是简写了。
参数: 跟上面的一样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
border:1px solid black;
}
li{
display: none;
}
</style>
</head>
<body> <div>
<ul>城市
<li>北京市</li>
<li>广州市</li>
<li>深圳市</li>
<li>上海</li>
</ul>
</div> <script src="./jquery/jquery.js"></script>
<script> // $('ul').on('click', function(){
// if($(this).find('li').css('display') == 'none'){
// $(this).find('li').show(3000);
// }else{
// $(this).find('li').hide(3000);
// }
// }) //跟上面的代码效果一样
$('ul').on('click', function(){
$(this).find('li').toggle();
}) </script>
</body>
</html>
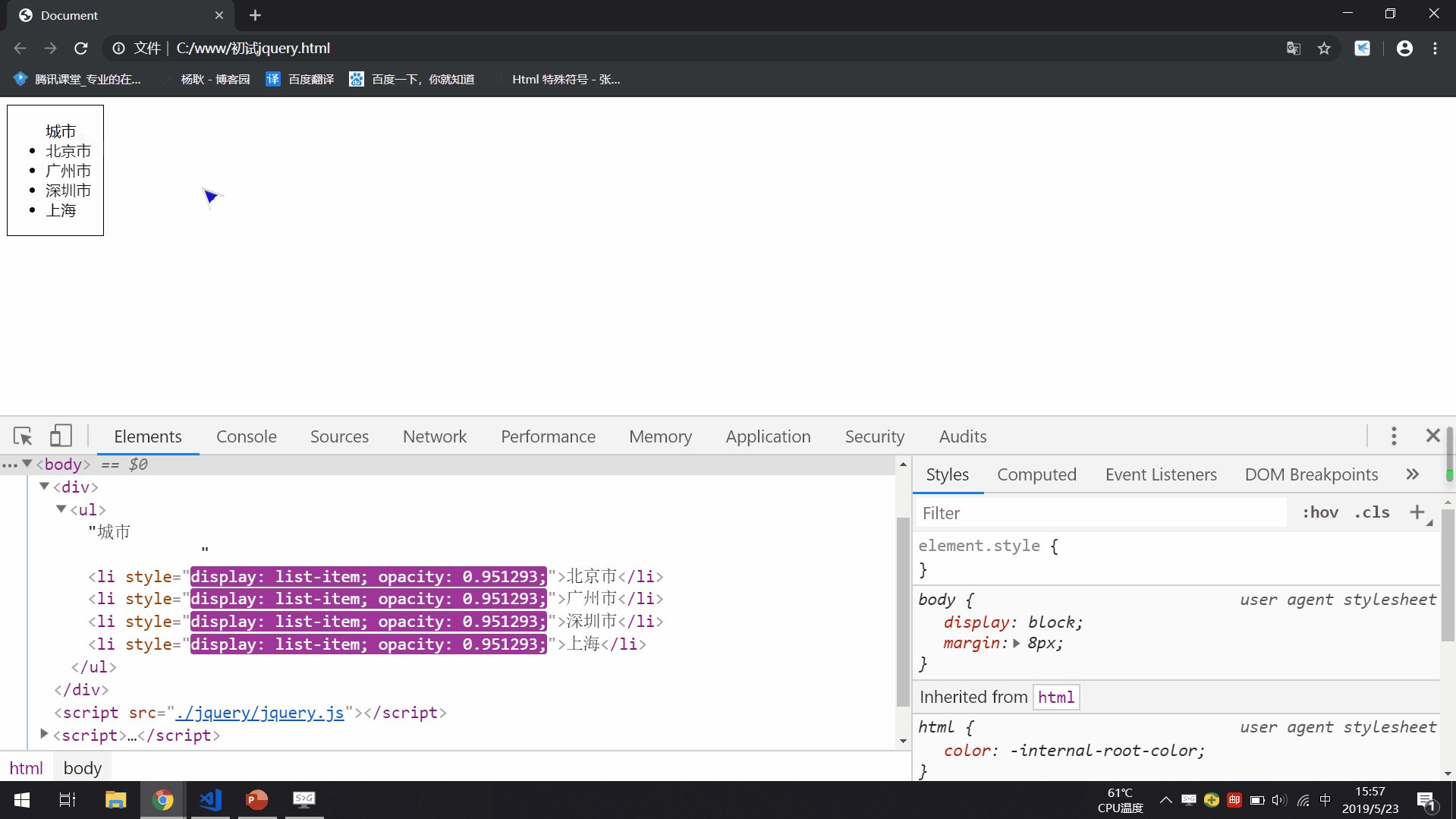
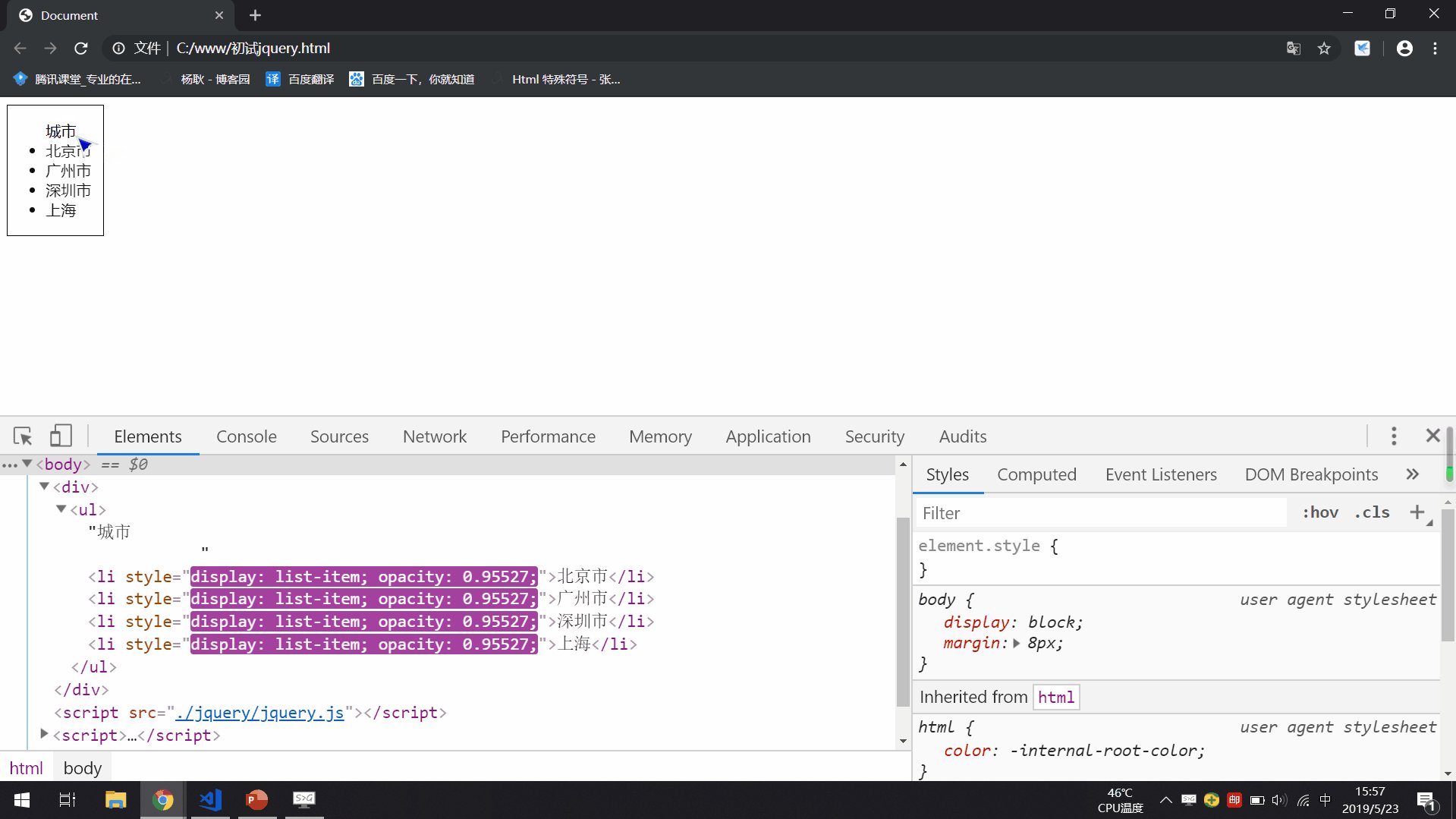
.fadeln()
通过淡入的方式显示匹配元素。 通俗一点来讲就是, 透明度从 0.1 到 1 的过程
参数跟 show() 和 hide()方法一样
.fadeOut()
通过淡出的方式隐藏匹配元素。
1 $('ul').on('click', function(){
2 if($(this).find('li').css('display') == 'none'){
3 $(this).find('li').fadeIn(3000);
4 }else{
5 $(this).find('li').fadeOut(3000);
6 }
7 })

.fadeToggle()
切换的 简写
1 <script>
2
3 // $('ul').on('click', function(){
4 // if($(this).find('li').css('display') == 'none'){
5 // $(this).find('li').fadeIn(3000);
6 // }else{
7 // $(this).find('li').fadeOut(3000);
8 // }
9 // })
10
11 //跟上面的代码效果一样
12 $('ul').on('click', function(){
13 $(this).find('li').fadeToggle(3000);
14 })
15 </script>
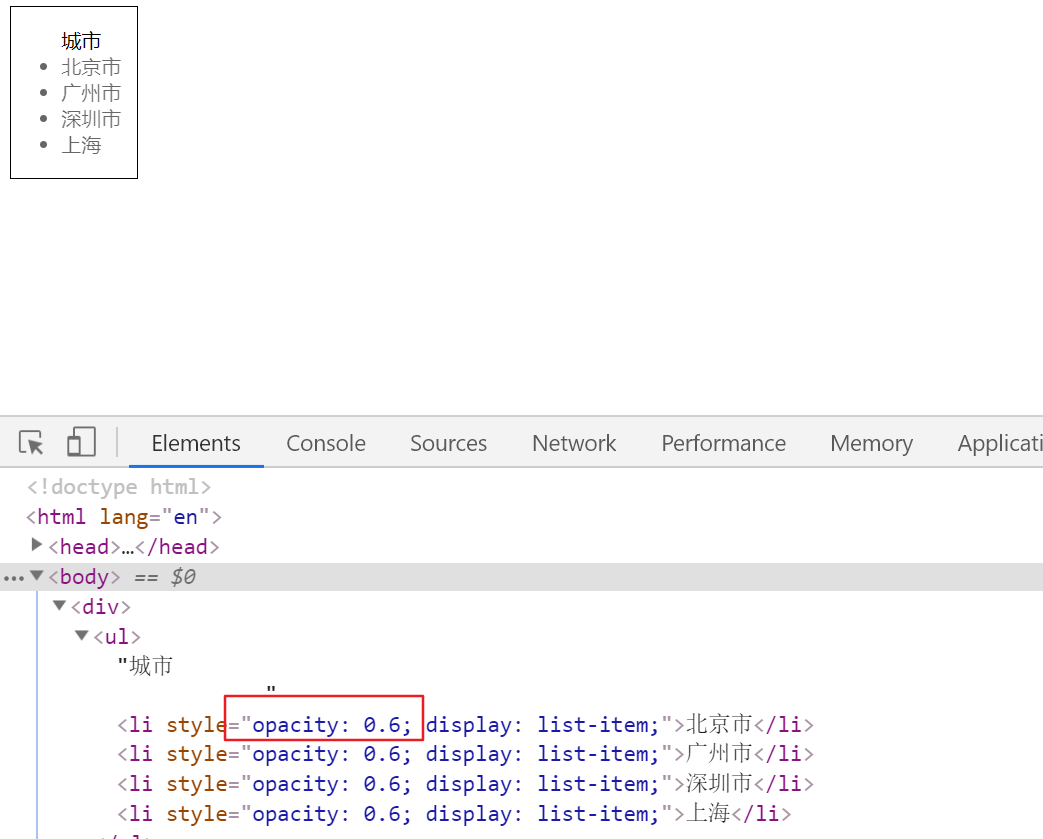
.fadeTo()
变化到 哪里停, 参数跟上面的都一样, 不过加了 第二参数 , 第二参数 为, 到哪里就停止, 填透明值 0 ~ 1
参数: null 或 (duration,[opacity] ,easing, callblack)

.slideDown() .slideUp() .slideToggle() 等方法,上面方法,调的是透明度, 这些方法调的是 高度
jQuery 第六章 实例方法 动画的更多相关文章
- jQuery 第五章 实例方法 详解动画之animate()方法
.animate() .stop() .finish() ------------------------------------------------------------------- ...
- jQuery第六章
jQuery与Ajax应用 一.Ajax的优势和不足 1.Ajax的优势: (1)不需要插件支持:不需要任何浏览器插件就可以被绝大多数浏览器支持 (2)优秀的用户体验:能在不刷新整个页面的前提下更新数 ...
- jQuery 第六章 jQuery在Ajax应用
1.本章目标 ajax 2.ajax 异步刷新技术,我们的网页不需要全部刷新,按需实现局部刷新,上线后台的交互 用户体验好 地图,前台验证,表单提交,修改,查询等等 原生的js和ajax packag ...
- jQuery 第五章 实例方法 详解内置队列queue() dequeue() 方法
.queue() .dequeue() .clearQueue() ------------------------------------------------------------------ ...
- jQuery 第五章 实例方法 事件
.on() .one() .off() .trigger() .click / keydown / mouseenter ... .hover() ----------------------- ...
- jQuery 第四章 实例方法 DOM操作之data方法
jquery 里面 的 data 方法比较重要, 所以成一个模块写: 首先, 得知道 data() 干嘛用的, 看淘宝上 有自定义的属性, 为data - 什么什么, 这是为了dom 跟数据有 ...
- jQuery 第四章 实例方法 DOM操作_基于jQuery对象增删改查相关方法
.next() .prev() .nextAll() .prevAll() .prevUntil() .nextUntli() .siblings() .children() .parent() .p ...
- jQuery 第七章 实例方法 位置图形
位置坐标图形大小相关方法: .offset() .position() .scrollTop() .scrollLeft() .width() .height() .innerWidth() inne ...
- 进击的Python【第十六章】:Web前端基础之jQuery
进击的Python[第十六章]:Web前端基础之jQuery 一.什么是 jQuery ? jQuery是一个JavaScript函数库. jQuery是一个轻量级的"写的少,做的多&quo ...
随机推荐
- revel run报错 undefined: sys call.SIGUSR2"
revel run报错,报错信息为 o Compilation Error (in ..\\..\\revel\\server_adapter_go.go:135): undefined: sysca ...
- Shell脚本实现----Kubernetes单集群二进制部署
Shell脚本实现----Kubernetes单集群二进制部署 搭建Kubernetes集群环境有以下三种方式: 1. Minikube安装方式Minikube是一个工具,可以在本地快速运行一个 ...
- JVM的艺术—类加载器篇(二)
分享是价值的传递,喜欢就点个赞 引言 今天我们继续来深入的剖析类加载器的内容.上节课我们讲了类加载器的基本内容,没看过的小伙伴请加关注.今天我们继续. 什么是定义类加载器和初始化类加载器? 定义类加载 ...
- MONGODB03 - 分组计数_分组去重计数(基于 spring-data-mongodb)
前因 项目中有查询MongoDB单表统计相关功能,涉及到MongoDB数据聚合相关操作,其中在多字段分组去重计数相关操作API上资料较少,spring-data-mongodb相关的API介绍也不够直 ...
- python的高阶函数(map,filter,sorted,reduce)
高阶函数 关注公众号"轻松学编程"了解更多. 1.MapReduce MapReduce主要应用于分布式中. 大数据实际上是在15年下半年开始火起来的. 分布式思想:将一个连续的字 ...
- P2937 [USACO09JAN]Laserphones S
题意描述 [USACO09JAN]Laserphones S 学过物理的同学都知道这种镜子是可以把光线旋转 90 度的. 那么显然就是要求添加镜子的最小个数. 貌似题目漏了一句就是题目保证有解的情况. ...
- Redis的介绍及使用
redis 简介 简单来说 redis 就是一个数据库,不过与传统数据库不同的是 redis 的数据是存在内存中的,所以读写速度非常快,因此 redis 被广泛应用于缓存方向.另外,redis 也经常 ...
- Git的全局及单个仓库配置
我们先来了解一下在git中的配置文件路径: /etc/gitconfig 文件: 包含系统上每一个用户及他们仓库的通用配置. 如果在执行 git config 时带上 --system 选项,那么它就 ...
- EFCore自己用的点东西
测试一下EF core 的操作 蛀牙总是用导航属性有的时候有点不理解 写个例子给自己用 class Program { static void Main(string[] args) { MyDbCo ...
- ESP8266交叉编译环境变量设置
在build目录下执行sudo cp -r xtensa-lx106-elf /opt 修改xtensa-lx106-elf目录权限:这一步非常重要,否则在后续编译中很容易出现没有权限问题:sudo ...
